これはDeafEngineers Advent Calendar 2022の23日目の記事です。
デフエンジニアの会はデフ(=ろう・難聴=聴覚障害者)のエンジニア、また、聴者(=耳が聴こえる人)エンジニアで構成されているグループです。
みなさんこんにちは、湘南生まれの横浜育ち、新しもの好き「てん」です。
よろしくおねがいしますb
前回の「Echo Showで遊んでみた①」の続きです。
前回のスキルを試してみて
いろいろ試していくうちにアレクサスキルを自作できるということなので、どのようにできるか調べてみたところ、下記の通り。
◎Alexaスキル開発
Alexa Skills Kitで提供されているデザインやAPI、コンポーネントを使って開発し共有できる
◎Blueprint
コーディングなしで提供されているテンプレートをカスタマイズして共有できる
今回はJavaScript等を用いてできるということから、Alexa Skills Kitを使ってどんなコーディングができるか試してみました。
Alexa Skills Kitを試してみる
試してみるにあたり、いろいろ混乱した部分があったので、備忘録という形で留めておきます。
Amazon Developerへの登録
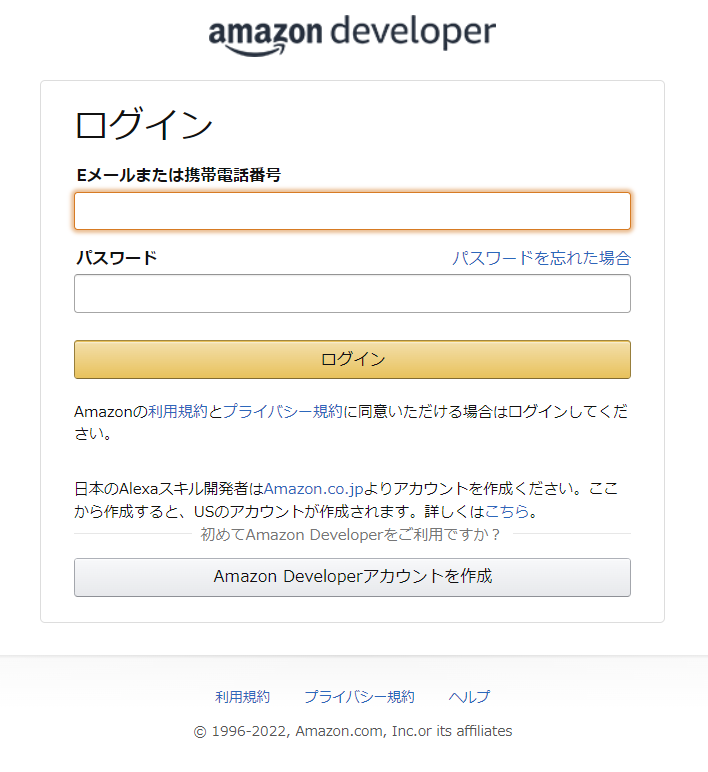
1.まず「Amazon Developer」サイトを開いて、右上の「ログイン」をクリック。

2.ログイン画面でユーザ登録する。
!! ユーザ登録するにあたり注意点をまとめたので参考にしてください !!
・アカウントは日本Amazonで買い物するのに作成したアカウントでログインします。
→ Amazon Developerアカウントと紐づけられ日本のアレクサで使えるようになります。
・下の方にある「Amazon Developerアカウントを作成」はUSのアカウントが作成されてしまい、日本のアレクサでは使用できないので、これまでAmazonで買い物等したことがなく新規に作成される場合は、Amazon日本サイトでアカウント作成してから、ここに入るようにしてください。

