はじめに
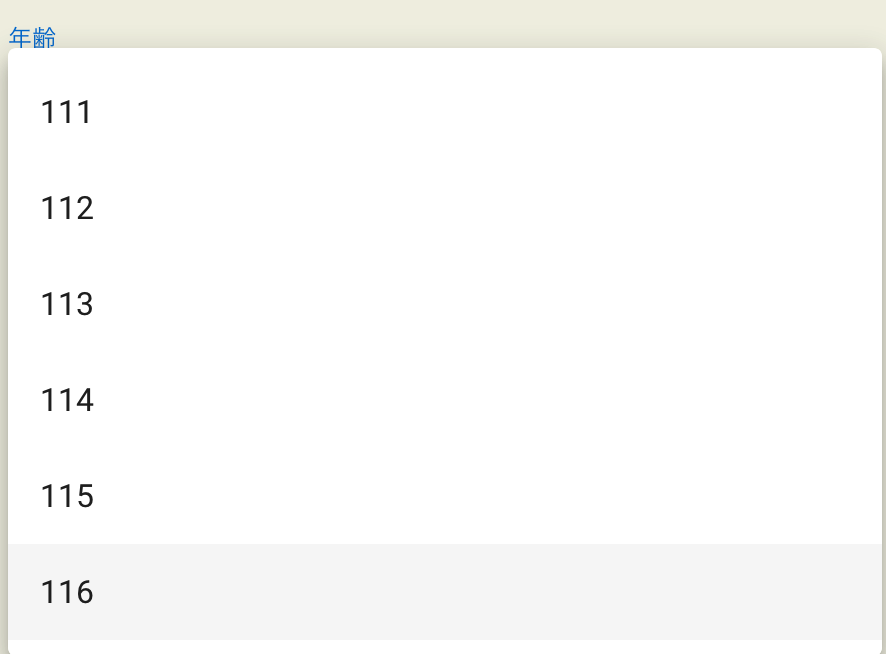
Vuetifyのv-selectを使って、1歳から116歳までの年齢を選ぶことが出来るサンプルコードを作成しました。
環境
OS: macOS Catalina 10.15.1
Vue: 2.6.10
vue-cli: 4.1.1
vuetify: 2.1.0
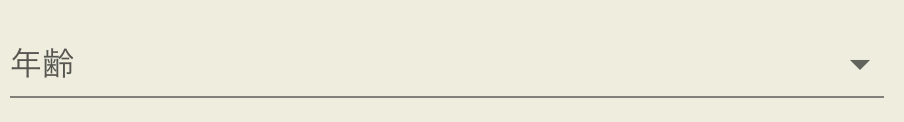
出力
コード
sample.vue
<template>
<v-select
v-model="age"
:items="items"
label="年齢"
></v-select>
</template>
<script>
const maxAge = 117; //表示したい数字より+1で設定。
const ageRange = [...Array(maxAge).keys()]
export default {
data() {
return {
items: ageRange,
age: '',
},
}
},
}
</script>
さすがに
[1,2,3,4,...117]
とはしたくなかったのでやり方を調べたら、
[...Array(数字).keys()]で整数の連番が作成できるんですね。勉強になりました。![]()
Rubyなら範囲オブジェクトで0..100でOKなんですけどひと手間いりますね![]()
おわりに
最後まで読んで頂きありがとうございました![]()
どなたかの参考になれば幸いです![]()