前回までのおさらい
firebase で テンプレ環境は展開できた。この後は、firebaseでさくっとvue.jsで作成したフロントエンドアプリを公開したいが、その前に少しくらいvue.jsをカスタマイズできるようになっておくべきと思ったので、vue.jsを勉強。なお、vue.jsを勉強した後のfirebase + vue.jsでググると山ほど記事が出てくるので、写経すればそんなに難しくない、と予想します。
触ってみる
こちらの記事が簡単そうだったので、やってみます。
vue-cliのインストール
vue-cliは雛形からプロジェクトを作成してくれる公式ツールです。よくある対話型で答えていけばうまい事やってくれるやつ。npm initとか、firebase initとかみたいな。
npm install -g vue-cli
vue-cliによるvueプロジェクト作成
以下のコマンドでプロジェクトを作成します。
vue init [テンプレート名] [プロジェクト名]
テンプレート名は写経してwebpackを指定。他にもいろいろあって、メリットもさまざまなのでしょうか…?
PS C:\first_vuejs> vue init webpack first_vuejs
? Project name first_vuejs
? Project description A Vue.js project
? Author teraco
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Airbnb
? Set up unit tests Yes
? Pick a test runner karma
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
などと入力するとガリガリとプロジェクトを作成していき
※ 最近のvueでは、vue create [プロジェクト名]でプロジェクトを作成するのが流行りの様子。
To get started:
cd first_vuejs
npm run dev
と指示されるので実行。
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 30/33 modules 3 active ...t_vuejs\src\components\HelloWorld.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
95% emitting
DONE Compiled successfully in 16857ms 22:54:14
I Your application is running here: http://localhost:8080
めでたくHello worldに成功したようです。
さて、中身を見てみるとindex.htmlが不思議…。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>first_vuejs</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
index.htmlからjsなどへのリンクが張っていないが、Webpackを使って統合されるらしいです。
Vue.js初心者向け:インラインテンプレートから単一ファイルコンポーネントの使い方まで - Qiita
それではチュートリアル通りに中身をいじっていきます。
タイトル変更 & vueプロジェクトの構成
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>Todo Management.</h1>
<hr />
<router-view/>
</div>
</template>