3.「Amazon開発者ポータルへの登録」画面が出てくるので、必要事項を記載して、次へ進みます。

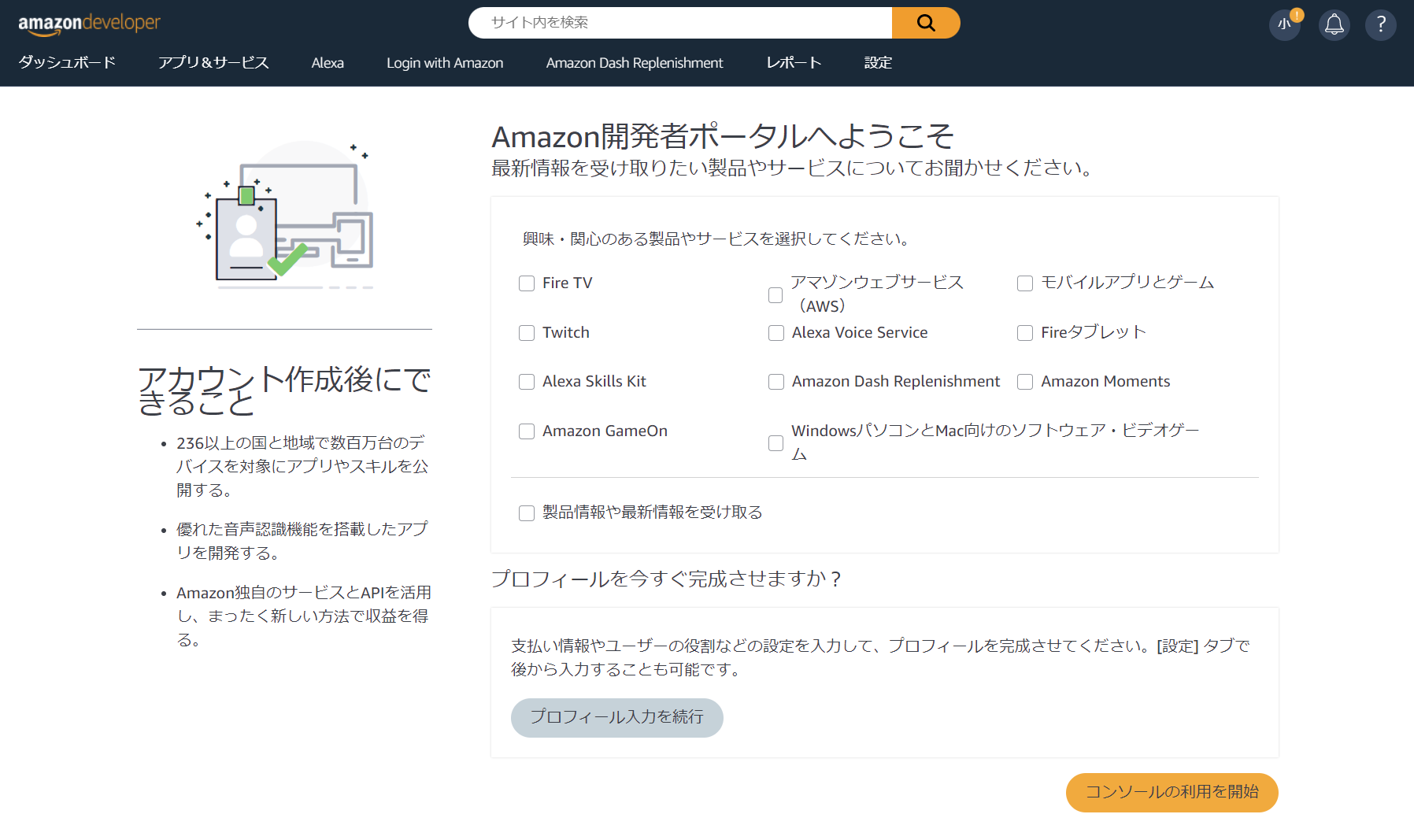
4.「Amazon開発ポータルへようこそ」画面が出てくるので、適宜チェック入れて「コンソールの利用を開始」ボタンをクリック。

