ウチ(ダイレクト出版)のエンジニア新人研修(今回は俺を含めて新人2人)で、知識ゼロ、経験ゼロから1ヶ月でこんなものを作った↓
アプリ名は「TeaTime」。社員間のコミュニケーション不足を解消するために、月に一度いい感じのお茶会をセッティングして、社員同士でお茶してもらうというもの。ダイレクト出版ではslackを使って業務のやりとりをしているので、slackと連携してログインして、botから自動でお茶会の招待状やリマインドが届くようになっている。
この研修は、プログラミング初心者が実際に使うアプリを開発することで、RailsやMySQL、Gitなど業務に必要な知識と経験を爆速で得て、本流の開発(自社開発のアプリやシステム)にスムーズに携わることができるようにすることを目的としている。
ポイントは大きくわけて3つ
1)実際に使われることを想定したアプリを開発することで、新人のモチベーションや責任感を養う
2)納期を1ヶ月厳守とすることで、計画性・スケジュール感を養う
3)自分自身で書く経験を積むため、コーディングはすべて新人が行う。担当の先輩はDB設計などのサポートやコードレビュー、環境構築(DB、ステージング、本番環境へのデプロイ設定など)を行う。
この研修をやってみて「適切な難易度のアプリをゼロから自分で作る経験」は新人のステップアップや本流の開発への合流にかなり有効だと感じたので、これから実際にどんな研修だったのか、そのあらましを書いていこうと思う。
注釈: 新人教育を行っているエンジニアの方、ダイレクト出版のエンジニア職に興味がある方のご参考になれば幸いでございます。(タイトルで「ヤバい」と言いながら研修自体はしっかり作り込まれているので、ご安心ください笑)
割と広めの会議室に新人2人とマネージャーの3人が集まった。「1ヶ月でアプリを作るらしい」ということ以外、他にあまり何も聞いていない。戦々恐々とする中...
「今日から1ヶ月で、2人にアプリを作ってもらいます。多少バグっててもいいけど、使えるモノを1ヶ月で絶対にリリースしてね。」
新人研修の始まりを、マネージャーが高らかに宣言した。
(1ヶ月でできるイメージが全く湧かねぇ…。)
こちとらまだRailsの「超入門」の本を読んだだけ…。前職はマーケティングだし、経験ゼロ。もうひとり、今回一緒に研修をやることになった新人も同じような感じで、聞いた話だとどうやら前職は同じくマーケティング系でプログラミングの経験は無いらしい。
みんな笑顔をたたえているが、妙な緊張感が漂っているような気がした。
この日、会議室で集まった名目は「UX/UI研修」というもの。まあ、UXとかUIについて教えてもらうというよりは、今から作るものをどんなアプリにするのか、謂わば設計をマネージャーと一緒にやっていくような形。
「で、どんなものを作るのか、お題を2つ用意しました。やりたい方を選んでね」
