はじめに
初めまして!てらです![]()
簡単に自己紹介をするとプログラミング初学者です。(3ヶ月目)
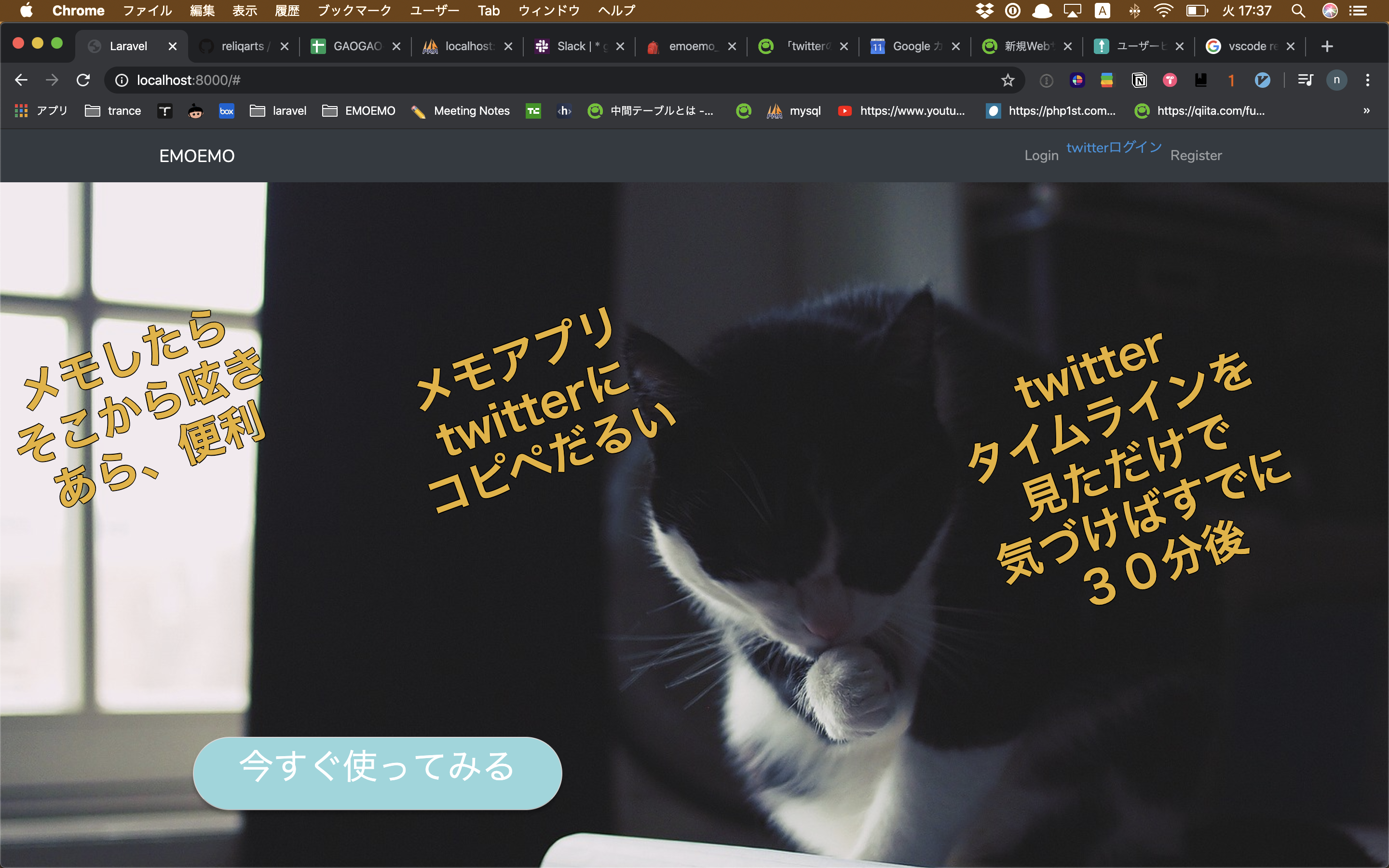
現在個人開発中のWEBサービス(EMOEMO)のプロトタイプを先週公開し、今日リニューアルしました。
苦労した点や、実際にどの様に考え何を改善したのかアウトプットしてみようと思います。