開発環境の準備
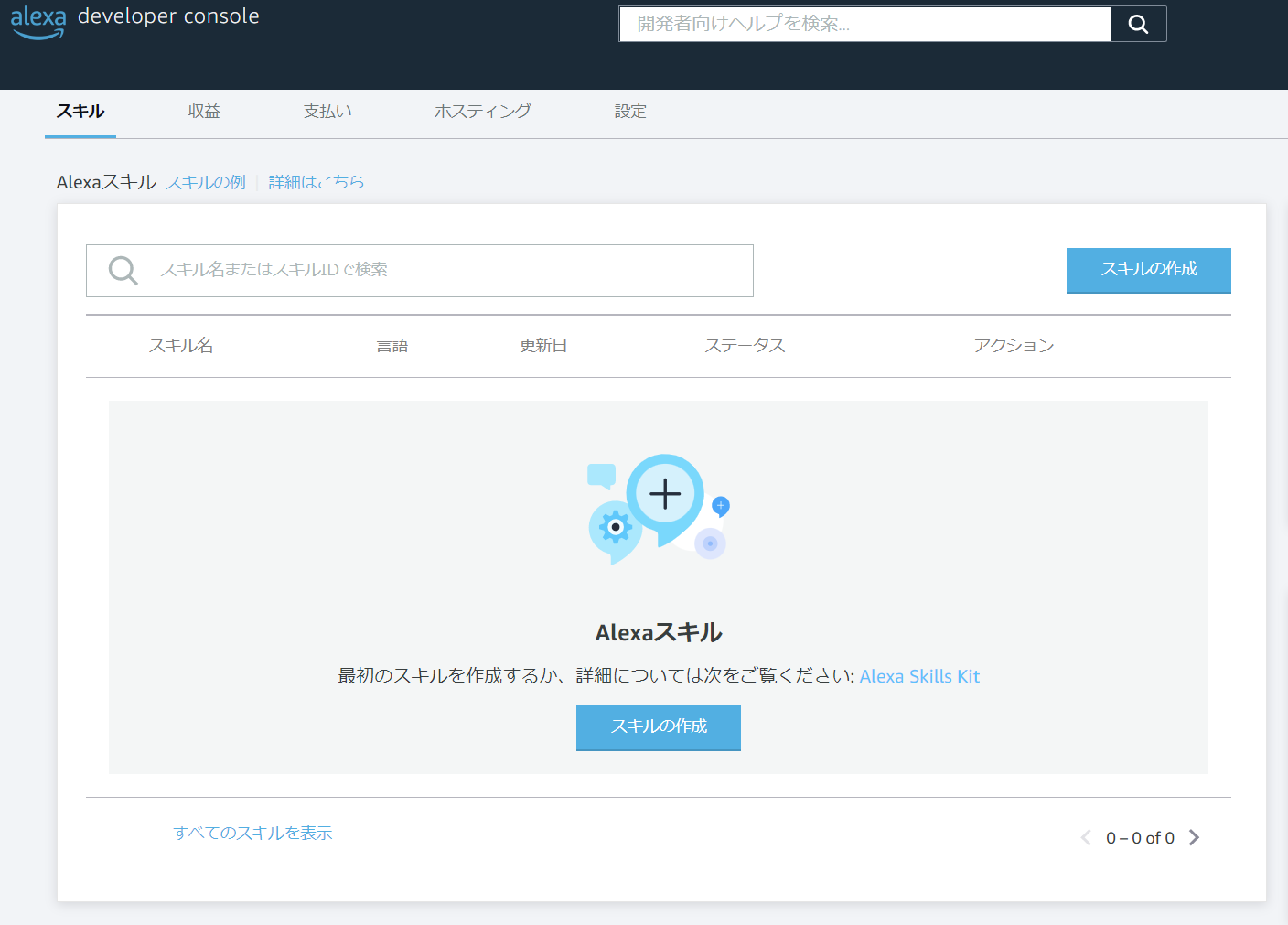
6.「開発者コンソール」画面が出てくるので、左側にある「Alexa Skills Kit」をクリック。

7.「スキル」作成画面がでてくるので、右上にある「スキルの作成」をクリック。

8.「名前、ロケール」を入れる画面がでてくるので、ここでは下記の通り作成し「次へ」ボタンをクリック。
9.「エクスペリエンスのタイプ」を聞かれるので、ここではテストのために一番右側の「その他」を丸ポッチ。

10.「モデルを選択する」「ホスティングサービス」が出てくるので、ここでは下記の通り選択。
モデルを選択:カスタム
ホスティングサービス:Node.js ※Pythonも選べるのはすごいと思いました。

11.「ホスト地域」の選択を求められるのですが、米国東部、米国西部、EUしかなかったので、日本に近いという勝手なイメージで「米国西部」を選択して「次へ」ボタンをクリック。

