はじめに
前回の記事ではWebGL 2.0を使ってGPUによる汎用計算(GPGPU)をするライブラリgpgpu.jsの紹介をしました。
前回記事 : JavaScriptのWebGL 2.0でGPGPU
今回はそのライブラリを使ってディープラーニングのアプリを作ったので結果を報告したいと思います。
機械学習ではおなじみのMNISTの手書き文字認識をして正解率は99%でした。
以下が今回作ったアプリのURLです。
http://lkzf.info/gpgpu.js/DeepLearning/MNIST.html
ソースはGitHubに上げています。
https://github.com/teatime77/gpgpu.js
ライブラリのレファレンスは以下にあります。
http://lkzf.info/gpgpu.js/doc/
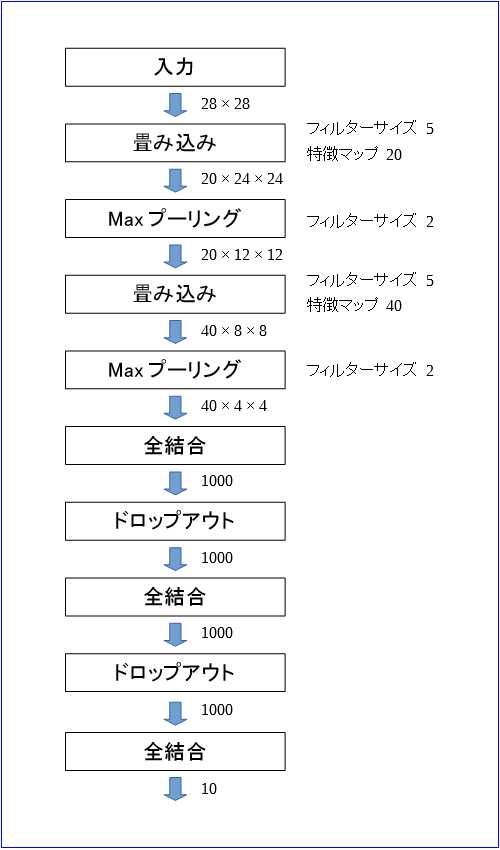
ニューラルネットワーク
ネットワークの構成は入力層を含めて10層の畳み込みニューラルネットワークです。

以下はこのネットワークを作るJavascriptのコードです。
var net = CreateNeuralNetwork(theGPGPU);
net.setLayers([
net.InputLayer(1, 28, 28),
net.ConvolutionalLayer(5, 20, ActivationFunction.ReLU),
net.MaxPoolingLayer(2),
net.ConvolutionalLayer(5, 40, ActivationFunction.ReLU),
net.MaxPoolingLayer(2),
net.FullyConnectedLayer(1000, ActivationFunction.ReLU),
net.DropoutLayer(0.5),
net.FullyConnectedLayer(1000, ActivationFunction.ReLU),
net.DropoutLayer(0.5),
net.FullyConnectedLayer(10, ActivationFunction.none)
]);
活性化関数はReLUを使っています。
学習は普通のSGD(確率的勾配降下法)です。
学習のテクニックとしてドロップアウト以外に以下を使いました。
- L2正則化 重みにペナルティを科します。
