はじめに
今日はハンバーガーを食べたので、ついでにVue.jsのコンポーネントの機能のひとつ**<slot>**の基本的な使い方についてまとめました。
環境
OS: macOS Catalina 10.15.1
Vue: 2.6.10
1.バンズを用意し、皿に乗せる
最近はレタスで肉を挟んだハンバーガーもありますが、やっぱりバンズでしょう。
まずはバンズを用意します。
※Bun.vue
<template>
<div>
<div class="bun bun-top">バンズ(上)</div>
<div class="bun bun-bottom">バンズ(下)</div>
</div>
</template>
<style>
.bun {
width: 200px;
height: 50px;
background: brown;
}
.bun-top {
border-radius: 40px 40px 0 0;
}
.bun-bottom {
border-radius: 0 0 20px 20px;
}
</style>
テーブルに直に置くわけにはいきません。
お皿も用意し、とりあえずバンズだけ載せましょう。
※Dish.vue
<template>
<div>
<Bun></Bun>
<div class="dish"></div>
</div>
</template>
<script>
import Bun from './humburger/Bun'
export default {
components: {
Bun,
}
}
</script>
<style>
.dish {
width: 200px;
height: 10px;
border-radius: 5px;
background: grey;
}
</style>
現状、こうなります。
またお腹がすいてきました。
どんどんいきましょう!
2.切れ込みを入れる(slotを仕込む)
切れ込み(<slot>)を入れます。
<template>
<div>
<div class="bun bun-top">バンズ(上)</div>
<slot></slot>
<div class="bun bun-bottom">バンズ(下)</div>
</div>
</template>
...
現状はこうなります。
ポイントは、まだ見た目に変化はないということです。
そう、ただの切れ込みなので具材がなくても、別に違和感なく食すことができます。
さて、次は具材です。
3.パティ(ビーフ100%)を用意する
まずは**パティ(肉)**がないといけませんね。
仕込みましょう。
<template>
<div class="beef">パティ(ビーフ100%)</div>
</template>
<style>
.beef {
width: 200px;
height: 30px;
background: rgb(72, 19, 19);
border-radius: 5px;
}
</style>
そして、ついにバンズに挟むときが!
※<slot>の活用
<template>
<div>
<Bun>
<BeefPatty></BeefPatty>
</Bun>
<div class="dish"></div>
</div>
</template>
<script>
import Bun from './humburger/Bun'
import BeefPatty from './humburger/BeefPatty'
export default {
components: {
Bun,
BeefPatty,
}
}
</script>
...
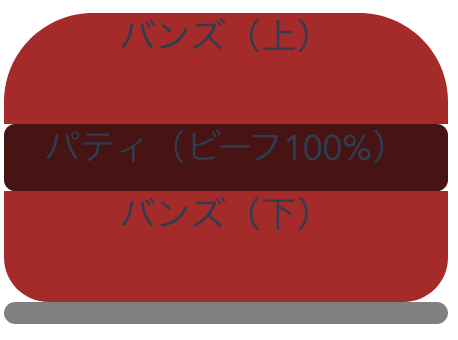
結果はこうなります。
事前に切れ込みを入れていたので、このようにして具材を挟み込むことが出来ます。
さあ、パティだけでは寂しいので他の具材も仕込んで挟みましょう!
4.その他の具材を用意する
確か...食べたアボカドチーズバーガーに入っていた具材は残り3種類。
- アボカド
- トマト
- チーズ
<template>
<div class="avocado">アボカド</div>
</template>
<style>
.avocado {
width: 200px;
height: 20px;
background: greenyellow;
border-radius: 10px;
}
</style>
<template>
<div class="tomato">トマト</div>
</template>
<style>
.tomato {
width: 200px;
height: 40px;
background: red;
border-radius: 5px;
}
</style>
<template>
<div class="cheese">チーズ</div>
</template>
<style>
.cheese {
width: 200px;
height: 20px;
background: yellow;
border-radius: 10px;
}
</style>
具材を挟みます。
<template>
<div>
<Bun>
<Avocado></Avocado>
<Tomato></Tomato>
<Cheese></Cheese>
<BeefPatty></BeefPatty>
</Bun>
<div class="dish"></div>
</div>
</template>
<script>
import Bun from './humburger/Bun'
import BeefPatty from './humburger/BeefPatty'
import Avocado from './humburger/Avocado'
import Tomato from './humburger/Tomato'
import Cheese from './humburger/Cheese'
export default {
components: {
Bun,
BeefPatty,
Avocado,
Tomato,
Cheese,
}
}
</script>
...
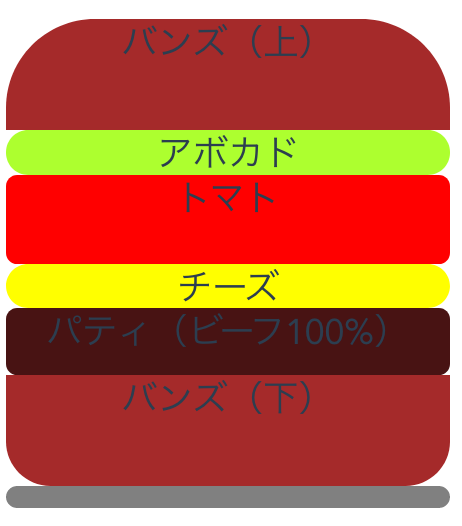
結果はこうなります。
彩り豊かで美味しそうです!