12.「テンプレート」選択画面が出てるので、ここではテストのために「スクラッチで作成」を選択し「次へ」ボタンをクリック。

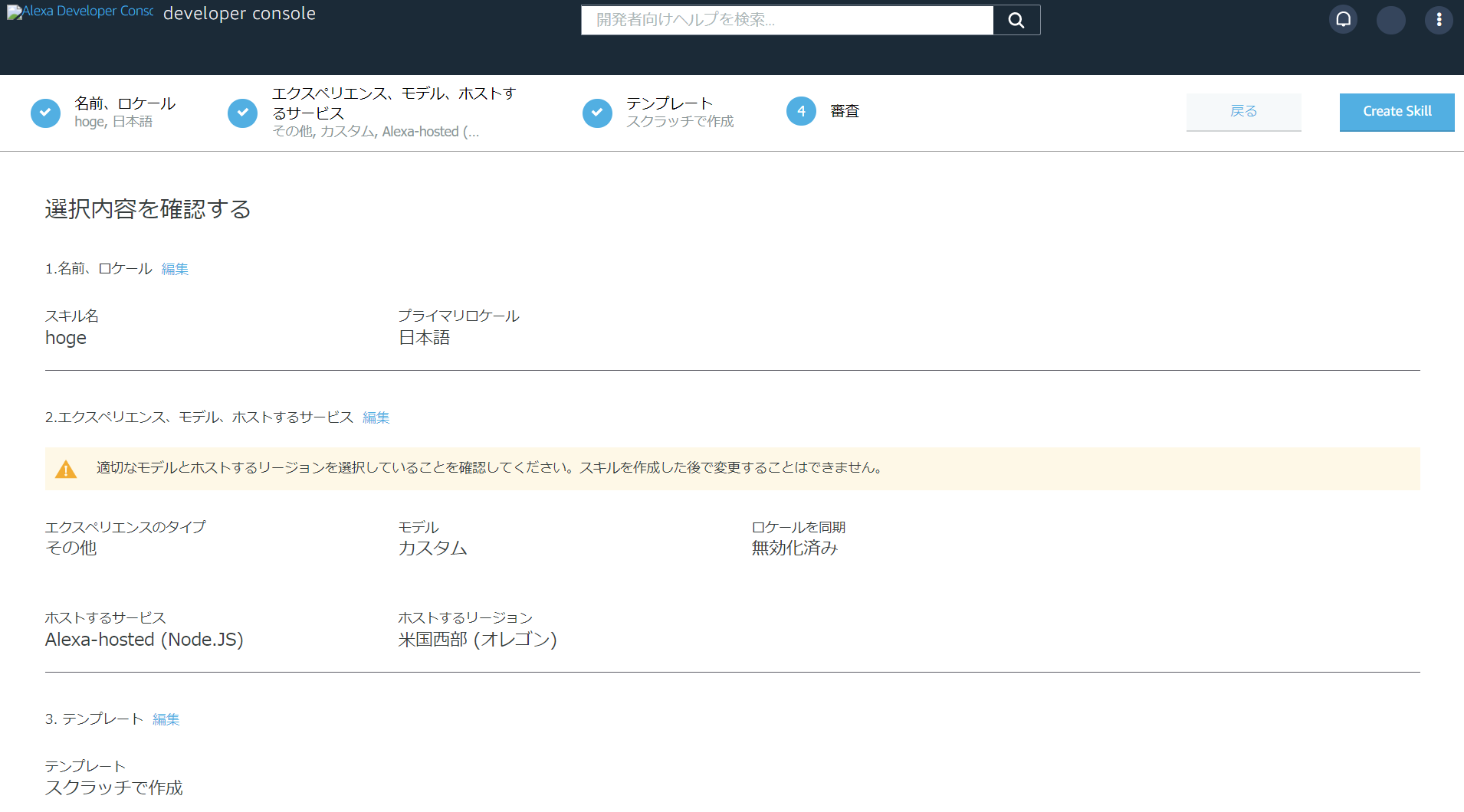
13.「選択内容を確認する」画面がでてくるので、内容に問題ないか確認した上で「Create Skill」ボタンをクリック。

