もくじ
→https://qiita.com/tera1707/items/4fda73d86eded283ec4f
やりたいこと
webページやhtmlの説明資料やユーザーマニュアルを作成している時に、1画面で見えている範囲ではなくページ全体をキャプチャしたいときがある。
これまで1ページで見える範囲をキャプチャして、それを何回も繰り返してつなぎ合わせていたが、それが面倒かつちょっとずれたりして汚いので、全部がキャプチャできる方法があればうれしい。
やり方
ブラウザ「google chrome」の機能の「Capture full screenshot」を使う。
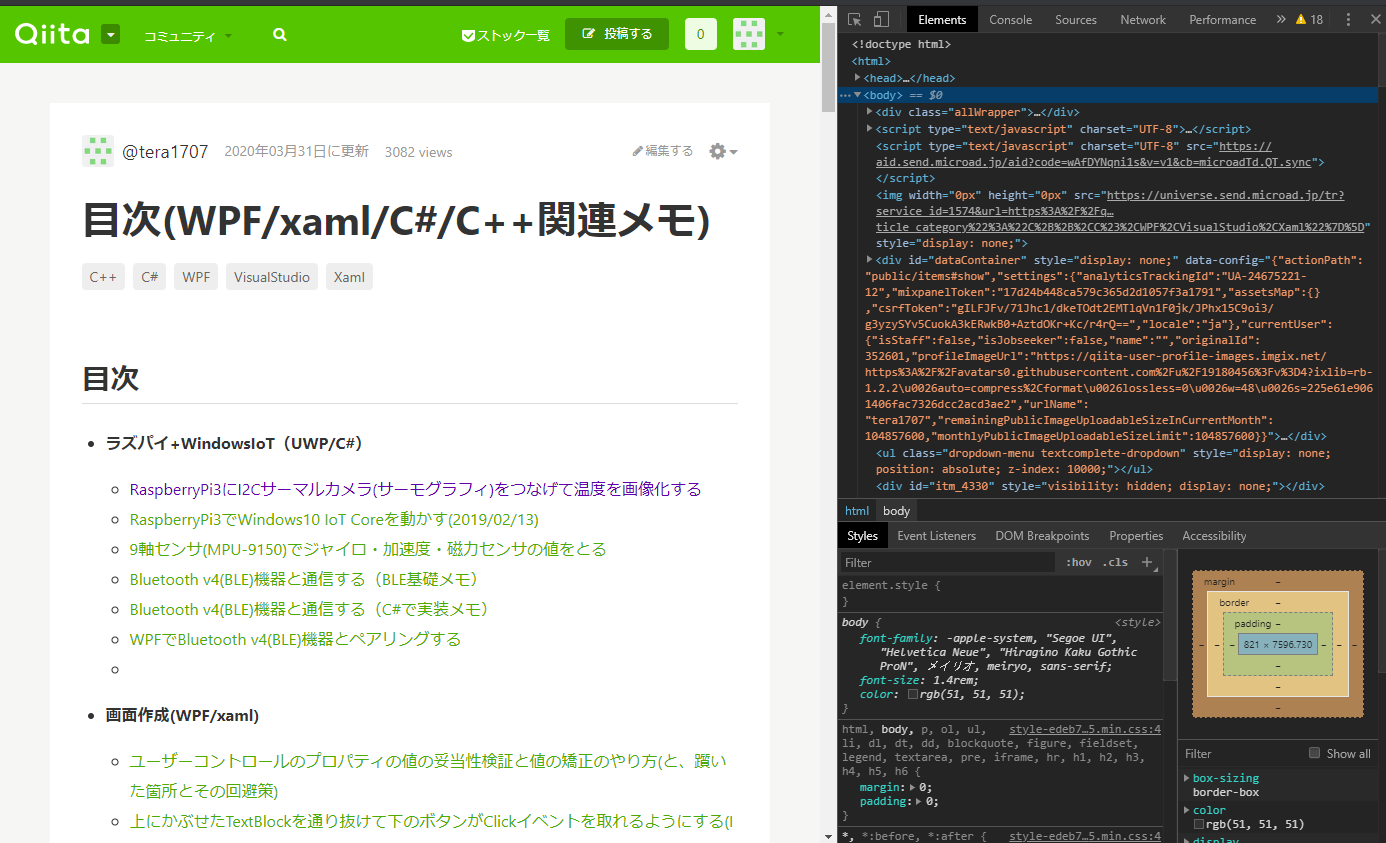
- まず、全体をキャプチャしたいページを開く。
ここでは、下記のページを試しに使う。
https://qiita.com/tera1707/items/4fda73d86eded283ec4f
-
