##きっかけ
Webデザインをしている嫁が、ビデオ通話でマイクボリュームのデザインをしていて、サンプルを動作こみで社内レビューに出そうとしてました。
こんなデザインです。
■■■■□□□
1秒毎にこうなったり、
■□□□□□□
こうなったり。
■■■■■□□
プログラマーであればJavascriptですぐに実装できますが、Webデザイナーである嫁は何から手をつけていいかわからず。当然プログラマー出身SEの僕にどうしたらいいか聞いてきます。
えーっと正直めんどくさいw
そもそもいきなり構文を書くよりロジックというものを分かってもらわないと今後の為になりません!
ということで、コロナの影響で休校中の暇な小3の息子にサンプルを作らせましたw
##利用させたツール
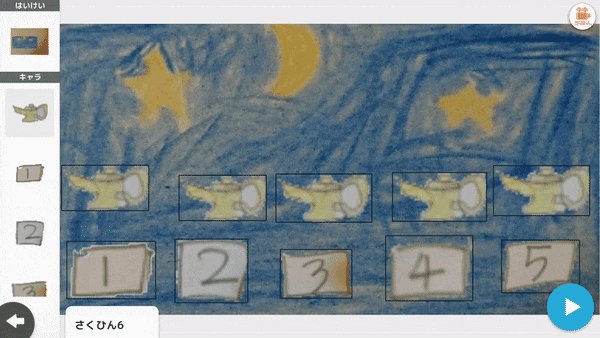
DeNAさんが提供している「プログラミングゼミ」です。

実際にコードを書かずに、ブロックの組み立て(フローチャート)でアプリケーションを作るというものです。
視覚的にロジックが分かるので息子の作り上げたロジックをまずは嫁に理解してもらおうという作戦です。
##僕の要求
- 1が押されたらランプが1個光る
- 2が押されたらランプが2個光る
- 3が押されたらランプが3個光る
- 4が押されたらランプが4個光る
- 5が押されたらランプが5個光る
これを指示しました。
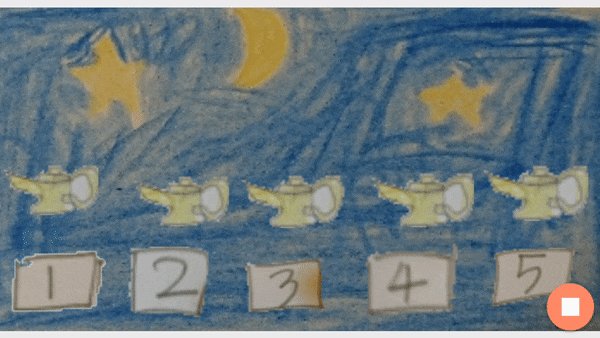
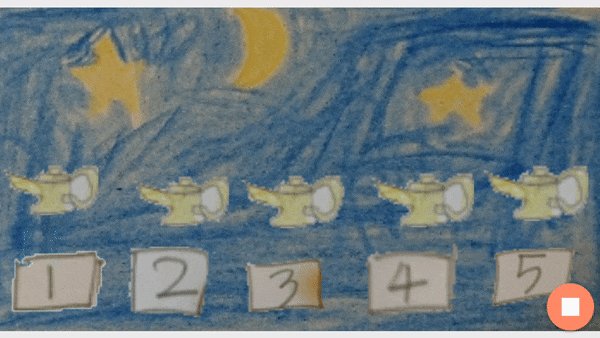
結果、基本デザインは以下のようになりました。

