R Shiny Advent Calendar 2018 3日目の記事『rintrojsでShinyアプリにチュートリアル機能を追加する』 に引き続き、rintrojsパッケージを利用してShinyアプリのUIにヒント表示を加える方法を紹介します。
デモ
こちらに デモアプリ を用意しました。
画面の動き
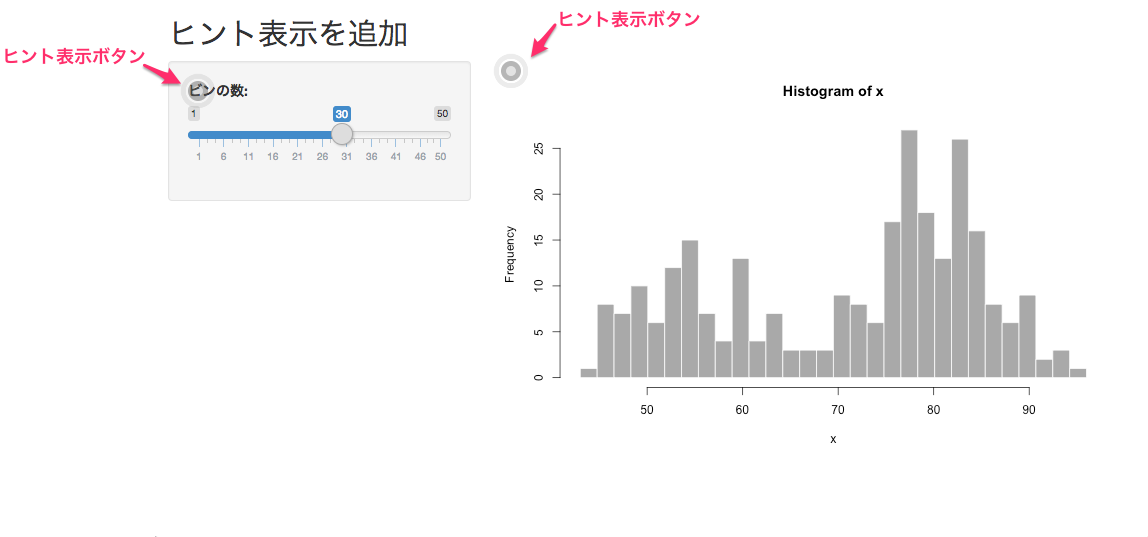
UIの各部に丸い形のヒント表示ボタンがあります。
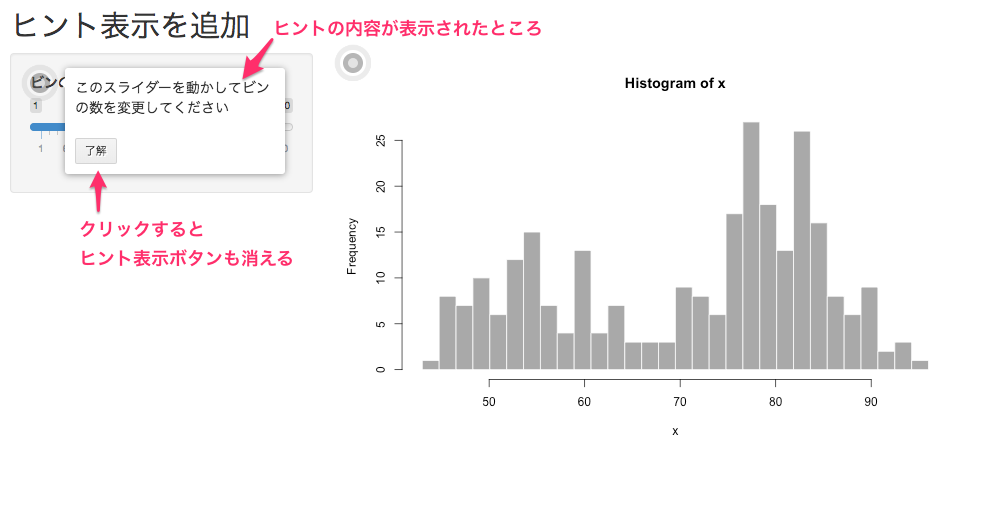
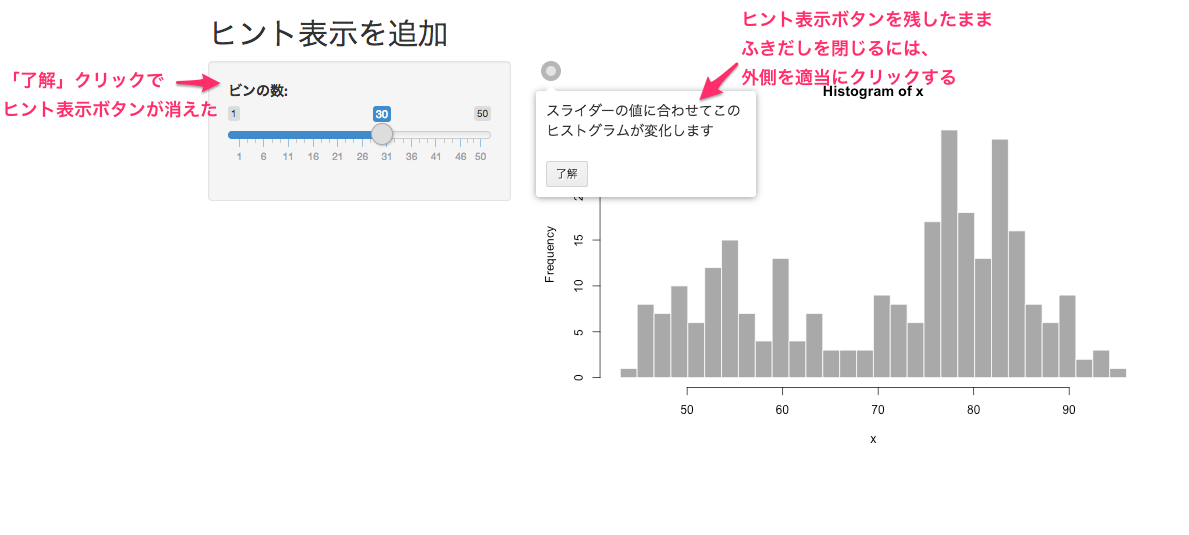
ヒント表示ボタンをクリックするとふきだしが現れてヒントの内容が表示されます。
注意点として、ふきだしの中にある「了解」ボタンをクリックすると、ふきだしが閉じるだけでなくヒント表示ボタンも消えてしまい、ふたたび表示させることができなくなってしまいます。
ヒント表示ボタンが消えてしまうと同じ説明をもう一度見たいと思っても見ることができなくなってしまう(ブラウザで再読み込みすれば復活しますが)ので、このヒント機能は一度ユーザーの目に触れれば十分というような軽い説明に使うと良いでしょう。
サンプルコード
デモアプリのソースコードは以下のようになっています
app.R
library(shiny)
library(rintrojs)
# アプリケーションのUIを定義
ui <- fluidPage(
introjsUI(), # これをUI定義のどこかに含める
# アプリケーションのタイトル
titlePanel("ヒント表示を追加"),
sidebarLayout(
# サイドバー
sidebarPanel(
introBox( # ヒント表示を追加したい要素を囲む
# スライダー
sliderInput("bins", "ビンの数:", min = 1, max = 50, value = 30), # ヒントが追加される要素
data.hint = "このスライダーを動かしてビンの数を変更してください" # ヒントのメッセージ
)
),
# メインパネル
mainPanel(
introBox( # ヒント表示を追加したい要素を囲む
plotOutput("distPlot"), # ヒントが追加される要素
data.hint = "スライダーの値に合わせてこのヒストグラムが変化します" # ヒントのメッセージ
)
)
)
)
# サーバー側ロジックを定義
server <- function(input, output, session) {
output$distPlot <- renderPlot({
# ui.Rから来た input$bins に基づいてビンを生成
x <- faithful[, 2]
