はじめに
突然ASP.NET Coreを触ることになったので、勉強がてら適当なアプリを作り始めたのですが、
DBからデータを読み込んだり書き込んだりするという初歩的なところでハマってしましました。
せっかく調べたので、やったことをまとめておきたいと思います。
環境
DBサーバ
| App | Version |
|---|---|
| CentOS | 7.4 |
| MySQL | 5.7 |
開発環境
| App | Version |
|---|---|
| Windows | Windows 10 |
| Visual Studio | 2017 |
| .Net Core | 1.1 |
DBの準備
VPSにMySQLをセットアップして、適当なテーブルを用意します。
DBには、SSLで接続できるようにしてください。
今回はテスト用に「MyTests」テーブルを作りました。
MyTests
| カラム名 | 型 | 備考 |
|---|---|---|
| Id | int(11) | AI, PK |
| Name | varchar(45) | |
| Age | int(11) |
ASP.NET Core プロジェクトを作成
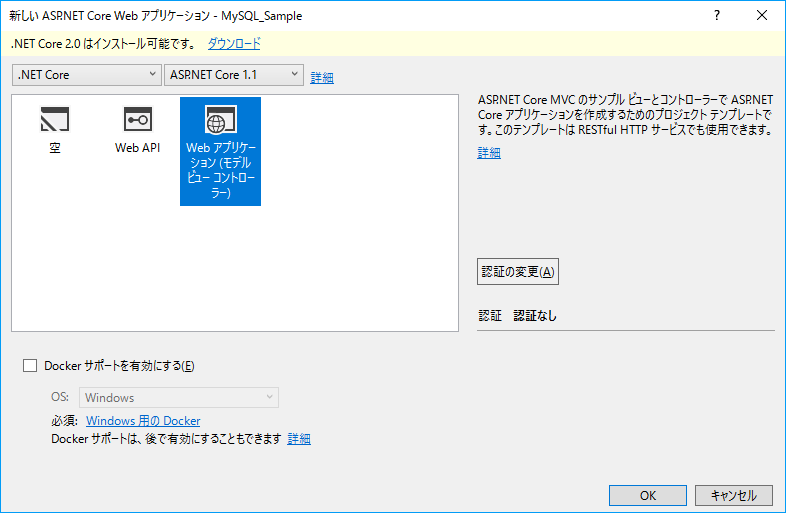
Visual Studio 2017で、ウィザードに従ってプロジェクトを作成します。
ここでは、ASP.NET Core 1.1を使って進めていきます。
MySql.Data.EntityFrameworkCoreをインストール
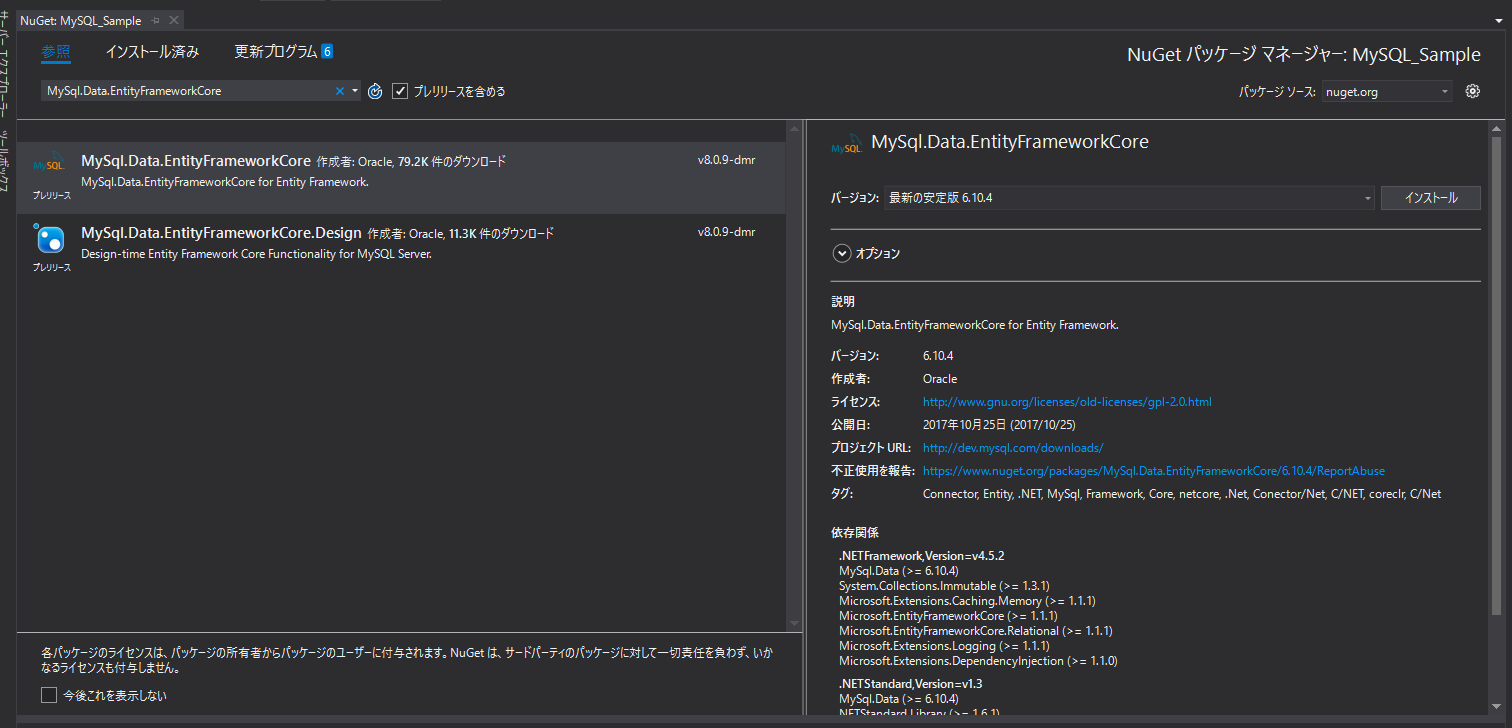
MySQLにアクセスするには「MySql.Data.EntityFrameworkCore」が必要なので、NuGetパッケージマネージャーを使ってインストールします。
最新の安定版である6.10.4をインストールしました。
