本記事は、TENKit の応用的な利用について説明いたします。
事前に基礎編「 TENKitとGoogleスプレッドシートの連携(簡単記録編)」をご確認いただきますようお願いします。
TENKit (テンキット)は「テンキー」を「IoT」化するキットです。
TENKit では、テンキーで入力された「数字」と、Googleスプレッドシートなどクラウド上のサービスを簡単に結びつけることができます。
ここでは、TENKit の応用的な利用として、IFTTTと連携する方法について説明します。
具体的には、テンキーからの入力を、IFTTTを通じてLINEに送信する方法について記載します。

本手順をマスターすると、IFTTTに登録されている多種多様なサービスとTENKit を組み合わせて利用することができるようになります。
設定前の準備
IFTTTとの連携を設定する前に、以下の項目を確認してください。
1. 基礎編をマスター
事前に基礎編「 TENKitとGoogleスプレッドシートの連携(簡単記録編)」をご確認いただき、TENKitの基本的な利用方法についてマスターしていただくようお願いします。
2. IFTTTのアカウントを作成
IFTTTのアカウントを取得されていない方は、事前に IFTTT にアクセスし、アカウントを作成してください。

「Continue with Google」より、Googleアカウントを用いてサインアップする方法が簡単でおすすめです。
連携の設定
IFTTTでは、「〇〇した時」に「〇〇する」という形で設定を行います。
ここでは「(TENKitから)HTTPリクエストを受信した時」に「LINEを送信する」という形でIFTTTの設定を行います。
その後、IFTTTで生成されたWebhook URLをTENKitに登録し、TENKitからHTTPリクエストが送信されるよう設定します。
IFTTTの設定
まず最初に、IFTTTにログインし、利用したいサービスを検索します。
上部メニューの「Search」をクリックし、興味のあるサービスを探します。
今回はHTTPリクエストを受信する「Webhooks」サービスと、LINEにメッセージ送信する「LINE」サービスを利用します。
Webhooksサービス
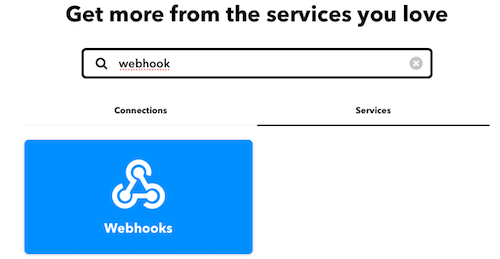
上部メニューの「Search」より「webhook」を検索します。
検索結果には「Connections」と「Services」というタブがあるので、「Services」の方を選択します。

表示されている「Webhooks」をクリックするとWebhooksサービスのページに移動するので、ここで「Connect」ボタンをクリックします。
これでWebhooksサービスが利用できるようになります。

Lineサービス
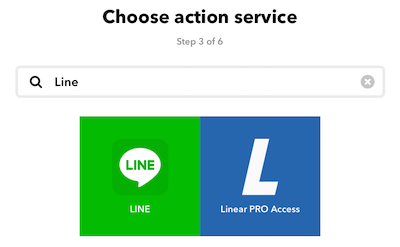
同様に「Line」を検索して、LINEサービスに遷移し、「Connect」ボタンをクリックします。

Lineのログイン画面に遷移しますので、お使いのLineアカウントを入力してログインボタンを押します。

承認画面が表示されるので「同意して連携する」ボタンをクリックします。
これによりお使いのLineアカウントに「LINE Notify」という公式アカウントが追加されます。
IFTTTから送信されるLineメッセージは、この「LINE Notify」を通じて受信します。
アプレットの作成
アプレットを作成し、「HTTPリクエストを受信した時」に「LINEを送信する」という動作を実現します。
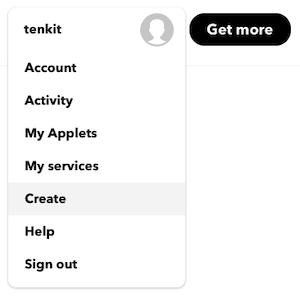
右上のメニューボタンをクリックし、「Create」を選択します。

