Amazonのダッシュボタンご存知ですか?
ボタンを押すだけでアマゾンから商品が届くアレです。
それが最近ダッシュボタン1個
いつも500円→セールで100円!!!(しかも500円の商品割引券付き)
ってことでダッシュボタン12個ポチりました☆
なんかに使えないかと思って調べてると...あるじゃん!
Amazon Dash Buttonを(正しくない方向で)使ってみた
よし!記事に通りにやってみよう!
(初投稿です。お手柔らかに。)
環境
MacBook Air + macOS Sierra
無線環境
実施者
ポンコツ駆け出しSE
作業
npmを使えるようにしよう
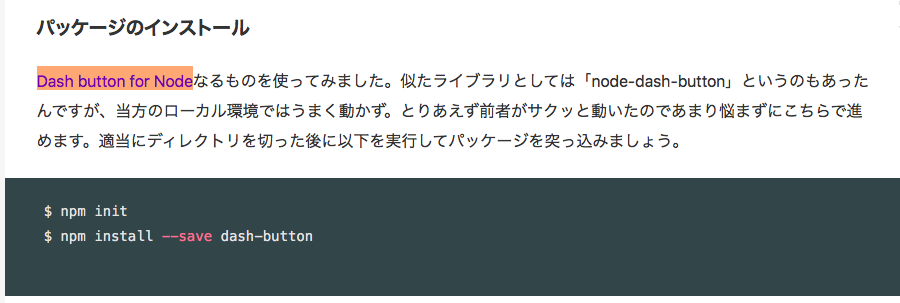
ターミナルを起動して、、、パッケージのインストール?
**え、npmってなに?**よくわかんないけど、まずはnpmコマンドを使えるようにしたい。
そして、たどり着いたのがこの記事。
方針を変更して、まずはnpmが使える状態にしよう!
ターミナルに
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
と打ち込む。nodeバージョン管理ツールのインストールできるらしい。
(nodeってなんだろう?)
続いて、brewのインストール。
brew install nodebrew
記事どうりに動いた!
これでnpmコマンドが使えるようになったんですね!
npmコマンドを使おう
この記事に戻ります。
Amazon Dash Buttonを(正しくない方向で)使ってみた
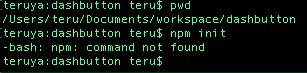
作業を行うディレクトリを作成して、移動。
おそるおそるコマンドをうって、
npm init
つかえない(´・ω・`)ショボーン
またこの記事に戻ってみると、、、
買いたてのMacにNode.jsとnpmをインスト
まだ下の方に色々ありましたね。失礼いたしました。
ってことで、記事に書いてあるそのまま打ち込む。
nodebrew ls-remote
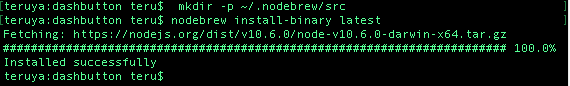
nodebrew install-binary latest
mkdir -p ~/.nodebrew/src
nodebrew list
nodebrew use v10.6.0
んで、パスを通して、
echo 'export PATH=$PATH:/Users/teru/Documents/workspace/dashbutton/.nodebrew/current/bin' >> ~/.bashrc
んー、よく分かんないけど、なにしてるんだろこれ。
更に.bashrcを.bash_profileで読み込むようにします。
~/.bash_profilに以下を追加
if [ -f ~/.bashrc ]; then
. ~/.bashrc
fi
再び挑戦!
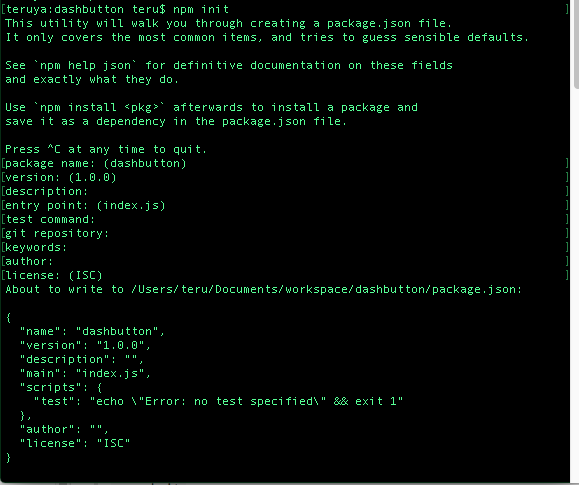
npm init
できないです。1時間考えた結果、PATHがおかしいことに気がつきます。
正しくは`echo 'export PATH=$PATH:/Users/teru/.nodebrew/current/bin' >> ~/.bashrc
こうですよね笑
再び挑戦!