- Heの初期値 直前の層のノードの数が $n$ 個の場合、重みの初期値を標準偏差 $ \sqrt{ \frac{2}{n} } $ の正規分布にします。
テスト環境
以下のPCでテストしました。すべて64ビットPCです。
- iiyama ゲームPC : Core i7 3.4GHz, GeForce GTX 1070 , Windows10
- DELL ノートPC : Core i5 2.4HGz, Intel HD Graphics 520 , Windows10
- Mac mini : Core i5 2.5HGz, Radeon HD 6630M
ブラウザはChromeを使いました。
他のブラウザではまだテストできていません。
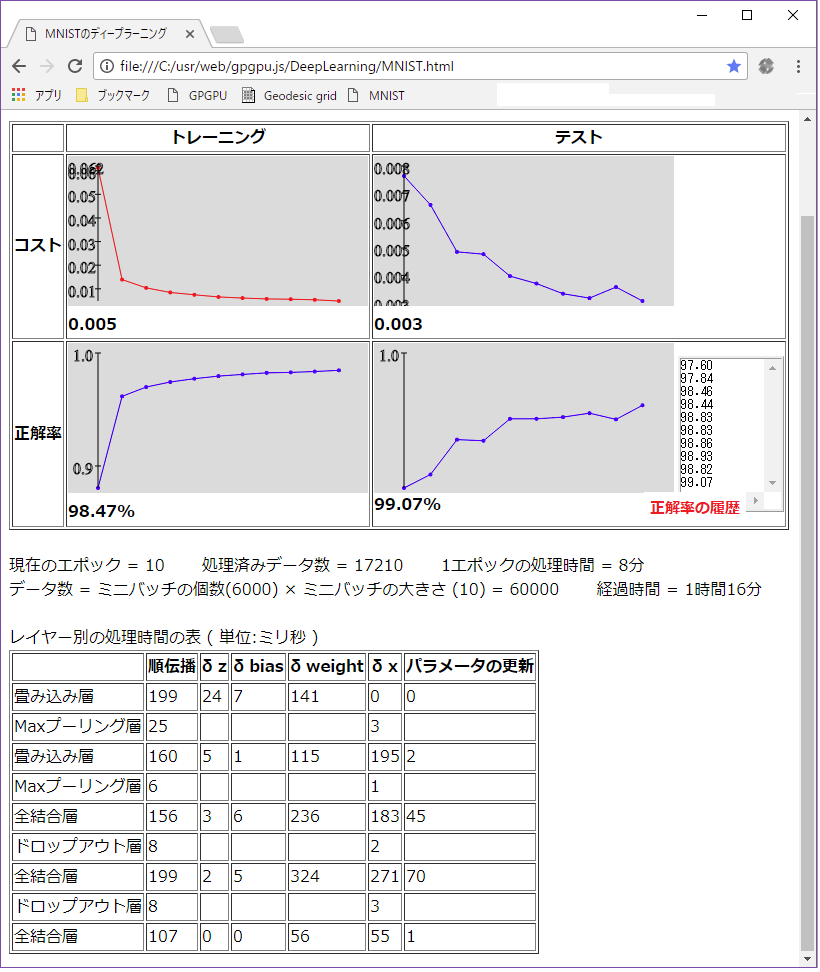
正解率99%までの道のり
Math.random を使わず擬似乱数を計算しているので同じPCなら計算結果は常に同じになります。
iiyama ゲームPC と DELL ノートPC は計算結果は完全に一致して、以下のように10番目のエポックで99.07%になりました。
\begin{array}{c|ccccc}
エポック & 0 & 1 & 2 & 3 & 4 & 5 & 6 & 7 & 8 & 9
\\
\hline
正解率 & 97.60 & 97.84 & 98.46 & 98.44 & 98.83 & 98.83 & 98.86 & 98.93 & 98.82 & 99.07
\end{array}
Mac mini は iiyama や DELL と計算結果にずれがありますが、10番目のエポックで99.06%でした。
iiyama は1エポックの処理に8分くらいかかりますので、10エポックだと80分=1時間20分くらいかかります。
DELL と Mac mini は1エポックに20数分かかりますので、10エポックだと数時間になります。
おわりに
ディープラーニングを使ったウェブアプリケーションがいろいろ作れればよいのですが、学習時間がネックになりそうです。
事前に学習しておいたモデルを使うのがよいかも知れません。
また、最近ではWebGL 2.0が使える携帯もありますので、携帯でディープラーニングができれば面白そうです。
手持ちの機器でWebGL 2.0が動作するかは以下のページで確認できます。
http://webglreport.com/?v=2
今後は学習に時間がかからない何か実用的なアプリを作ってみたいと思います。
ここまでお読みいただきありがとうございました。