こんにちは、フロントエンドエンジニアのてりーです。
僕の詳しいプロフィールはこちら
個人的には2024年現在は未経験・独学からプログラミングで稼ぐにはフロントエンド開発が1番手っ取り早いと考えています!
記事の概要
昨今、様々なプロダクトにおいて使われているVue.jsとReact。
人気の理由の1つにリアクティブなブラウザの描画があげられます。
ブラウザの再描画を支えている技術が「仮想DOM」なのですが、Vue.js・Reactからフロントエンドを触り始めた自分にとっては「そもそもDOMって何?」状態だったので、「仮想DOMとその背景」についての解説記事を書きました。
技術的な記事ですが、歴の浅いフロントエンドエンジニアがDOM周りについて最低限の知識を身に付けられる事を目的に大枠の理解を優先しましたので、ご了承ください。
そもそもDOMとは
仮想DOMについて知る前に、そもそもDOM(仮想DOMとの区別の為、今後はリアルDOMと呼びます)とはなんなのかを知りましょう。
リアルDOMとは「Document Object Model」の略で、JavaScript側からHTMLを操作する事の出来る仕組みであり、実際にブラウザで描画されているものです。
リアルDOMを操作する事によって、JavaScriptからHTMLを弄れるため、web上にて見た目の変化が可能になります。
リアルDOMの特徴
リアルDOMには以下の特徴があります。
・HTMLを階層構造として扱う(DOMツリー)
・各要素はノードと呼ばれる
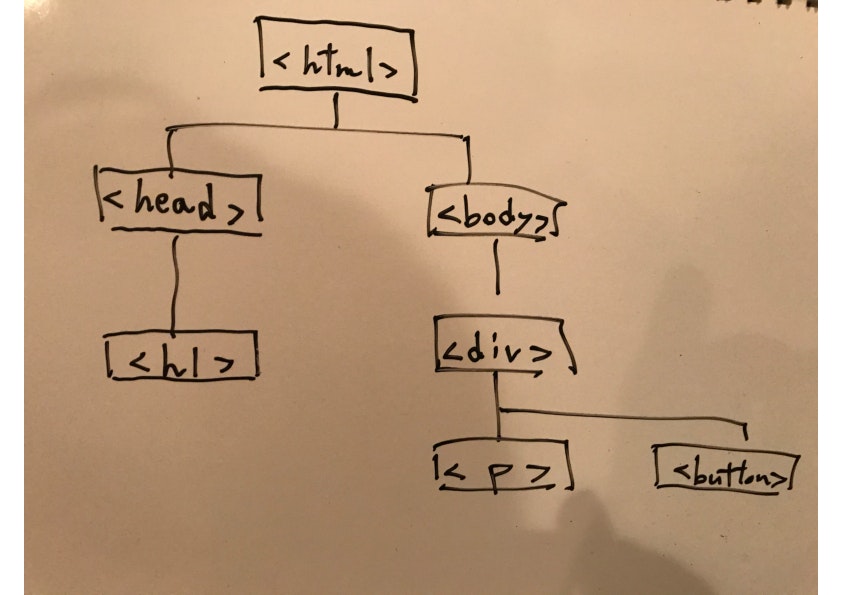
イメージとして下記のHTMLの場合
<html>
<header>
<h1>タイトル<h1>
</header>
<body>
<div>
<p>内容</p>
<button>送信</button>
</div>
</body>
</html>
リアルDOM上ではこの様な階層構造(DOMツリー)として扱います。またこの1つ1つの要素がノードです。
詳しくはこちらを参考にしてください。
https://kuroeveryday.blogspot.com/2018/11/difference-between-dom-and-node-and-element.html
リアルDOMのみの流れ

1 HTMLドキュメント
2 リアルDOM(DOMツリー)
3 webページ
の順番で情報は流れていきます。
webページに変化を加えようとした際は、その都度htmlを解析して、DOMツリーを再構築します。
その為、webページへの変化が多いと、再描画まで時間がかかってしまいます。
仮想DOMとは
その名の通り、仮のDOMです。メモリ空間などで擬似的に作ったものです。
今までブラウザで持っていたDOMツリーをJavaScriptのオブジェクトとして扱い、差分のみをリアルDOMに与えてくれる役割を持ちます。
仮想DOMを用いた流れ

仮想DOMを用いる事により、情報の順番は
1 HTMLドキュメント
2 仮想DOM
3 リアルDOM
4 webページ
といった形になります。
仮想DOM内部の仕組み
1 DOMツリーを新旧で2つ用意している
2 HTMLドキュメントが書き変わる
3 仮想DOMを再構築し、新旧DOMでの差分を検出する
4 差分のみをリアルDOMに反映する
仮想DOMによる恩恵
描画のスピードです!笑
仮想DOMの存在によって、リアルDOMでは差分のみの読み込みで描画ができる為、ブラウザの再描画のスピードが格段に早くなり、リアクティブな変化にも耐えうるようになりました。
まとめ
Vue.js・Reactでのリアクティブな変化は仮想DOMの働きによって実現されていました。
普段の業務でフレームワークを使う際に仮想DOMなどの様に、裏側の原理について必ずしも理解しておく必要はないと思いますが、現段階でなぜここまでVue.js・Reactが広まっているのか?を知る一端にはなりそうです。
独学でフロントエンドエンジニアを目指している人へ
フロントエンドの仕事を得るまでにどんな勉強をしたら良いのかをまとめました!!
興味ある方は是非ご覧ください。