「Redmineの代替になるようなツールないかな…」と思って試していた「OpenProject」が良い感じだったので、使い方等を簡単にまとめてみました。ご参考になれば幸いです。
OpenProjectとは
「MS ProjectのOSSクローンでしょ?」って思った方もいると思いますが1、あれとはまったく別のツールです。誤解を恐れず言うなら「近代化改修されたRedmine」2という感じのプロダクトで、百聞は一見になんとやら、こちらを御覧ください。
詳しくは、こちらの公式動画がよくまとまっています。
https://vimeo.com/163426858
こんな人におすすめ
- 今までRedmine + Backlogプラグインで頑張ってた人
- スクラム開発用に「かんばん」と「バックログ」が欲しい
- プロジェクト管理用に「ガントチャート」も欲しい
- でも、Redmineにプラグインを入れる苦行は回避したい…
- 日本語化されててほしい
- 簡単に環境構築したい
- ExcelおじさんとGitHub若者が共存するためのタスク管理法 - Qiita みたいな環境の人
インストール
とりあえず試してみたい方にはDockerがオススメ。公式のQuick Startの方法でもよいのですが、永続化等まで考えるとdocker-composeを使うのが楽です。
version: '3'
services:
openproject:
image: openproject/community:latest
ports:
- "30080:80"
volumes:
- ./db-data:/var/lib/postgresql/data
- ./data:/var/db/openproject
environment:
SECRET_KEY_BASE: openproject_secret_key
$ docker-compose up -d を叩き、http://localhost:30080/ にアクセスできればOKです。
お好みでポート番号を変えたり、restart:alwaysを追加するなどしてください。
公式イメージはmemcached、postgres(9.6)を内に含んでいますが、本番運用等を考慮して別コンテナにすることも可能です。
version: '3'
services:
web:
image: openproject/community:latest
depends_on:
- postgres
- memcached
ports:
- "30080:80"
volumes:
- pg-data:/var/lib/postgresql/data
- ./data:/var/db/openproject
environment:
DATABASE_URL: "postgres://opuser:oppassword@postgres:5432/openproject?pool=10&encoding=unicode&timeout=5000&reconnect=true"
SECRET_KEY_BASE: openproject_secret_key
CACHE_MEMCACHE_SERVER: memcached
CACHE_NAMESPACE: openproject
postgres:
image: postgres:9.6-alpine
volumes:
- pg-data:/var/lib/postgresql/data
environment:
POSTGRES_DB: openproject
POSTGRES_USER: opuser
POSTGRES_PASSWORD: oppassword
memcached:
image: memcached:1.5.7-alpine
volumes:
pg-data:
起動完了後にsupervisordがgave up: postgres entered FATAL state, too many start retries too quicklyとエラーを吐きますが(supervisordのconfはDockerの起動スクリプト中で書き換えられてないからっぽい)、とりあえず軽く触っていた感じでは問題なさそうでした。
MySQLにも対応しているっぽいので、興味があればそちらもお試しいただければと。
初期設定
http://localhost:30080/ にアクセスし、右上の「Sign in」からadmin/adminでログイン。

初回はパスワード変更が求められるので、適宜変更します。2

完了すればAdminユーザでログインした状態になります。

日本語化
OpenProjectは(いちおう)日本語化対応しているので、その設定を行います。
右上のアイコンから「Administration」→「System settings」→「Display」タブを選択。
http://localhost:30080/settings?tab=display

「Avaliable Language」から「日本語」にチェックを入れて設定を保存すると、表示言語として日本語が選択できるようになります。
この画面では他の表示系も設定できるので、ついでに設定しておくとよいです。ここでは以下のようにしました。
- Default Language:
日本語 - Weeks starts on:
月曜日 - Date Format:
%Y-%m-%d - Time Format:
%H:%M(24h) - Users display format:
「苗字 名前」 形式(FirstName=OpenProject, LastName=Admin)
なお、このDefault Language設定は既存ユーザには適用されないので、右上のアイコンから「My Account」→「Settings」と選んでLanguage, TimeZoneを設定する必要があります。

