前提事項
プロジェクト名:hogehoge
Django3.2
Python3.9
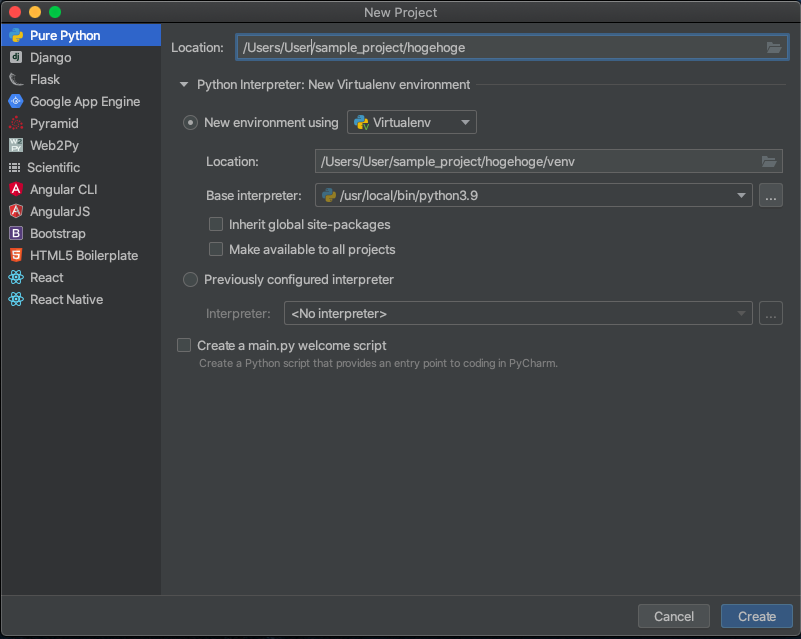
PyCharmでプロジェクト作成
[New Project]を選択
Pure Pythonでプロジェクトを作成
※Djangoでプロジェクトを作成するとベースディレクトリ名と設定ディレクトリ名が一緒になってしまう。今回はベースディレクトリ名はhogehogeで設定ディレクトリ名はconfigにしておきたいのでPure Pythonで作成する
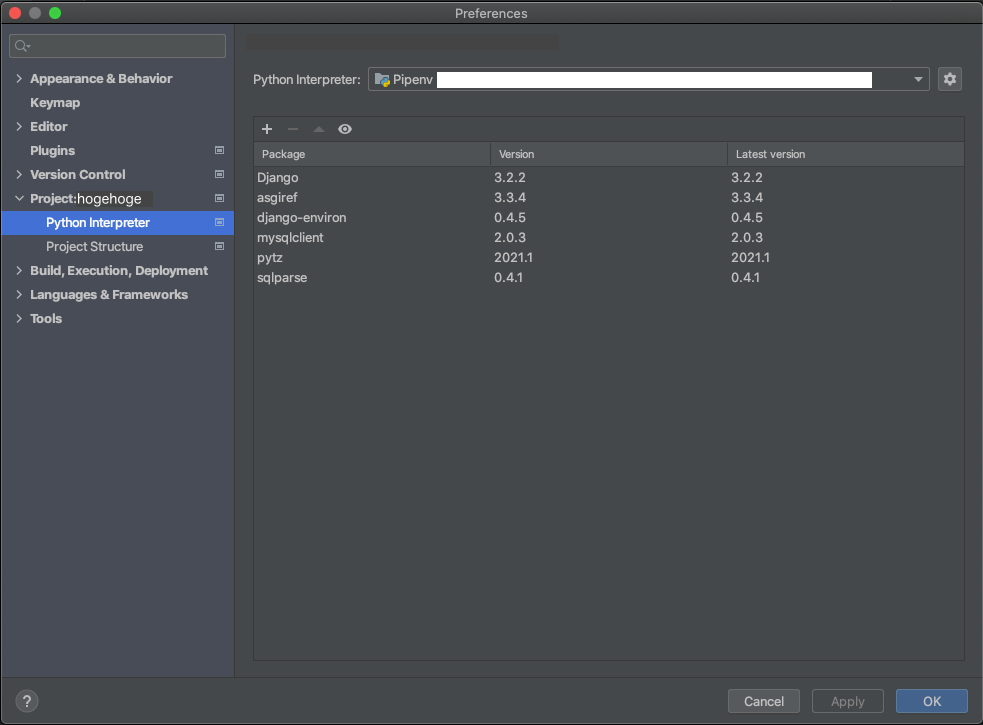
Preferenceを開く(⌘,)
Project:hogehoge > Python Interpreter から以下のパッケージをインストール
※インストール時にはSpecify Versionにチェックをいれて、バージョン固定をする(個人のお好きにどうぞ)
django
django-environ
mysqlclient

requirements.txtを作成する
PyCharm内のタブからTerminalを開き、以下のコマンドを実行
(venv) user hogehoge % pip freeze > requirements.txt
設定ファイルの構成を変更
(venv) user hogehoge % django-admin startproject config .