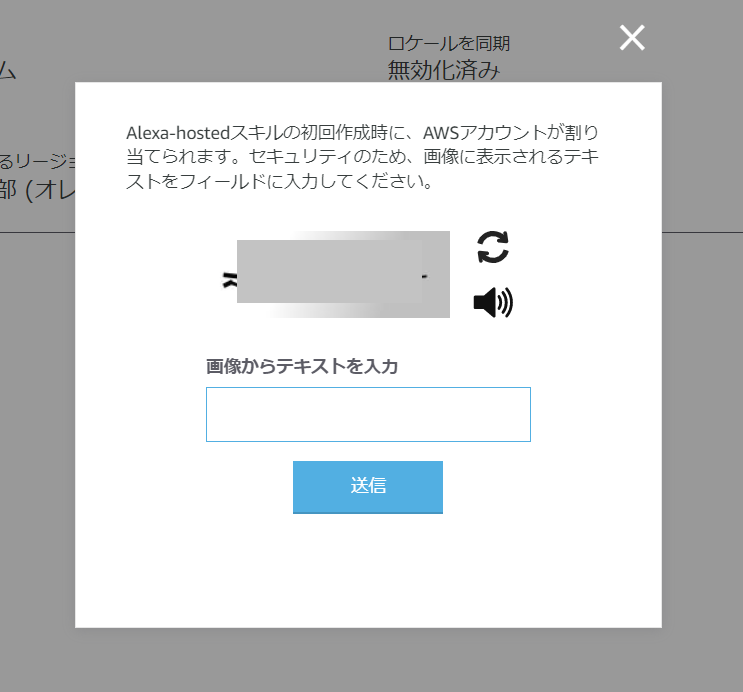
14.初回作成時にAWSアカウントが割り当てられるので、セキュリティのために指示に従いテキスト入力し送信。

15.Alexa-hostedスキルが作成されるので、しばらく待ちます。

16.「Alexaデザインガイド」画面が立ち上がり、コードエディタやテスト、公開等の環境ができます。

開発してみる
17.左側の「呼び出し」-「スキルの呼び出し名」をクリックすると、呼び出し名の内容が確認できます。
※8.で入れたスキル名がそのまま呼び出し名に設定されているので、必要に応じて変更します(今回はテストなのでそのままにします)。

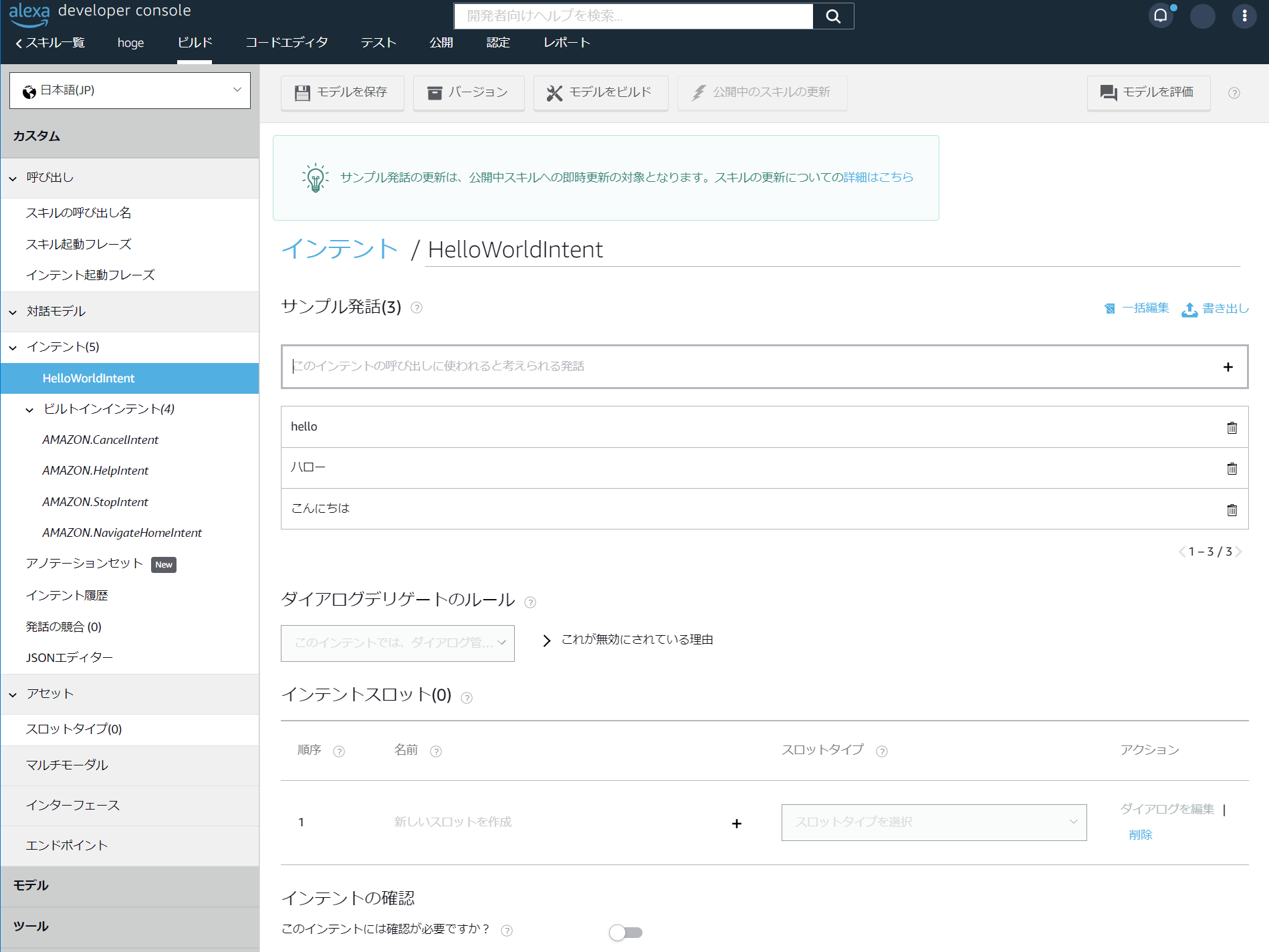
18.左側の「インテント」を開くと、発話パターンの設定ができることが確認できます。
※王道?である「HelloWorld」のインテントもあります。