保存して、以下のように日本語になっていればOKです。

ただし、現時点(2018/05/04)ではところどころ日本語化されていなかったり、意味がわかりにくかったりします。
どうしても気になる場合は以下のように、オリジナルのリソースファイルをカスタムしたものを読み込ませたりもできますが、
volumes:
(略)
- ./config/ja.yml:/usr/src/app/config/locales/crowdin/ja.yml
- ./config/js-ja.yml:/usr/src/app/config/locales/crowdin/js-ja.yml
翻訳者を募集されているみたいですので、crowdinにコミットしていただくほうが、幸せになれるかもしれません。
OpenProject Blog - OpenProject language support
あとは表示用言語はログインユーザごとに設定できるので、確認用に英語ユーザを用意しておくとか、英語のまま使うのも手だと思います。お好みで。
使い方
OpenProjectにはDemoプロジェクトが用意されていますが、基本的な操作を簡単にまとめておきます。
ユーザ作成
ほぼRedmineと一緒です。

プロジェクト作成
TOPページから作成します。

必須項目を埋めます。

作成完了したら、メンバーをアサインしておきましょう。

バージョン(スプリント)作成
「プロジェクトの設定」→「バージョン」タブから追加できます。
ここでは1週間単位で3スプリントを作成しました。

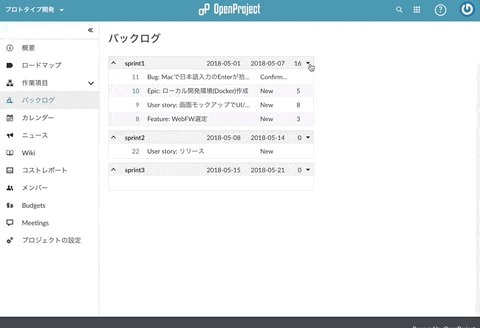
バックログ
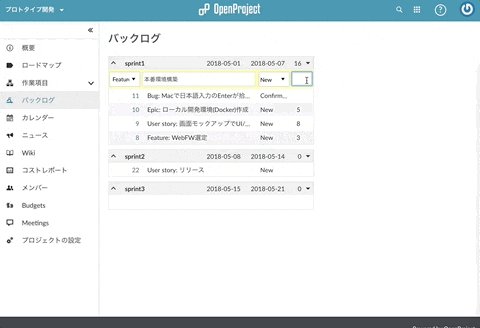
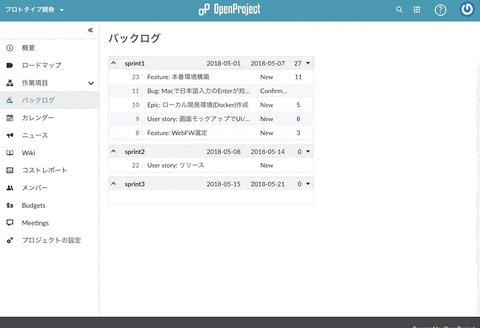
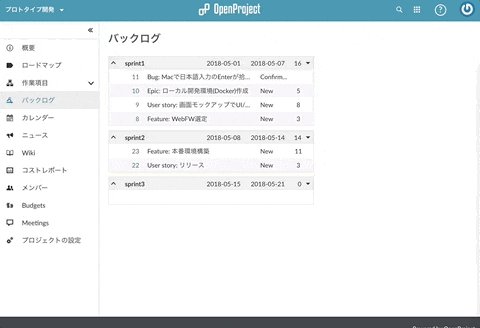
左袖メニューから「バックログ」を選択。右端の▼を押下すると出現するプルダウンメニューから、新規ストーリーを追加できます。

