未経験開発者の育成って難しいですよね。
色々なことを覚えてもらわないといけないし、時間はそんなにかけられないし。
教える先輩が忙しくて手が空かない。
当社では開発未経験の新人さんが入ってくると、研修の一環として仮想の開発プロジェクトを立ち上げて、
仕様決めからリリースまでの一連の開発作業を体験してもらっています。
この仮想開発プロジェクトが終了してから、実際の開発チームに合流してもらっているのですが
これまでとてもスムーズに開発チームに合流できています。
この仮想開発プロジェクトがどんな感じのものなのか。
実際にどのように進めていくのか。
といったことを、この仮想開発プロジェクトをサポートする先輩の視点からお伝えしようと思います。
ちなみに、新人視点の記事はこちらです。
- 経験ゼロの新人が1ヶ月でウェブアプリを作らされるヤバい研修 part 1
-
「完全に理解した」状態の僕が「チョットワカル…」になるまでのとある企業の新人研修 part.1
(ふたり目の記事は未経験新人というには独学が凄いのですが業界は未経験です)
仮想開発プロジェクトとは?
当社の開発部門に配属になった未経験の開発者を対象に、社内研修の一環として行う開発プロジェクトのことです。
- 社内環境がちょっと便利になるようなWebアプリ
- 開発メンバーは同時期に入社した新人2, 3名だけで構成
- 開発期間は1ヶ月程度
- 題材はマネージャーから提示されるいくつか題材の中から新人が選ぶ
このプロジェクトで得られるものは?
計画する、コードを書く、ツールを使う、わからない事を調べる、周りに聞く、トラブルシューティングする、
といった開発における一連の流れを経験してもらいます。
書籍やネットの自習だけではなかなか修得しづらいと思われる、
これらの一連の流れがざっくりとわかるようになります。
ただ単に知識として理解するというよりも、経験することでより深く理解してもらえると思います。
開発したプロダクトの利用者に「価値」を届けることの大切さを学んでもらえます。
プロダクトを触った他の社員から「いいね!」といった声をもらうこともありますし、
逆に「こうして欲しい!」といった改善提案をもらうこともあります。
開発者としてユーザーからそういう声をもらえるのは嬉しいと思います。
こういったフィードバックが、もっと技術力を向上させようとという原動力になります。
事前研修
- 全社の社内研修(開発部門かどうかに関係なく全社的に実施される技術以外のもの)
- 書籍によるプログラミング学習:1〜2週間程
- UX/UIデザイン研修:2日程
技術要素
仮想開発プロジェクトは次のような技術要素を使っています。
- Ruby on Rails
- RubyMine(IDE)
- GitHub
- MySQL
- Docker
- AWS
- 開発マシンはMacbook Pro を貸与します(14 or 15 inch)
技術書
これまで実施した仮想開発プロジェクトの例
社内環境がちょっと便利になるようなWebアプリを作ってもらっています。
- 社員同士で360度評価を行うマルチアングルフィードバックアプリ
- 社員間のコニュニケーションを活発にするための社内マッチングアプリ
etc.
