概要
FireStoreは、モバイル開発においてとても便利なDatabaseの一つですが、データの一括importが少々手間取ったので方法を記載しておきます。
Step1: Jsonデータの用意
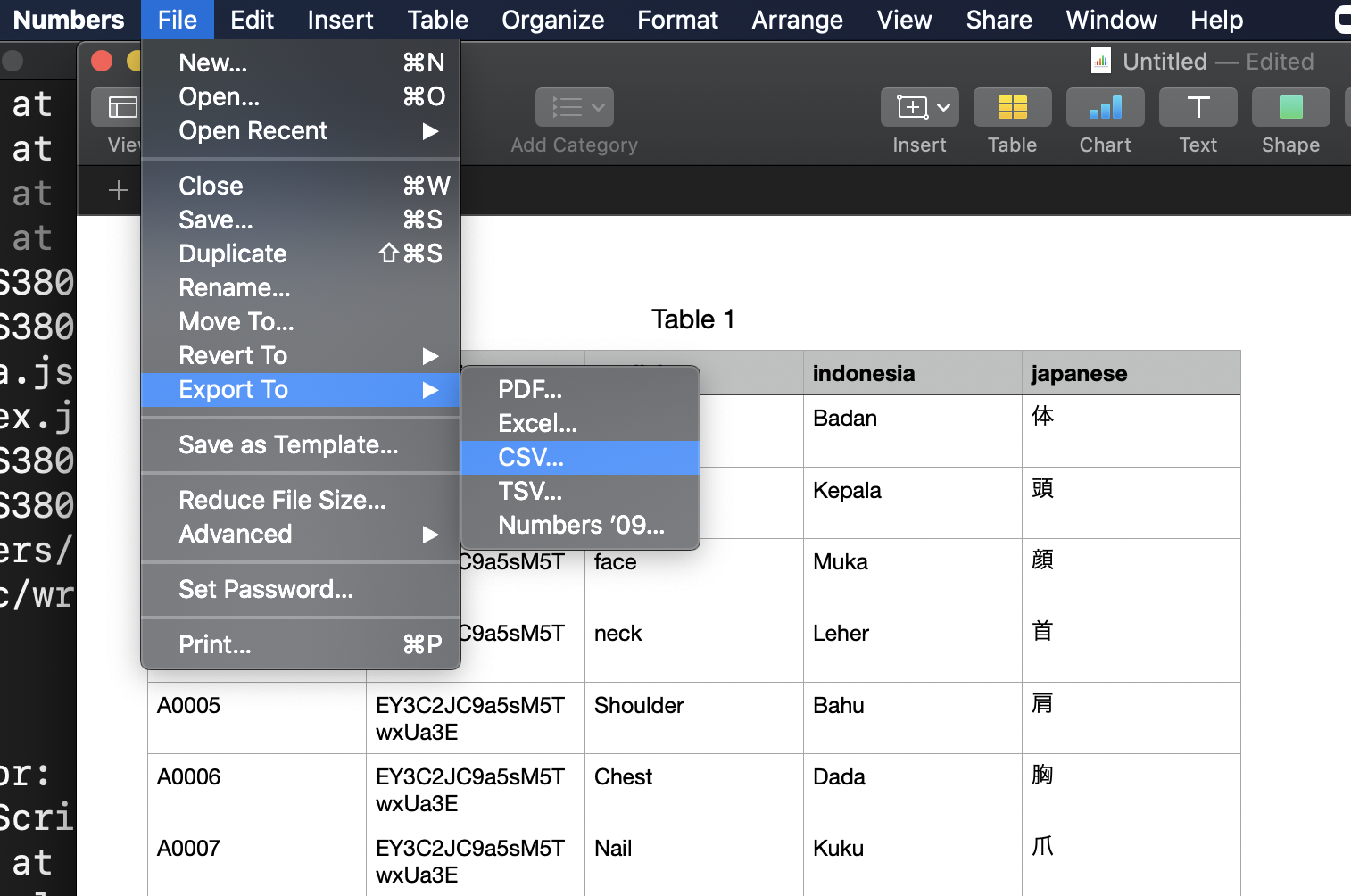
私の場合はMacのNumbersを使用して、CSVを作成し、CSV→Json変換サイトを用いてjsonデータに変換しています。
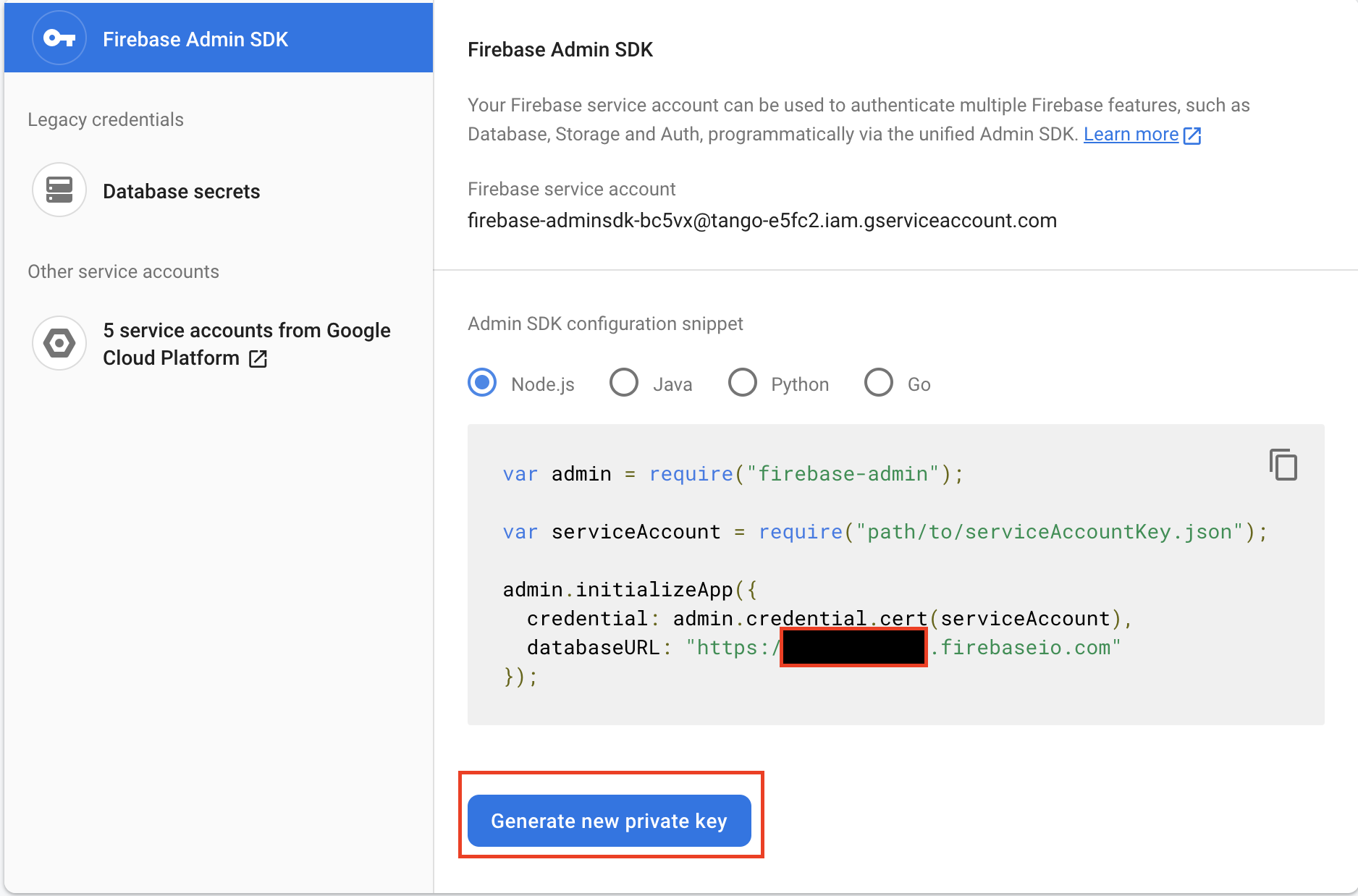
Step2: Service Key をFirebaseコンソールよりダウンロード
Service Key をFirebaseコンソールよりダウンロードします。


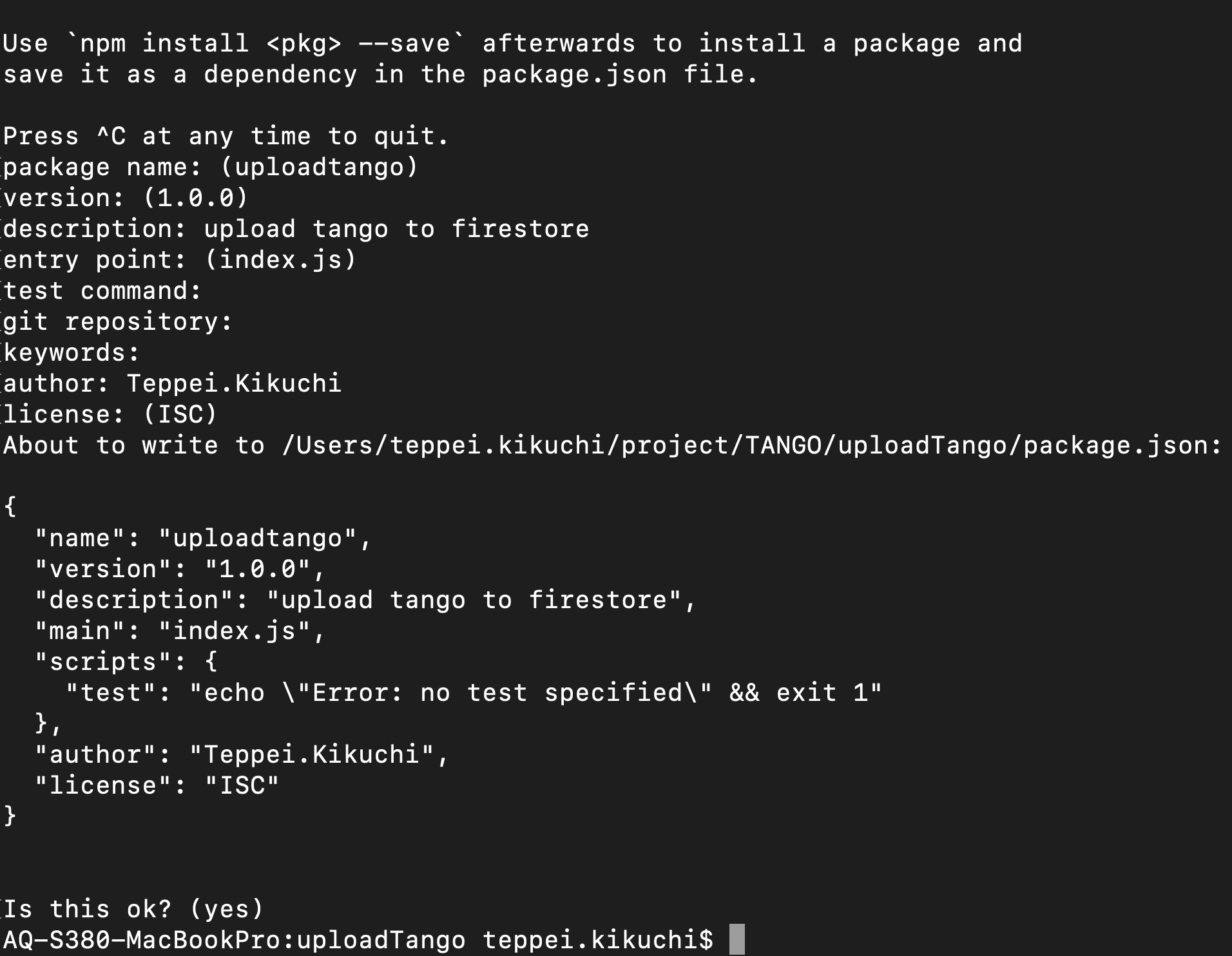
Step3: node.js プロジェクトの設定