bins <- seq(min(x), max(x), length.out = input$bins + 1)
# 指定のビン数でヒストグラムを描画
hist(x, breaks = bins, col = 'darkgray', border = 'white')
})
# ヒント表示を有効化
hintjs(
session,
# オプション設定
options = list(
hintPosition = "top-left", # ヒントの表示位置
hintButtonLabel = "了解" # ボタンのラベル
)
)
}
# アプリケーションを起動する
shinyApp(ui = ui, server = server)
これを起動するとデモと同じものが開始します。
ポイント
ヒントを付けたいUI要素を introBox() で囲み、引数 data.hint にヒントのメッセージを与えます。
introBox( # ヒント表示を追加したい要素を囲む
plotOutput("distPlot"), # ヒントが追加される要素
data.hint = "スライダーの値に合わせてこのヒストグラムが変化します" # ヒントのメッセージ
)
サーバー側では、 hintjs()関数を加えます。このときsessionを引数に与える必要があります。
server <- function(input, output, session) {
# ...省略...
# ヒント表示を有効化
hintjs(
session,
# オプション設定
options = list(
hintPosition = "top-left", # ヒントの表示位置
hintButtonLabel = "了解" # ボタンのラベル
)
)
}
オプションについてはintro.jsの公式ドキュメントを参照ください。
以上、rintrojsパッケージを利用してShinyアプリにヒント表示を追加する方法についてご紹介しました。
サンプルコードはGitHub terashim/shiny-example-hintjs でも公開しています。
蛇足
前述のように、rintrojsパッケージとhintjs()関数を利用した方法で実装したヒントは一度消してしまうと再表示できなくなってしまうので、繰り返し見られるようにしたい場合には不便です。
そこで、マウスオーバーでツールチップが表示できるような方法がないかと調査していたところ tippy というパッケージを発見しました。こちらを利用すればShinyやR Markdownでツールチップが利用できるようになるとのことです。これについてはまた別記事にまとめる予定です。
12/9 追記: こちら にまとめました。