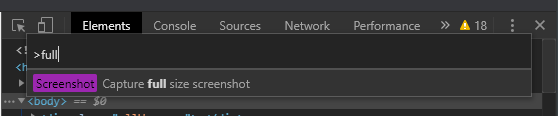
次に、「Ctrl+Shift+P」を押して、詳細機能の入力プロンプトを呼び出し、「Capture full size screenshot」と入力し、enterを押す。

※「full」と入れたら、候補表示で出てくる。
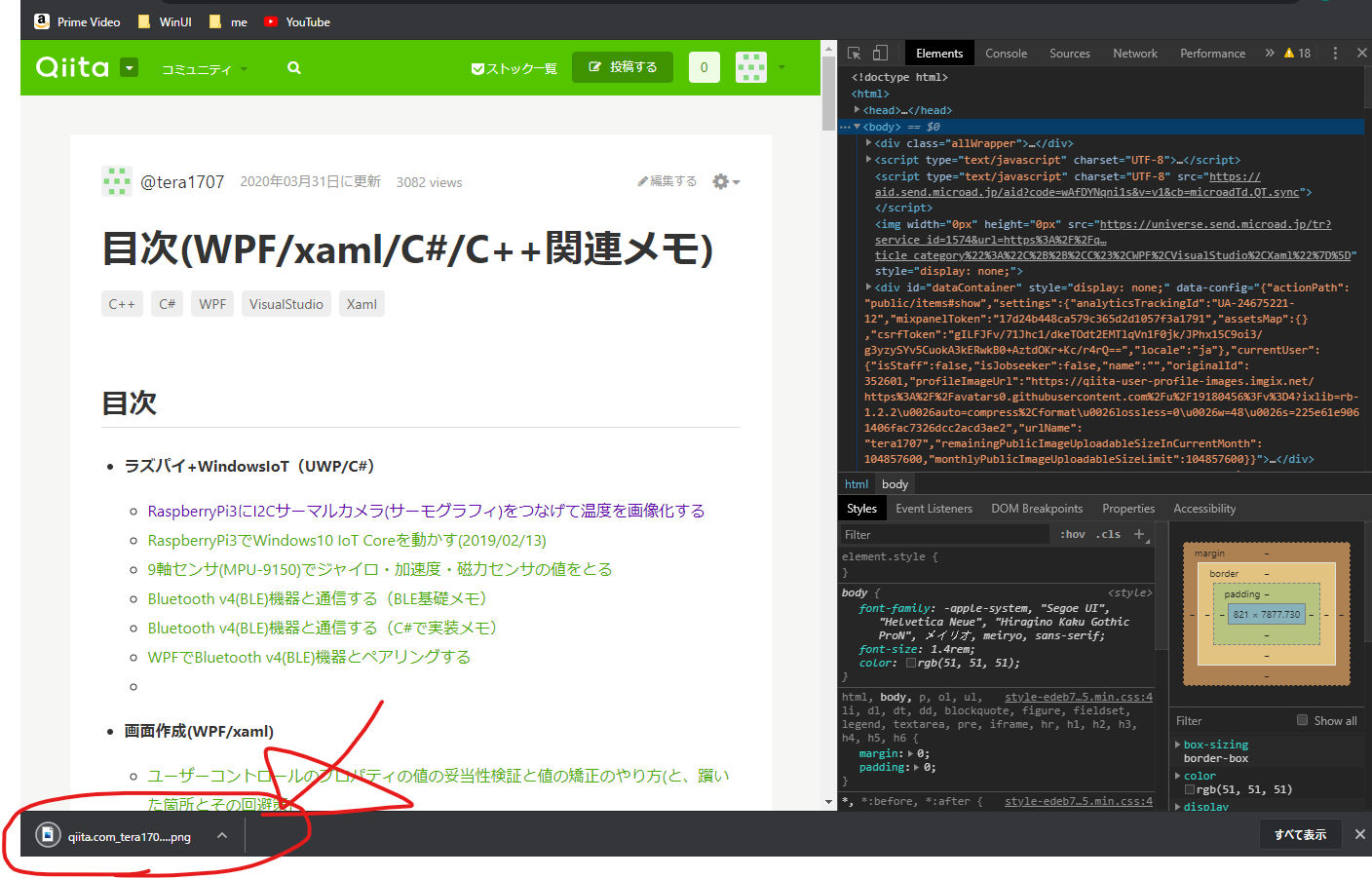
これで、全体をキャプチャした画像(png)がダウンロードされてくる。

参考
ChromeでWEBページ全体をフルスクリーンショット!見ているページの全画面キャプチャー画像をダウンロードする方法
https://requlog.com/self-branding/blog/chrome-full-screen-capture/
クロームだけでなく、firefoxでも同様のことができるらしい
https://requlog.com/self-branding/blog/firefox-full-screen-capture/