概要
複数のイベントをキャッチできるGridTableを作成したいと思います。
僕の目的はカレンダー形式のテーブルに複数チェックマークを入れてる、コメントを入れる、などなど
開発中....CustomGridTableViewController@GitHub

TODO残
・スワイプ等で列内容を入れ替える
・列が余る場合はアジャストするようにする
・文字列のインサート処理
・イベントで入力したデータを保持する
・細かい動作検証
・使い方をまとめる
などなどまだまだ色々ありますが、今度は来週末とかに残を進めていこうかなと思います。
来週にならないと実機もないし。
開発
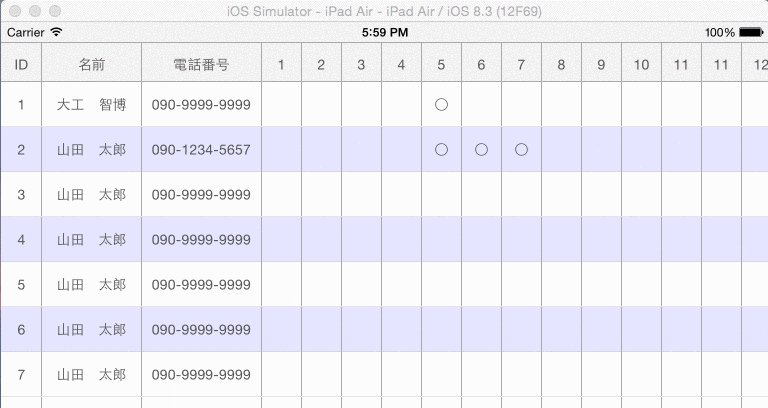
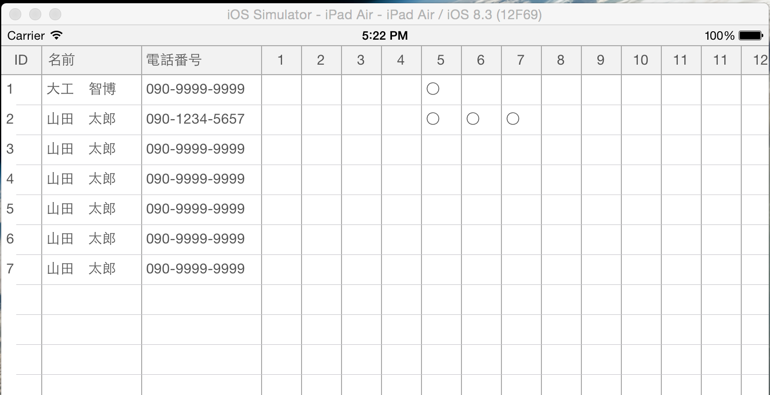
STEP 1 とりあえずグリッド表示
iPhone/iPadでもデータをGrid表示する方法 GitHub
こちらを元にさせていただき、ObjectiveCのソースをSwiftにコンバートしました。
ObjectiveCがわからなくてカスタマイズに時間かけるよりもコンバートしたほうが早いと思ったので。

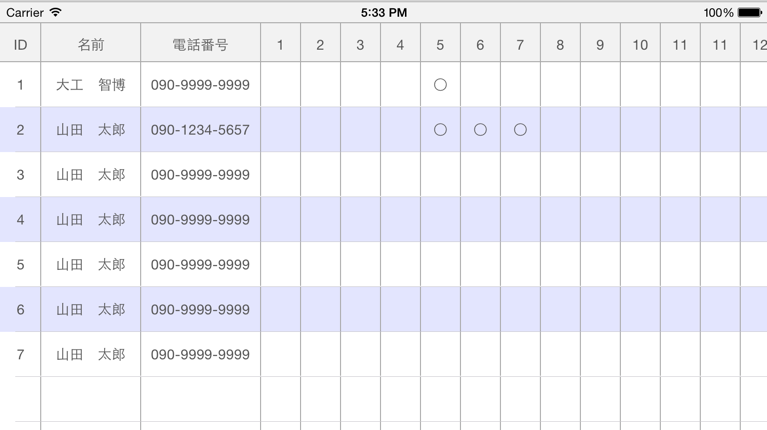
STEP 2 レイアウトのカスタマイズ
・ヘッダーサイズのカスタマイズ
・背景色のカスタマイズ
・セルはすべてalign centerに変更
/**
カスタマイズ項目
oddBackgroundColor:奇数行の背景色
headerHeihgt:ヘッダーの高さ
cellHeight:Cellの高さ
*/
var oddBackgroundColor:UIColor = UIColor(red: 0, green: 0, blue: 50, alpha: 0.1)
var headerHeihgt:CGFloat = 30.0
var cellHeight:CGFloat = 30.0
ヘッダーとセルの高さを40、45に変更 デフォルトの奇数行背景色

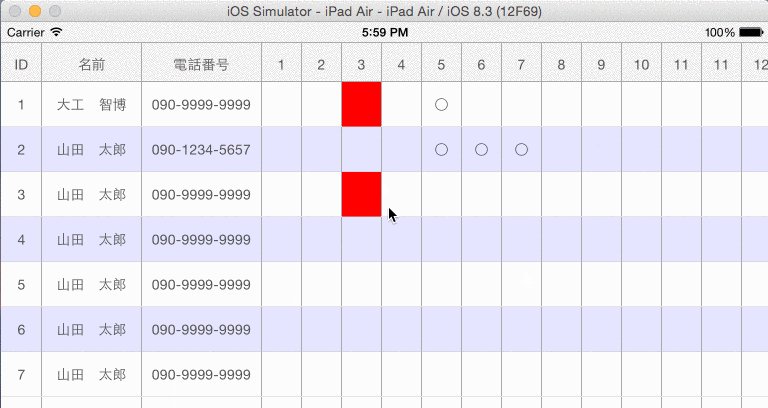
STEP 3 イベントの追加
・セルのタッチイベントをカスタマイズ可能にする
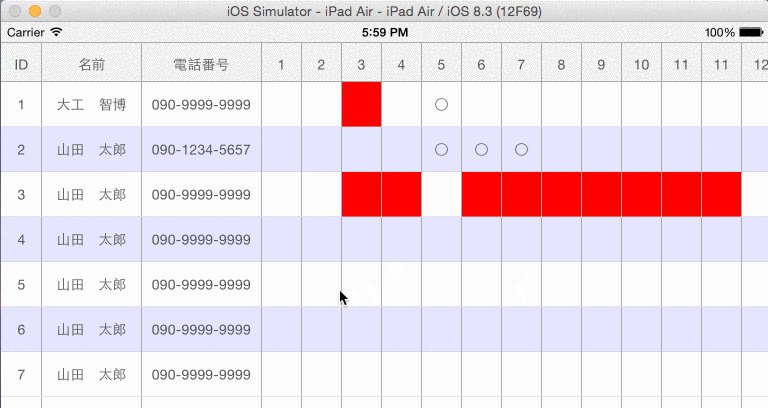
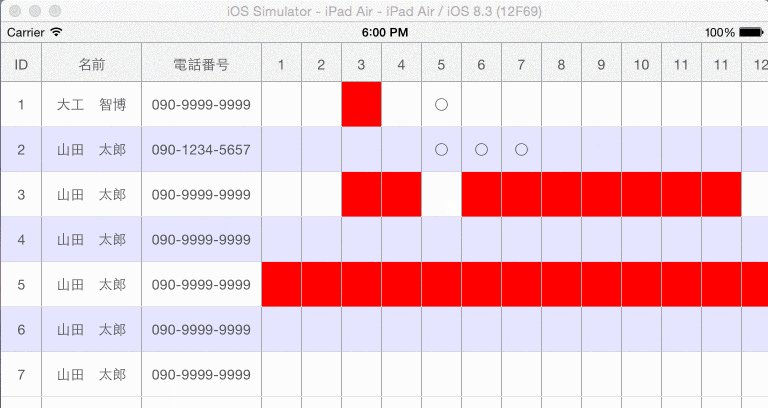
タッチしたセルの背景色を赤に変更
また左から右へドラッグしたセルの色を変更(列がずれたら反応しなくなる)
タッチイベントがUIGestureRecognizerとかaddTargetとかいろいろ試したけど思った通りに動かなかったので、
TableViewを継承してタッチイベントをoverrideしました。
動作についてはCustomGridTableViewControllerのstaticを参照するようにしているので、
動作を変えたいときはtableTouchDelegateを書き換えれば違う動作になると思います。
たぶん。まだ試してない。
class CustomGridTableViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
static var staticTableView: UITableView = CustomUITableView()
static var staticCols:Array<GridColumn> = Array()
static var touchBeganCol:Int = 0
/**
カスタマイズ項目
oddBackgroundColor:奇数行の背景色
headerHeihgt:ヘッダーの高さ
cellHeight:Cellの高さ
tblTouchDelegate(UILabel,UITouch):タッチされたセルに対するイベント
*/
var oddBackgroundColor:UIColor = UIColor(red: 0, green: 0, blue: 50, alpha: 0.1)
var headerHeihgt:CGFloat = 40
var cellHeight:CGFloat = 45
static var tableTouchDelegate:(UILabel,UITouch) -> () = {(touchedLabel:UILabel,touch:UITouch) -> () in
touchedLabel.backgroundColor = UIColor.redColor()
}
static var tableViewTouchBegan:(UITouch) -> () = {(touch:UITouch) -> () in
let location = touch.locationInView(CustomGridTableViewController.staticTableView)
if let indexPath = CustomGridTableViewController.staticTableView.indexPathForRowAtPoint(location){
CustomGridTableViewController.touchBeganCol = CustomGridTableViewController.getColumnIndex(Int(location.x))
}
CustomGridTableViewController.addTouchTableViewDelegate(touch)
}
static var tableViewTouchMove:(UITouch) -> () = {(touch:UITouch) -> () in
CustomGridTableViewController.addTouchTableViewDelegate(touch)
}
static var tableViewTouchEnd:(UITouch) -> () = {(touch:UITouch) -> () in
CustomGridTableViewController.addTouchTableViewDelegate(touch)
}
static func addTouchTableViewDelegate(touch:UITouch){