(venv) user hogehoge % mkdir config/settings
(venv) user hogehoge % mv config/settings.py config/settings/_base.py
(venv) user hogehoge % touch config/settings/local.py config/settings/production.py
.envを更新
変数定義の際、空白とシングルクォーテーションは必要ないことに注意
(venv) user hogehoge % vim .env
# Secret Key
SECRET_KEY=django-insecure-hjgklfd.....(settings/_base.pyのSECRET_KEY)
# Allowed Hosts
ALLOWED_HOSTS=*
# MySQL settings
DATABASE_URL=mysql://[username]:[password]@127.0.0.1:3306/hogehoge?charset=utf8mb4&sql_mode=TRADITIONAL,NO_AUTO_VALUE_ON_ZERO
コンフィグファイルを更新する
細かいところは自分のお好きに
- settings/_base.pyの変更点
- environをインポート
- BASE_DIRの取得方法を変更
- PROJECT_NAMEを追加
- SECRET_KEYを.envから取得するように変更
- DEBUGを削除
- ALLOWED_HOSTSを.envから取得するように変更
- TEMPLATESの'DIRS'にディレクトリを追加
- DATABASESを.envから取得するように変更
- LANGUAGE_CODEを'ja'に変更
- TIME_ZONEを'Asia/Tokyo'に変更
- STATICFILES_DIRSを追加
import os
import environ
###############
# Build paths #
###############
BASE_DIR = os.path.dirname(os.path.dirname(os.path.dirname(os.path.abspath(__file__))))
PROJECT_NAME = os.path.basename(BASE_DIR)
# Read .env if exists
env = environ.Env()
env.read_env(os.path.join(BASE_DIR, '.env'))
#####################
# Security settings #
#####################
SECRET_KEY = env('SECRET_KEY')
ALLOWED_HOSTS = env.list('ALLOWED_HOSTS')
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'config.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
os.path.join(BASE_DIR, 'templates'),
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'config.wsgi.application'
# Password validation
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
############
# Database #
############
DATABASES = {
'default': env.db()
}
# Internationalization
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
# Default primary key field type
# https://docs.djangoproject.com/en/3.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
from ._base import *
############
# Debug #
############
DEBUG = True
############
# Static #
############
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
from ._base import *
############
# Debug #
############
DEBUG = False
############
# Static #
############
STATIC_ROOT = '/var/www/{}/static'.format(PROJECT_NAME)
###########
# Logging #
###########
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'production': {
'format': '%(asctime)s [%(levelname)s] %(process)d %(thread)d '
'%(pathname)s:%(lineno)d %(message)s'
},
},
'handlers': {
'file': {
'level': 'INFO',
'class': 'logging.handlers.TimedRotatingFileHandler',
'when': 'D',
'interval': 1,
'backupCount': 30,
'filename': '/var/log/{}/app.log'.format(PROJECT_NAME),
'formatter': 'production',
},
},
'loggers': {
'': {
'handlers': ['file'],
'level': 'INFO',
'propagate': False,
},
'django': {
'handlers': ['file'],
