対象
シンプルなデザインの簡単な画面設計、モックを作りたい方
はじめに
スマホアプリのモックを作る際、FigmaというUIツールが使いやすかったので、シンプルな方法での使い方を簡単に共有します!
公式サイト:https://www.figma.com/
こちらのTry Figma for freeからサインアップ、
ブラウザからも使用出来ますが、アプリの方が操作が軽かったです。
基本操作
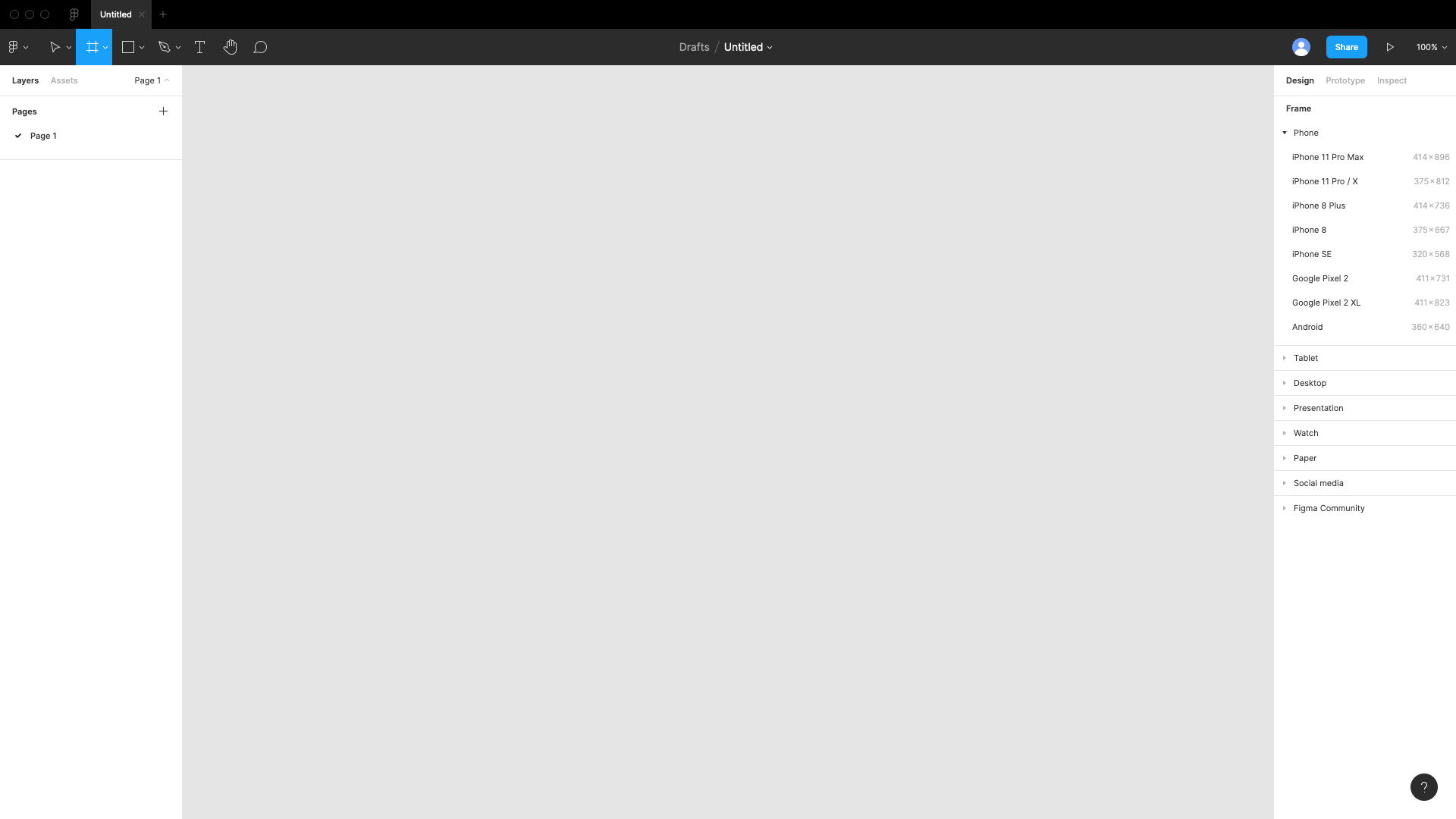
左上の矢印のマークから、
選択、フレーム、図形、ペン、テキストツールとなってます。
それぞれ動かして確認してみてください。
まだ作業スペースに何も入っていないので、まずはフレームを作ります。矢印アイコンの右隣にあるアイコンを選択すると右側にフレームの選択肢が出てきます。適宜なものを選んで作成します。

アセット
図形などを駆使して、自ら作成していくことも可能ですが、効率よくいい感じに作成するのにおすすめはアセットを使用することです。
下記サイトにまとまって掲載されているので是非使ってみてください。
迷ったら一番上のMaterial Design 2.0 Theming kitを使用すればokです!
【Figma】入れておくと便利なアセットまとめ
https://note.com/abcmisuzu/n/n8e70f02b954f
Figmaには公式で運営しているアセットストアがあり、そこから使いたいデータに飛びWEB上のファイルを使えるようになります。
一部有料ですがほとんどが無料、保存も必要なくリンクをクリックするだけで本当にあっさりアセットが手に入るので上手く活用できそうです。
作成後にやること
・画面遷移
右側のPrototypeメニューを開いた状態にすると、作業画面でフレームやパーツから矢印を引っ張れるようになるので、それを遷移先につなげます。
右上の▷を押すとモックを動かせます。
・共有
右上にあるshareボタンからcopy linkを押すと、urlを入手できるので、そちらを共有するとできます。
・スマホアプリ
Figmaスマホアプリを入れると、手元のスマートフォンから確認できます。
最後に
上記のことを押さえると簡単にアプリっぽいデザインのモックが作れるので、是非試してみてください。
パーツ作成を応用すると、自らアセットを作成できるので応用したい方は別の記事も参考にしてください。
参考文献
初心者向け!実例で学ぶデザインツールFigmaの使い方
【Figma】入れておくと便利なアセットまとめ
会社の紹介
私は現在、株式会社ダイアログという物流×ITの会社に勤務しております。
様々な職種を募集しているので、Wantedlyのページをご覧ください。