NavigationBarにオリジナルの画像を置いて、少しリッチにしたいこと、ありますよね?
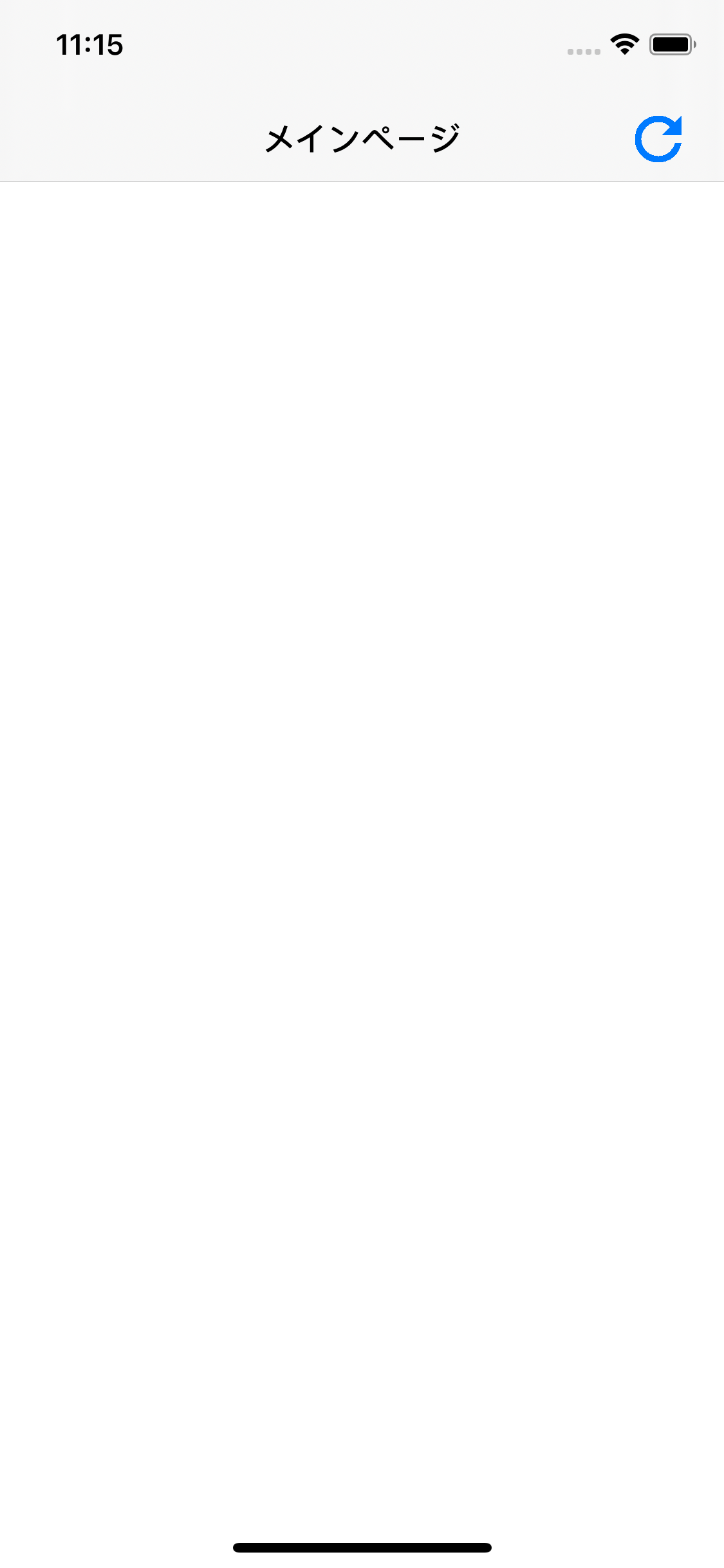
そのとき、いつものやり方でやろうとすると青一色で表示されてしまいます。
こうなることを回避するためにどうすればいいのか、備忘録的に残しておきたいと思います。
いつものやり方
まずはいつもどおりにやってみます。コードで書くとこんな感じでしょうか
override func viewDidLoad() {
super.viewDidLoad()
setupNavigationBar()
}
private func setupNavigationBar() {
navigationItem.title = "メインページ"
let button = UIButton(type: .system)
button.setImage(UIImage(named: "button_refresh"), for: .normal)
button.addTarget(self, action: #selector(buttonAction), for: .touchUpInside)
let rightItem = UIBarButtonItem(customView: button)
navigationItem.rightBarButtonItem = rightItem
}
@objc private func buttonAction() {
print("ボタンの色がおかしいよ!!!")