初期状態ではUserStory/Epic/Feature/Bugから入力することができ、インラインで直接編集することも可能です。

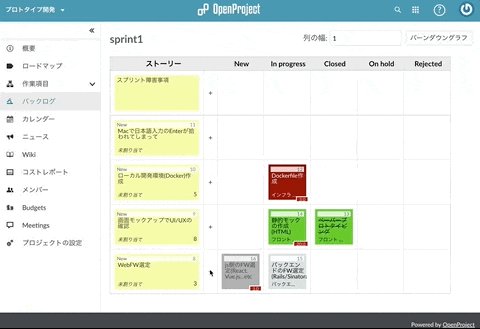
かんばん
「バックログ」画面を表示させ、▼ボタン押下で出てくるプルダウンメニュー中から「かんばん」を選択。

選択されたスプリント(バージョン)のかんばんが表示されます。
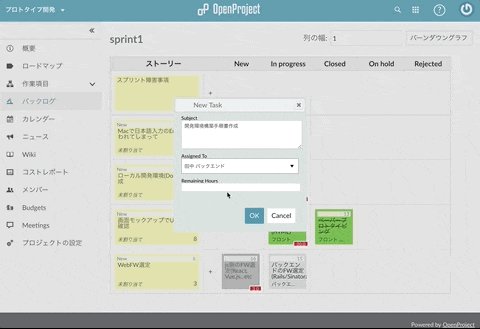
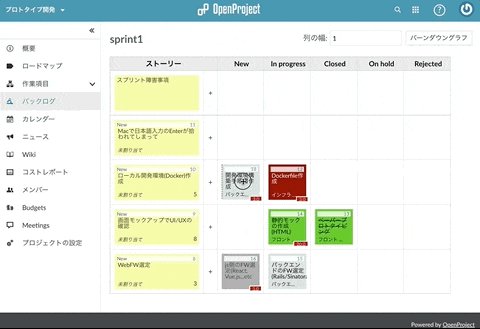
「+」の部分をクリックすることで、各ストーリーのタスクを作成することができます。


