概要
概要
Chrome 拡張のアーキテクチャ
 The background page
The background page
background pages は、 background.html を裏で持ち、
JavaScript でブラウザの action を制御します。
background pages は二種類あります。
Persistent Background Pages
常に開いている。
background page は Chrome 拡張の機能により自動的に生成されている。
もし、任意のページを利用したい場合は自分で指定することも可能。
- manifest.json
{
"name": "My extension",
...
"background": {
"scripts": ["background.js"]
},
...
}
Persistent Background Pages に関する詳細は以下を参照
Background Pages
Event Pages
必要に応じて開いたり、閉じたりする。
常に開いている必要がないなら event pages を利用する方がよい。
- manifest.json
{
"name": "My extension",
...
"background": {
"scripts": ["eventPage.js"],
"persistent": false
},
...
}
Event Pages に関する詳細は以下を参照
Event Pages
 UI pages
UI pages
Chrome 拡張は通常の HTML のページを UI として利用することができる。
Browser Action + Popup
Browser Action とともに HTML で作成された ポップアップを利用可能です。
ポップアップは内部的には、裏で保持している background.html から呼び出されます。
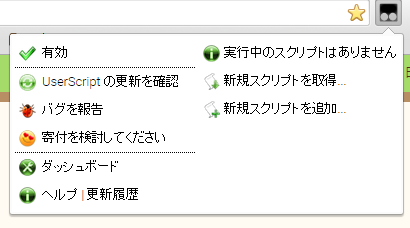
- Tampermonkey のポップアップの例
Browser Action + Popup に関する詳細は以下を参照
Browser Action
Options Page
Chrome 拡張のカスタマイズのための設定画面を HTML で用意することができます。
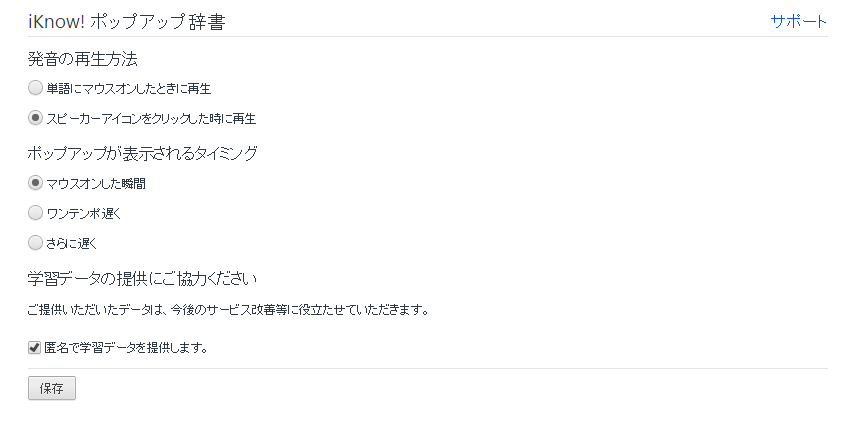
- iKnow のオプション画面の例
Options Page に関する詳細は以下を参照
Options Page
Override Page
Override Page は、 Google Chrome が通常提供している画面を拡張できます。
例えば
- Bookmark Manager Page
- History Page
- New Tab Page
など。
Override Page に関する詳細は以下を参照
Override Page
 Communication between pages
Communication between pages
Chrome 拡張はしばしば複数のページで相互連携する必要がある。
その際は chrome.extension のメソッドを利用する。
例えば
- getViews()
- getBackgroundPage()
など。
Communication between pages に関する詳細は以下を参照
Communication between pages
 Content scripts
Content scripts
もし、あなたの Chrome 拡張が Web ページと相互連携したいなら content script が必要です。
content script は
- web page の詳細を読み取ることができ、ページを変更することができる
- 親となる Chrome 拡張と切り離すことはできない
- 親となる Chrome 拡張とメッセージを送り合うことができる
Content scripts に関する詳細は以下を参照
Content scripts