GoogleFontsの選び方の話。
GoogleFontsをいろいろ使ってみて、
選び方についてちょっとコツがつかめてきたので自分用のメモかねてのまとめ。
GoogleFontsって、そもそも何?
という方向けに説明すると、
GoogleFontsとは
Webフォントの一つ。
サーバー上のフォントファイルから表示されるので、
ユーザーの環境にかからわず、製作者が意図したフォントを表示することができます。
GoogleFontsはすごい。
すごいところ
・どの環境でも(基本的には)同じように見える。
・簡単に導入できる。
・色々試せる。
※商用利用などについては各ページのライセンスを確認してくださいねっ。
実際の使い方に関しては下記の記事で詳しく解説してくださっています。
http://qiita.com/umeume66/items/e37895571086a8a26158
フォントの選び方
さて、肝心な
フォントの選び方です。
まず、公式ページに飛びましょう。
GoogleFonts公式
https://fonts.google.com/
公式ページでフォントを選ぶ際に知っておくといいこと
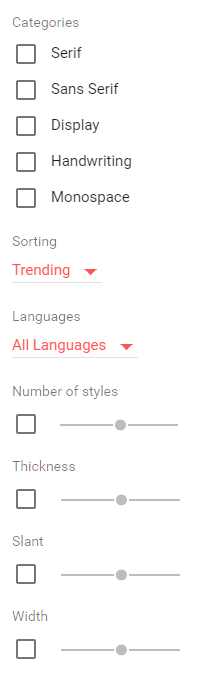
ページの右にあるチェックリストを活用すると、
フォントを選ぶのが簡単になります。

Categories
フォントをカテゴリごとにフィルタしてくれる。
全てのチェックを外すとかわいい顔文字が出ます。

なんだこれ。
カテゴリの特徴は以下の通り。
serif
文字のストロークにある小さな飾り。
これがある書体はローマン体と呼ばれる。
クラシックなイメージになる。
san-serif
セリフがない書体。
すっきりとしたデザインになる。
日本ではゴシック体と呼ばれる。
display
ロゴや見出しなど、大きく綺麗に見せたいところ向きの書体。
長い文章には適していないため、タイトルやメニューにだけ
使ったほうがよさそう。
Handwriting
手書き風の文字。
筆記体を探すならここから探すのがよさそう。
恰好よさ重視の時向けかも。
monospace
等幅フォントのこと。
簡単に言うと等間隔に並べられるフォントのこと。
昔のワープロの文字の感じのフォントがほしい時はこれがおすすめ。
Sorting
→フォントを並べかえる。
各ソートの意味は以下の通り。
Trending
流行っている順。
Popular
人気のある順。
Date Added
追加日が新しい順。
Alpabetical
アルファベット順。
Number of styles
いくつのスタイルがあるか。
つまり、太字や細字、斜めなどがいくつあるか。
最高は18スタイル。
ページ全体で統一感を出したい時などは重宝するかも。
Thickness
細さ。太さともいう。
極端な太字や細字を使いたい時に便利。
Slant
傾斜度。上がれば上がるほど筆記体が占める割合が上がる気がする。
よりスタイリッシュでエレガントな書体が使いたい時向け。
Width
幅。コンパクトにおさめたいのか、ぐんと幅をとりたいのか。
ええい、ままよ!
ロゴで使いたいからばばっと試してみたい!
という人は、下記のプレビューツールを使うといいかもしれません。
プレビューツール
http://ultra.zone/web_fonts
おわりに。
フォント好きがGoogleFontsのページを見ていると時間がすぐにたつのでお気をつけください……。
楽しすぎる……!!
ちなみに、公式ページを日本語翻訳してみると……?
個人的にはこれがお気に入り。