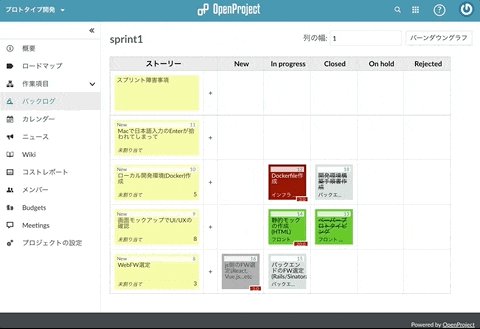
あとは付箋(タスク)をD&Dすることで各ステータス(New, In Progess...)を遷移させていく感じです。
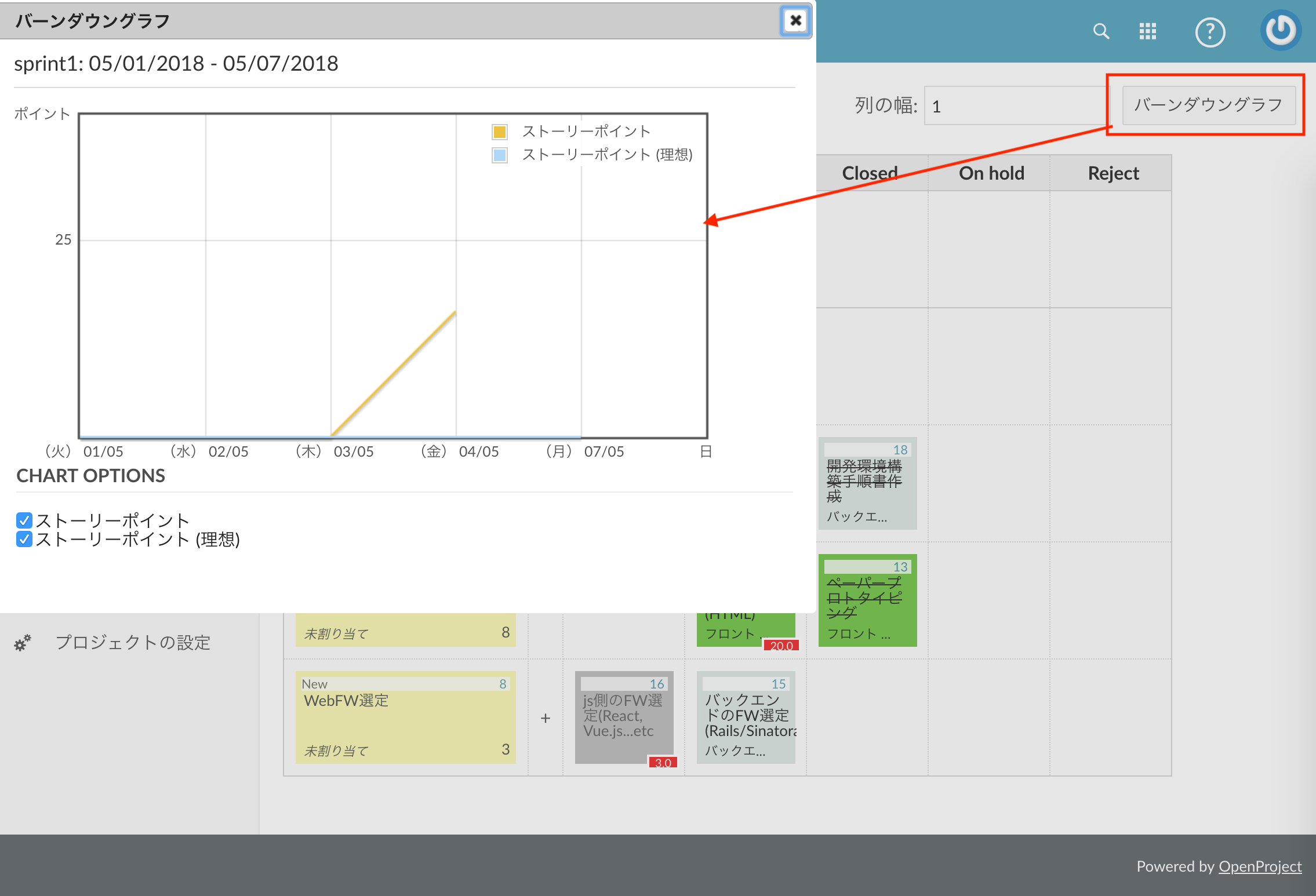
バーンダウンチャート(バーンアップ)
「バックログ」画面の▼メニュー、もしくはかんばん画面の「バーンダウングラフ」ボタンから、バーンダウンチャートを表示させることができます。

なお、「システム設定」→「プラグイン」→「OpeProject Backlogs」→「設定」から、バーンアップに切り替えることもできます。
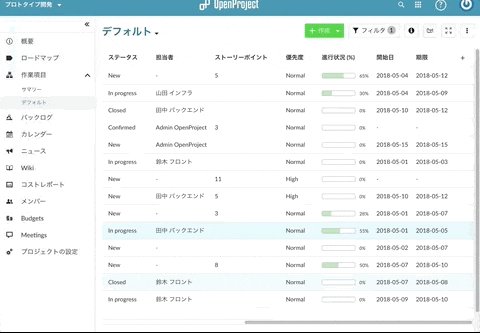
作業項目(WorkPackages)
こちらはスクラムとは違い、いわゆる「WBS」に近い画面です。左のメニューから「作業項目」を選択すると、今まで作成したストーリーやタスクがチケット形式で表示されます。 このチケット形式のデータを元にBacklog Pluginがバックログ、かんばんといった形式で表示していたわけです。RedmineのBacklogsプラグインと同じ仕組みですね。

