概要
アルバイトの業務として、久しぶりにCSSを書いていて、その中でレスポンシブデザインにするためにメディアクエリを書いていて、改めてサイトをレスポンシブにすることは重要で、メディアクエリって便利だな〜と思いましたので、まとめていこうと思います。
レスポンシブデザインとは
レスポンシブデザインとは、
閲覧者の画面サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧できることを目指したウェブデザインの手法
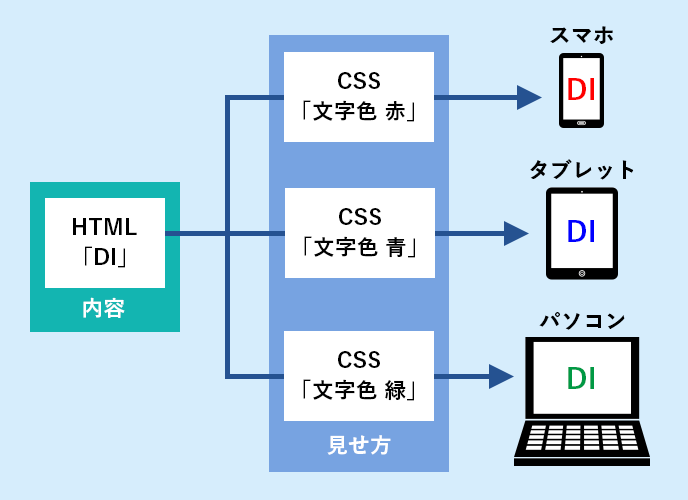
つまりは、どんな大きさの画面でも見やすく、使いやすいWebサイトにするために必要なもので、一つのHTMLに対してデバイス毎にCSSを変更してやるということです。