テーブルに対応したクラスを用意
データを読み書きしたいテーブルに対応するクラスを作成します。
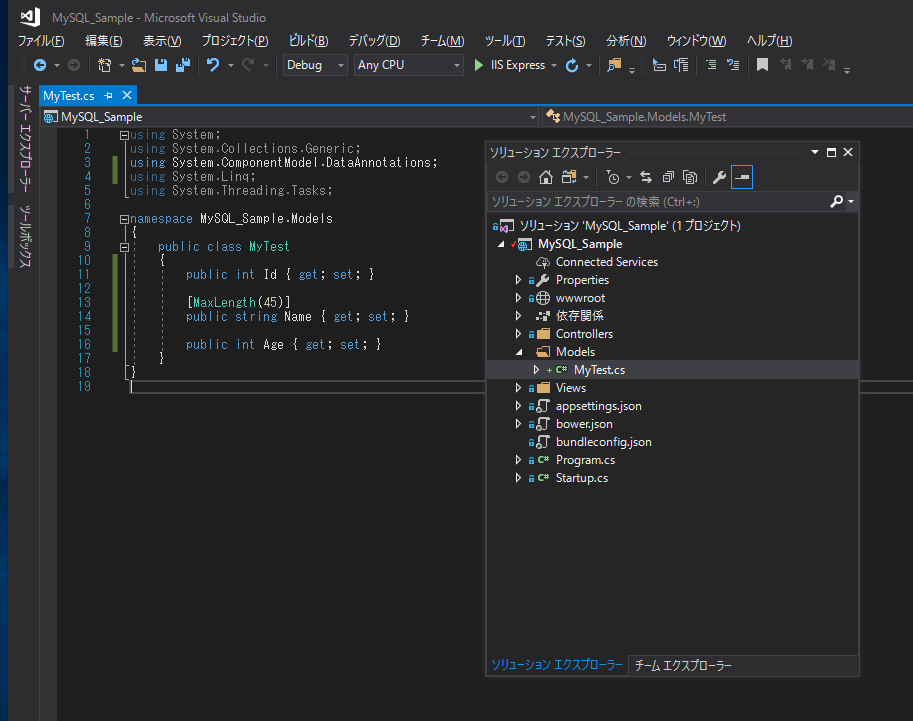
Modelsフォルダの下に、「MyTest.cs」を用意して、MyTestクラスを作成しました。
[追記]
実行時に、「プライマリーキーがない」というエラーが出る場合は、System.ComponentModel.DataAnnotationsをusingして、プライマリーキーとなるメンバーのすぐ上に[Key]を追記するとうまくいきます。
コンテキストクラスを用意
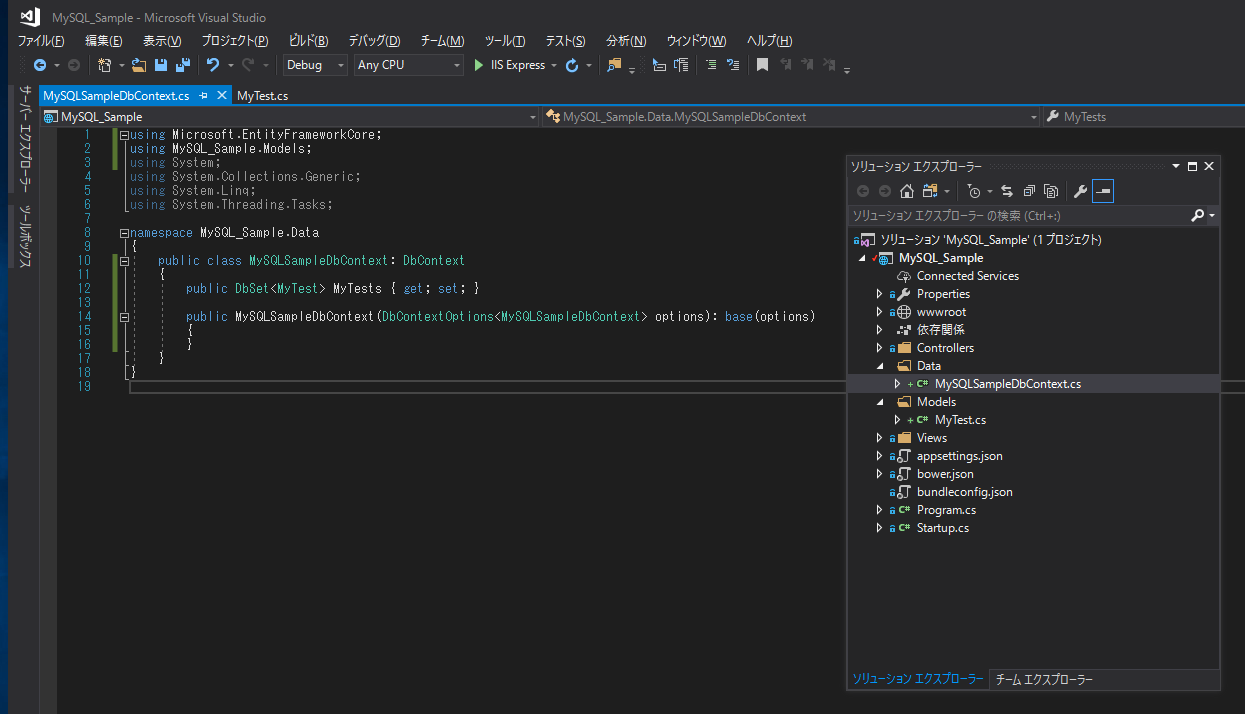
DBとやり取りするためのコンテキストクラスを用意します。
このクラスは、DBContextの派生クラスで、DBSet型のメンバーを持つクラスです。