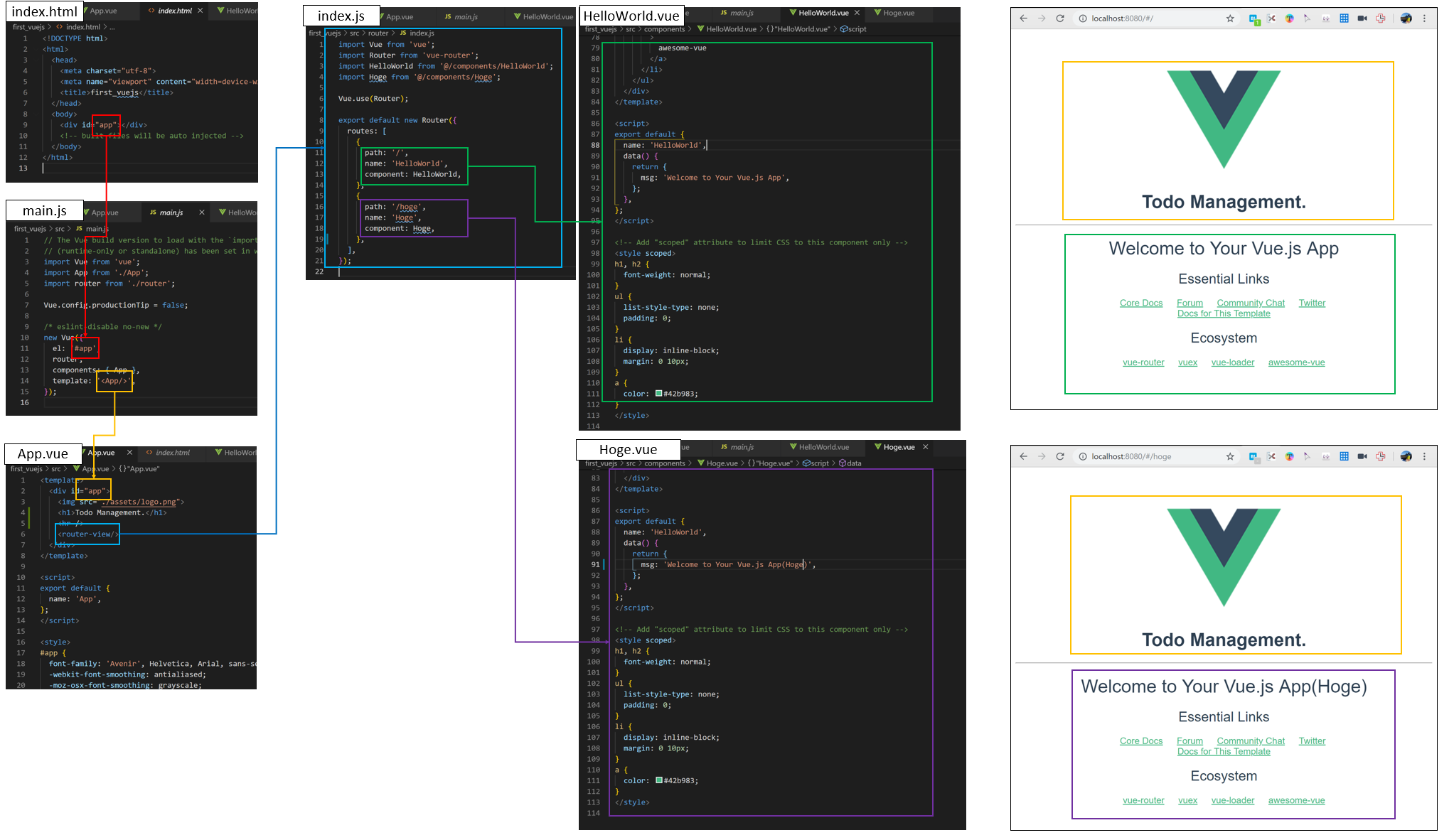
index.htmlから呼ばれるapp.vueを編集し、H1を追加します。これで全てのページに反映されます。…とこの後のステップを言葉で書くのがつらいので、図にしてみました。

ちょいと拡大してみてほしいのですが、
- app.vueから個別ページ用の表示をスイッチする"view"機能を呼び出し。これをvueでは"ルーター"と呼ぶ。
- "ルーター"の実体はsrc/router/index.js。こいつで、どのパスにアクセスしたら、どのページを表示するかを決定する。ここでは "/" にアクセスしたら、HelloWorld.vueを表示、/hogeにアクセスしたらhoge.vueを表示としている。
- あとは、HelloWorld.vueとかhoge.vueを書けば、個別ページが書き変わる。
ここまでがvue-cliで始めるVue.jsチュートリアル (1) - Qiitaの内容です。
以下、vue-cliで始めるVue.jsチュートリアル (2) - Qiitaの内容。これも写経なのだが、画像で説明。
前述のHelloWorld.vueが個別ページの表示を決定するファイルだった。これを編集してチュートリアルを続ける。このxxxx.vueはの間にページの実体を書いていく形式なので、チュートリアル(1)で作成したの中身を削除し、チュートリアル(2)を進める。
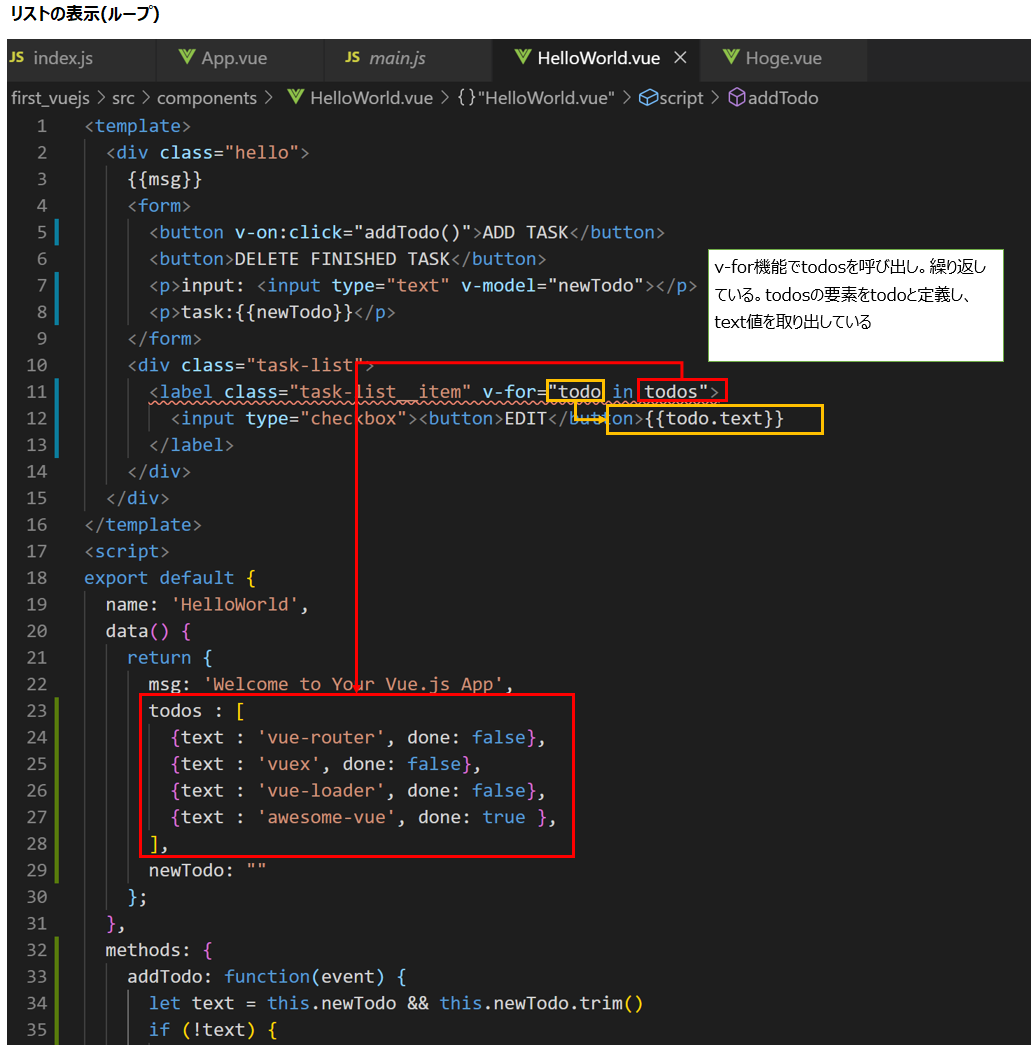
リストの表示(ループ)
前述した通り、間にHTML(ぽいもの)を書けばページが表示できるがそれだと拡張性がないので、v-forを使って表示する。
v-forは公式ページでリストレンダリング — Vue.jsとして説明されているディレクティブである。ディレクティブとはテンプレート構文 — Vue.jsで説明されている通り、Vue.jsの世界でv-から始まる特別な属性、と理解すればよいみたい。