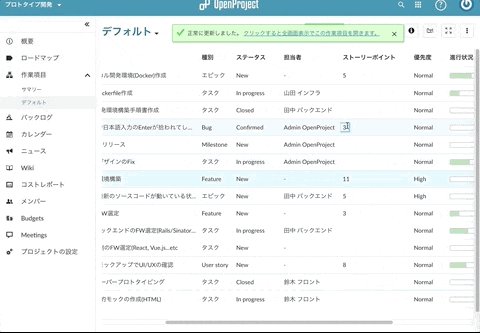
表示項目のカスタマイズ
そのままだと使いづらいので、「+」ボタンを押して表示項目をカスタマイズしたり、「フィルタ」を設定して絞り込み条件を設定します。このあたりもRedmineを触ったことがあればなんとなくおわかりいただけるかと。



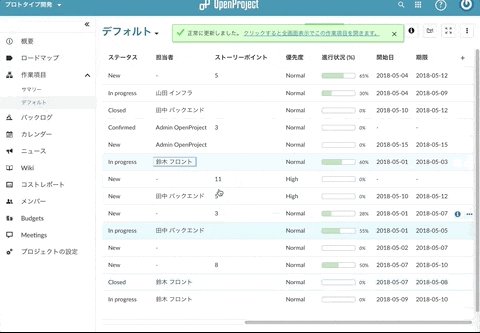
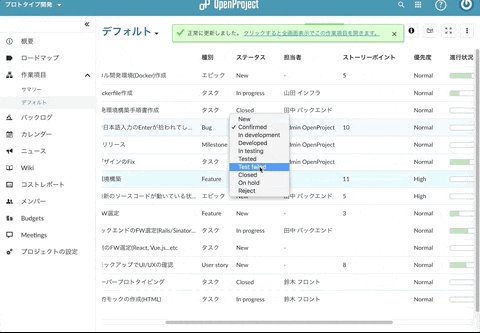
あとは値をクリックして直接編集できます。

表示条件は保存しておかないと容赦なく吹き飛ぶところもRedmineと同じなので、いい感じにできた設定は、保存しておくのを忘れないようご注意ください。

ガントチャート表示
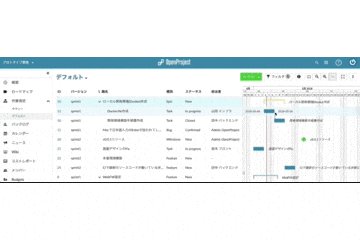
右上のボタンから、ガントチャートの表示/非表示を切り替えます。

開始日や終了日が入力されいてれば、自動的にチャートが表示されます。バーチャート部分をクリックすると直接編集できます。
マイルストーン追加
日付とスプリント(バージョン)を指定してマイルストーンを設定できます。

同様の手順でUserStoryやFeature、Taskを生成することもできるので、かんばんやバックログの形式に慣れていない方(Redmineのチケット方式に慣れている方)はこちらから作成してもOKです。
依存関係の作成(クリティカルパス)
この手のガントチャートで一番需要が高いのが、タスク間の依存関係(前後関係)の定義によるクリティカルパスですよね。
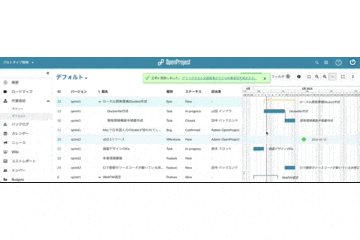
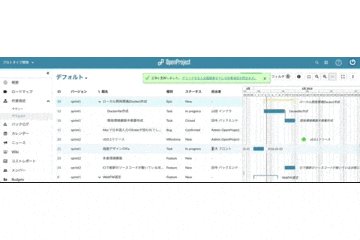
対象タスクを選択後、「ⓘ」アイコンから表示される「関連」から、関連タスクや子タスクを設定します。
ここでは「静的モック作成」の先行タスクとして「ペーパープロトタイピング」を設定しました。

