もくじ
→https://qiita.com/tera1707/items/4fda73d86eded283ec4f
やりたいこと
アプリの起動時、モニターの大きさに合わせて、ウインドウのサイズを調節したい。
そのために、今のモニターの大きさを取得したい。
やり方
SystemParametersクラスの、WorkArea.Width/WorkArea.HeightもしくはPrimaryScreenWidth/PrimaryScreenHeightを使う。
| 使うもの | 中身 |
|---|---|
| SystemParameters.WorkArea.Width SystemParameters.WorkArea.Height |
プライマリモニタの作業領域の幅と高さ |
| SystemParameters.PrimaryScreenWidth SystemParameters.PrimaryScreenHeight |
プライマリモニタ全体の幅と高さ |
実験①
どんな値が取れるか見てみる。
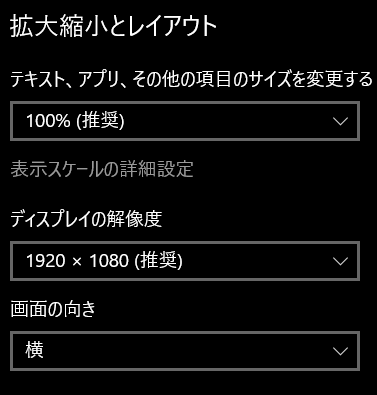
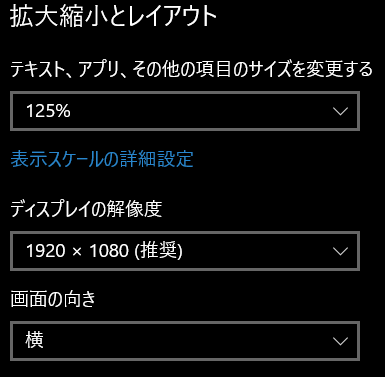
2番モニタの設定(解像度は1番と同じで、125%になっている)

コード
private void Button_Click(object sender, RoutedEventArgs e)
{
var w = SystemParameters.WorkArea.Width;
var h = SystemParameters.WorkArea.Height;
var pw = SystemParameters.PrimaryScreenWidth;
var ph = SystemParameters.PrimaryScreenHeight;
AddLog("WorkArea 幅:" + w + "高さ:" + h);
AddLog("PrimaryScreen 幅:" + pw + "高さ:" + ph);
}
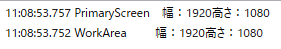
〇結果

→1番ディスプレイは、100%設定なので、モニタの素の解像度の値そのまま。
〇プライマリディスプレイを右側のディスプレイにして実行した結果

→2番ディスプレイは、125%設定なので、それぞれ、1920/1.25、1080/1.25の値になった。
また、アプリはプライマリに設定したディスプレイの方に表示された。
実験②
実験①はタスクバーを「自動的に隠れる」ようにして実施していたので、隠れないようにしてつねに表示されるようにしてから実施してみる。(1番ディスプレイ、100%で実施)
〇結果
タスクバーの分だけ、WorkAreaのほうの縦の値が小さくなった。
PrimaryScreenWidthとHeightは変わらず。

※タスクバーを上に広げてやったりすると、その分WorkAreaの値は縮む様子。
下の値は、タスクバーを画面の下半分まで広げたときの数字。

実験③
自分のアプリのウインドウの大きさを、スクリーンのサイズに合わせて調整してみる。
(試しに、プライマリモニタの真ん中に、モニタの作業領域の大きさの3/4の大きさのウインドウを出してみる)
private void Button_Click_1(object sender, RoutedEventArgs e)
{
var screen_width = SystemParameters.WorkArea.Width;
var screen_height = SystemParameters.WorkArea.Height;
this.Width = screen_width * (3.0 / 4.0);
this.Height = screen_height * (3.0 / 4.0);
this.Top = screen_height * ((1.0 / 4.0) / 2.0);
this.Left = screen_width * ((1.0 / 4.0) / 2.0);
}