はじめに
Vue.jsを使って動的にボタンの表示文字列を変更するサンプルコードです。
親要素→子要素のデータの受け渡しを属性→propsで行う方法を取っています。
環境
OS: macOS Catalina 10.15.1
Vue: 2.6.10
vue-cli: 4.1.1
vuetify: 2.1.0
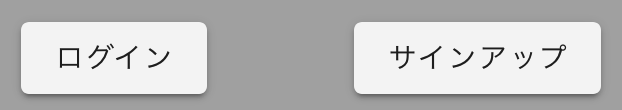
出力
同じコンポーネントを使って、文字列だけを変更しています。
コード
Wrapper.vue
<template>
<v-row>
<Button/>
<v-spacer></v-spacer>
<Button
buttonName="サインアップ"
/>
</v-row>
</template>
<script>
import Button from './Button.vue'
export default {
name: 'Wrapper',
components: {
Button,
}
}
</script>
Button.vue
<template>
<v-btn>
{{ buttonName }}
</v-btn>
</template>
<script>
export default {
name: 'Button',
props: {
'buttonName': {
type: String,
default: 'ログイン'
}
}
}
</script>
buttonNameにdefault: 'ログイン'を指定しているため、Wrapper.vue側ではbuttonName="サインアップ"だけ指定しています。
おわりに
最後まで読んで頂きありがとうございました![]()
どなたかの参考になれば幸いです![]()