M5Stack UIFlowでのHTTP(GET)通信についてメモ
参考にしたサイト
こちらを参考にさせてもらいました。ありがとうございました。
## 配列がない場合 ※JSON内に[大括弧]が無い場合
例えば、 HTTP(GET)通信でこんなJSONデータが取得できるとします。
{
"id": "1",
"payloads": {
"gyroX": -14,
"gyroY": -21.1,
"gyroZ": -18.5
}
}
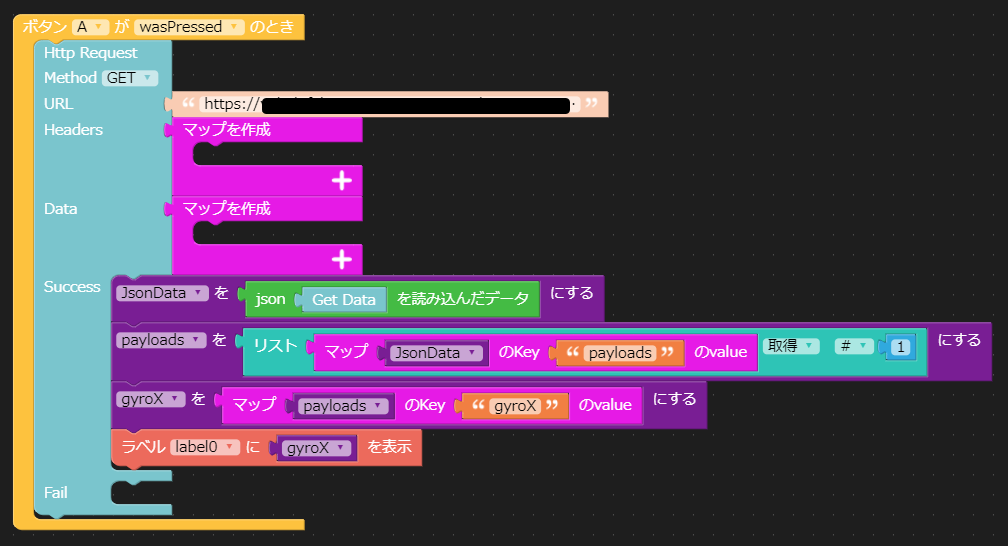
このJSONデータから gyroX を取得するUIFlowは以下のとおりになります。
配列の場合 ※未実践のため参考情報
※配列とは、JSON内に[大括弧]があるケース
配列のあるJSONを試すケースがなかったので、参考にしたサイトを読んだだけの情報です。おそらく大丈夫なはずです。
未来の自分がここの記憶を忘れたころにJSON配列にあたった場合に備えてここに残します。
例えば、以下のような配列のあるJSONの場合
{
"id": "1",
"payloads": [
{
"gyroX": -14,
"gyroY": -21.1,
"gyroZ": -18.5
},
{
"gyroX": -13.2,
"gyroY": -20.1,
"gyroZ": -30.5
}
]
}
リストというブロックを使います。
以下のブロックで1番最初のデータの取得できるはずです。 [](https://gyazo.com/aba9fb21a2b39e4167bc38d700a67218)
wifiが自動的につながらない場合
普通は自動的につながるのですが、つながらない場合は、以下のブロックを追加します。

つながってるかどうか視覚的に分かるように、こんなブロックを追加したらいいと思います。

その他
POST通信はこちら
