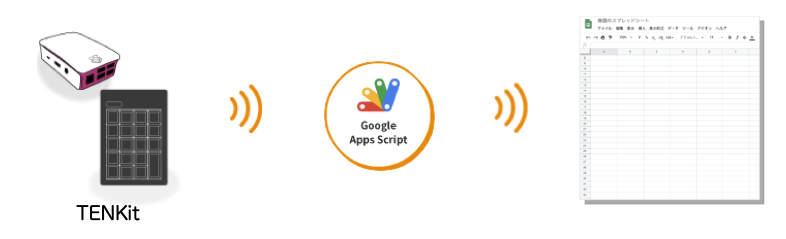
TENKit (テンキット)は「テンキー」を「IoT」化するキットです。
TENKit では、テンキーで入力された「数字」と、Googleスプレッドシートなどクラウド上のサービスを簡単に結びつけることができます。
ここでは、TENKit と Googleスプレッドシートとの連携手順について説明します。
具体的には、TENKit に接続されたテンキーからの入力を、Google Apps Scriptを通じて取得し、Googleスプレッドシートに記録する方法について記載します。

本手順をマスターすれば、数字の記録以外にも、Google Apps Scriptを通じたスマート家電の操作や、様々なクラウドサービスとの連携が可能になります。
本記事では、Google Apps Scriptの概要や構成、文法等の詳細については説明しませんが、本記事を参考に、是非とも様々な使い方を試してみてください。
設定前の準備
連携を設定する前に、以下の項目を確認してください。
1. 「TENKit」のセットアップ
HP 上の手順を参考に、TENKit にテンキーを接続し、起動して、Wifiに接続します。
オプション機能のモニターならびにGoogle Homeとの併用をおすすめします。
2. Googleスレプッドシートを開く
Googleスレプッドシートを通じて、Google Apps Scriptを記述します。
Googleスレプッドシート にアクセスし、お使いのGoogleアカウントを用いて使用を開始してください。
新しいスプレッドシートを作成し、名前を「TENKit」として保存します。

3. 連携情報の用意
TENKit に同梱の書類より「TENKit ID」と「Code」をご準備ください。
- TENKit ID:ここでは例として「abcde12345」を用います。
- Code:ここでは例として「12345678」を用います。
また、同書類に記載の「Webhook URLの設定に必要な情報」より、Basic認証用の「ユーザー名」と「パスワード」を併せてご準備ください。
連携の設定
連携の設定は、先ほど作成したGoogleスレプッドシート「TENKit」で行います。
連携の設定は、大きく以下の2ステップで行います。
- Google Apps ScriptでWebhook URLを作成する
- TENKit から作成したWebhook URLを呼び出す
Webhook URLの作成
「ツール」メニューより「スクリプトエディタ」を選択し、Google Apps Scriptの編集画面を開きます。
スプレッドシートと同じく、名前(プロジェクト名)を「TENKit」に設定します。

元のコードを全て削除し、「コード.gs」に下記のコードを記載します。
// POSTリクエストに対する処理
function doPost(e) {
// TENKitから送信された情報の取得
// message : 送信された内容
// created_at : 送信された時間
var contents = JSON.parse(e.postData.contents);
var message = contents.message;
var created_at = contents.created_at;
// スプレッドシートに書き込み
// 紐づくスプレッドシートを取得
// メインのシートを取得
// 取得した情報を追加(appendRow)
var ss = SpreadsheetApp.getActive();
var sheet = ss.getActiveSheet();
sheet.appendRow([created_at, message]);
}
ここで、下記の承認手順を実施するために、一旦、実行ボタン  を押します。
を押します。
承認手順について
初めてコードを実行した際、「承認が必要です」というメッセージが表示されます。
その際「許可を確認」ボタンをクリックすると認証画面が表示されるので、ご自身のGoogleアカウントを選択し、承認手続きを実行してください。
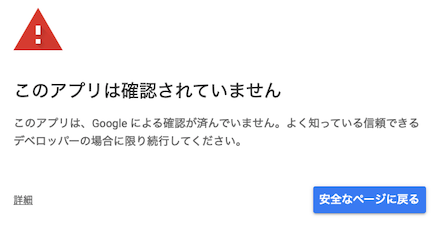
ここで、次のようなアラートが表示される場合があります。

この時、青地の「安全なページに戻る」ではなく、左下の「詳細」をクリックし、次に「TENKit(安全でないページ)に移動」をクリックして承認手続きを実行してください。
承認手順実行後に、以下のようなエラーが発生しますが、問題ありませんので、そのまま次の手順に進んでください。

コードの公開(URLの作成)
次に、コードを公開し、Webhook用のURLを作成します。
作成したURLにPostリクエストでアクセスすると、上記で作成したコードが実行されます。
最終的に、ここで作成したURLを、TENKitから呼び出すことで、全体の連携が実現します。
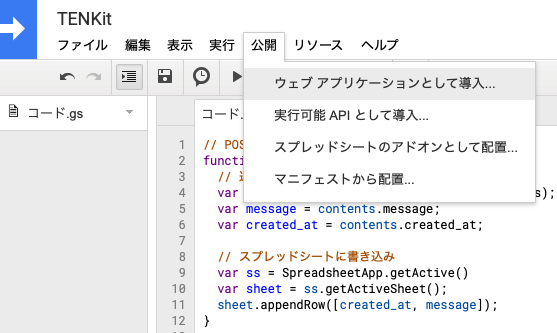
Google Apps Scriptの編集画面の「公開」メニューより「ウェブアプリケーションとして導入」を選択します。