極端な例で言うと以下のように、CSSを分けることによって、スマホでは赤色の文字で、タブレットでは青色の文字で、パソコンでは緑色の文字で表示することが可能になるのです。
メディアクエリとは
レスポンシブデザインにするには、様々なやり方があります。その中の一つの方法がメディアクエリです。
メディアクエリの細かな構文はMDN web docsと言う有名なサイトに任せて、ここでは実際に簡単なレスポンシブデザインを作成したいと思います。
デモ
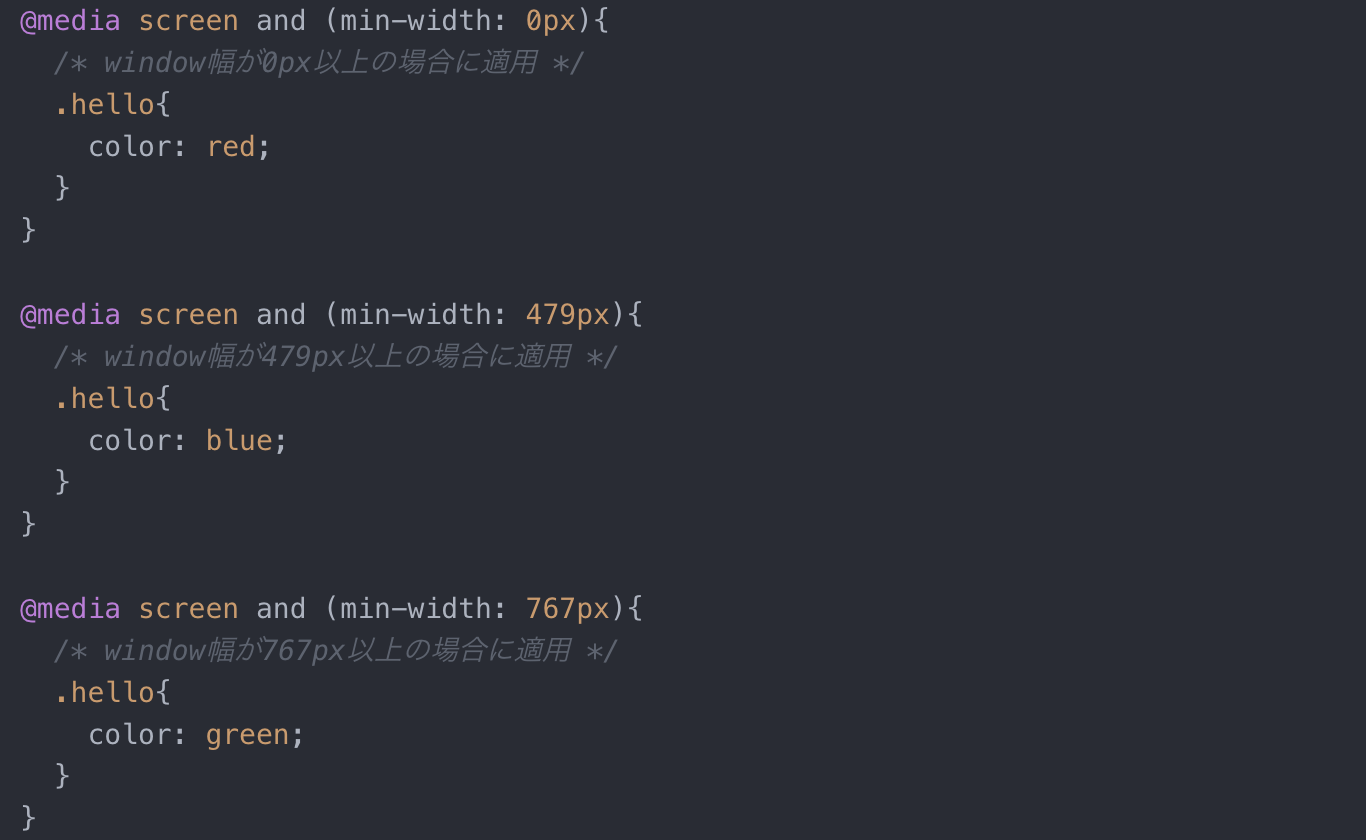
以下はhtmlとcssだけの非常に優しいサンプルコードです。


結果
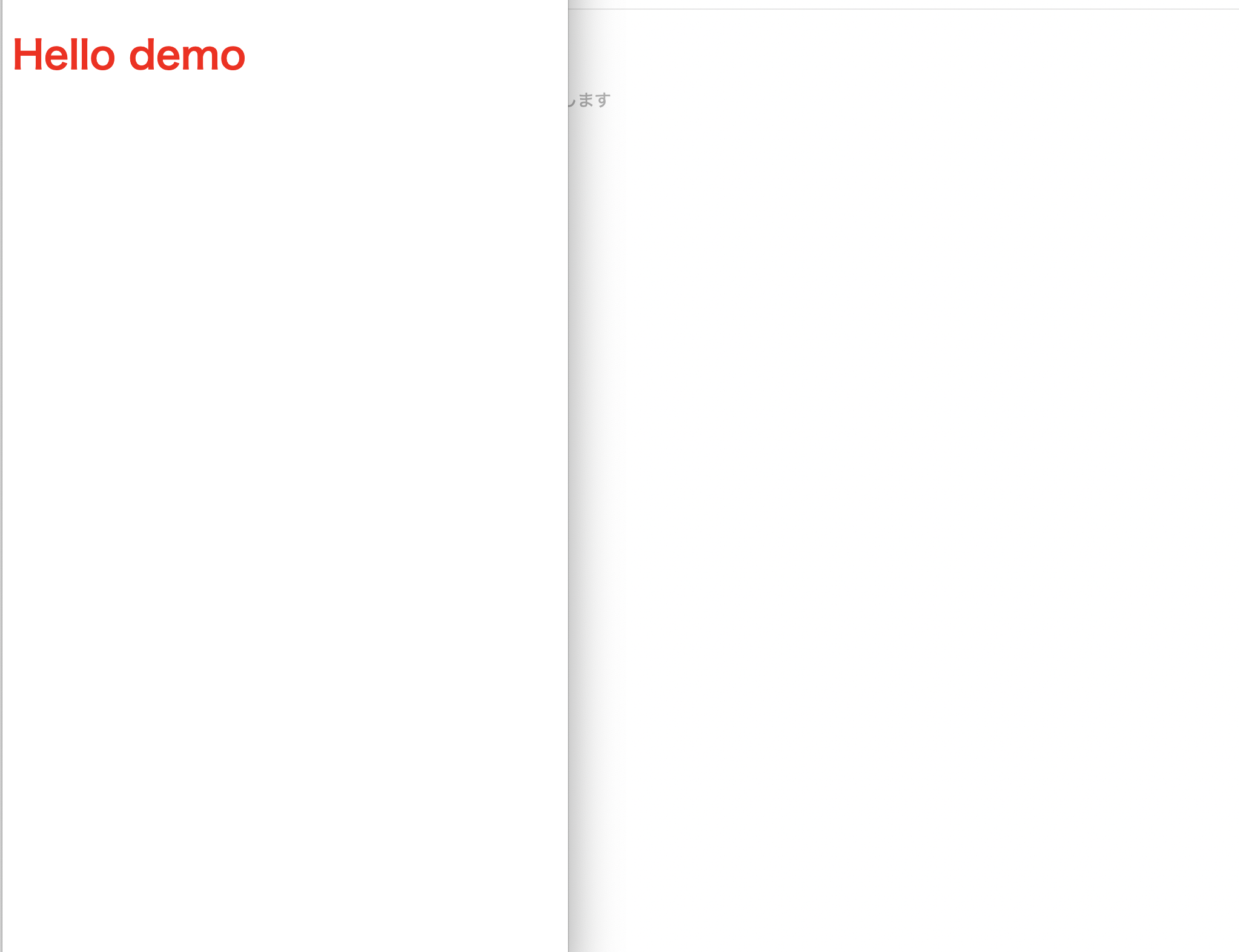
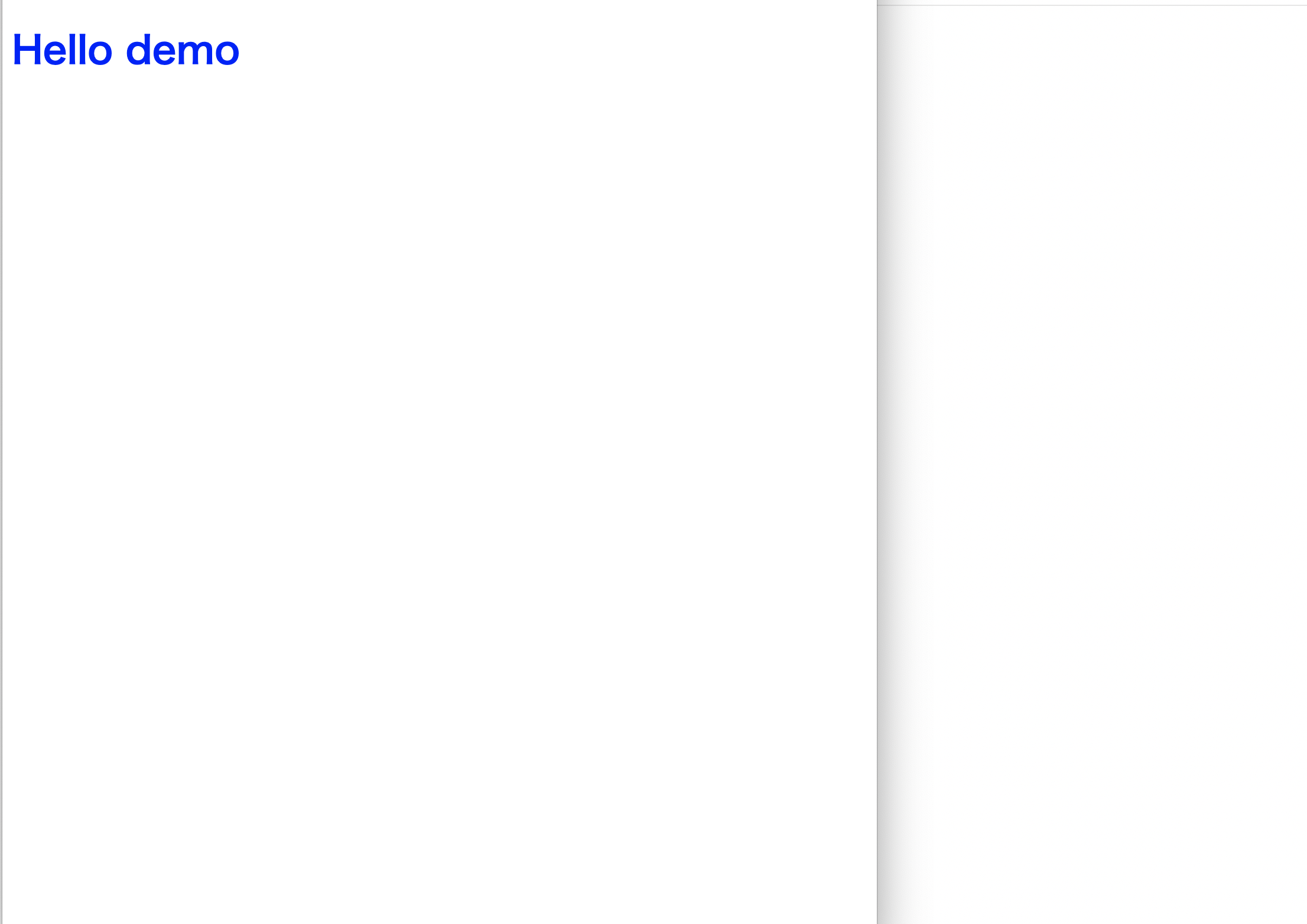
以下は以上のコードを実行した結果になります。
画面の幅が0~479pxの時は赤色で表示され、画面の幅が479px~767pxの時は青色で表示され、画面の幅が767px以上の時は緑色で表示されます。



終わり
今回はレスポンシブデザインとは何?レベル人向けの記事となりましたが、サイトをレスポンシブにしてUI/UXを高めることは非常に重要なことです。
また、メディアクエリについては詳しくは説明しませんでしたが、こちらのMDNのサイトMDN web docsに詳しく構文や関連情報が載っているの見てみてください。
次回はもう少しメディアクエリを使った難易度の高いことに挑戦して記事を書いてみたいと思います。
参考
https://developer.mozilla.org/ja/docs/Learn
https://digitalidentity.co.jp/blog/creative/responsive-web-design.html