もくじ
→https://qiita.com/tera1707/items/4fda73d86eded283ec4f
やりたいこと
何かのコントロールの上にTextBlockをかぶせて文字を表示させるが、TextBlockを素通りしてその下のコントロールのClickイベントなどを受けたい。
例えば、なにかエラーメッセージを半透明のTextBlockで表示はするが、その下のコントロールではいつも通りClickイベントやらドラッグイベントやらを取りたい。
(=上にかぶせたらその部分だけ押せなくなる、というのを回避したい)
やり方
コントロールのIsHitTestVisibleをfalseにしてやる。
そうすると、そのコントロールのクリックやドラッグなどのイベントが起きなくなり、クリックしたときにはその下のコントロールのイベントが起きるようになる。
(文字だけ見えて実体がないような、幽霊な感じになる)
<Window x:Class="WpfApp39.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp39"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid Background="Azure">
<!-- ボタン(押したらMsgBox出すようにButton_Clickに書いている) -->
<Button Margin="100" Content="ボタン" Click="Button_Click" FontSize="50"/>
<!-- IsHitTestVisibleをtrue/falseにしたTextBlock -->
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<!-- IsHitTestVisibleがtrue → あたり判定あり → 下のボタンは押せない -->
<TextBlock Text="IsHitTestVisible = true" FontSize="50" Background="#66990099" IsHitTestVisible="True"/>
<!-- IsHitTestVisibleがtrue → あたり判定なし → 下のボタンはを押せる -->
<TextBlock Text="IsHitTestVisible = false" FontSize="50" Background="#66990000" IsHitTestVisible="False"/>
</StackPanel>
</Grid>
</Window>
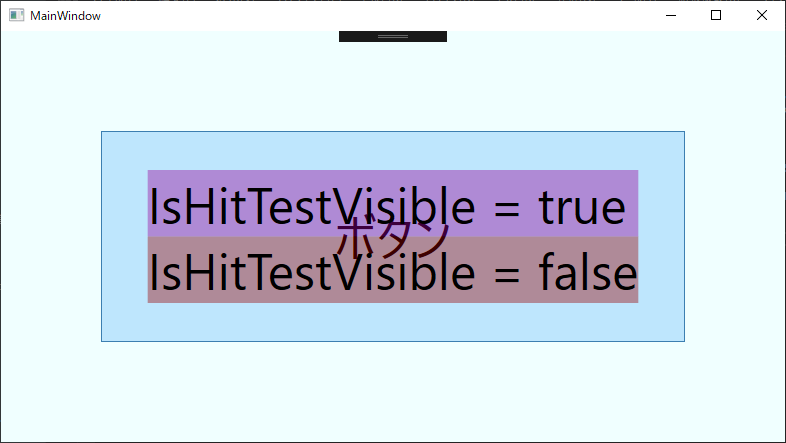
上のIsHitTestVisibleをtrueにしたTextBlockはイベントをとるため、TextBlockを押してもその下のボタンを押したことにはならない。
下のIsHitTestVisibleをfalseにしたTextBlockはイベントを素通りするため、TextBlockを押すとその下のボタンをおしたことになる。