#背景
Djangoに認証機能を付けたくなったので、ネットで検索してみるもののわかりやすい記事が見つかりませんでした。
しかし Django2 でユーザー認証(ログイン認証)を実装するチュートリアル -1- 環境構築とアプリ雛形の作成 という記事が一番わかりやすそうだったので参考にさせて頂きましたが、細かいところでいまく行きませんでしたので、私の環境でうまく行った手順を書いておこうと思い立ちました。
#動作環境
CentOS Linux release 7.5.1804 (Core)
mysql Ver 8.0.12
$ python3 -V
Python 3.6.5
django.VERSION (2, 1, 1, 'final', 0)
#とりあえずDjangoのプロジェクトとアプリを作ってみる
$ mkdir login 適当なディレクトリを作成
$ cd login
$python3 -m venv myvenv 仮想環境構築
$ ls
myvenv
$ tree -L 1 myvenv
myvenv
--- bin
--- include
--- lib
---- lib64 -> lib
---- pyvenv.cfg
仮想環境にDjangoをインストールして、プロジェクトを作成します。
$ bin/pip3 install django==1.8
$ ls
bin include lib lib64 pip-selfcheck.json pyvenv.cfg
$ ls bin
__pycache__ activate.csh django-admin easy_install pip pip3.6 python3
activate activate.fish django-admin.py easy_install-3.6 pip3 python
$django-admin startproject myapp .
$django-admin startproject myapp . プロジェクトを作成します。
$ ls
bin include lib lib64 manage.py myapp pip-selfcheck.json pyvenv.cfg
setting.pyを編集します。
$vi myapp/settings.py
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
USE_TZ = False # DefaultではUTCのタイムゾーンのため False に変更
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', <--MySqlを使う設定
'NAME': 'test', データベースは事前に作っておく
'USER': 'root',
'PASSWORD': '*********',
'HOST': '127.0.0.1',
}
}
manage.pyにmysqlの設定をする。
$vi manage.py
#!/usr/bin/env python
import os
import sys
import datetime
import pymysql <--追加
pymysql.install_as_MySQLdb() <--追加
データベースをmigrateします。
$python3 manage.py migrate
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying sessions.0001_initial... OK
blogアプリを作成して、setting.pyに登録します。
$python3 manage.py startapp blog
$vi myapp/settings.py
# Application definition
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
)
blogのモデルを作成します。blog/models.py
from django.db import models
from django.utils import timezone
class Post(models.Model):
author = models.ForeignKey('auth.User',on_delete=models.CASCADE)
title = models.CharField(max_length=200)
text = models.TextField()
created_date = models.DateTimeField(default=timezone.now)
published_date = models.DateTimeField(blank=True, null=True)
def publish(self):
self.published_date = timezone.now()
self.save()
def __str__(self):
return self.title
データベースのマイグレーションを実行します。
$ python3 manage.py makemigrations blog
$ python3 manage.py migrate blog
管理サイトのアカウントを事前に作ります。
$ python manage.py createsuperuser
Username (leave blank to use 'your_name'): admin
Email address: email@example.com # メールアドレスを個別に設定
Password: # パスワードを入力
Password (again): # パスワードをもう一度
Superuser created successfully.
urls.pyを設定します。
$vi myapp/urls.py
from django.conf.urls import include, url
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
url(r'', include('blog.urls')),
]
$vi blog/urls.py
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.post_list),
]
blog/views.pyを作成します、
$vi views.py
from django.shortcuts import render
def post_list(request):
return render(request, 'blog/post_list.html', {})
HTMLファイルを作成します。/blog/templates/blog/post_list.html
ディレクトリが深いので注意!
<html>
<p>こんにちは</p>
<p>動いています!!</p>
</html>
サーバーを起動します。
$ python3 manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
May 27, 2020 - 13:51:11
Django version 2.1.1, using settings 'myapp.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
http://127.0.0.1:8000/admin にアクセスして、さきほど作成したid,passwordでloginします。

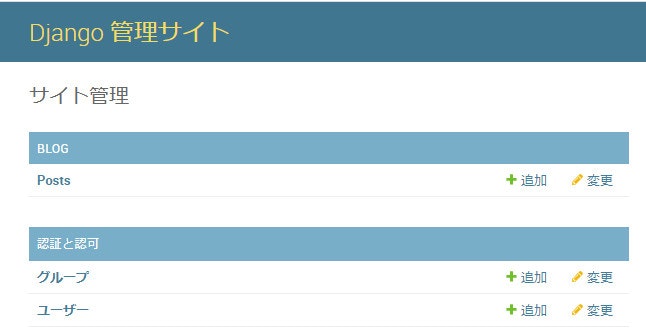
以下の画面が出ればOKです。

だいぶ長くなりましたが、ここまでできると、認証機能を追加する準備完了です。
続きは、Django 認証機能を追加してみる その2
#参考
PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(1)【環境構築編】
Django2 でユーザー認証(ログイン認証)を実装するチュートリアル -1- 環境構築とアプリ雛形の作成