株式会社オズビジョンのユッコ (@terra_yucco) です。
オズビジョンのメインプロダクト「ハピタス」では画像配信の一部に CDN を用いていますが、CDN は配信量に応じて課金が発生します。
一時期、表示 200 x 200 程度の枠に対して、3000 x 3000 の画像をアップしてしまったりしたことで、配信量がえげつないことになり、最近は画像のサイズに気を使う風潮が出てきました。(石を投げないで)
そんな中、2019-06-06 時点ではハピタスの LP に Youtube 動画を埋め込んでいるのですが、表現に Youtube API の制限を受けるため、自社配信にできないか?という話が出てきました。
そのため、現在の LP の配信量と、それに対してどれくらい削減できるのか?を調べるため Google Lighthouse の Chrome 拡張を導入しましたが、値の見方で色々困ったので個人的にメモしたものになります。
自社ドメインからの配信量を計測する
測定手順
- Chrome の拡張機能として Lighthouse をインストール
- 今回、以下で触れているのとは別に、IP 制限をかけているページも計測したかったので拡張機能を入れました
- 計測したいページを Chrome で開く
- Generate Report を押下
測定結果
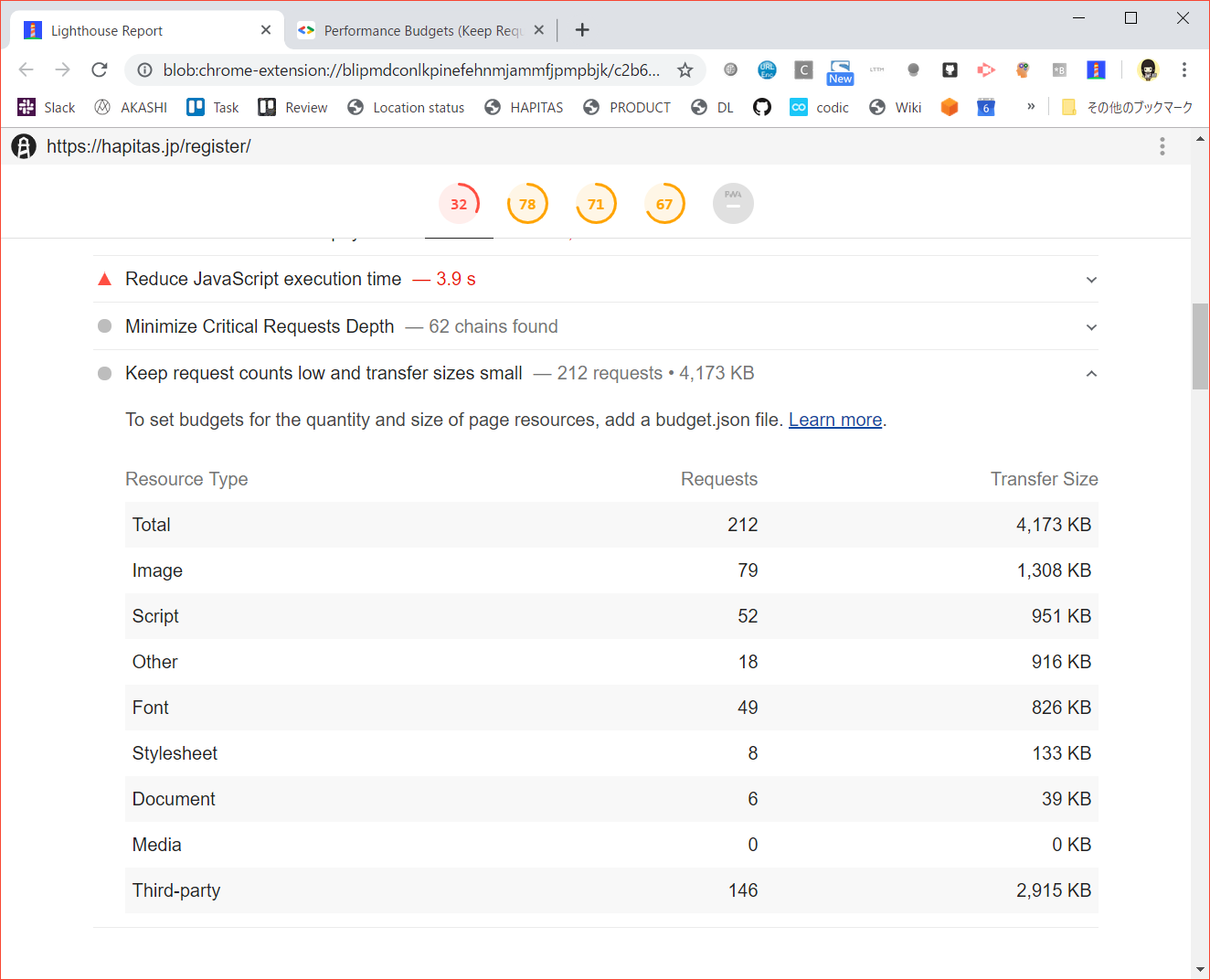
Lighthouse の結果のうち「Keep request counts low and transfer sizes small」の項目を参照しました。
疑問になったこと
Transfer size の表は転記すると以下のとおりです。
| Resource Type | Requests | Transfer Size |
|---|---|---|
| Total | 212 | 4,173 KB |
| Image | 79 | 1,308 KB |
| Script | 52 | 951 KB |
| Other | 18 | 916 KB |
| Font | 49 | 826 KB |
| Stylesheet | 8 | 133 KB |
| Document | 6 | 39 KB |
| Media | 0 | 0 KB |
| Third-party | 146 | 2,915 KB |
ただ、Image 以下の Transfer Size を全部足しても、Total と一致しませんでした。
公式ヘルプ
値について、公式ヘルプを見ると、Resource Type については以下のように記載がありました。
以下の表は上記サイトからの転載です。
| Name | Type | Valid Value(s) | Description |
|---|---|---|---|