ランプ=電球を僕はイメージしてましたが、息子の中では魔法のランプと受け取ったようです。
##実装部分
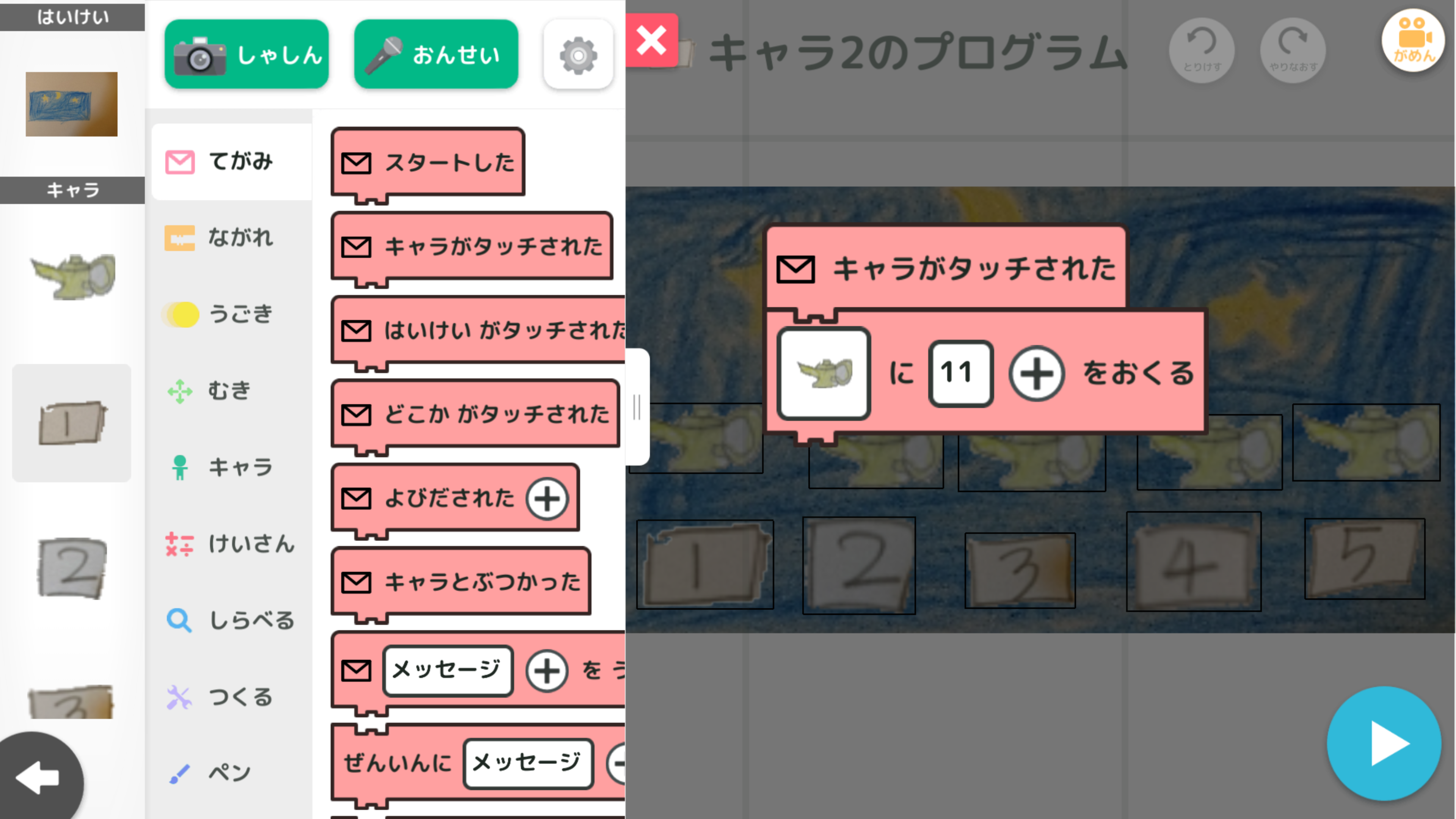
まずは呼び出し部分です。ボタンにこのロジックが付与されています。

