- テンプレート
- 記事(細かいのが描いてある)
- 基本
- bootstrap tutorial
- bootstrap パーツ
- よく使うcss
テンプレート
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
記事(細かいのが書いてある)
- ナビゲーションバー
- テーブル
- ボタン
- jsの動作が入るやつ
基本
グリットシステム
<div class="container">で囲む
上記のcontainerクラスの中で<div class="row">で一行を定義する
上記のrowクラスの中で<div class="col-{prefix}-{列数(1〜12)}">で何分割するかを定義する
- container(こっちは横幅いっぱい container-fluid) はグループ
- rowは一行(12分割)
- col-{prefix}-{カラム数}.クラス
prefixは横幅
# styleを駆使してcssも
<div class="container" style="background-color:red; height:100px;">
<div class="row">
<div class="col-lg-6" style="background-color:blue;">
1(6/12)
</div>
<div class="col-lg-6" style="background-color:yellow;">
2(6/12)
</div>
</div>
</div>
bootstrap tutorial
- レイアウトの構成
# 構成はざっくりこんな感じ
ヘッダー
ナビゲーションバーがある
メイン
左1 右が2の比率で、構成されている
左がサイドバー的な感じで、右がメインコンテンツみたいな感じ
フッター
フッターはフッター。笑
上部のナビゲーションバーを持って来てもいいかもね
- レイアウトのポイント
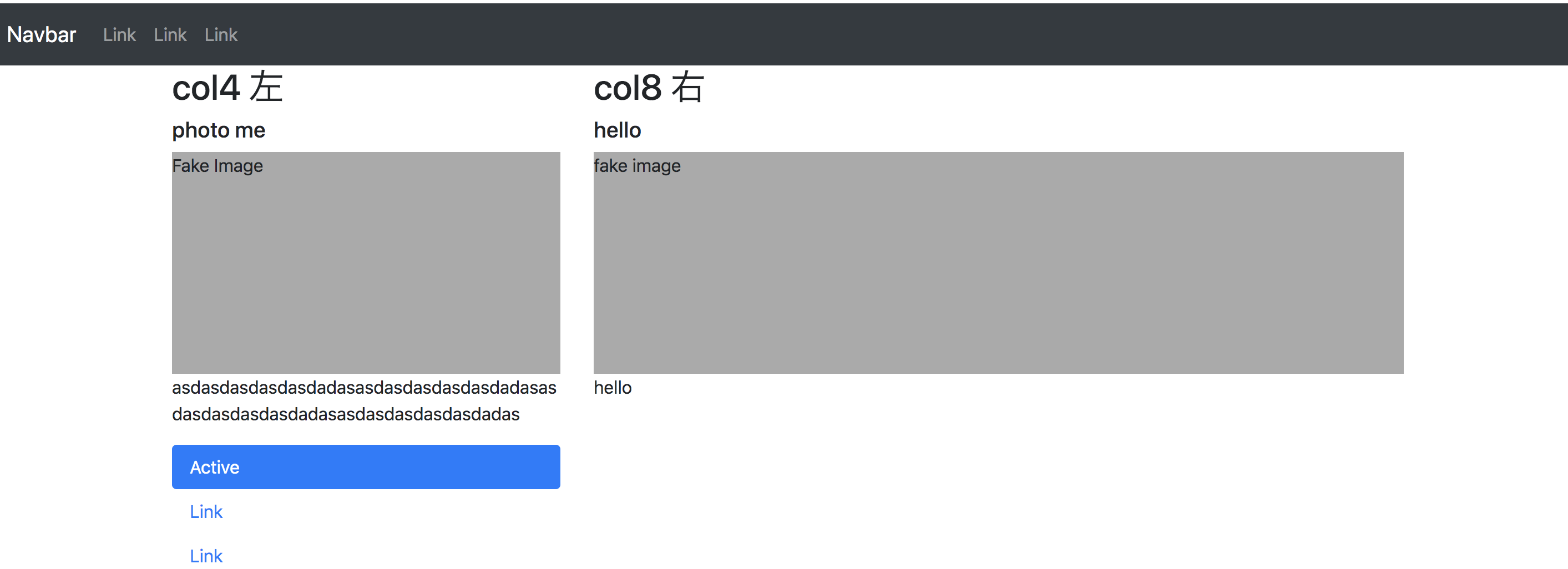
# メインの表現の方法
container
row # ここまでは普通
col-sm-4 # ここが左のコンテンツ領域
col-sm-8 # ここが右のコンテンツ領域

- ナビゲーションバー
ここは最低限のクラスがいまいちわからなかったので、色々いじってみる
検証1 シンプルにシンプルにこれなら直感的にかけるなと思う書き方
<ul class="navbar-nav bg-dark">
<h1>Navbar</h1>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
</ul>
- 結果
だめだ
検証2
collapseを入れてみる
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<h1>Navbar</h1>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
</ul>
</div>
- 結果
だめだ
検証画面で見て見ると
display:none;が
.collapse:not(.show) {
display: none;
}
大人しく最初から描いてくれているやつで。。
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a href="#" class="navbar-brand">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
</ul>
</div>
</nav>
補足
- listの右寄せ
ml-auto
<ul class="navbar-nav ml-auto">
縦並びか横並びか
.nav-pills
- その他メモ
文字が、分割の範囲から
でたら。
.text{
word-wrap: break-word;
}
- row in row
.row.margin-top-20
.col-md-6
.row
.control-label.col-md-4
label = t(".reply_memo")
.col-md-8
= @course_order.reply_memo.content
bootstrap パーツ
よく使うcss
- 中央よせ
<div class="mx-auto" style="width: 200px;">
Centered element
</div>
- listの右寄せ
ml-auto
<ul class="navbar-nav ml-auto">