↓プロトタイプを試しにデプロイし公開した記事です。
前回の記事
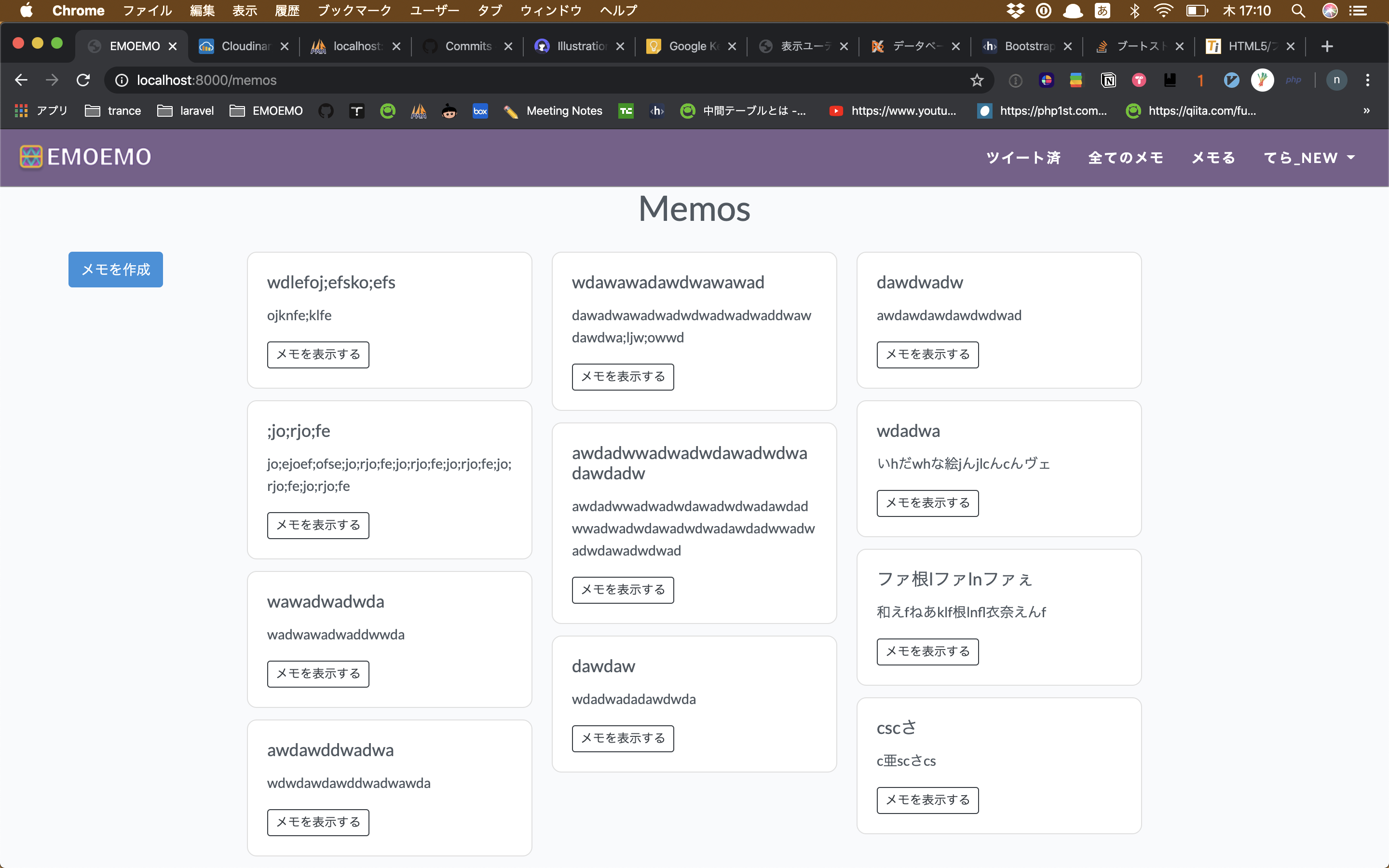
↓Webサービス「EMOEMO」のURLです。
EMOEMOはこちら
結論(問題点=>解決策)
- モバイルファーストの欠如 => SPユーザーの離脱率向上
- 利用する際UIへの不安感 => 投稿時のUIを整備する