先行するタスクの完了日をいじると、後続タスクの開始日等も連動して動くようになりました。

この辺もおそらくRedmineと同じっぽいのですが、日本語訳と相まって違いがよくわかりませんでした。以下が参考になるかと思います。
参考: チケット同士の関連づけ | Redmine.JP Blog
触った感想
 良い点
良い点
-
OSS(GPL3)
- 「コンプライアンス意識の高い3」環境でも安心
- Dockerで簡単に試せる
-
箱出し状態でかんばん、バックログ、ガントチャートが使える
- プラグイン地獄に悩まされなくていいのは最高
-
Redmineライクな使い勝手
- これは賛否両論あると思いますが…
- SPA対応、レスポンシブ対応
- 慣れれば便利
-
見た目が綺麗
- ガントチャートとか好きな人にはたまらなそう
- かんばんの付箋(?)が担当者ごとに色分けされたりして素敵
 微妙な点
微妙な点
-
重い
- 「推奨環境がメモリ4GB」となかなか豪快
- マシンパワーが足りないと特に作業項目画面のXHRで待たされたりしがち
- 「推奨環境がメモリ4GB」となかなか豪快
- 日本語化が微妙
- 現時点では逆にわかりづらくなったりしているところも…
- 情報が少ない
- ただまあ概ねRedmineなんでRedmineで調べればわかることも多い、かも…
- SPAが微妙
- (MacOS/Chrome)バックログ画面でIME入力時に変換確定のEnterキーを拾ってしまう
- Windowsだと再現しなかった
- 作業項目画面経由で入れるなどで回避可能
- どのタイミングで保存されるのか慣れないとわかりにくい
- Atlassian系を思い出す感じ、好き嫌いありそう
- 作業項目画面はEnterで保存だったりフォーカスアウトで保存だったり、やや統一感がない
- (MacOS/Chrome)バックログ画面でIME入力時に変換確定のEnterキーを拾ってしまう
- とにかく画面の横幅が必要になりがち
- 4Kディスプレイ使ってても余裕で足りなくなる
