マルチブラウザとは
アプリケーションが様々なブラウザ上でも同じ動作をすること。
クロスブラウザともほぼ同義であり、マルチブラウザはアプリケーションの製作者が推奨するブラウザで動作することを保証しクロスブラウザは全てのブラウザで動作することを保証することを意味する。
マルチブラウザ対策の5つの方法
1. cssハック
cssハックとは
ブラウザごとに適応させるcssを変えること
/* IE11のみ適応 */
@media all and (-ms-high-contrast: none) {
*::-ms-backdrop, .selector {
/* 適用したいスタイル */
}
}
/* FireFoxのみ適用 */
@-moz-document url-prefix() {
/* 適用したいスタイル */
}
/* Chrome、Safari、Operaのみ適用 */
@media screen and (-webkit-min-device-pixel-ratio:0) {
/* 適用したいスタイル(Chrome、Safari、Operaのみ適用) */
}
2. リセットcssの使用
リセットcssとは
ブラウザでは、デフォルトの余白やフォントの大きさを定義しているため、各ブラウザによってデザインの表示が変わってしまうことがある。
この差異を無くすためにデフォルトで適応されているcssをリセットするためのもの
リセットCSSの読み込み方は、下記の記述をhead内に記述する
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="パス/reset.css">
<title>Document</title>
</head>
3. cssの記述法
padding, margin, borderなど要素ごとのレンダリングは、全てのブラウザで異なる。
なのでcssの記述に工夫が必要
/* 横幅が100pxもしくは150pxとブラウザによって表示が変わってしまう */
div{
width:100px;
padding-left:50px;
}
/* widthとpaddingを分けて記述すればどのブラウザでも同じ幅で表示される */
div{
width:100px;
}
div p{
padding-left:50px;
}
4. jQueryの使用
javascriptでは、ブラウザ毎に記述することを意識しなければならないが、jQueryはクロスブラウザに対応しているのでブラウザの違いを特に意識する必要はない
5. ブラウザ対応状況をチェック
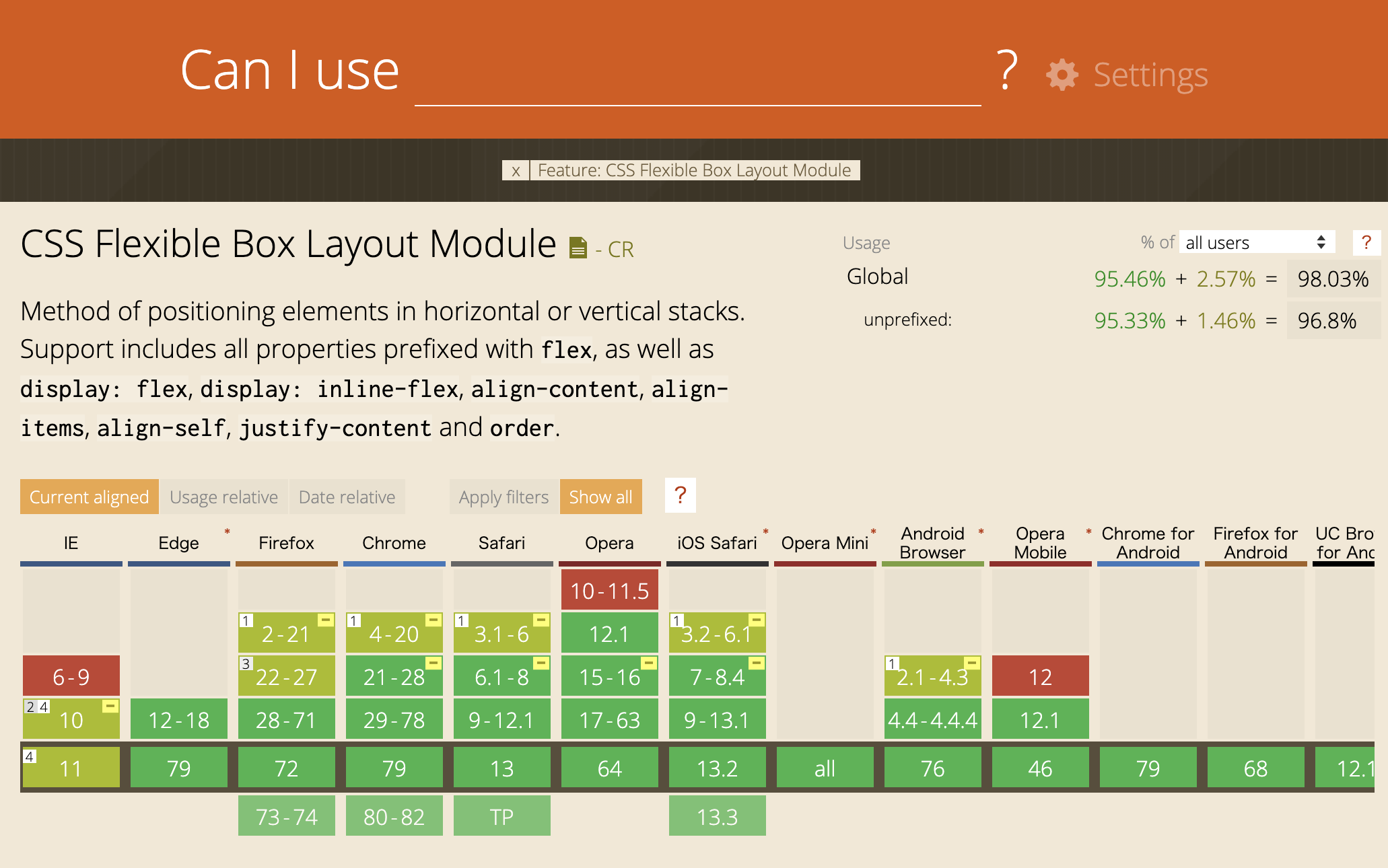
HTML5、CSS3はブラウザによっては使えない場合があるので、プロパティーをブラウザ対応状況を簡単にチェックできるサービスCan I useを使う

使い方は 「Can I use ______ ?」の部分に調べたい要素を入力するだけでどのブラウザで対応しているのかを調べることができる。