let location = touch.locationInView(CustomGridTableViewController.staticTableView)
if let indexPath = CustomGridTableViewController.staticTableView.indexPathForRowAtPoint(location){
println(indexPath.row)
var touchEndCol:Int = CustomGridTableViewController.getColumnIndex(Int(location.x))
for (var i = 0; i <= touchEndCol - CustomGridTableViewController.touchBeganCol ; i++) {
let touchMoveCol = CustomGridTableViewController.touchBeganCol + i
if let label = CustomGridTableViewController.staticTableView.viewWithTag(touchMoveCol + (indexPath.row * 1000)) as? UILabel{
CustomGridTableViewController.tableTouchDelegate(label,touch)
}
}
}
}
}
class CustomUITableView:UITableView{
/**
touchesBeganイベント
*/
override func touchesBegan(touches: Set<NSObject>, withEvent event: UIEvent) {
// タッチイベントを取得.
let touch = touches.first as! UITouch
CustomGridTableViewController.tableViewTouchBegan(touch)
}
/**
touchesEndedイベント
*/
override func touchesEnded(touches: Set<NSObject>, withEvent event: UIEvent) {
let touch = touches.first as! UITouch
CustomGridTableViewController.tableViewTouchEnd(touch)
}
/**
touchesMovedイベント
*/
override func touchesMoved(touches: Set<NSObject>, withEvent event: UIEvent) {
let touch = touches.first as! UITouch
CustomGridTableViewController.tableViewTouchMove(touch)
}
}
次対応
2015.09.09 指定した位置にGridを配置出来るように修正しました。
【Swift】指定した位置にGridTableを作成する