上記のコマンド実行後、実行したディレクトリにPackage.jsonが生成されます。
Step1で生成したjsonファイル(data.json)Step2で生成したServiceKeyのファイル(serviceAccountKey.json)も同ディレクトリ内に格納します。
Step4: index.jsの作成
terminalで以下を実行。
npm install firebase-admin
すると、node_moduleというディレクトリが生成されます。

Firestoreにimport用のプログラムを作成します。
index.js
const admin = require('./node_modules/firebase-admin');
const serviceAccount = require("./serviceAccountKey.json");
const data = require("./data.json");
const collectionKey = "words"; //Change!! name of the collection
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
databaseURL: "https://your-database.firebaseio.com" //Change!! your database URL
});
const firestore = admin.firestore();
const settings = {timestampsInSnapshots: true};
firestore.settings(settings);
if (data && (typeof data === "object")) {
Object.keys(data).forEach(docKey => {
firestore
.collection(collectionKey)
.doc(docKey)
.set(data[docKey])
.then((res) => {
console.log("Document " + docKey + " successfully written!");
}).catch((error) => {
console.error("Error writing document: ", error);
});
});
}
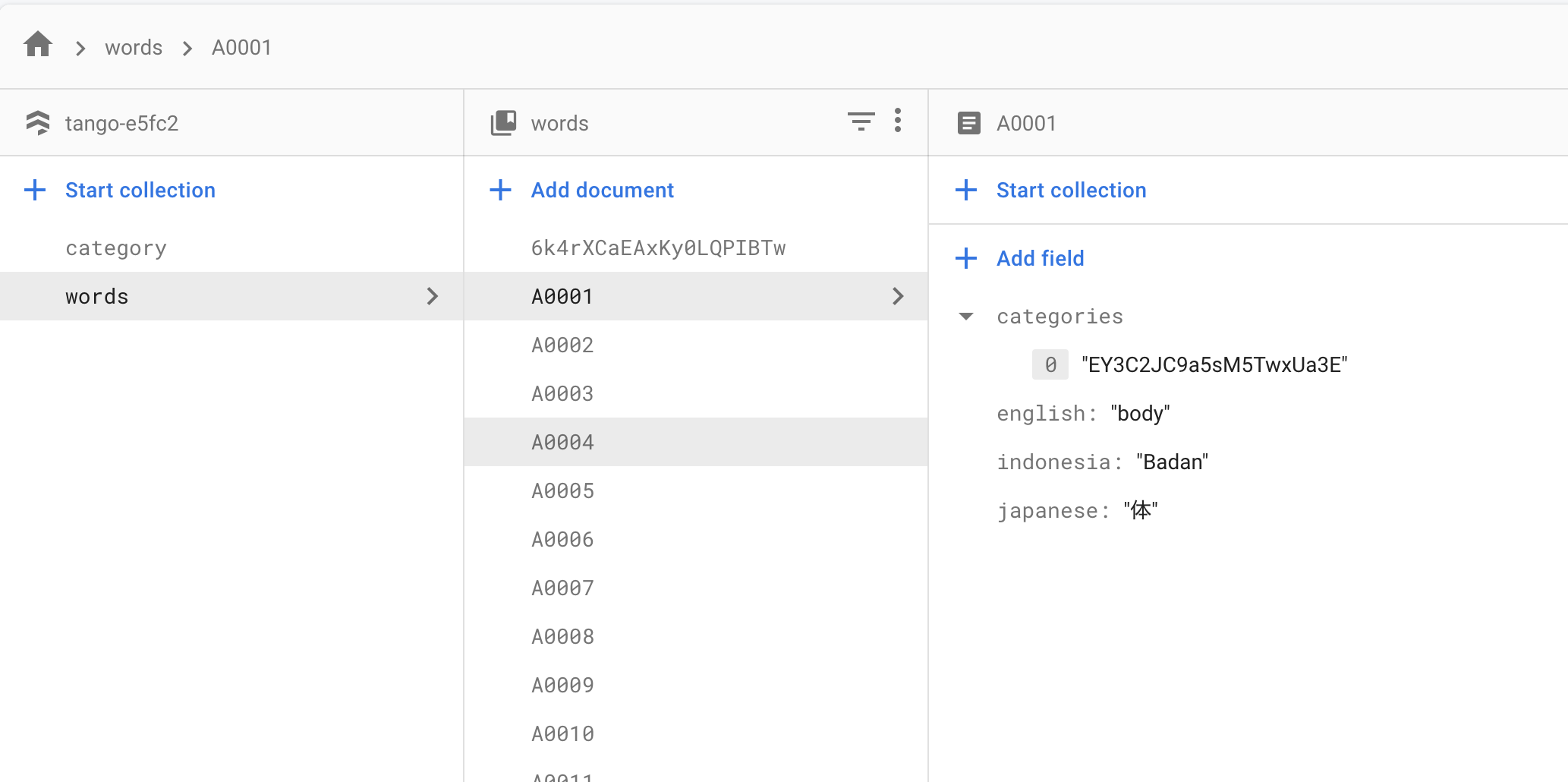
Step4: 実行
node <Your_Project_Folder_Name>
その他
nodeのバージョンが低いとスプレッド構文が対応していなかったり等あるので、バージョンが最新かどうか確認してください。