- レスポンシブ以前にこの手の管理系ツール、スマホから操作するのは厳しいのでは…
- 4Kディスプレイ使ってても余裕で足りなくなる
- スクラム開発に関する知識がある前提
- 用語とか概念に対してある程度の理解がないとつらい
- 「スクラム初めてです!」みたいな人には向かない
- 用語とか概念に対してある程度の理解がないとつらい
-
Redmine臭がすごい
- 良くも悪くもとにかくすごい
- リポジトリ機能まであるのは流石に笑う
- スクラム(Backlog)機能はプラグイン拡張になっているため、分かりづらい
- 良くも悪くもとにかくすごい
- 多機能すぎる
- 単純にかんばんと+BTS(ITS)が欲しいだけならTrello+GitHubの方が楽
- ただガントチャートの訴求力はつよそう
- ある程度の規模で、きちんとプロジェクトマネジメントをしつつ、スクラムでやっていく…みたいなプロジェクト向き?
- 単純にかんばんと+BTS(ITS)が欲しいだけならTrello+GitHubの方が楽
-
markdownが使えない(textile書式)
- チケット内容とかwikiとかtextileで書かないといけなくてつらい
- プラグインによる拡張も今の所対応してなさそうなので今後に期待
- チケット内容とかwikiとかtextileで書かないといけなくてつらい
- バーンダウングラフが算出されなかったことがあった
- 以下のどこかが不適切等の理由で算出されなかったのかもしれないが、原因不明…
- チケットの開始/終了日時
- スプリントの開始/終了
- ストーリーポイントの設定
- 完了となるステータスの設定(Status=Closed)
- 以下のどこかが不適切等の理由で算出されなかったのかもしれないが、原因不明…
Tips
日々の運用
いろんな画面から同じような操作ができてしまうのでわかりづらいのですが、
- UserStory, Featureといった単位の定義は「バックログ」から
- UserStory, Feature, Epic等の使い分けは各プロジェクトの方針で