| resourceType | String | total, document, script, stylesheet, image, media, font, other, or third-party. | total measures all page resources. document measures HTML document requests. other includes any resource that does not match the other categories, including XHR or Fetch requests, and data transfers over WebSocket connections. third-party measures all resources from third-party domains. |
- total
- すべてのページリソース
- document
- HTML ドキュメントのリクエスト分
- other
- ほかに属さないもの、XHR 通信や Web ソケットによるデータ通信も含む
- third-party
- third party ドメインからの全リソース
YouTube 動画はドメイン的に Third-party に入るのだろうと思いますが、実配信量はこの例で行くと 4,173 KB なのか、4,173 + 2,915 KB なのかが不明だったため (開発者ツールである程度わかるのかもしれませんが) 簡易的な HTML を作って計測をしました。
計測
簡易 HTML
<html>
<head><title>TEST</title></head>
<body>
<img src="https://img.hapitas.jp/img/images/anti_fraud/anti_fraud_bnr.png">
</body>
</html>
計測結果
ローカルの vagrant で動かしたので、画像も Third-party と判定されました。
画像は 11,371 byte、コードは見ての通り超軽量です。
なので、トータルは Third-party も含めた合算であり、自社から配信している量の近似量は Total - Third-party で計算出来そうということがわかりました。
| Resource Type | Requests | Transfer Size |
|---|---|---|
| Total | 2 | 12 KB |
| Image | 1 | 11 KB |
| Document | 1 | 0 KB |
| Stylesheet | 0 | 0 KB |
| Media | 0 | 0 KB |
| Font | 0 | 0 KB |
| Script | 0 | 0 KB |
| Other | 0 | 0 KB |
| Third-party | 1 | 11 KB |
なお hapitas.jp の場合は xxx.hapitas.jp はサブドメインなので Third-party には含まれません。
Conclusion
弊社 SRE チームの活躍により CDN は以前より低価格になりましたが、それでも転送量課金があるので、エンジニアも画像サイズには気を遣う必要があります。
現状の配信量と、今回の記事には載せていませんが改善アドバイスもいろいろ記載されますので、一度は使ってみるといいのかな、と感じました。
CDN を最適化した話は、また別の機会に弊社 SRE チームが書いてくれるのではないかと期待しています ![]()