はじめに
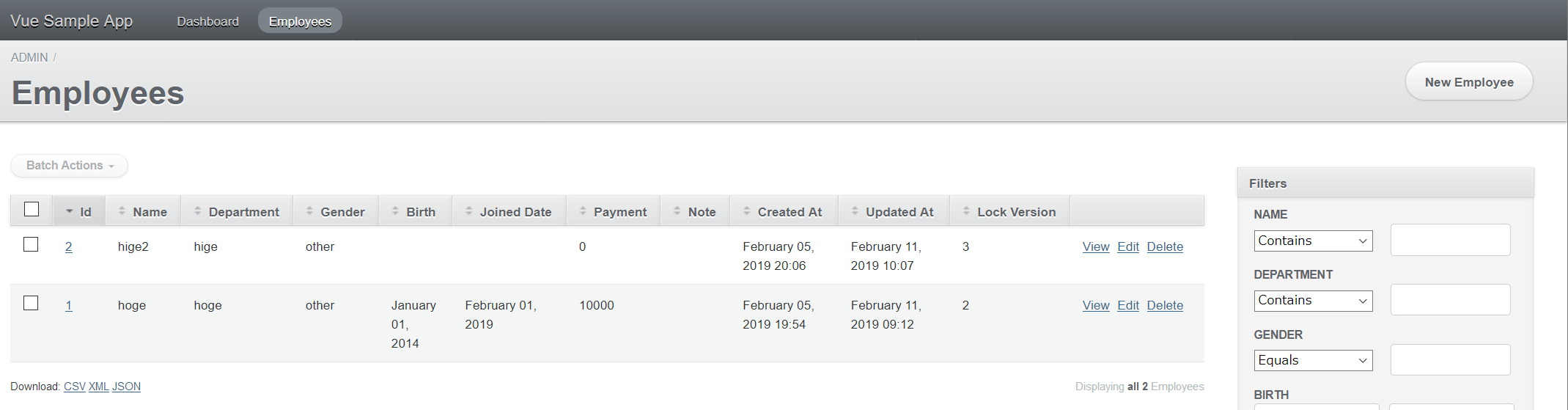
Ruby on Rails, Vue.js で始めるモダン WEB アプリケーション入門では ActiveAdmin を導入したためデフォルトの設定のままだとアプリケーション全体で同じ CSS スタイルが適用されていました。
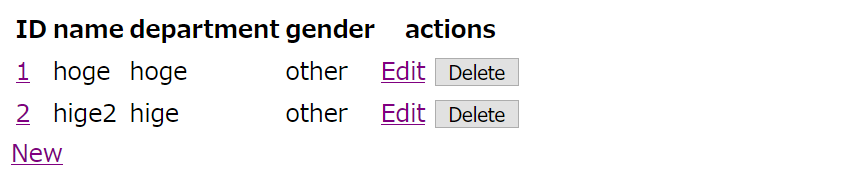
今回、ActiveAdmin のスタイルはアプリケーション全体には適用せずに ActiveAdmin が管理するページのみに留め、アプリケーション全体では bootstrap を利用することにします。
ActiveAdmin のスタイルを ActiveAdmin 管理ページのみに留める
そもそもアプリケーション全体に ActiveAdmin のスタイルが適用されているのは、 app/assets/stylesheets/active_admin.scss が app/assets/stylesheets/application.scss の *= require_tree . により読み込まれているためです。
