テキストを入力するだけでメッセージ動画が作れるサービスTeloppyを運営しております!
その中で用いたアニメーションのコードを一部紹介したいと思います!

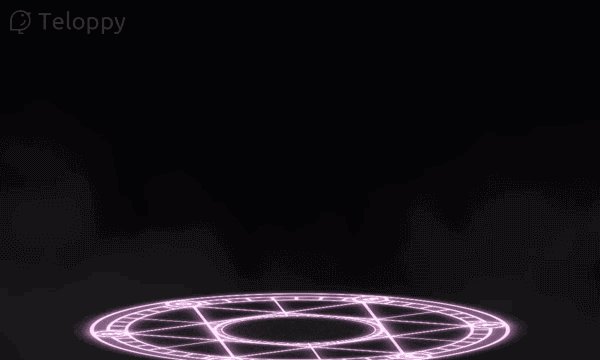
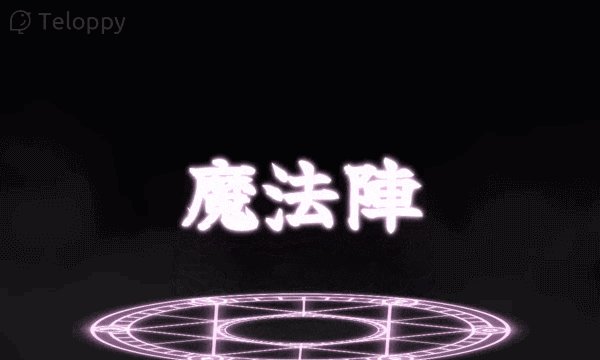
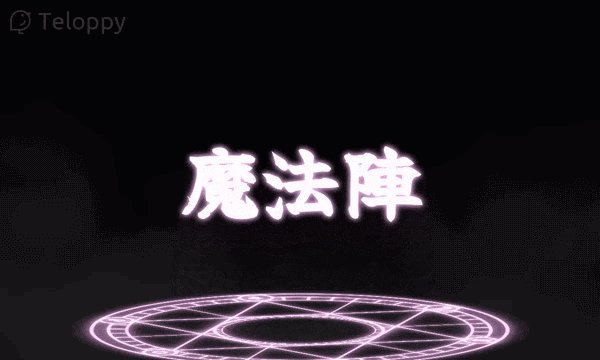
Teloppyでの動作
まずは、コードの完成形です。
See the Pen Untitled by Teloppy テロッピー | 自分だけのメッセージ動画を作ろう (@teloppy_com) on CodePen.
transform:rotateX(80deg);
でX軸に80度傾けてます。
@keyframes rotate{
0%{
transform:rotateX(80deg) rotateZ(0);
}
100%{
transform:rotateX(80deg) rotateZ(360deg);
}
}
そしてこんな感じのアニメーションをつけると、魔法陣が傾いた状態でクルクル回るようになります。
魔法陣が出てくる際に
width:0;
から
width:80%;
でtaransitionさせることで魔法陣が現れるアニメーションになります。
そして魔法陣のアニメーションが終わったら文字の装飾を
text-shadow: 0 0 10px #FFE8FF,0 0 15px #FFE8FF,0 0 20px #FFE8FF,0 0 25px #FFE8FF,0 0 30px #FFE8FF,0 0 35px #FFE8FF,0 0 10px #FFE8FF,0 0 15px #FFE8FF,0 0 20px #FFE8FF,0 0 25px #FFE8FF,0 0 30px #FFE8FF,0 0 35px #FFE8FF;
top:100px;
opacity:0;
から
text-shadow: 0 0 10px #f5aaf5,0 0 15px #f5aaf5;
opacity: 1;
top:50px;
にtransitionでアニメーションさせて終わりです。
text-shadowは文字が神々しく出てくる感じを演出するためのものですが、同時に魔法陣側にもfilter:drop-shadowを一瞬つけてやるといい感じになります。あと、背景に煙をいれてやると雰囲気が上がります(どちらも今回は割愛しましたが、Teloppyの方ではいれてます)
jsの流れで言うと
const $circle =document.querySelector('.circle img');
const $catch = document.querySelector('.catch');
await timer(500);
$circle.classList.add('is-visible');
await timer(2000);
$catch.classList.add('is-visible');
読み込み -> 0.5秒待つ -> 魔法陣出現 -> 2秒待つ -> テキスト出現
になります。ここらへんはアニメーション系のライブラリ使った方が楽かもしれませんね。
Teloppyではこんな感じのアニメーションを多く作ってます。twitterのフォローもお願いします![]()