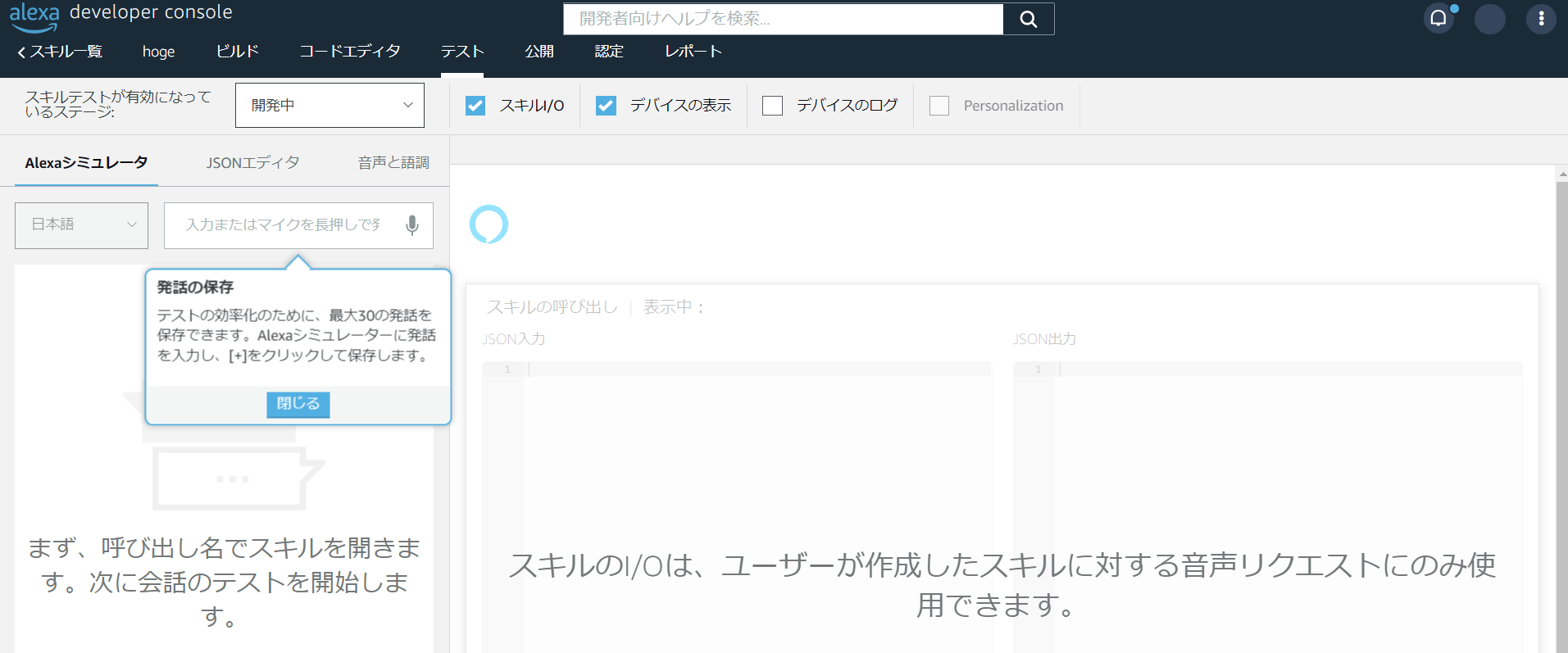
19.どういう風に動作するか確認するために「テスト」を実行してみます。
※スキル作成直後はテストが無効「非公開」になっているので「開発中」に切り替えます。