}
本当はStoryboardで追加したほうが早いんですが、このあたりはコードで書く派なので、だいたいこうしてます(鉄の意志)。
とりあえずこんなふうに書いちゃうと、ボタンのアイコンが青一色で塗りつぶされてしまい、悲しい気持ちになっちゃうわけですね。
対処法その1(コードで書く場合)
コードで書く場合は、buttonにsetImageしているところをちょっと書き換えるだけでOKです。
具体的にはこんな感じ。
button.setImage(UIImage(named: "button_refresh")?.withRenderingMode(.alwaysOriginal), for: .normal)
UIImageにはRenderingModeが存在し、
| automatic | デフォルト。画像を使うタイミングでよしなにモードを選んでくれる |
| alwaysOriginal | 常にオリジナルの画像を表示する |
| alwaysTemplate | ボタン等のtintColorに左右される |
の3つが指定できます。
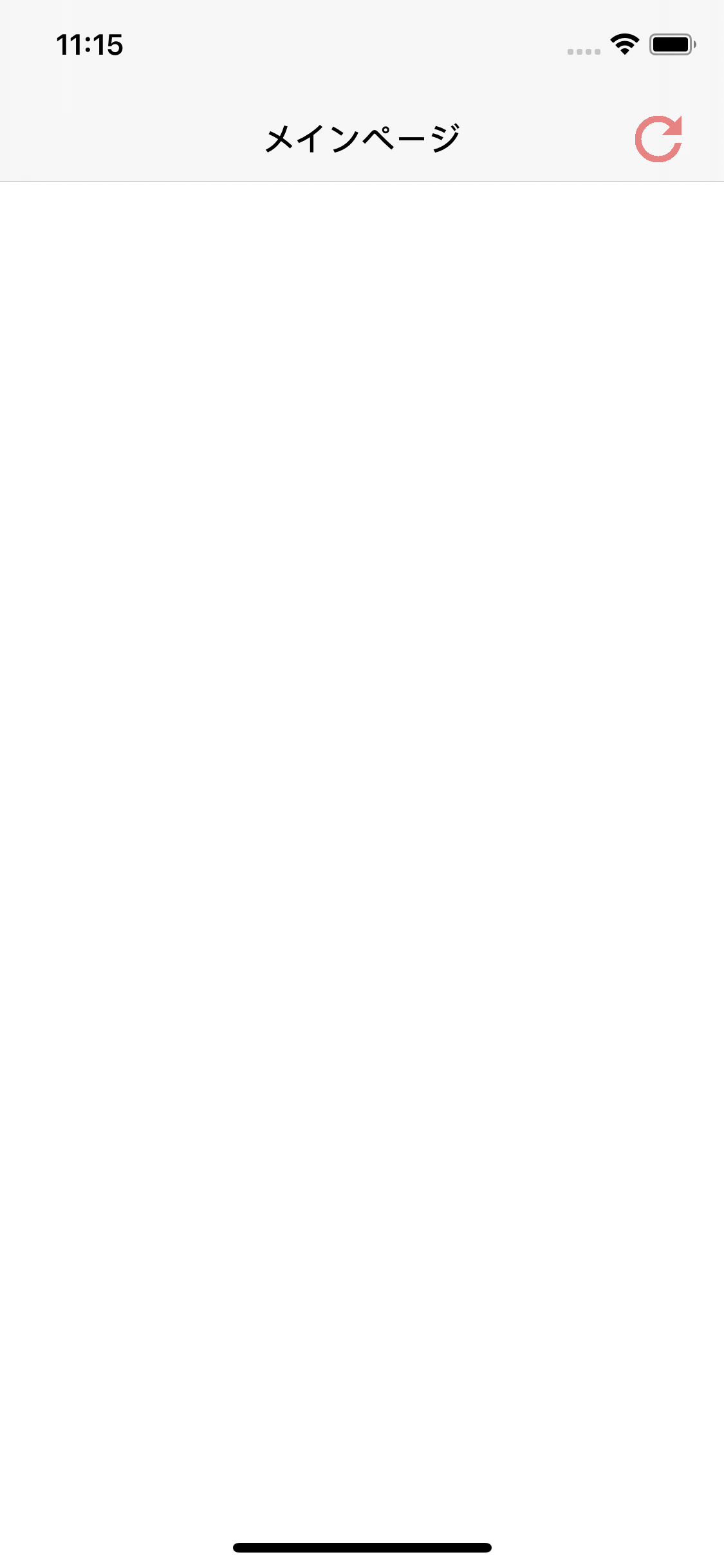
今回はNavigationBarにオリジナルの画像を表示させたいのでalwaysOriginalを指定しました。
逆にtintColorに合わせたい場合はalwaysTemplateを指定すればいいわけですね。
対処法その2(Assets.xcassetsで直接指定する場合)
とはいえ、いちいちコードで書くのは面倒だと思ったあなたのために、Assets.xcassetsで直接できる方法があります。
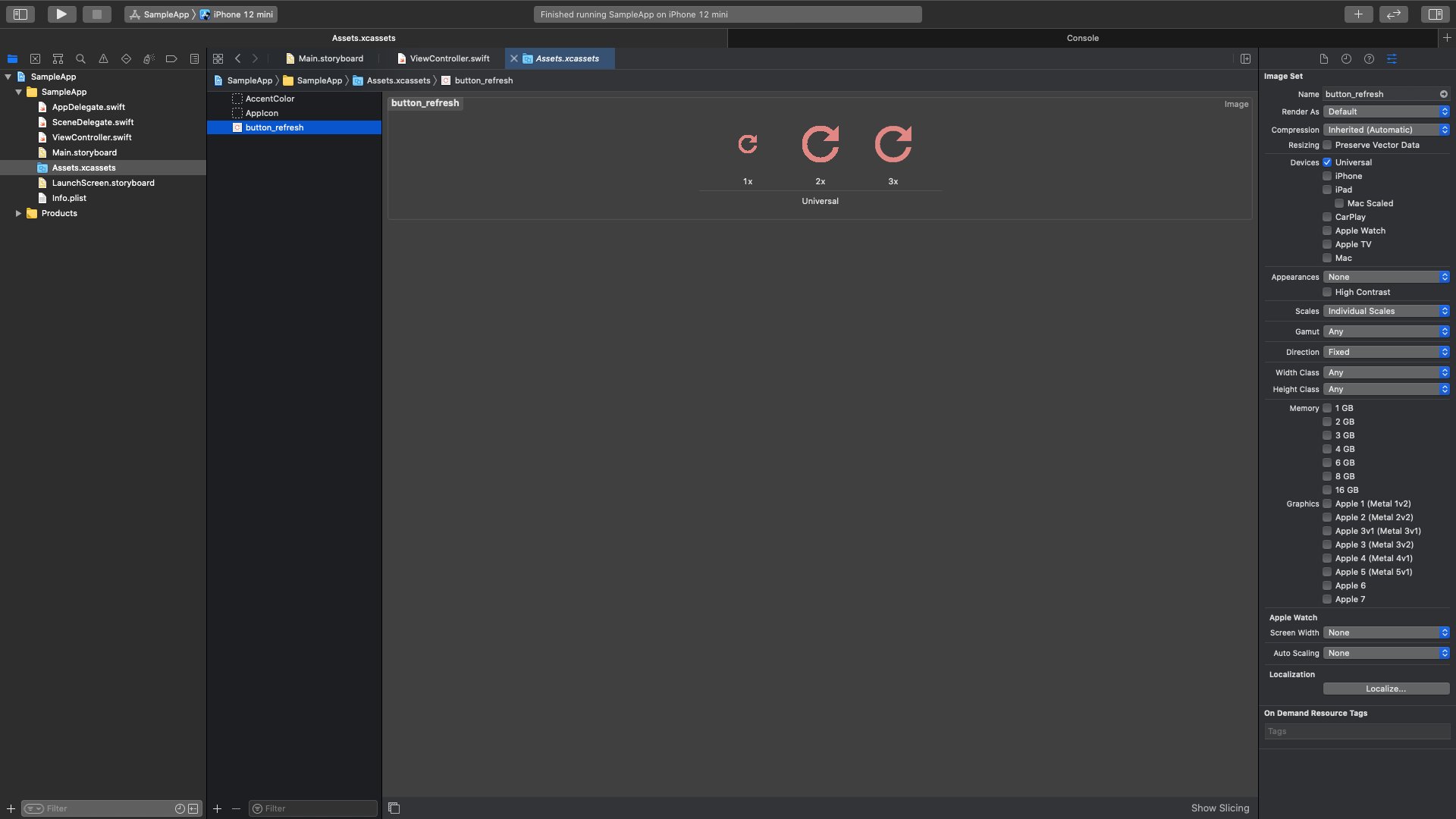
