できるようになること
HackforPlayでステージを作るとき、パソコンの中の好きな画像を取り込んで、アイテムの見た目を変えることができます
今回作ったサンプルはこちら
https://www.feeles.com/p/iOCz
注意
画像を取り込むときは大きさに注意します。 ひとマスの大きさは 32px です 。なので、自分で画像を入れるときは 32px にするのが良いでしょう
画像をフォルダに入れる
これで Feeles の中に画像ファイルを入れることができました
次に、分かりやすくするため、 画像ファイルの名前を変更していきましょう!
-
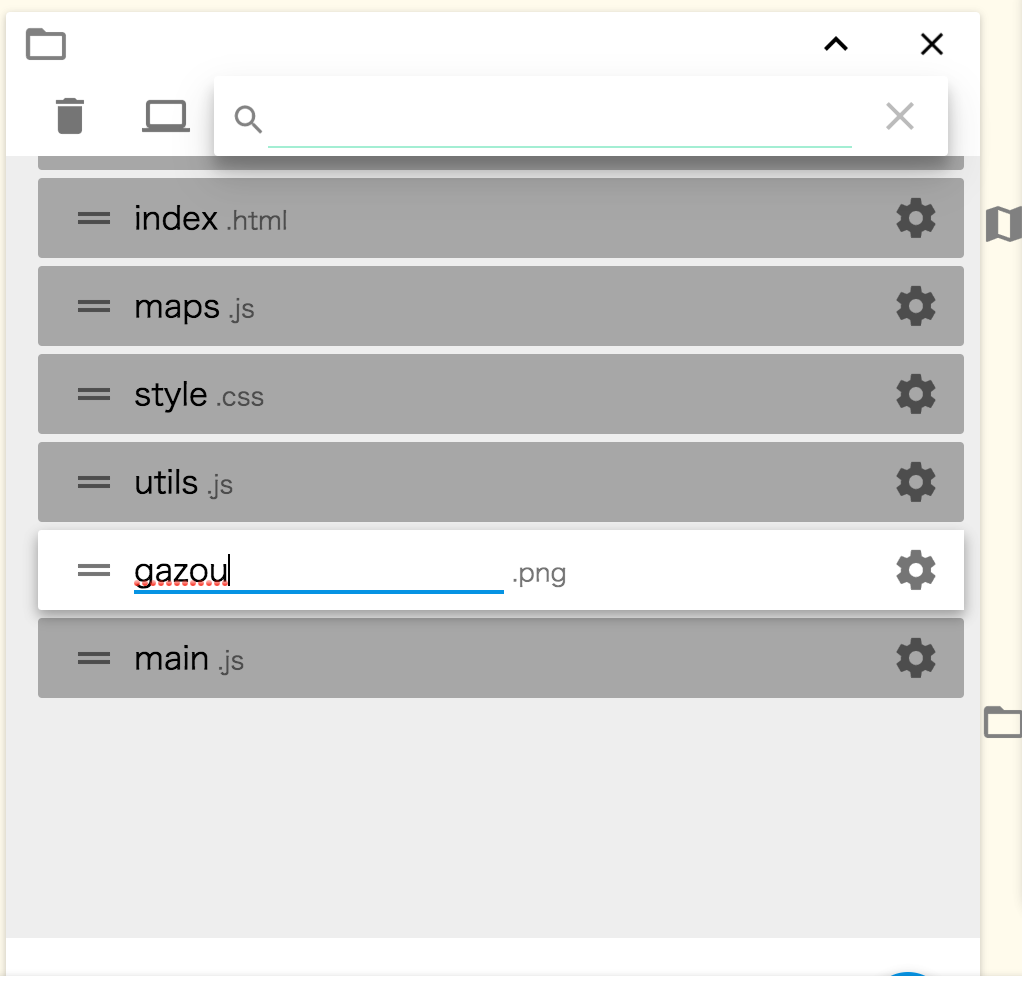
フォルダの一覧から追加した画像をさがして、ファイル名をダブルクリックする
-
ファイル名を変更できるようになったら、クリックしてカーソルをおく
-
入力らんの外側をクリックして、入力完了
これで画像を中に入れることができました。次は、実際にその画像をゲームに使うところです。 ここからはキットによって書くべきコードが違うので注意しましょう
アイテムの見た目を変える (HackforPlay RPGキットの場合)
game.preload('gazou.png'); // 画像をロード
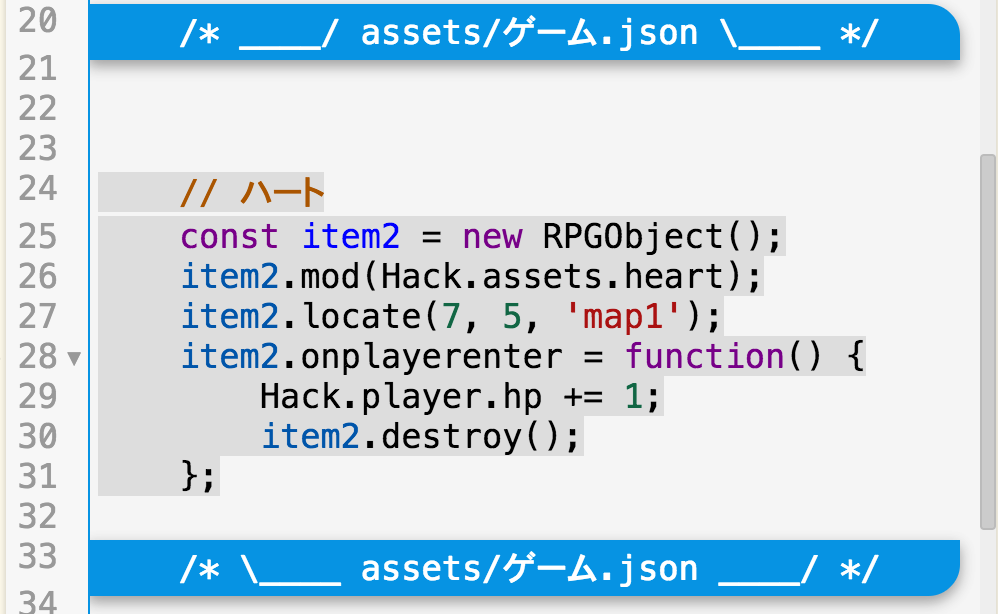
- 次のコードを アイテム(ここではハート)の下に書く
item2.image = game.assets['gazou.png'];
// ↑ item2 という部分は、画像を使いたいアイテムに合わせる
これでアイテムの画像を変えることができました!
今回書いたコードの全体は、下の URL から見ることができます
https://gist.github.com/teramotodaiki/e6de42b36e21cc34c3c33cc7b443fd0b
最初にも書きましたが、サンプルはこちらです
https://www.feeles.com/p/iOCz
おまけ 画像を背景に設定する
Feelesは背景画像を自由に変えられます。ゲームの背景ではなく、ソフト全体の背景です
- 背景画像に使いたい画像をフォルダに追加します
- ファイルの名前を
feeles/background.pngに変更します(JPGの場合はfeeles/background.jpgに変更します)
以上で、画像が設定されます