仮想開発プロジェクトの方針
状況によって変わることがありますが、概ね次のような感じです。
- 新人さん達の自主性を重んじる
- 納期優先
- プロジェクトの価値ある部分ができていることが大事(例えば、管理画面などは優先度低め)
- 品質は大事だけれど、多少バグっててもリリースする
- 間に合わなそうな場合は、スコープを調整する
- ローカル開発環境やサーバーやデプロイといった開発環境周り周りは先輩が指導・用意する
- 開発メンバーはわからないことを先輩に聞く
- 周りの先輩はフォローする
どんなところに気をつけるか
この仮想開発プロジェクトでは新人さんが開発未経験であっても、
主体性を持ってチームで協力し合って取り組んでもらうところに意義があると考えています。
しかし、このさじ加減を間違えると、ただの無茶振り になってしまいます。
ですので、無茶振りにならないように、
しかし、過保護にならないように、バランスに気をつけながら先輩達はサポートを行います。
サポートには初期段階のサポートと日々のサポートがあります。
初期段階のサポート
アプリケーションの仕様・デザイン
どんなアプリケーションを作るかはマネージャーから題材が提示されます。
社内環境がちょっと便利になるようなWebアプリケーションです。
複数の題材がある場合は、新人チームがやりたい題材を選びます。
基本的には、アプリケーションの仕様・デザインはマネージャーから提示されますが、
新人チームとマネージャーとのディスカッションの中で決まっていく仕様もあります。
スケジューリング
チームにはプロジェクトが始まって早々にスケジュールを立ててもらいます。
当社の通常の開発スタイルはスクラムによるアジャイル開発です。
しかし、この仮想開発プロジェクトはそうではありません。
約1ヶ月の中で開発をやり切るというゴール設定があること、
初学者がいきなりアジャイル開発を実践することが難しいことから、
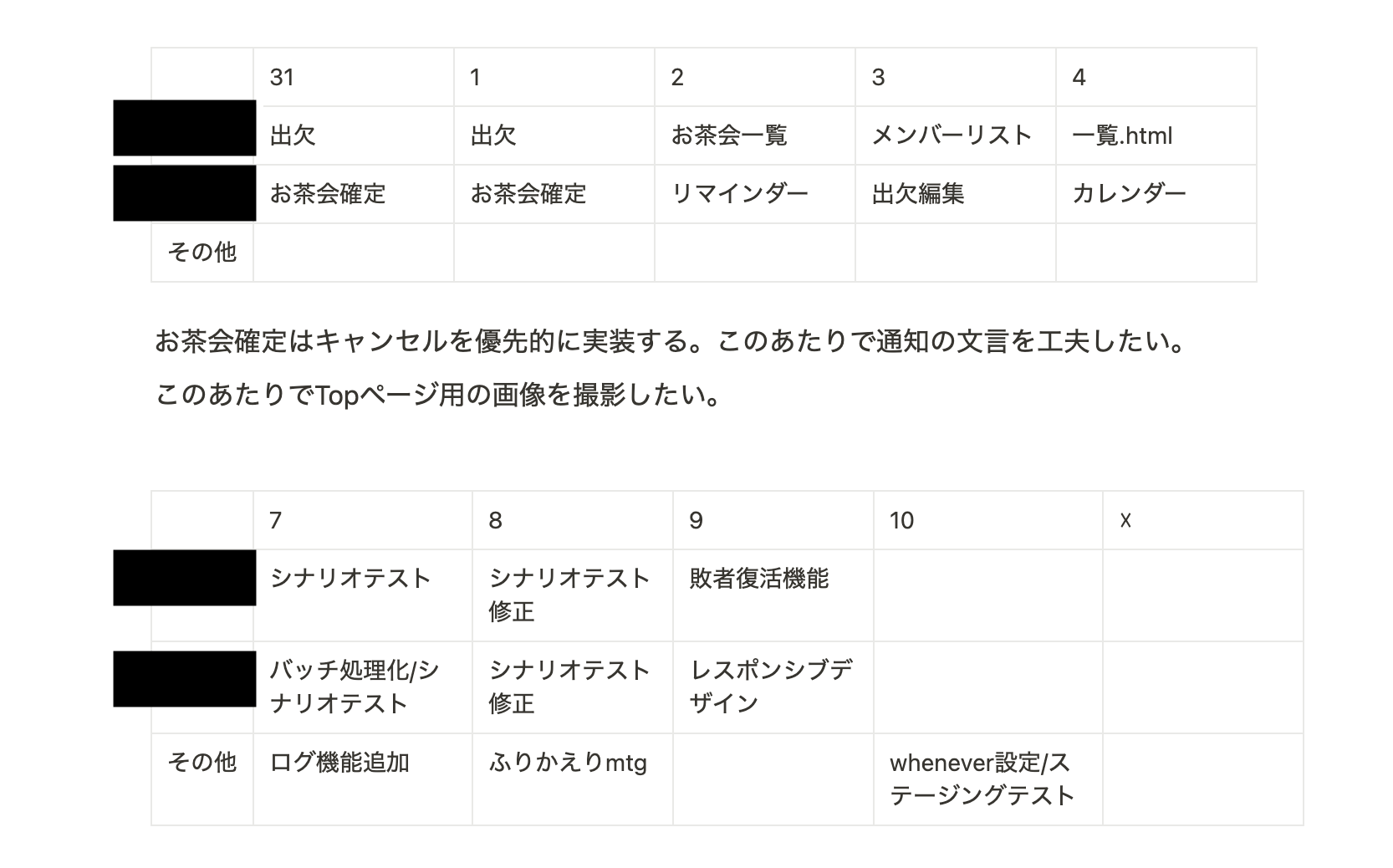
アジャイル開発は行わずにウォーターフォール式にガントチャートでスケジューリングしてもらいます。
ウォーターフォール式といっても本格的なものではなくて
誰がいつ何をやるのかをカレンダーに線を引くといった簡単なものです。
マイルストーン
スケジュールを引く時にマイルストーンを置いてもらうようにお願いしています。
マイルストーンとはゴールまでの間に設定する通過地点・目印です。
このプロジェクトでは約1ヶ月後にリリースというゴールを設定しますが、
例えば、最初の1週目にはデータベース設計が完了しているとか、
リリース1週間前にはステージングサーバーで先輩にレビューを行うとか。
この日までには結合テストが終わっているとか。
スタートとゴールしかないスケジュールじゃなくて、
何月何日にはこういう状態になっているorこういったイベント(途中レビューとか)がある
といった通過地点をいくつか置いてもらいます。
日々の進捗は見積もりの精度によって早まったり遅れたりすることがあります。
マイルストーンを置いて、それを目印に開発を進めることで
1日1日の進捗に一喜一憂するのではなく、俯瞰してスケジュール管理を行うことができます。