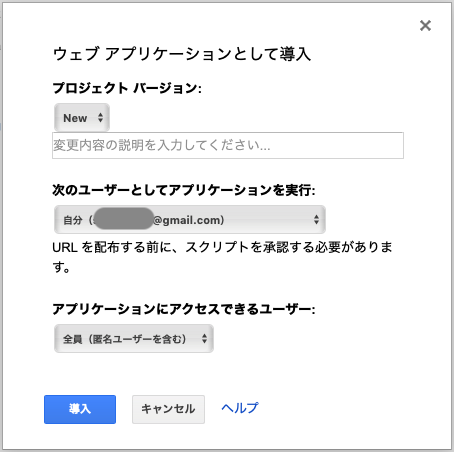
以下の画面が表示されるので、「アプリケーションにアクセスできるユーザー」に「全員(匿名ユーザー含む)」を選択して「導入」ボタンを押してください。

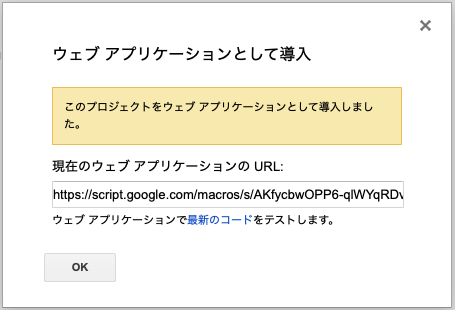
その後、以下の画面が表示されれば成功です。
「現在のウェブアプリケーションのURL」が作成されたWebhook URLになりますので、コピーして保管しておいてください。

コードの更新(再公開)
コードを追加、修正した際は、再度、Google Apps Scriptの編集画面の「公開」メニューより、「ウェブアプリケーションとして導入」を選択することで、更新したコードを公開し直すことができます。
その際、作成されたWebhook URLは変更されません。
更新時の注意点として、「プロジェクト バージョン」の設定を必ず「New」に設定してください。
「New」を設定しない場合、更新したコードが正しく公開されませんので、ご注意ください。
Webhook URLの呼び出し
上記で作成したWebhook URLを、TENKitから呼び出すよう設定します。
以下の設定ボタンをクリックして、専用の設定ページに移動します。

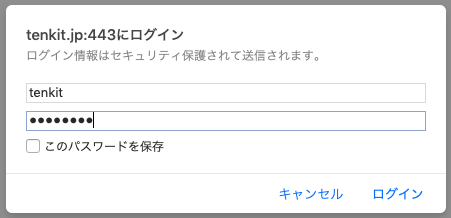
最初に、Basic認証画面が表示されるので、TENKit 同梱書類記載の「Webhook URLの設定に必要な情報(Basic認証)」の「ユーザー名」と「パスワード」を入力してください。

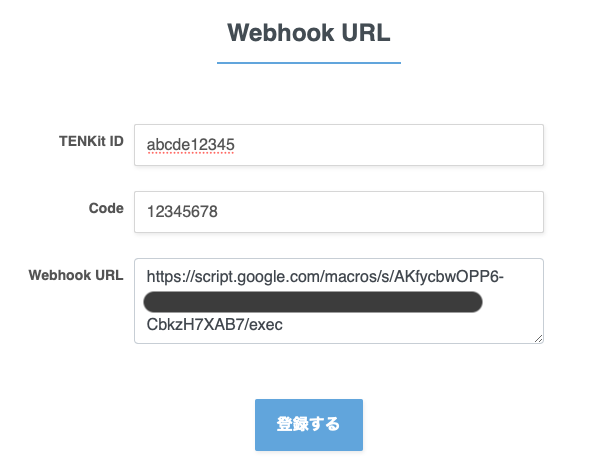
その後、以下のような登録画面が表示されますので、用意していた「TENKit ID」と「Code」を入力し、最後に先ほど作成した「Webhook URL」を入力して「登録する」ボタンを押します。

登録が成功すれば設定は終了です。
設定したWebhook URLは、TENKitのスマホアプリでも確認できます。
テンキーから入力
最後に、TENKitに接続されたテンキーから値を入力します。
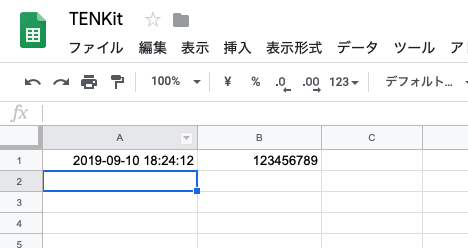
以下のように、スプレッドシートに入力内容が記録されれば成功です。

ここで何らかのエラーが発生した際は、スマホアプリの履歴にエラー内容が表示されますので、ご確認ください。
最後に
本手順は、TENKit を利用する最も基本的な手順となります。
Google Apps Scriptを工夫することで、より面白い連携を実現することができます。
どのように利用するはかアイデア次第です。面白い使い方を是非発見してください。