ボタンをタッチされたら何かしらのデータを送っています。
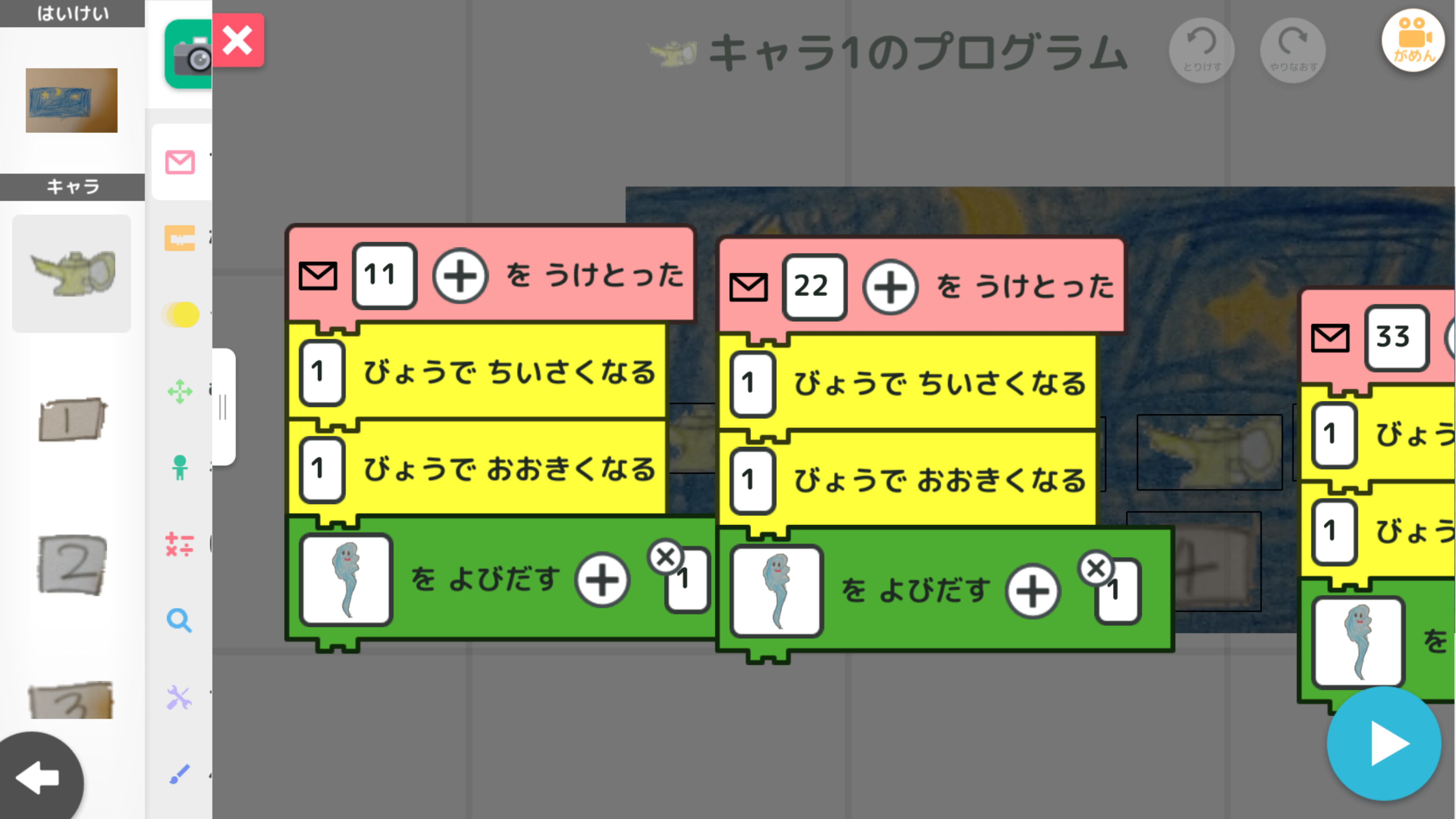
次に受け取り部分です。

それぞれのランプは値を受け取ったあとにお化け?を呼び出すようになっています。(=光る)
まあ、実際に引数の数字にあまり意味はありませんが、そこは見なかった事に。
この呼び出しと受け取りが5セット存在しているプログラムになりました。
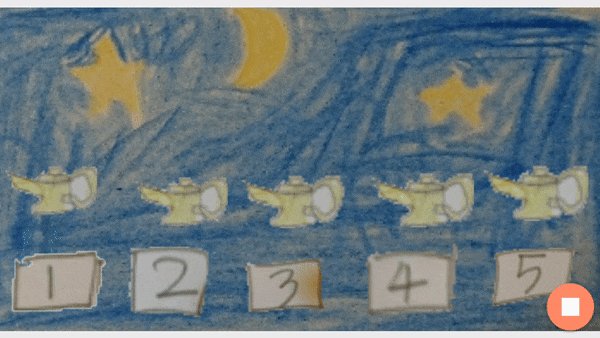
##完成品
GIFアニメーションにしてみました。実際にクリックしている様子は見えませんが、3、4、2をクリックしています。

作成依頼をして30分くらいでつくりあげました。
とうぜん他にもいろいろなロジックがあるんですが、これはこれですごくよくできていると思います。
##結局のところ。。。
嫁が実装したプログラムはfor文使ってました。
(for文の中に余分なコードももあってやっぱりよく理解できてなさそうでした)
途中まではできてましたが、結局うまく動かない部分があり、仕上げは僕が。。。