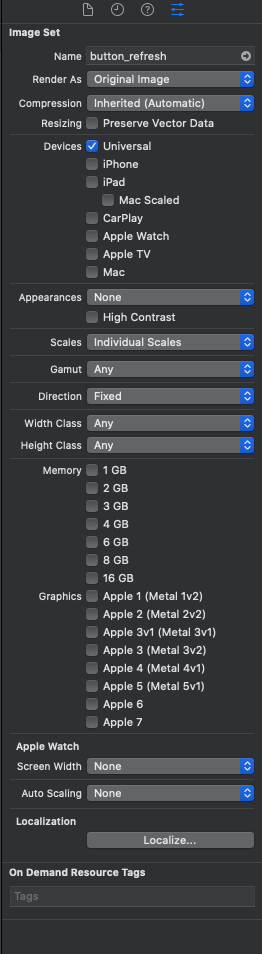
まずは、Assets.xcassetsを開いて目的の画像を選択して、

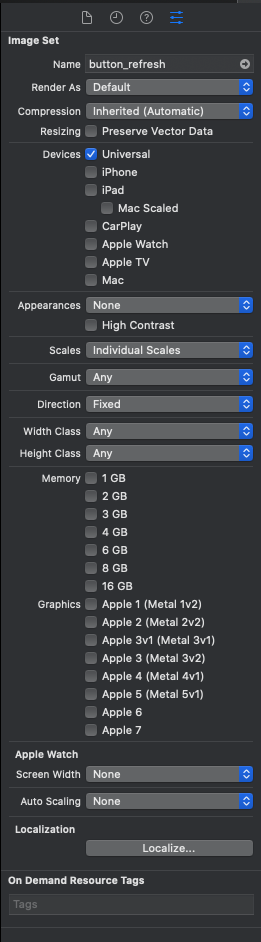
右側のImage Setの項目のうち、上から2番めのRenser Asを見ます。特に何も指定していなければDefaultになってるはずです。

あとはもうお解りですね。Renser Asの値をOriginal Imageに変更すると、コードでwithRenderingModeを使わなくても自動でalwaysOriginalになってくれます

まとめ
というわけでUIImageのRenderingModeについての設定方法でした。
意外と使う機能なのに、ふとしたことで思い出せなくなることがあるので(4敗)、みなさんも気をつけてくださいね。