他の投稿はこちら
- Webアプリの限界を超える方法
- Webアプリの限界を超える方法(セキュリティ編)
- ブラウザで(WebUSBもActiveXも使わずに)FeliCaリーダーを読み込む
- Webブラウザでシリアル通信を行う
タイトルを読んで「何言ってんだコイツ」と思われた方も居るかもしれません。
要するに、ブラウザからブラウザ(というかWebBrowserコントロール)を立ち上げて、スクレイピングをする方法を紹介します。
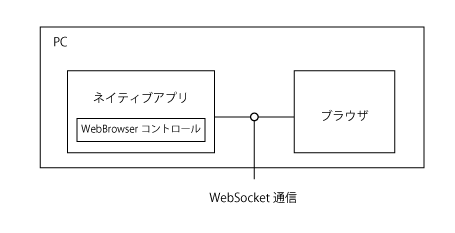
概要
- WebBrowserコントロールを組み込んだネイティブアプリを作成する
- ネイティブアプリ上でWebSocketサーバーを立ち上げる
- ブラウザからネイティブアプリのWebSocketサーバーにローカルホスト接続する
- ネイティブアプリでスクレイピングを行い、WebSocketサーバーを通して、情報をブラウザに送信する。
構成は、前回「ブラウザで(WebUSBもActiveXも使わずに)FeliCaリーダーを読み込む」とほぼ同じで
カードリーダー部分をWebBrowserコントロールに挿げ替えただけです。
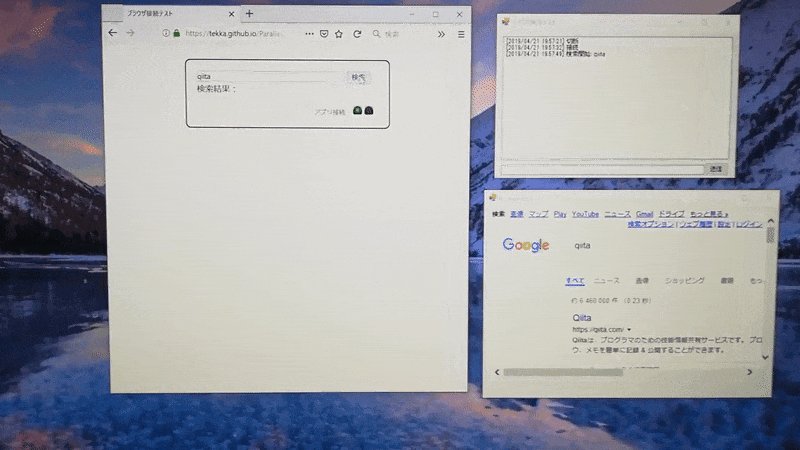
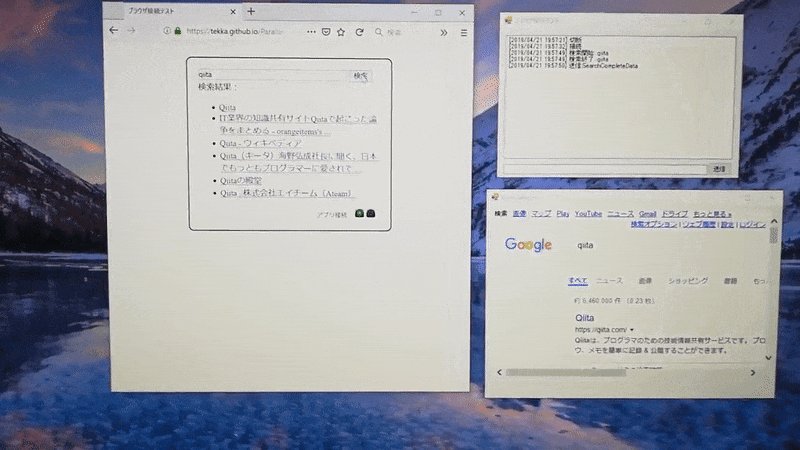
デモ
ブラウザで入力したキーワードを元に、ググった結果を表示しています。
まとめ
正直、ブラウザからブラウザを動かして何が嬉しいの?と思われるかもしれません。
確かに今回のように、単純な用途でスクレイピングをしたいだけなら、curlなどを使用して取得した文字列を解析すれば十分ですが
- APIが用意されていないBtoBサイトと自社サイトを連携させたい
- サーバー側の負荷軽減のため、クライアント側でスクレイピングさせたい
- WebベースでRPAをやりたい
といった要求がある場合、今回紹介した技術が役に立つと思います。
また、今回はC#&WebBrowserコントロールを使用しましたが
実際はSeleniumでもヘッドレスブラウザでも、自由に実装して頂けます。
サンプル&ソース
サンプル&ソースはこちら