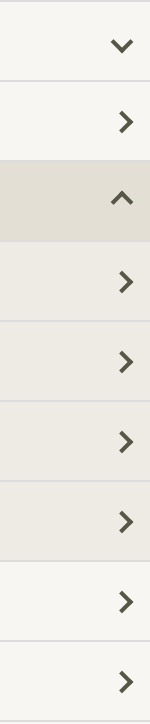
このような縦に並ぶリストで、リストの右端に並んでいる矢印をcssで作る。

<ul class="menu">
<li class="hasChild">
<a href="#">リンク1</a>
<ul class="subNav">
<li><a href="#">リンク1-1</a></li>
<li><a href="#">リンク1-1</a></li>
<li><a href="#">リンク1-1</a></li>
</ul>
</li>
<li><a href="#">リンク2</a></li>
<li><a href="#">リンク3</a></li>
<li><a href="#">リンク4</a></li>
<li><a href="#">リンク5</a></li>
</ul>
li {
height: 40px;
width: 200px;
border-color: 1px solid #ccc;
}
li a {
display: block;
width: 100%;
height: 100%;
position: relative; /* このaタグを基準に矢印を作成 */
}
li a:after {
content: '';
position: absolute;
top: 50%;
right: 10px;
display: block;
width: 8px;
height: 8px;
margin-top: -4px;
border-top: 2px solid #333; /* 線の太さ */
border-right: 2px solid #333; /* 線の太さ */
transform: rotate(45deg); /* 右向き矢印 */
}
.subNav {
display: none;
}
li.hasChild a:after {
transform: rotate(135deg);
/* 下向き矢印(サブリストが開じている時) */
}
li.hasChild.open a:after {
transform: rotate(-45deg);
/* 上向き矢印(サブリストが開いている時) */
}
$('.hasChild > a').click(function(e){
e.preventDefault();
var li = $(this).closest('li.hasChild')
if(li.hasClass('open')){
li.removeClass('open').find('.subNav').slideUp('fast');
}else{
$('.hasChild').removeClass('open').find('.subNav').slideUp('fast');
/* 上の行を書くと一つだけしか開いた状態にならない。 */
setTimeout(function(){ /* 閉じてから開くためにsetTimeout */
li.addClass('open').find('.subNav').slideDown('fast');
},200);
}
});