Dataフォルダの下に、「MySQLSampleDbContext.cs」を用意して、MySQLSampleDbContextクラスを作成しました。
DBとの接続に必要な情報を用意
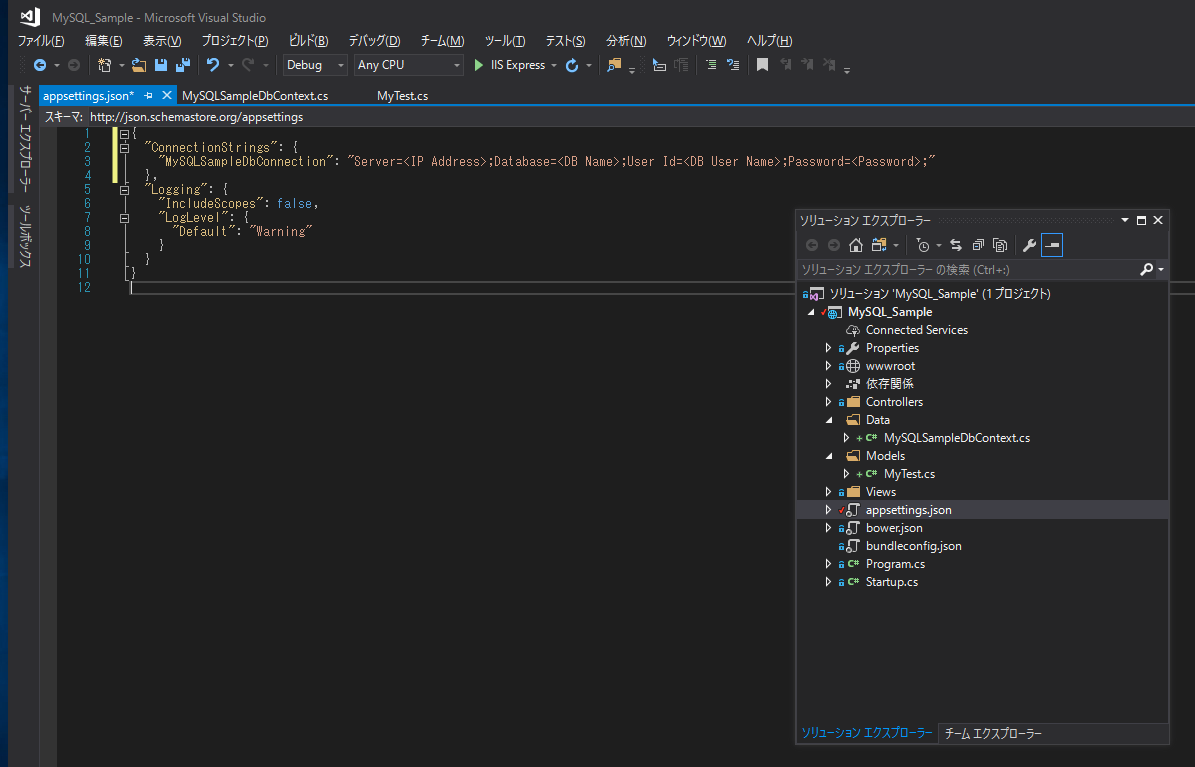
appsettings.jsonのConnectionStringsに、接続文字列を追加します。
"MySQLSampleDbConnection": "Server=<IP Address>;Database=<DB Name>;User Id=<DB User Name>;Password=<Password>;"
適宜、以下のように読みかえてください。
| 項目 | 内容 |
|---|---|
| < IP Address > | DBサーバのアドレス |
| < DB Name > | DBの名前 |
| < DB User Name > | DBのユーザ名 |
| < Password > | DBのパスワード |