20.「開発中」に切り替えることで、会話テスト等ができます。

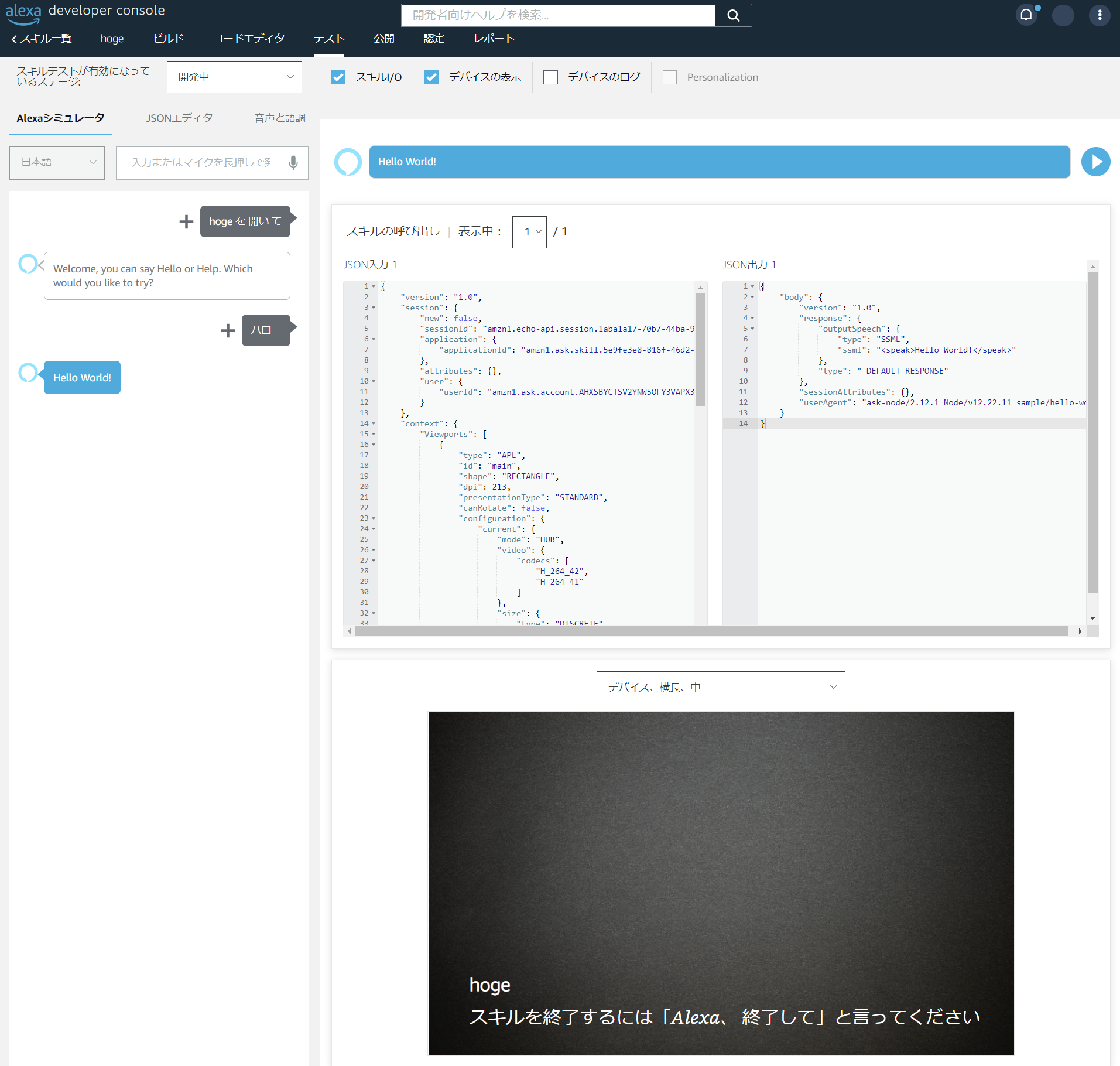
21.試しに会話テストを実施した結果がこちら。
※会話の応答結果およびJSON内容、アレクサ画面イメージまであり、すごい!