- 利用用途の不明瞭性 => アプリケーションの説明を簡略化
上記3点を改善しました。この3つについて今回は書いていきます。
1.モバイルファーストの欠如 => スマートフォン(SP)ユーザーの離脱率向上
PCのみでの利用を想定していて、スマートフォン(SP)での利用を考えていませんでした。
実際に公開して誰一人登録してくれなかったので、Twitterを利用しているユーザーはスマホでの利用が多い現実を知り、レスポンシブ対応してみる事にしました。
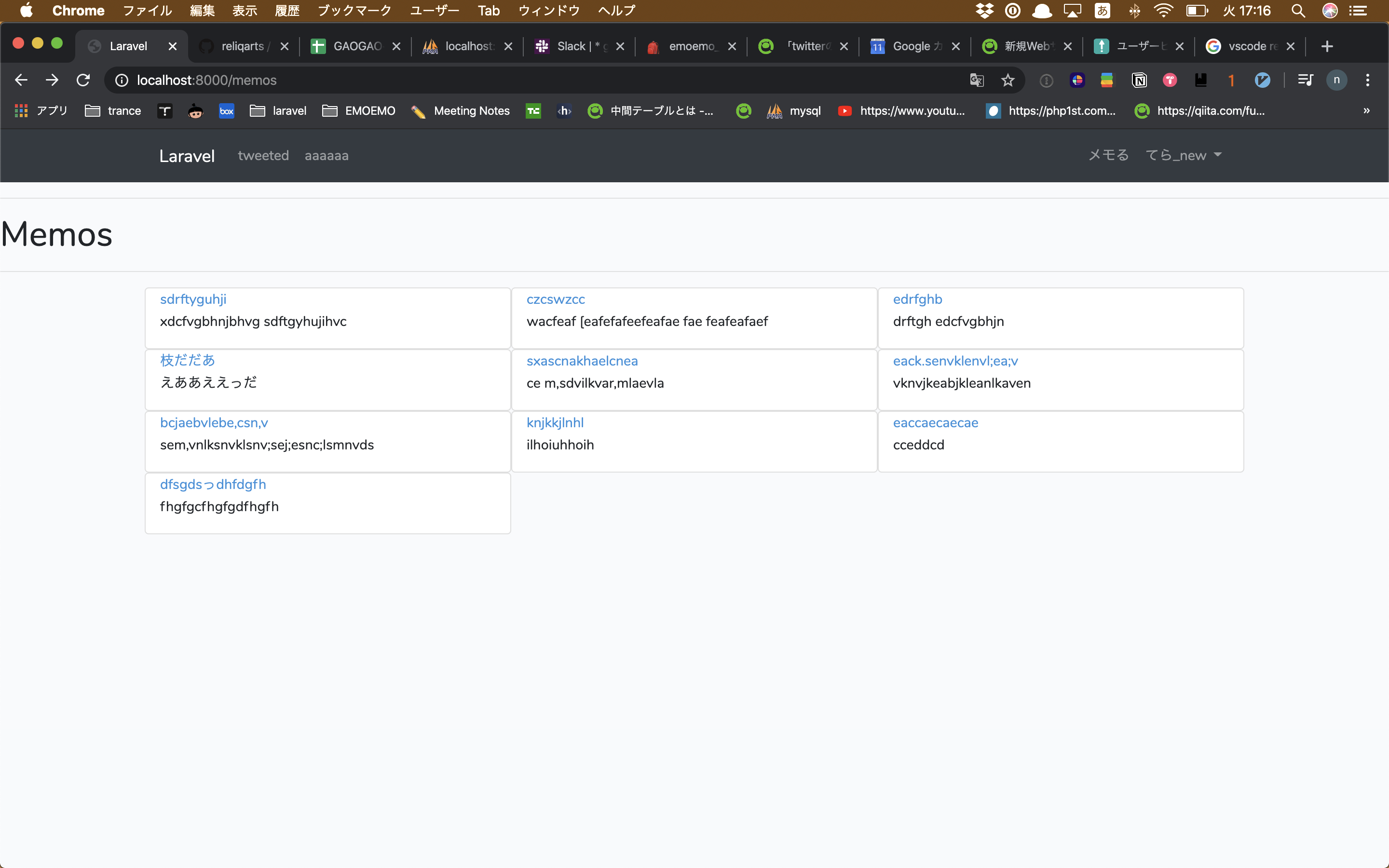
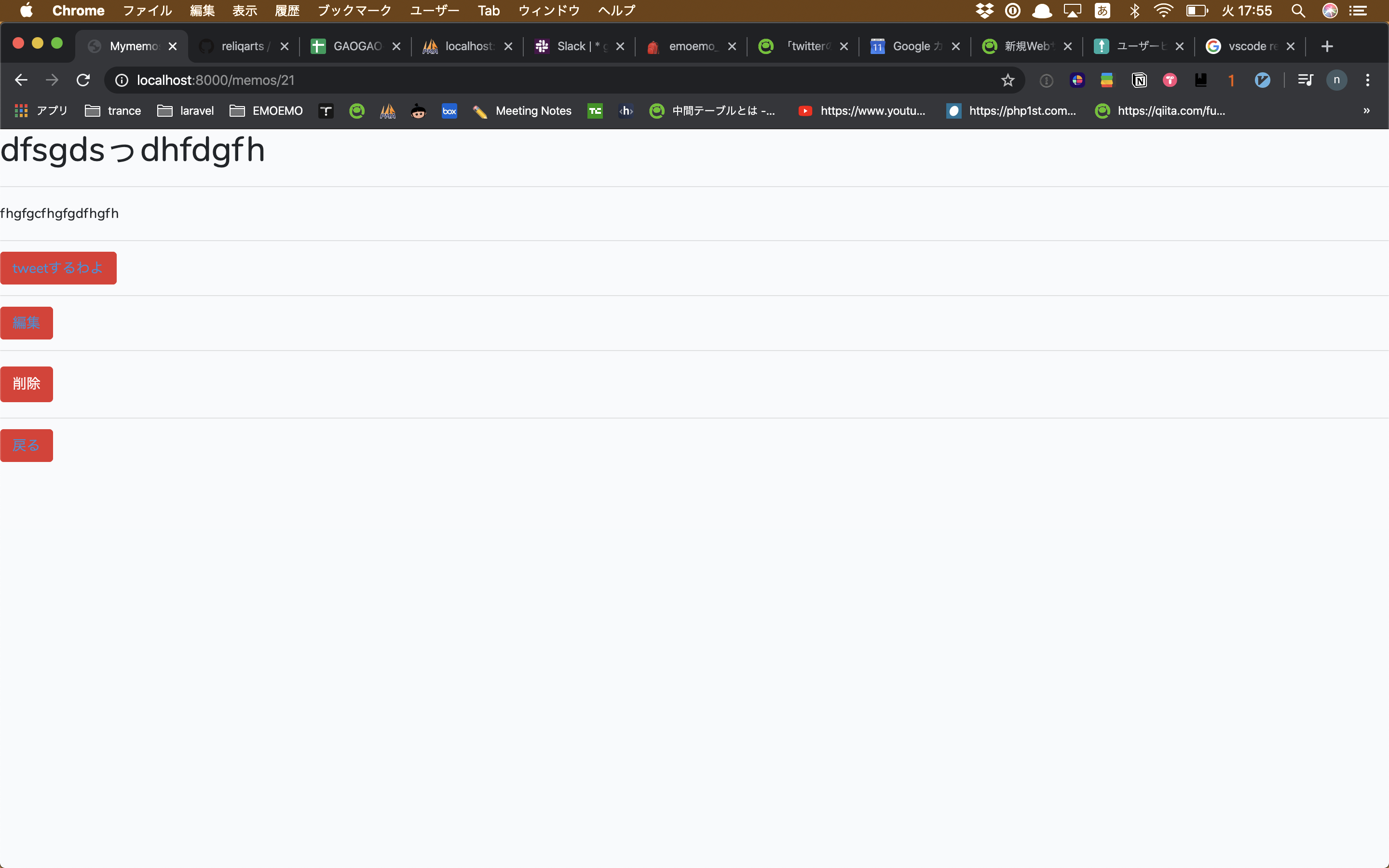
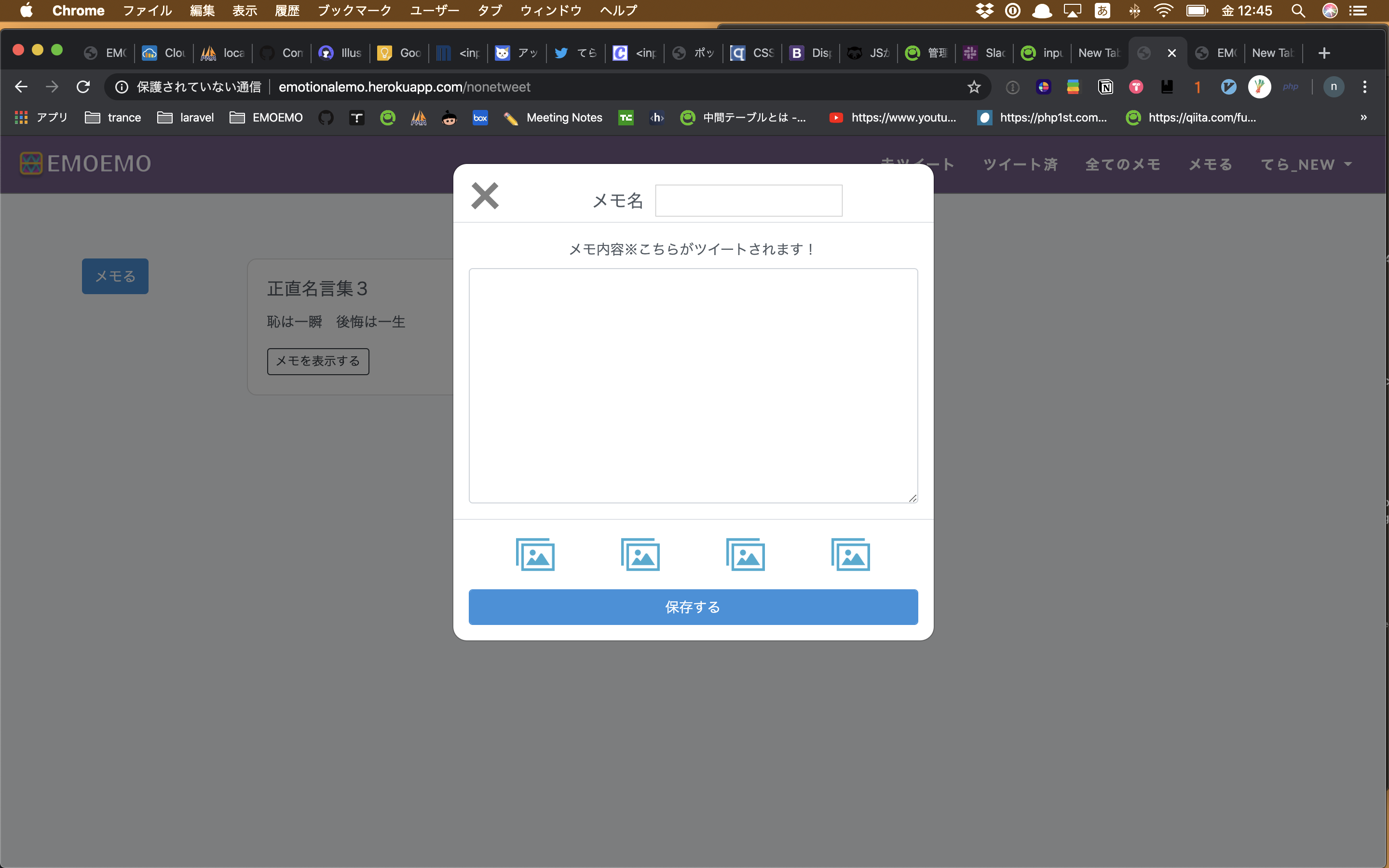
2.利用する際UIへの不安感 => 投稿時のUIを整備する