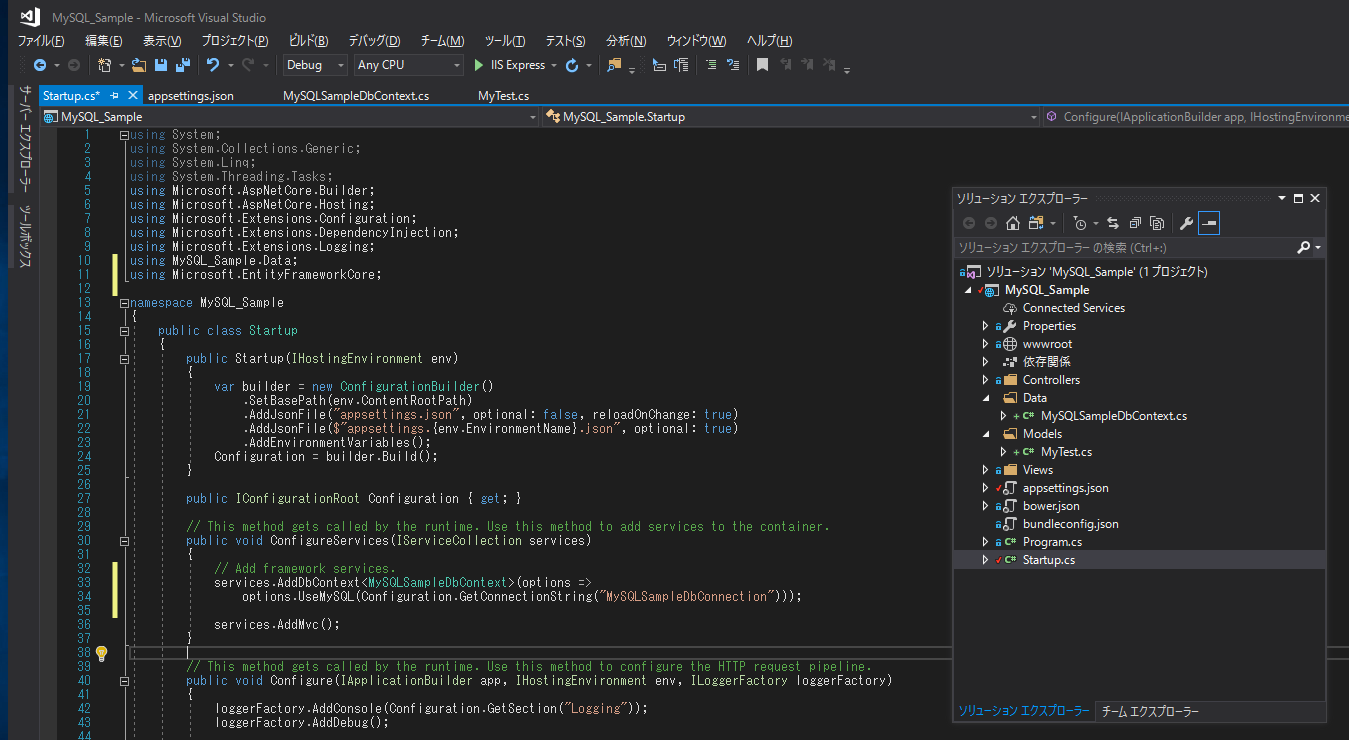
Framework Serviceを追加
StartupクラスのConfigureServicesの中で、用意したMySQLSampleDbContextをserviceに追加します。
GetConnectionStringの引数に渡している文字列は、appsettings.jsonに追加した接続文字列のキーです。
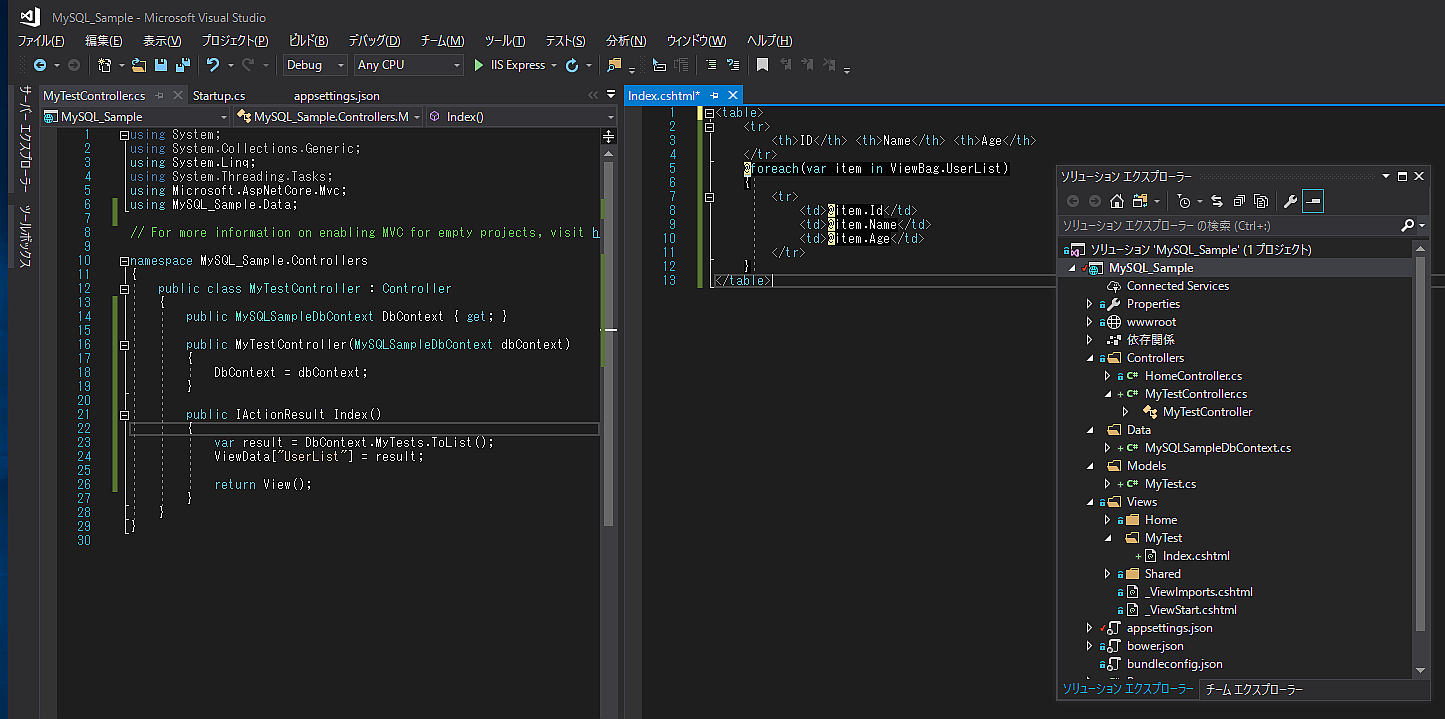
テーブルからデータを読んでみる
試しにテーブルからデータを読み込んで見ました。
MyTestControllerを用意すると、良い感じでDbContextが降って来るので、それを使ってデータを読み込み、Viewに渡して表示しています。
ソースコード
折角なので、プロジェクトをGitHubに上げておきました。
接続文字列は適宜自分の環境に差し替えてください。