アレンジしてみる
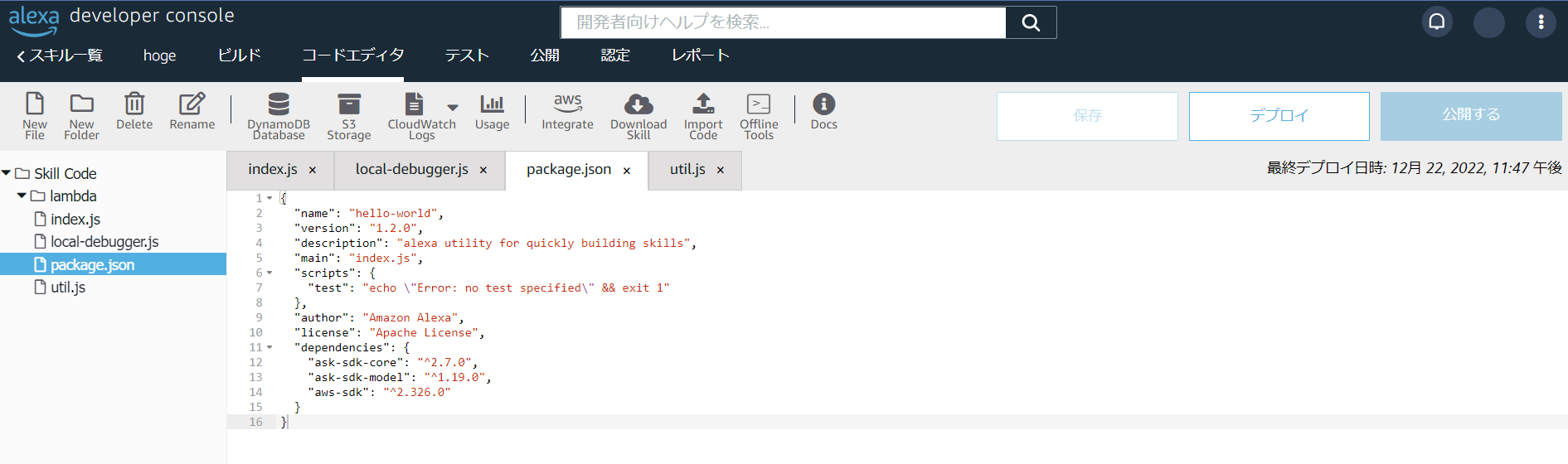
22.会話の応答結果をカスタマイズするには「コードエディタ」をクリック。
index.jsをはじめ、local-debugger.js、package.json、util.jsのソースコードが確認できます。

23.index.js上の下記の項目をアレンジし、応答結果をカスタマイズしてみます。
'LaunchRequest'に対する応答:
const speakOutput = 'hogeを立ち上げました';
'HelloWorldIntent'に対する応答:
const speakOutput = 'デフエンジニアの会へようこそ!';
右上の「デプロイ」を実行しないとテストできないので「デプロイ」ボタンをクリックしデプロイを実施。

25.package.jsonがあるので、外部ライブラリを呼び出して実行することもできそう。

今後の予定
機器でのテストをと思ったのですが、開発バージョンの実行方法がわからずもう少し調べてみようと思います。
※展開するには類似のものがないか等の審査を経て公開されるので、ちょっと時間がかかりそうな印象をうけました。
とはいえ、特別な開発環境を揃えることなくWEB上で完結できるあたりすごいなと感動しました。
最初にご紹介した「Blueprint」も時間をみて、試してみようと思います。
他にもスキル開発に関わる機能やツールについての要望を投稿するサイトもあるので、ご参考までに留めておきます。
・手話学習教材(スライド、動画)
・カメラ認識による応答があればいいな
・デフエンジニアの会発のアプリを作成公開
・・・といろいろ楽しみが増えてきましたb
進捗あれば、またここでご紹介したいと思います!


