ServerlessフレームワークでLambda関数をデバッグする方法をまとめました。
単体テスト
指定のLambda関数のevent.jsonにて入力パラメータを書き、下記コマンドを実行
$sls function run
デバッグ(ブレークポイントをかける)
ローカルでLambda起動できるオフラインサーバ(擬似API Gateway)を構築します。
serverless-offlineモジュールをインストール
$npm install serverless-offline --save
プロジェクトのs-functions.jsonにてプラグインを追加します。
"plugins": ["serverless-offline"]
プロジェクトフォルダにて下記コマンドでserverless-offlineをデバッグ起動します。
(node-inspectorのインストールが別途必要です)
$node-debug $(type -p serverless) offline start --prefix <stage名> --debugOffline
Node Inspector v0.12.8
Visit http://127.0.0.1:8080/?port=5858 to start debugging.
Debugging `/Users/admin/.nvm/v4.3.2/bin/serverless`
Debugger listening on port 5858
Serverless: Starting Offline: <stage名>/us-east-1.
(略)
Serverless: Offline listening on http://localhost:3000
serverless-offlineは3000ポートで起動します。
http://localhost:3000/<stage名>/<api>
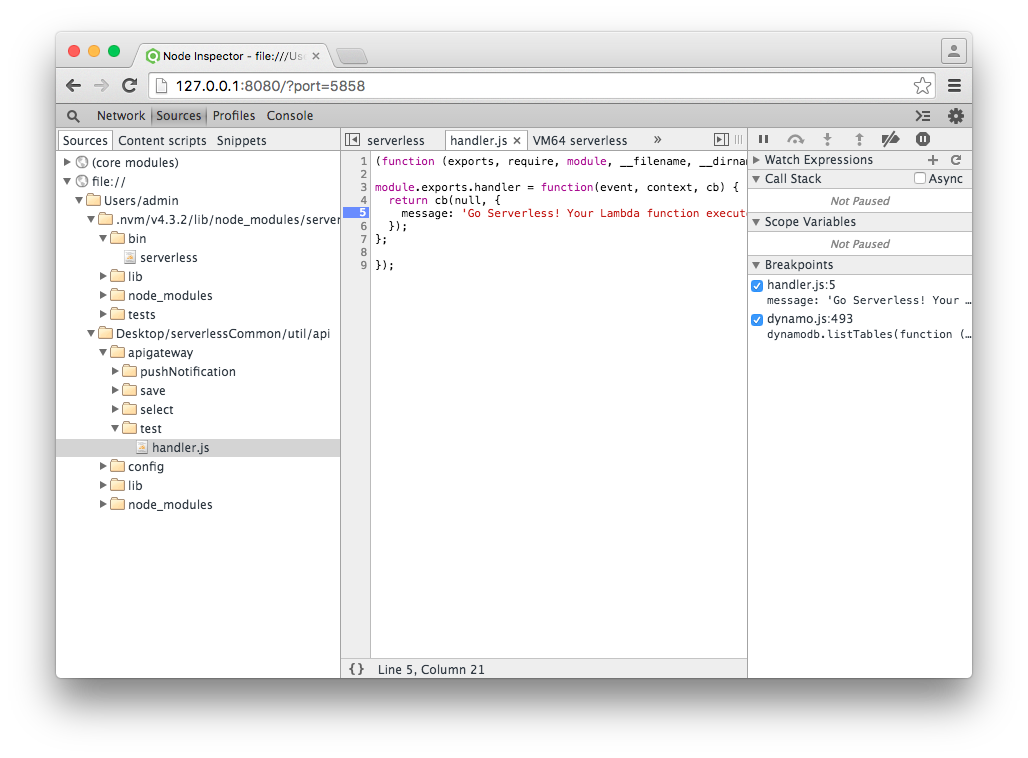
node-inspectorにアクセスします。
http://127.0.0.1:8080/?port=5858
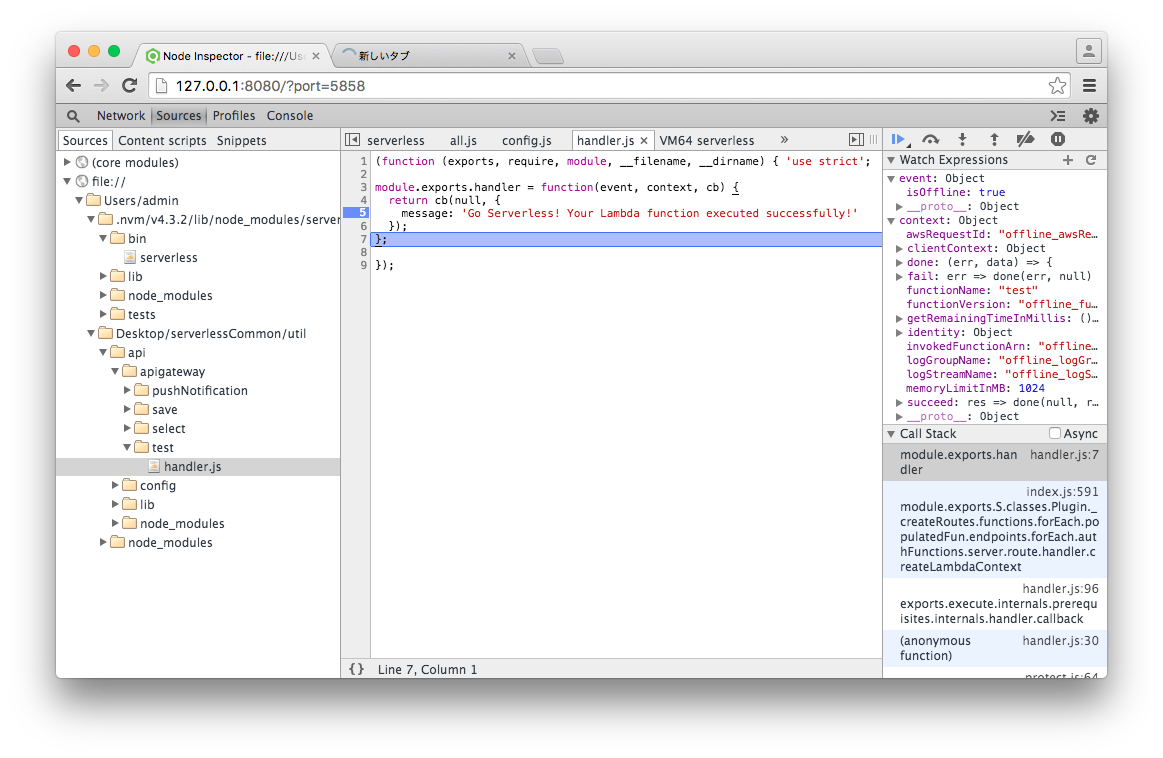
utilステージにtestのGET APIを作成していたとして
ブラウザで下記URLにアクセス(リクエスト)
http://localhost:3000/util/test
ブレークポイントで止まり、変数もデバッガーでチェックできます。