はじめに
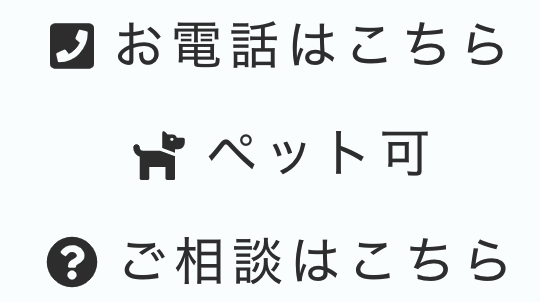
v-forループ内でFont awesome5アイコンを動的に表示するサンプルコードです。
環境
OS: macOS Catalina 10.15.1
Vue: 2.6.10
vue-cli: 4.1.1
前提
Vue-CLIでFont awesome5を使う手順については、以下記事をご覧下さい。
【Vue.js】Vue-CLI4.1.1でFont awesome5を使う手順 - Qiita
指定方法
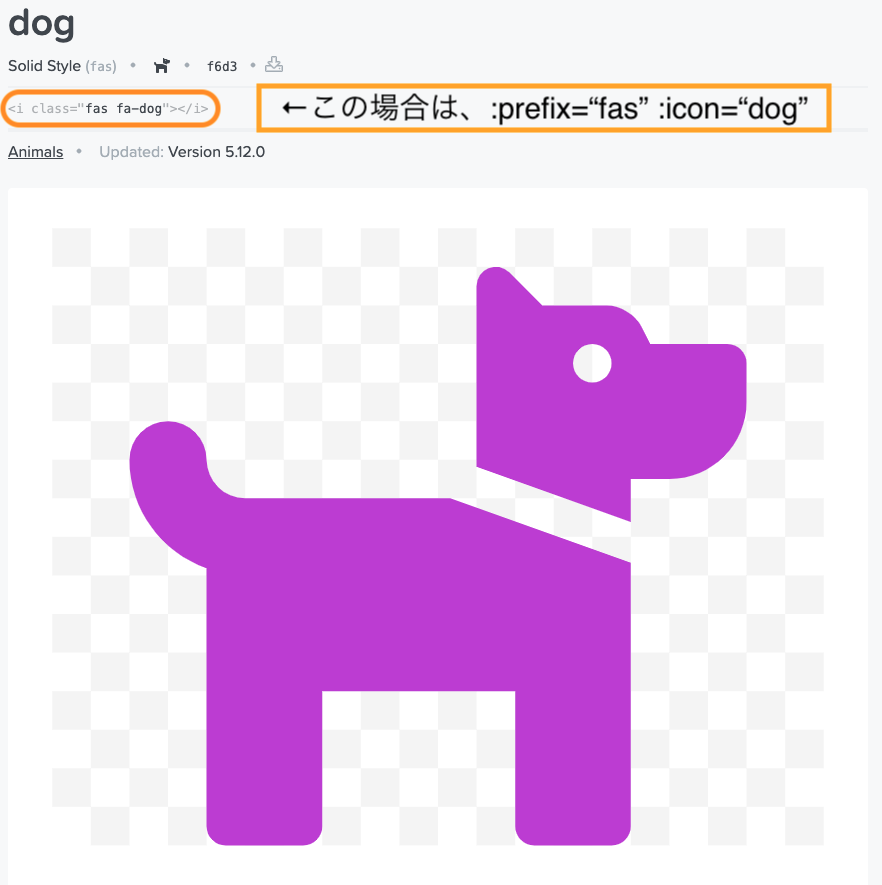
各アイコンのクラス名から、prefixとiconに使う文字列を確認しておきます。
表示方法
Font awesomeのアイコン指定方法は下記のように複数選択可能です。
<font-awesome-icon :icon="['fas', 'dog']"/>
<font-awesome-icon fas icon="dog" />
<font-awesome-icon prefix="fas" icon="dog" />
今回は一番下のものを使ってみます。
:prefix、:iconとしてv-bindを適用します。
コード
<template>
...略
<ul>
<li v-for="item in items" :key="item.id">
<p>
<font-awesome-icon
:prefix="item.prefix"
:icon="item.icon"
/>
{{ item.message }}
</p>
</li>
</ul>
...略
</template>
<script>
export default {
name: 'attention',
data(){
return {
items: [
{ id: 1, prefix: 'fas', icon: 'phone-square', message: 'お電話はこちら'},
{ id: 2, prefix: 'fas', icon: 'dog', message: 'ペット可'},
{ id: 3, prefix: 'fas', icon: 'question-circle', message: '心配毎はご相談下さい'}
]
}
},
}
</script>
おわりに
最後まで読んで頂きありがとうございました![]()
どなたかの参考になれば幸いです![]()