「〇〇した時」をThis、「〇〇する」をThatに設定します。
まず「This」を選択して、「HTTPリクエストを受信した時」を設定します。

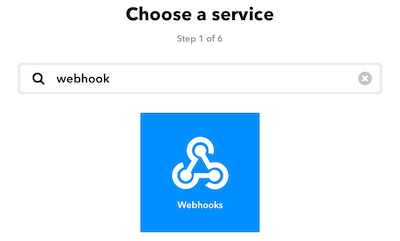
サービスの選択画面が表示されるので「webhook」を検索し、Webhooksサービスを選択します。

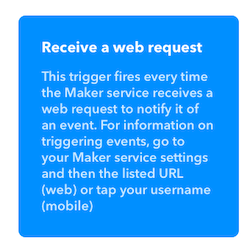
Webhooksサービスのトリガーとして「Receive a web request」を選択します。
これが「HTTPリクエストを受信した時」にあたります。

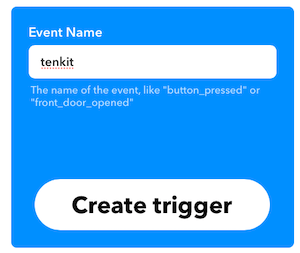
イベント名に「tenkit」を設定し「Create Trigger」ボタンを押します。
イベント名は、IFTTT(Webhooksサービス)で生成されるWebhook URLに関連するので覚えといてください。

これで、「This」にあたるWebhooksサービスの設定が完了しました。
次に、「That」を選択して「LINEを送信する」を設定します。

サービスの選択画面が表示されるので「Line」を検索し、LINEサービスを選択します。

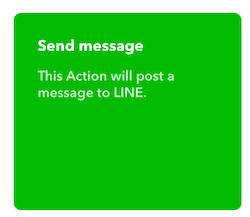
LINEサービスのアクションとして「Send message」を選択します。
これが「LINEを送信する」にあたります。

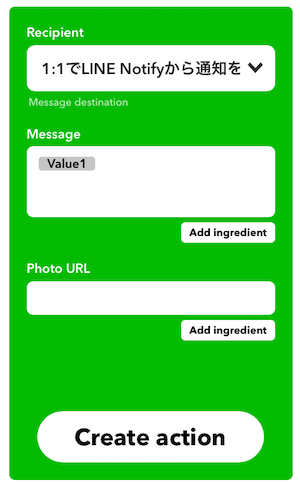
最後に、以下のように各欄を設定して「Create action」ボタンをクリックします。
「Recipient」はLineの送信先を表しており、下記では「LINE Notify」を設定しています。
他にもLineのグループを指定することができます。
「Message」は送信されるLineメッセージを表しており、下記では「Value1」を設定しています。
TENKitでは、「Value1」にテンキーの入力値、「Value2」に入力した時刻を格納しています。
そのため、下記ではテンキーの入力値を、そのままLineに送信することを示しています。

最後に「Finish」ボタンを押して設定を完了します。
Webhook URLの登録
TENKitに、IFTTT(Webhooksサービス)のWebhook URLを登録します。
イベント名に「tenkit」を設定したことを思い出してください。
IFTTTの上部メニューの「Search」より「webhook」を再度検索し、「Webhooksサービス」にアクセスします。

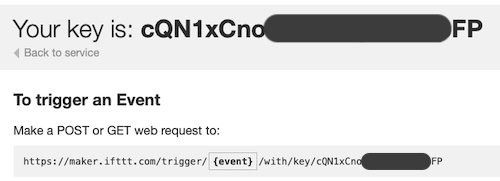
右上の「Documentation」ボタンをクリックすると、下記のように「Key」と「Webhook URL」が表示されます。

「Webhook URL」内の「{event}」はイベント名を表し、ここを「tenkit」に置き換えます。
「Key」を「ABCDEFGHIJKLMN123456789」とした場合、Webhook URLは最終的に次のようになります。
「ABCDEFGHIJKLMN123456789」部分を置き換えてご利用ください。
https://maker.ifttt.com/trigger/tenkit/with/key/ABCDEFGHIJKLMN123456789
最後に、このWebhook URLを以下専用の設定ページで登録します。

TENKitに接続されたテンキーを入力し、Lineにメッセージが送信されれば成功です。
最後に
本手順では、TENKit の応用的な利用として、Line送信を例にIFTTTと連携する方法について説明しました。
これにより、TENKit をIFTTTに登録されている多種多様なサービスと連携して利用することが可能になります。
どのように利用するはかアイデア次第です。面白い使い方を是非発見してください。