npm init
途中で重要そうな何かを色々聞かれた気がしますが、エンターを連打しました。これが若さです。
パッケージをインストールして
npm install --save dash-button
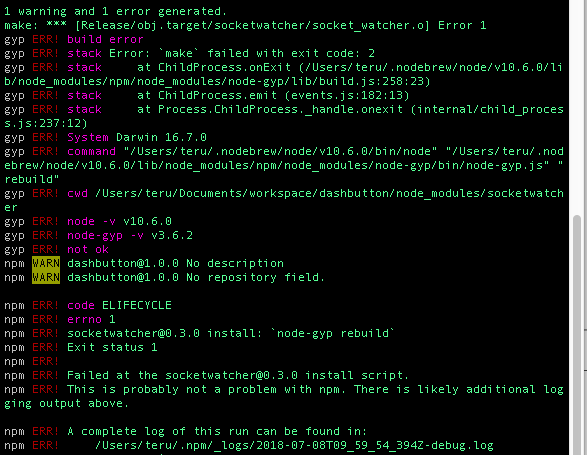
なんかエラーでてるけど気にしない!!!(これも若者の特権です)

この先記事通り進めてみてもうんともすんともいかなくなりました。
しかたないので別の記事を見にいきます←他力本願
MacOSX&Node.jsでAmazon Dash Buttonを制御する
別なパッケージをインストールする。
npm install node-dash-button --save
お!!!エラーを吐かずにインストールできました!!
次はMACアドレスを取得して
$ cd node_modules/node-dash-button
$ sudo node bin/findbutton
できない(´・ω・`)ショボーン
マックアドレスがどうしても取れなかったので、Fingというアプリを使いました。
アマゾンとダッシュボタンを連携して、商品を選択しない状態で終了すると、
ネットには繋がっているが、注文はされない状態になります。
その状態でボタンをおしてFingというiphoneAppを起動すれば、MACアドレスが見れました!!!
viでapp.jsを書きます
const dash_button = require('node-dash-button');
const execSync = require('child_process').execSync;
// Dashボタンのアドレス(コピーしたMACアドレスをここに入力)
const dash = dash_button('aa:bb:cc:dd:ee', null, null, 'all');
// ボタンをクリックしたときのアクション
// クリックしてから数秒遅延します。
dash.on('detected', () => {
const text='こんにちは世界';
// sayコマンドで声を出力
execSync(`say ${text}`);
console.log(text);
});
そして、、、
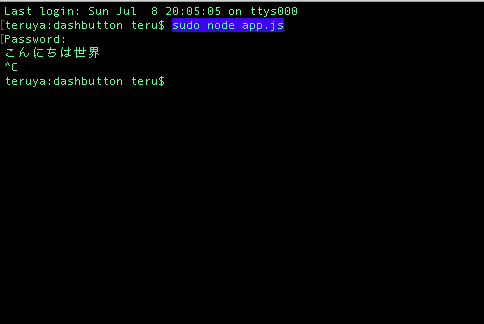
sudo node app.js
うごいた!!!!!!!
空虚な部屋に大音量で響き渡る*「こんにちは世界」*
気がつけば、日曜日の20:30です。明日からも頑張りましょう。
追記
結局npmってなんだったのか。
よくわからなかったnpmについて少し調べてみました。
npmはNode.jsのパッケージを管理するもの
なるほど、パッケージを管理するために必要だったものなんですね。
似たようなものに、yarnと呼ばれるものがあるそうです。
基本操作についても調べてみました。
npmの基本操作と解説
グローバルインストールとローカルインストールの2種類のインストール方法があるようです。
今回はコマンドの引数に-gを指定していないのでローカルインストールだったのかな?
はぇ~~わかったようなわからないような~~。![]()