回避する方法は ActiveAdmin の公式ページに書かれているとおり、active_admin.scss を app/assets/stylesheets/ から vendor/assets/stylesheets/ へ移動することにします。
これで ActiveAdmin で管理されている employee モデルの管理ページはスタイルそのままに、アプリケーションページ (http://localhost:3000/ など) は ActiveAdmin のスタイルが当たらなくなります。
bootstrap をインストールする
次に bootstrap をインストールします。
webpacker を使っているため yarn コマンドを使って bootstrap をインストールします。
また bootstrap で利用している jQuery, popper.js もインストールします。
$ yarn add bootstrap jquery popper.js
次に bootstrap の読み込みを JS, CSS それぞれ行います。
: <snip>
import 'bootstrap/dist/js/bootstrap'
@import 'bootstrap/dist/css/bootstrap'
また、webpack で jQuery, popper.js をプラグインとして追加します。
const { environment } = require('@rails/webpacker')
: <snip>
// Use bootstrap (with jquery, popper.js)
const webpack = require('webpack')
environment.plugins.append(
'Provide',
new webpack.ProvidePlugin({
jQuery: 'jquery/dist/jquery',
Popper: 'popper.js/dist/popper'
})
)
module.exports = environment
これで bootstrap の導入は終わりです。
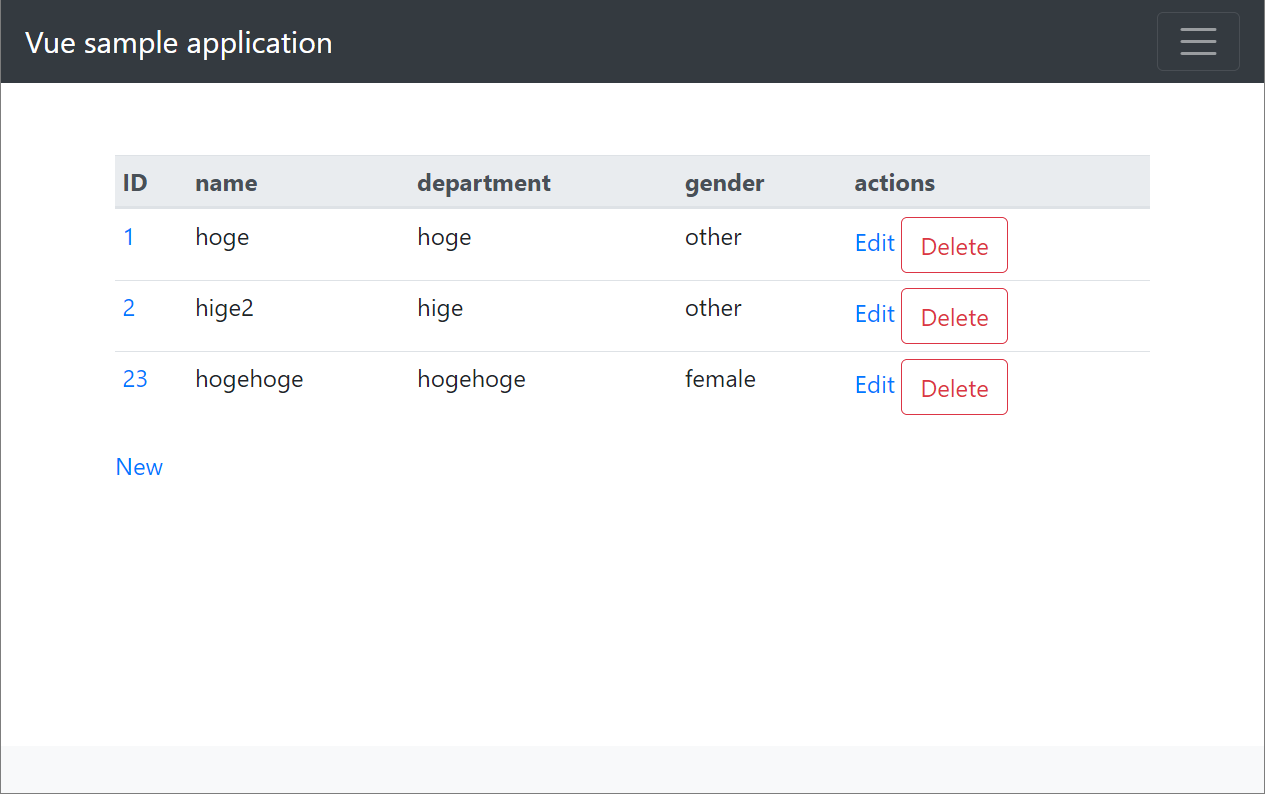
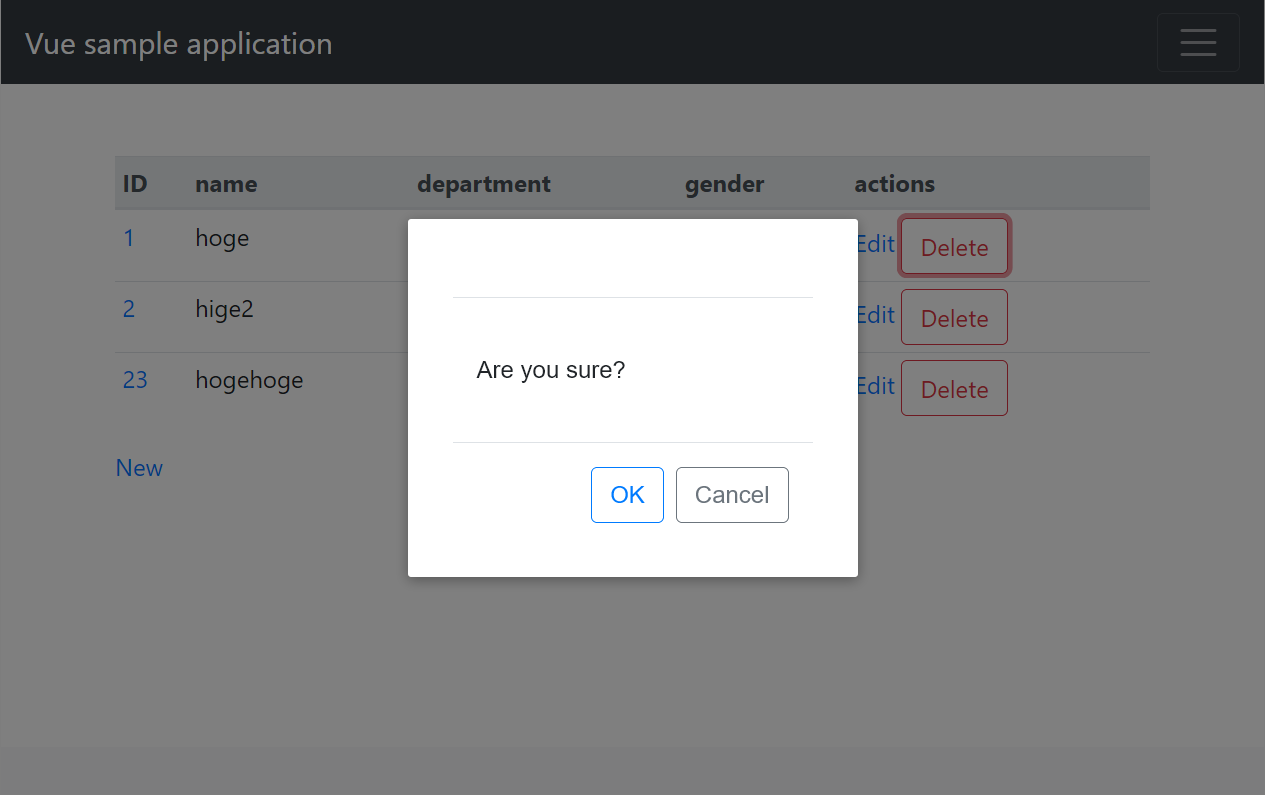
後は各ページに対して bootstrap を使ってスタイルを適用させていきます。
※ bootstrap を使ったコードは詳細を割愛します。詳細を知りたい場合は GitHub のページを参照してください。
| TOP画面 | Deleteボタン押下時 |
|---|---|
 |
 |
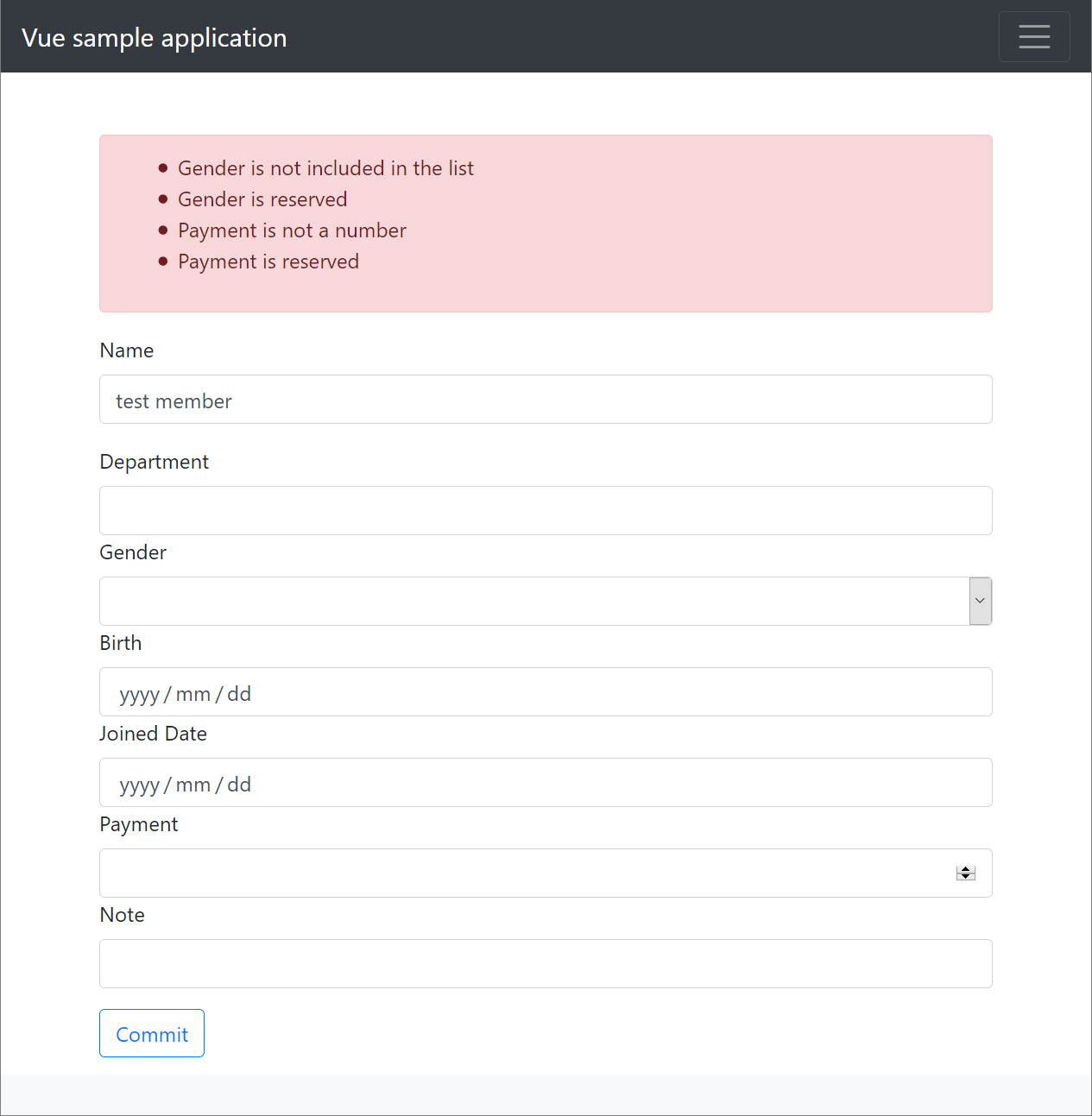
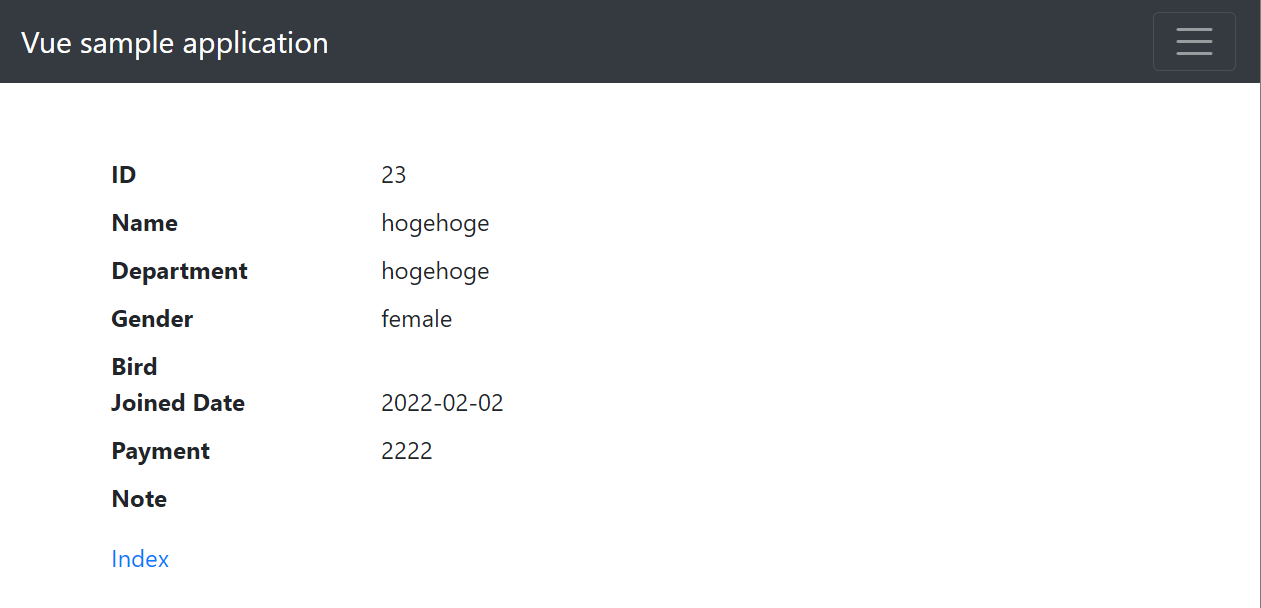
| 新規作成画面 | 詳細画面 |
|---|---|
 |
 |
本記事に対するコメントを受けて修正した履歴とお礼
- 2019/07/17 yuuna さんより "ActiveAdmin のスタイルを ActiveAdmin 管理ページのみに留める" にて書かれている active_admin.scss の移動先ディレクトリが誤っていると指摘を頂き修正しました。