UIがぐちゃぐちゃだったので整えました。CSSがバグって一回大変なことにもなりました。汗。
だいぶマシになった気がします。
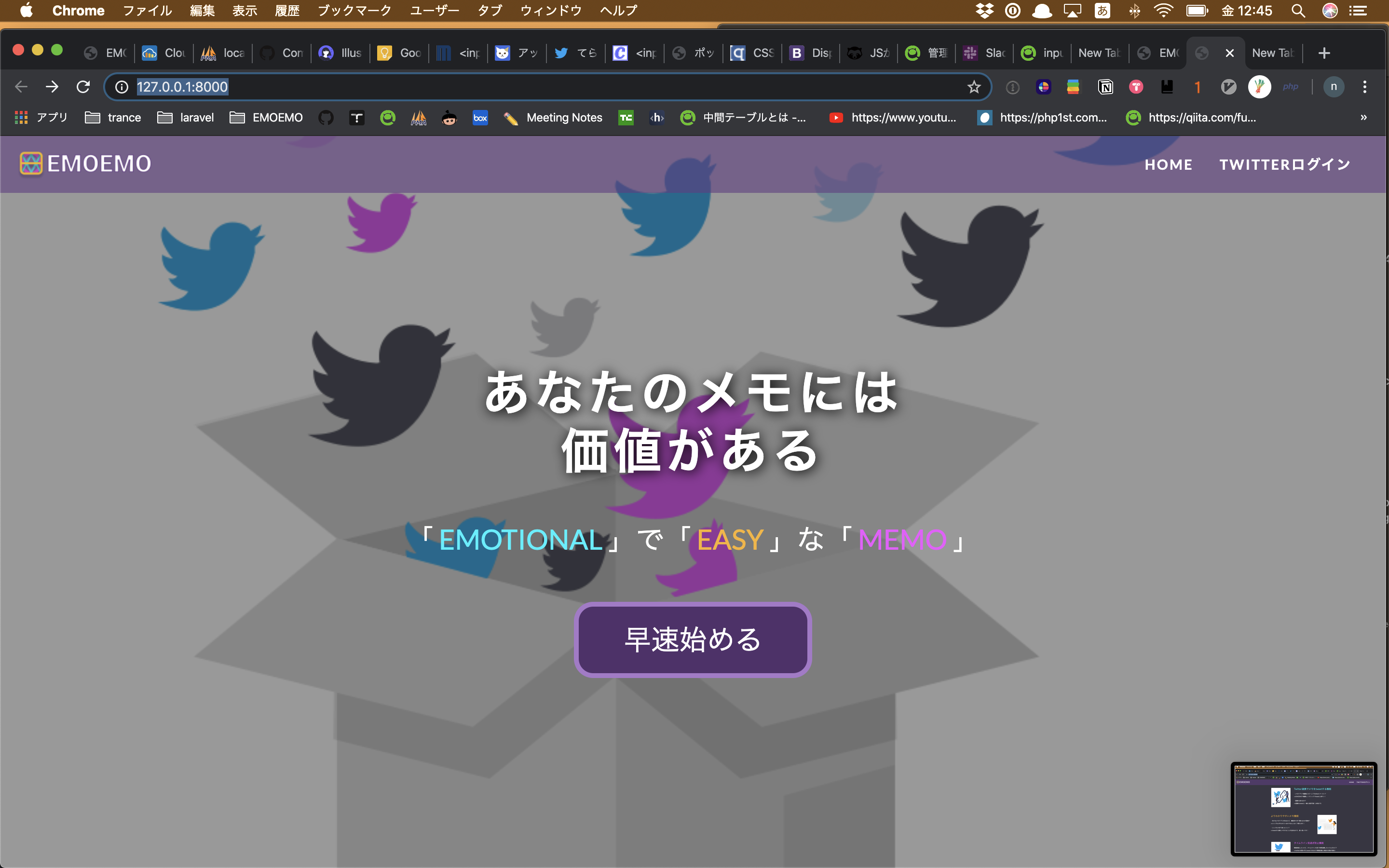
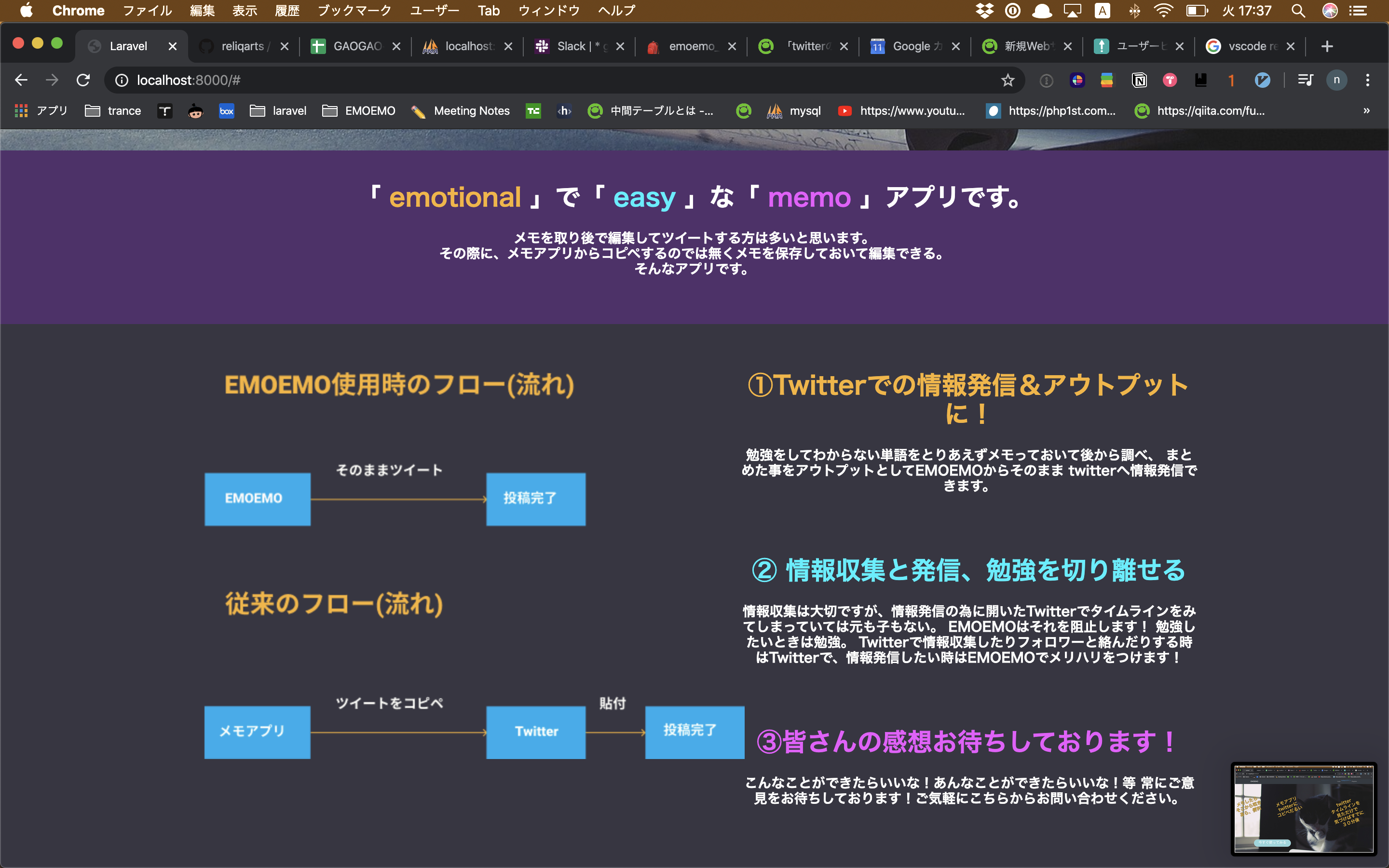
3.利用用途の不明瞭性 => アプリケーションの説明を簡略化
LP部分の説明が見辛かったので、モダンなサイト真似て見やすい構成にしました。(SPレスポンシブもしています。)