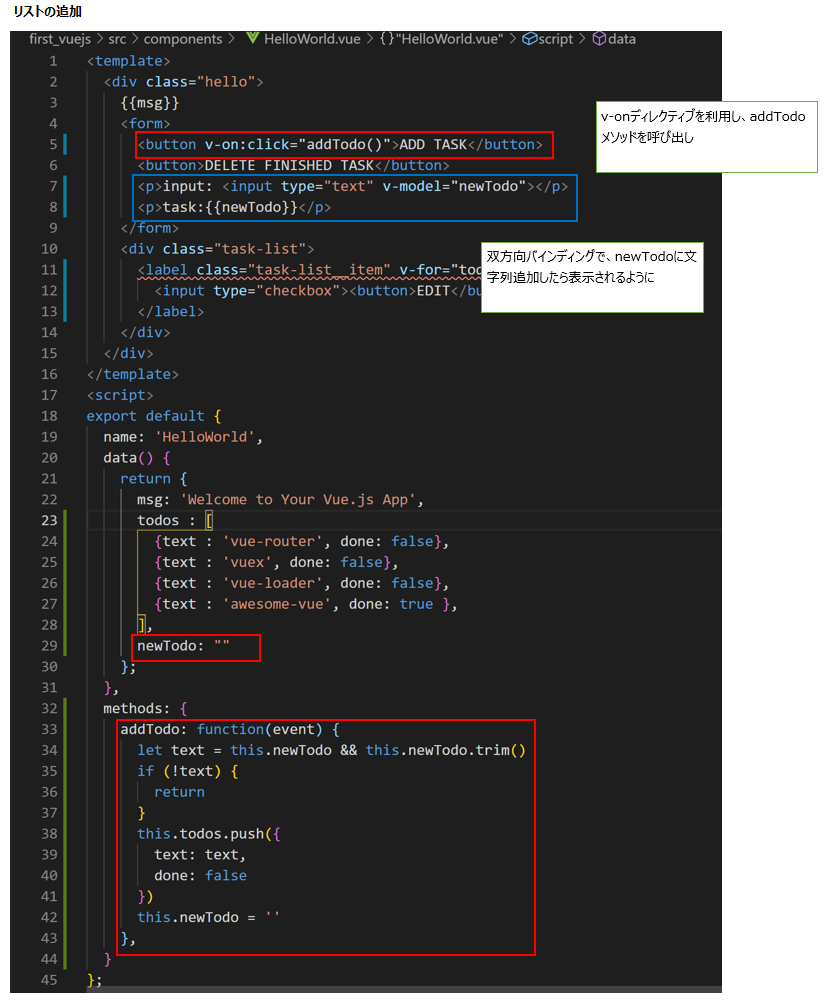
Todoの追加
これもVue.jsに用意されているディレクティブを利用してやってみる。
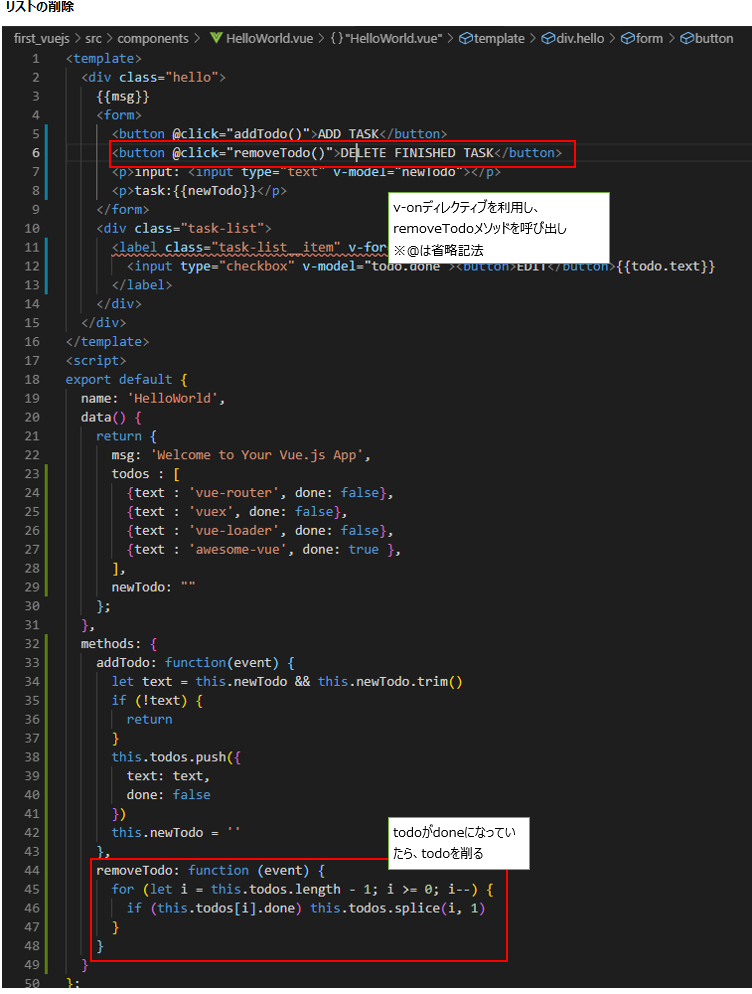
中のv-on:clickされたらaddTodo()メソッドを実行し、addTodoメソッドの内容は下部の赤枠に書いてある。内容はnewTodoに値を追加する事。Todoの削除
Todoの削除とやっている事はあまり変わらず。v-onディレクティブを利用して、メソッドを呼び出して動作させる。
v-onの文字がなくなって@になっているのは、vue.jsの省略記法である。詳しくは以下ページを参照。
Todoの編集 / 完了済みTodoへのclass付与
前者はv-ifディレクティブ、v-elseディレクティブを使って実装。後者はv-bindディレクティブを使って実装。画像省略。
GitHub Pagesでの配信
チュートリアルの通りにやったらできました。GitHub Pages初めて使ったけど、こりゃ簡単でいいですね。
以上です。
今後の勉強予定メモ
- Vue.js単体
-
Vue.js 初心者向けタッチ&トライ @de:code 2019 - 資料一覧 - connpass
- Vue 3.x系、TypeScriptを利用するチュートリアル。Elementを使って管理画面作成もあり。
-
チュートリアルについて | 基礎から学ぶ Vue.js
- 書籍の補足資料だからきっと簡単なはず
-
Vue.js の主要な機能をざっくりとつかってみたときのメモ - Qiita
- ぱっと見、難しそうだった
-
Vue.js 初心者向けタッチ&トライ @de:code 2019 - 資料一覧 - connpass
- Vue.js + Firebase
- その他