'level': 'INFO',
'propagate': False,
},
},
}
環境変数(DJANGO_SETTINGS_MODULE)を設定
自分は設定ファイルの構成がいつも同じなので環境変数を使うようにしています。
- manage.py, wsgi.py, asgi.pyからデフォルト設定をしている行を削除
- os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'config.settings')
- os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'config.settings')
- os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'config.settings')
- 環境変数を追加
bash使っている方などは各々の環境に応じて読み替えてください
(venv) user hogehoge % vim ~/.zshrc
+ # Django Setting
+ export DJANGO_SETTINGS_MODULE=config.settings.local
設定を追加したので再読み込み
(venv) user hogehoge % source ~/.zshrc
ローカルのMySQLにdatabaseを作成する
MySQLのインストールは済んでいる前提。
※.envのDATABASE_URLに記載したusername, databasenameを使用して作成すること
(venv) user hogehoge % $ sudo mysql.server start
(venv) user hogehoge % $ mysql -u [username] -p
mysql> create database hogehoge;
mysql> exit
.gitignoreを作成する
(venv) user hogehoge % touch .gitignore
内容はgitignore.ioで作成
ワードは[PyCharm][Python][Django]などでOK
https://www.toptal.com/developers/gitignore
作成されたテキストを.gitignoreに貼り付ける
簡単なWebページを作成する
URL追加
from django.contrib import admin
from django.urls import path
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name='home.html'), name='home'),
]
template&staticファイルを作成
(venv) user hogehoge % mkdir templates
(venv) user hogehoge % touch templates/_base.html
(venv) user hogehoge % touch templates/home.html
(venv) user hogehoge % mkdir -p static/css
(venv) user hogehoge % mkdir -p static/js
(venv) user hogehoge % touch static/css/home.css
(venv) user hogehoge % touch static/js/home.js
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{% block head_title %}{% endblock %}</title>
{% block extra_css %}{% endblock %}
{% block extra_js %}{% endblock %}
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>
{% extends "_base.html" %}
{% load static %}
{% block head_title %}ホーム | hogehoge{% endblock %}
{% block extra_css %}
<link rel="stylesheet" href="{% static 'css/home.css' %}">
{% endblock %}
{% block extra_js %}
<script src="{% static 'js/home.js' %}"></script>
{% endblock %}
{% block content %}
<h1 onclick="h1Click()">Hello World!</h1>
{% endblock %}
h1 {
color: blue;
}
function h1Click(){
alert('h1 Click');
}
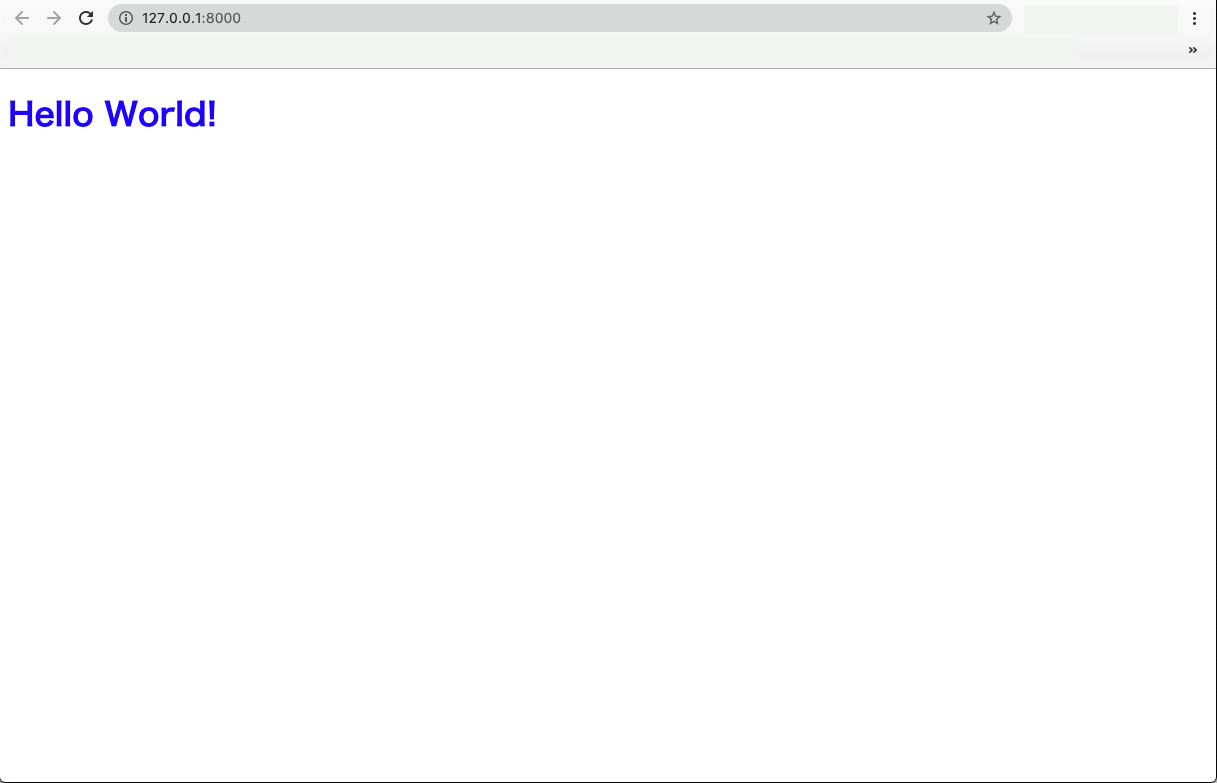
サーバーを起動してみる
(venv) user hogehoge % python manage.py migrate
(venv) user hogehoge % python manage.py runserver
・無事にサーバー起動ができていること
・css&jsがきちんと効いていること
が確認できたらGitHubにプッシュする
GitHubにプッシュ
コマンド実行前にGitHub上に空のhogehogeプロジェクトを作成しておくこと
(venv) user hogehoge % git init
(venv) user hogehoge % git add .
(venv) user hogehoge % git commit -m "first commit"
(venv) user hogehoge % git branch -M main
(venv) user hogehoge % git remote add origin git@github.com:xxx/hogehoge.git
(venv) user hogehoge % git push -u origin main