技術的に苦労した点
1位
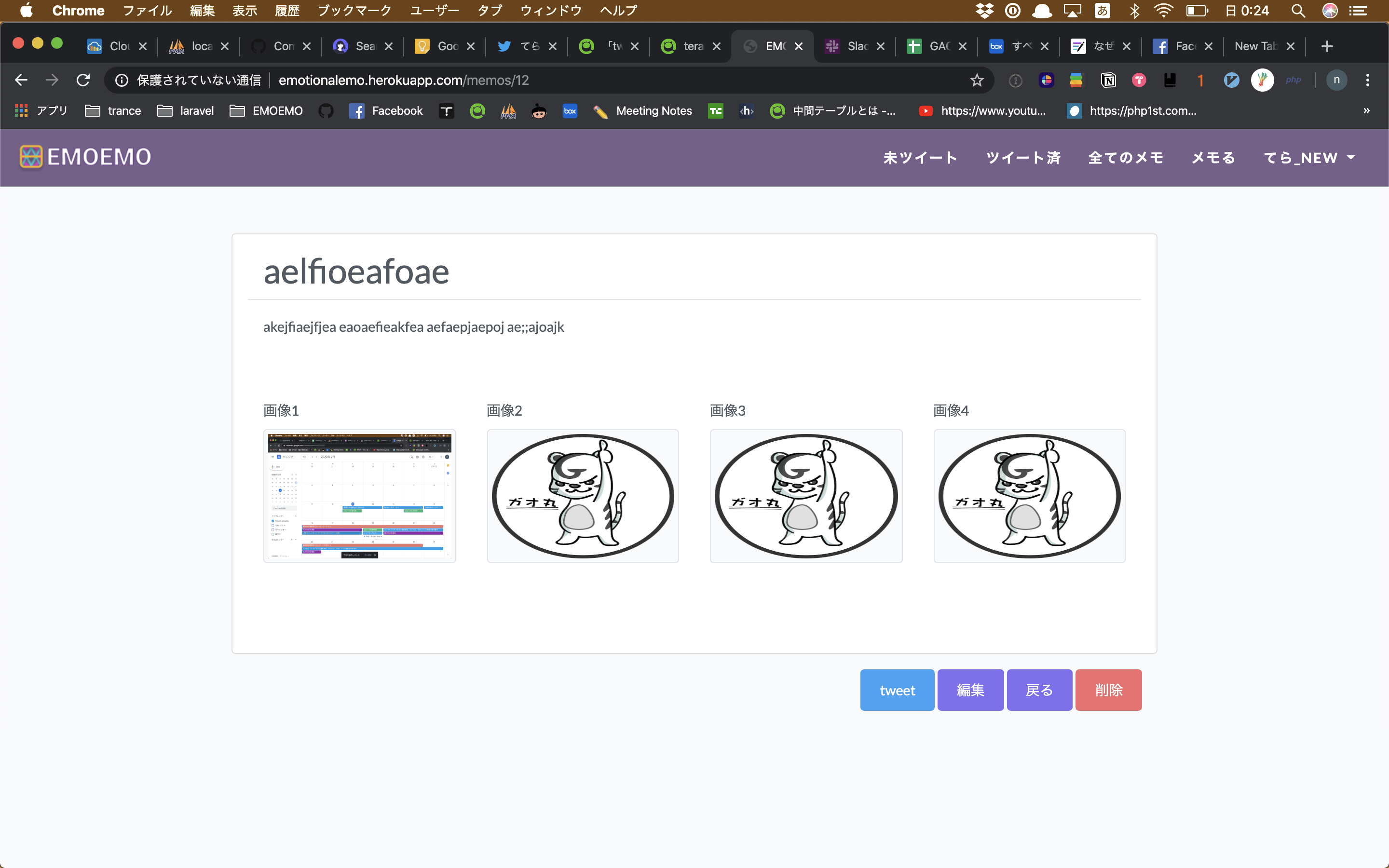
twitterの認証を利用した画像送信関連の実装。
まず、1枚送信できるようにして、それを4枚にする。
その後編集できるようにするのが大変でした。これが一番時間かかりました。
2位
twitter認証でログインする。
コールバックURLの指定がかなり難しく訳わかんないURLの指定をしていてなかなかうまくいきませんでした。
なんとかログインできる様になった瞬間滅茶苦茶嬉しかったのを覚えています。
使用した技術
フレームワーク: laravel
データベース: mysql
API: twitterAPI
デプロイ: heroku
WEBアプリを個人開発してみて感じた事
色々試しては見たのですが使ってもらうって滅茶苦茶難しいということを身を持って実感しました。WEBアプリケーションを作るのがまず難しいのに実際にそれを使ってもらうのはまじで激ムズです。
↓勉強した事等を呟いています。
twitterアカウント
↓EMOEMOのリンク
EMOEMO
もし最後まで読んでくれている方がいたら嬉しい限りです。
もし気に入ったらいいねをしていただけると嬉しいです!
ありがとうございました。