このように、切れ込みを入れてあるので、いくつでも具材が挟み込めます。
これでも十分なのですが、もしかするとこれではお腹が満たされないという人もいるかもしれません。
次は、もう一つ切れ込みを入れてみましょう。
5.もう一つ切れ込みを入れる(更にslotを仕込む)
<template>
<div>
<div class="bun bun-top">バンズ(上)</div>
<slot></slot>
<div class="bun bun-middle">バンズ(中)</div>
<slot></slot>
<div class="bun bun-bottom">バンズ(下)</div>
</div>
</template>
<style>
...
.bun-middle {
height: 30px;
}
...
</style>
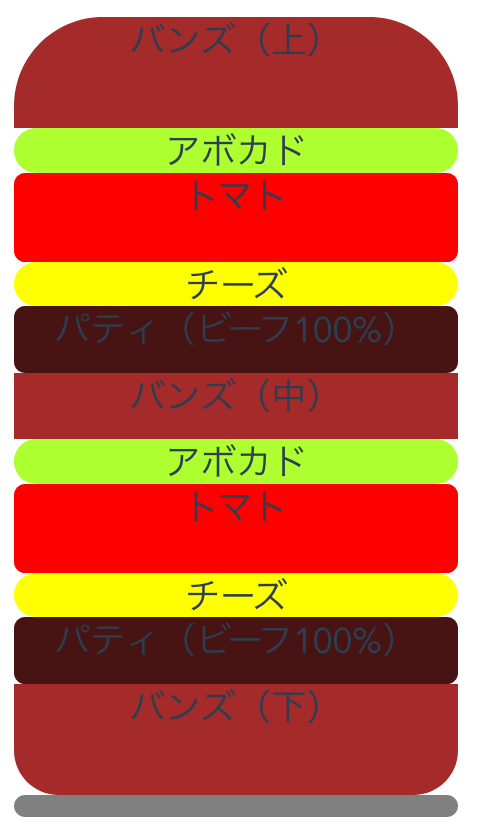
slotが2つになったので、それぞれのslotに同じ具材が挟まれてしまいました。
これではやりすぎなので、それぞれのslotに対して名前をつけて、挟む具材を指定出来るようにしましょう。
6.切れ込み毎に具材を変える(名前付きslot)
<template>
<div>
<div class="bun bun-top">バンズ(上)</div>
<slot name="upper"></slot>
<div class="bun bun-middle">バンズ(中)</div>
<slot name="lower"></slot>
<div class="bun bun-bottom">バンズ(下)</div>
</div>
</template>
...
- 上側の切れ込み:
upper - 下側の切れ込み:
lower
という名前をつけてあげました。
これでそれぞれ挟む具材を変更できます。
※名前なしの場合、defaultという名前がついています。
では、具材を挟んでいきましょう!
<template>
<div>
<Bun>
<template v-slot:upper>
<Avocado></Avocado>
<Tomato></Tomato>
<Cheese></Cheese>
<BeefPatty></BeefPatty>
</template>
<template v-slot:lower>
<Cheese></Cheese>
<BeefPatty></BeefPatty>
</template>
</Bun>
<div class="dish"></div>
</div>
</template>
...
ここで挟む場所を明記するため、templateタグにv-slot:スロット名としてあげて、中身を囲ってあげます。
※ここで、v-slot:defaultとすると、名前無しスロットに紐づきます。
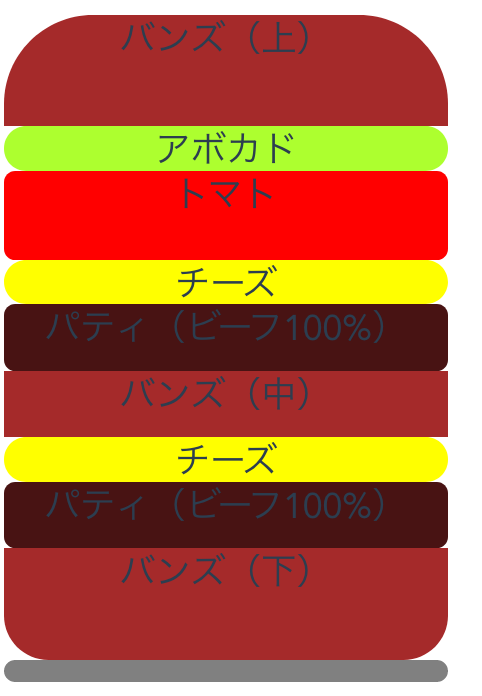
結果はこちら。
いい感じですね!
以上です!
あとはお好みで具材を変えたり10段バーガーにしたりしてお楽しみ下さい![]()
おわりに
最後まで読んで頂きありがとうございました![]()
どなたかの参考になれば幸いです![]()