バッファー
開発経験があると、
テストしてバグがあったら修正する工数が必要だ。とか、レビューしたら指摘事項が見つかって修正工数が必要だ。
といった、理想的にうまくいけば必要ないけれど、
理想通りに行かない場合は必要になるような工数をバッファーとして盛り込んだりします。
新人さんがスケジュールを立てると、
こういった バッファーの必要性に気づかない ことが多いです。
ですので、新人さんには手戻りや修正のための工数をバッファーとしてスケジュールに組み込むように伝えるようにします。
データベース設計
データベース設計も新人さんに行ってもらいます。
しかし、事前の研修でSQLの書籍を1冊読んだぐらいでは、要件を満たす設計を行うというのはなかなかハードルが高いです。
そこで一旦新人さんにデータベース設計を行ってもらいますが、先輩がレビューします。
そして過不足あれば先輩が修正して、
また必要であれば大幅に作り直してでも、早い段階でデータベース設計を完成させます。
データベース設計を新人さんに100%任せない理由は、
この設計をミスっていると開発が詰むからです。
コードを書き進めていくと、
このデータベース設計では上手くいかないということは、大抵の場合新人さんでも分かるのですが、
開発の途中でデータベース設計のミスに気づくと、
これまで作っていた機能の修正が必要になることが多く、スケジュールがひっくり返ることになりかねません。
そうすると多少頑張ったところで取り返すことができなくなるので、
それを未然に防ぐために先輩レビューを行うようにしています。
ローカル開発環境
Ruby On RailsやIDEのセットアップやGitリポジトリといった諸々の開発環境は、
手順書を用意しておいてそれに則って新人さんに用意してもらうようにしています。
当社の通常の開発ではDockerを使っているのですが、新人さんの場合は必須にはしていません。
一方で IDEは必須 にしています。
仮想開発プロジェクトが終わって、本当の開発プロジェクトにスムーズに合流してもらうためにそうしています。
サーバー環境
仮想開発プロジェクトはWebアプリケーションを題材にしています。
また題材も社内の環境をちょっと良くすることが目的なので、
最終的には社員がPCやスマホからアクセスできるようになっていないといけません。
当社では主にAWSを使っているのですが、
仮想開発プロジェクトでも最終的にはAWS上でアプリケーションを動作させることを目指します。
このインフラを用意するのは先輩たちの担当です。
ステージン環境とプロダクション環境を用意して、
新人さんたちには実際のデプロイ・リリースに近い状態を体験してもらいます。
「ローカル環境だと動いてたのに、ステージング環境だと動かない!」 なんて悲鳴が上がることもあったりします。
ご注意
社内でいろいろな仮想開発プロジェクトがあるので、その中で筆者が携わったプロジェクトについて書いています。
他のプロジェクトが一律この通りという訳ではありませんのでご了承ください。
また入社タイミングによっては開発未経験の新人さんがたまたま一人だけといったことがあったり、
そういった場合など仮想開発プロジェクトが実施されないこともあります。