- UserStoryに対して細かいTaskを落とし込んで行くのは「かんばん」から
- アサインされた作業者が個々の細かいTaskを作っていくイメージ
- UserStory, Task等の依存関係や進捗管理は「作業項目」画面から
というのがやりやすいのかなと、個人的には思いました。
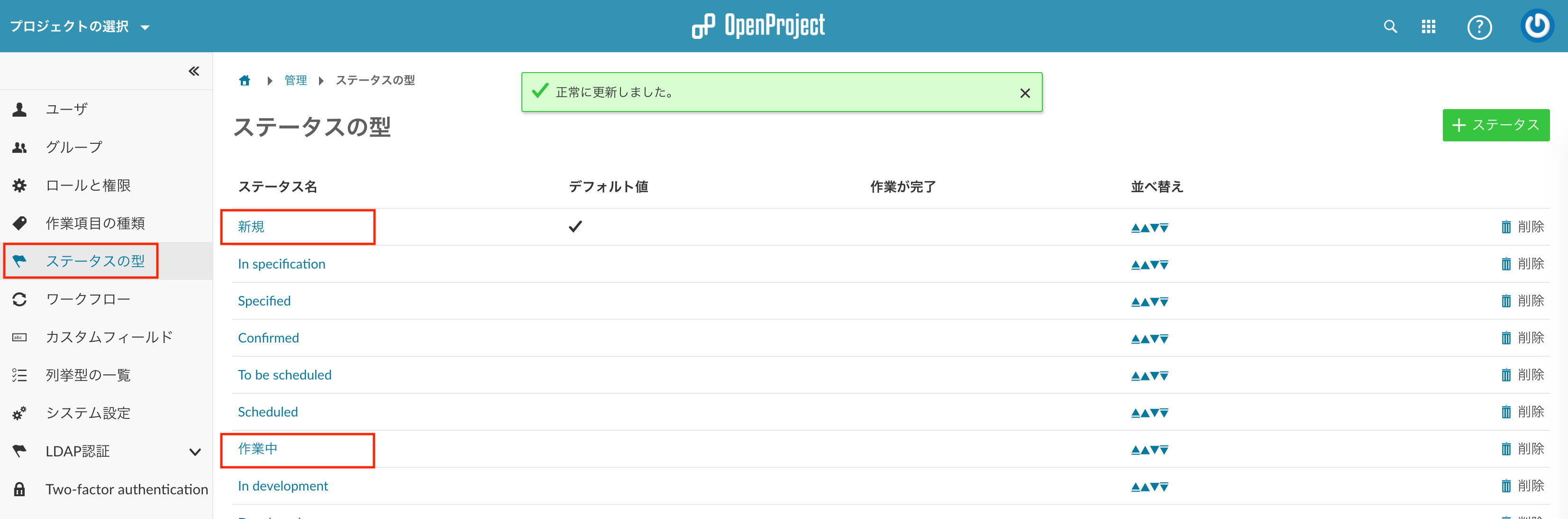
かんばんに表示されるステータス(New, In Progess...)を日本語化したい
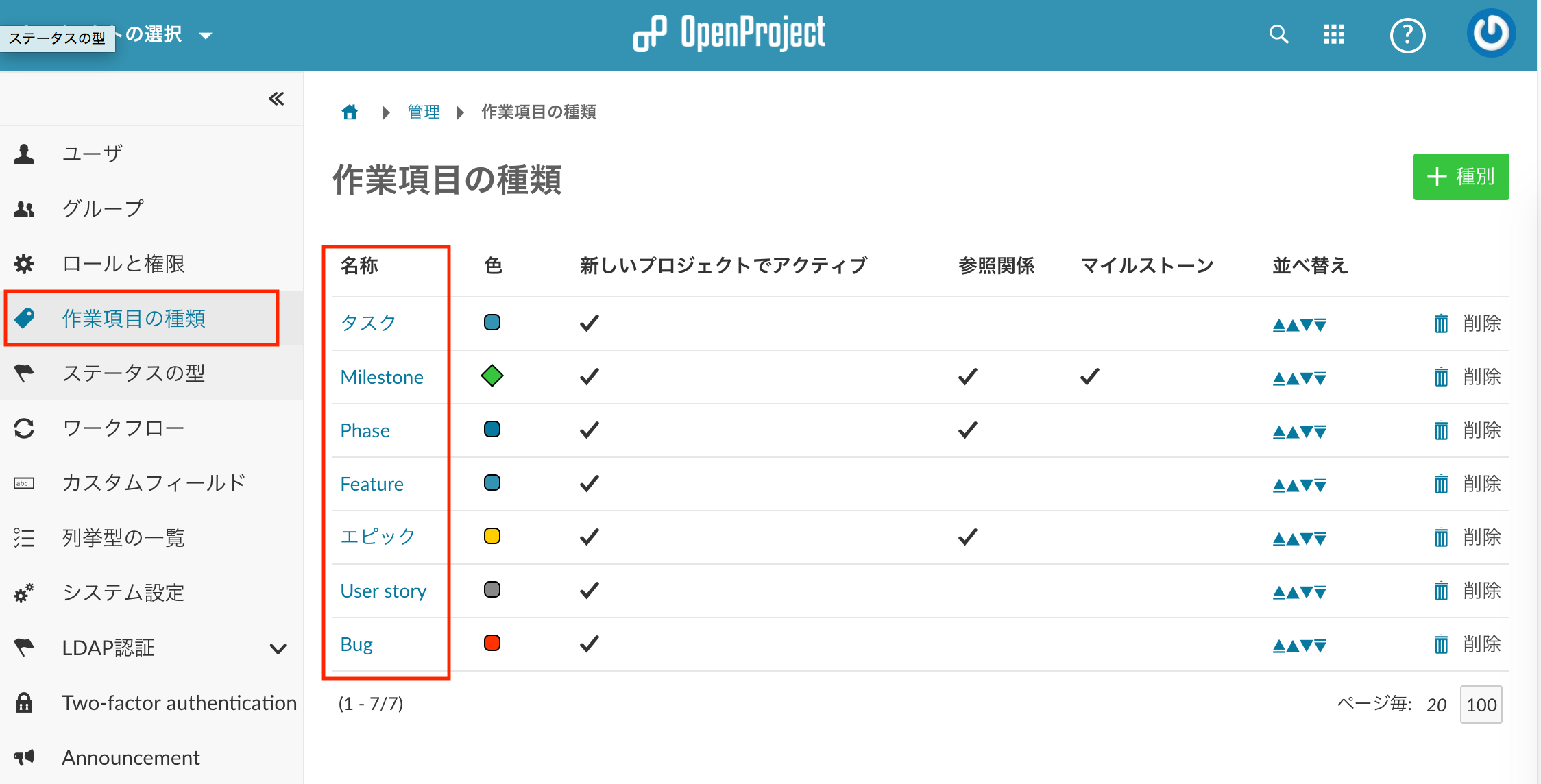
バックログに表示されるストーリーの種別(Feature, UserStory, Epic....)を日本語化したい
ストーリー種別を追加したい(例: Theme)
「システム設定」→「プラグイン」→「OpeProject Backlogs」→「設定」から、「ストーリーの種類」で選択されたものがバックログ画面で表示されるようになっています。


項目自体は「システム設定」→「作業項目の種類」で追加してください。
ユーザごとの付箋の色を変えたい
「個人設定」→「設定」→「タスクの色」の値が適用されるので、適宜変更してください。

その他
- 中味はRailsなので、手を加えたりするのも比較的楽そう
- プラグイン機能があるが、現時点ではサーバパーティ製のプラグインはほとんどない
- gemで入れるところまでRedmineを踏襲しなくても…という感じ
- 「タイムライン」モジュールを有効化してもガントチャートが出せるが、そちらは非推奨
- deprecatedになってて「8.x以降のリリースでは消滅するから使うな」ってことみたい
- キーボードショートカットもあるので覚えると便利かも?
最後に
現状では微妙な部分も多々ありますが、現在も活発に開発が進められており、今後に期待できるプロジェクト管理ツールだと思います。
お試しいただければ幸いです。
参考: プロジェクト管理ツールOpenProjectのインストール方法の説明と紹介 | tracpath:Works