おぉ…。何を作るかはゼロから考えなくて良いのか…。ホッとした…。何作るかも考えろって言われたら、新人には荷が重すぎるからね。そのへんは、ちゃんと研修として難易度を調節してくれてるのか。
今回マネージャーから提案されたアプリの案はこんな感じだった↓
・オフィスに訪れるお客さんの対応に時間がかかるので、ipadで操作するアプリを作って自動化してほしい
・社内交流が不足しているので、お茶会マッチングアプリを作って社内交流を活性化してほしい
どちらの案も社内の問題を解決できる(現場で役に立つ)アプリで、研修といえどちゃんと価値のあるものを作るんだなと感心。そういえばマネージャーが「社内の小さな問題をアプリで解決してもらいます」とか言うてはったな。
個人的に、ちゃんと意味のあるアプリを作れるのはめっちゃやる気が出るからありがたい。(逆に、例えば社内で全然使わない「名刺管理アプリ」とか、作ってもほとんど意味のないものだとただの「研修」って感じであんまりワクワクしなかったと思う。)
そして、しばらく新人2人で話し合って、お茶会マッチングアプリを作ることにした。顧客対応アプリは、そもそも実際どんなことに困っているかわからないから、総務の人に業務とか問題をヒアリングしてからじゃないとどんなアプリにすればいいのか全く思い浮かばないし、極論「アプリじゃなくてよくね?」とかなりそうなので…笑
でも、どっちにするか、「社内の小さな問題をアプリで解決する」という研修の目的があったから決めるのは難しくなかった。やっぱり、研修でもただ「スキルアップするため」という以外の目的は大事。
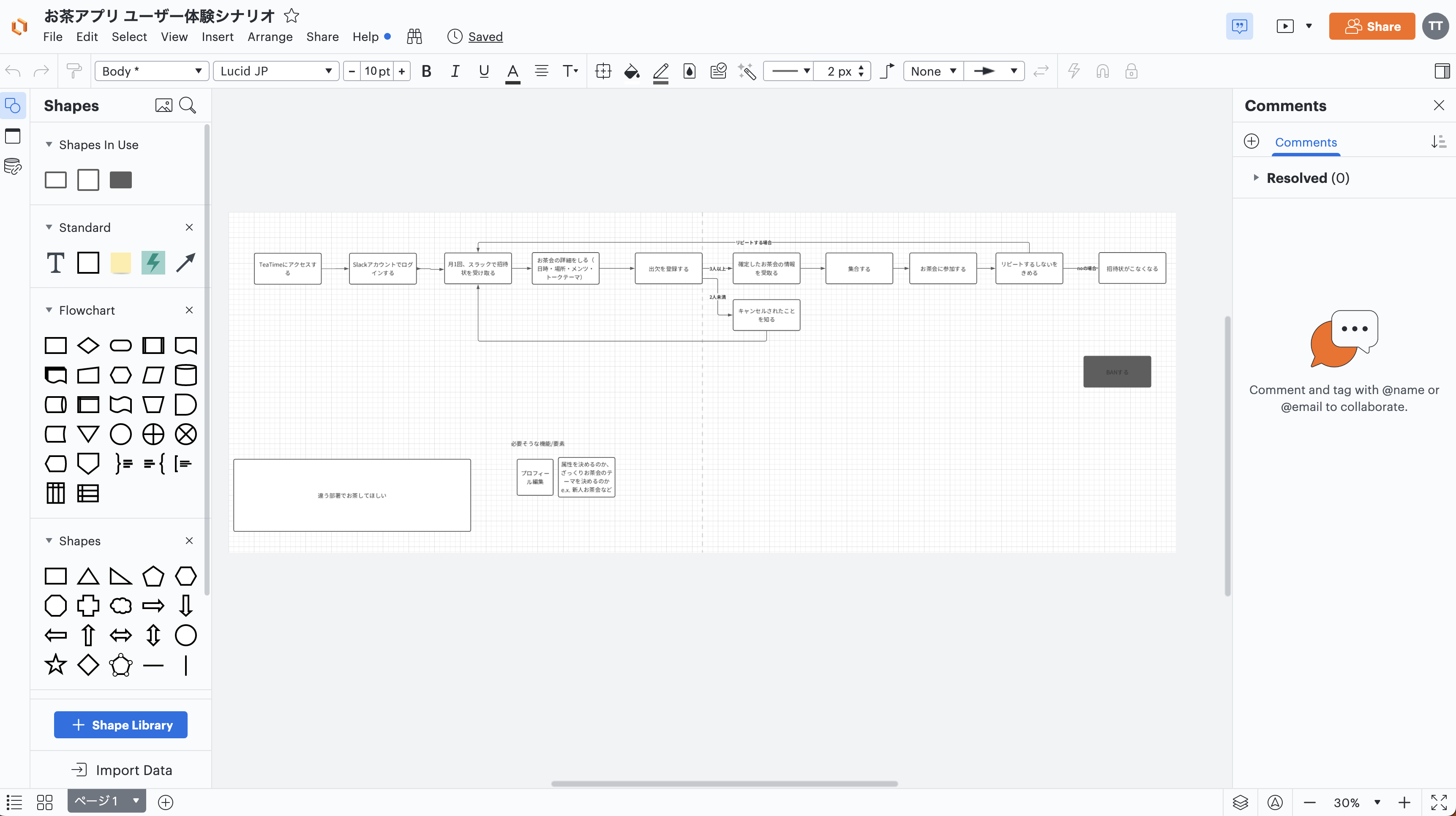
で、そこからはどんなアプリにするのか一緒に設計する時間に。Lucidというサービスを使って、まずは「ユーザーはアプリでどんな体験をするのか?」を作っていく。
作っていく中で、「ユーザーは基本的に待っているだけで月1回お茶会の招待状が届いて、後はアプリがいい感じにやってくれる」みたいな仕様が徐々に固まっていった。
要はバッチ処理(ユーザーや管理者がアクションを起こさなくても裏で勝手に回る処理)がほとんどのアプリになっていくわけだが、もちろんこの時点で「バッチ処理」なんて言葉すら知らない(笑。
余談だが、この「ほとんど裏で仕事をするアプリ」に対して、マネージャーが
「シブいね(サムズアップ)」
と評していた。でもごめんなさい。新人2人にその感性は理解できないですm(_ _)m。
その後、しばらく話しながらユーザー体験シナリオを作っていって、最終的にはこんな形のざっくり仕様で落ち着いた。
・ユーザーはslackのアカウントで簡単にサインアップできる
・月に1回、登録ユーザーをいい感じにグループ分けして
・ユーザーにお茶会の招待状を送る
・ユーザーは出欠登録をして、グループごとに実際にお茶会に行ってもらう
・お茶会の招待状を受け取りたくないときは、休会ボタンを押してもらう
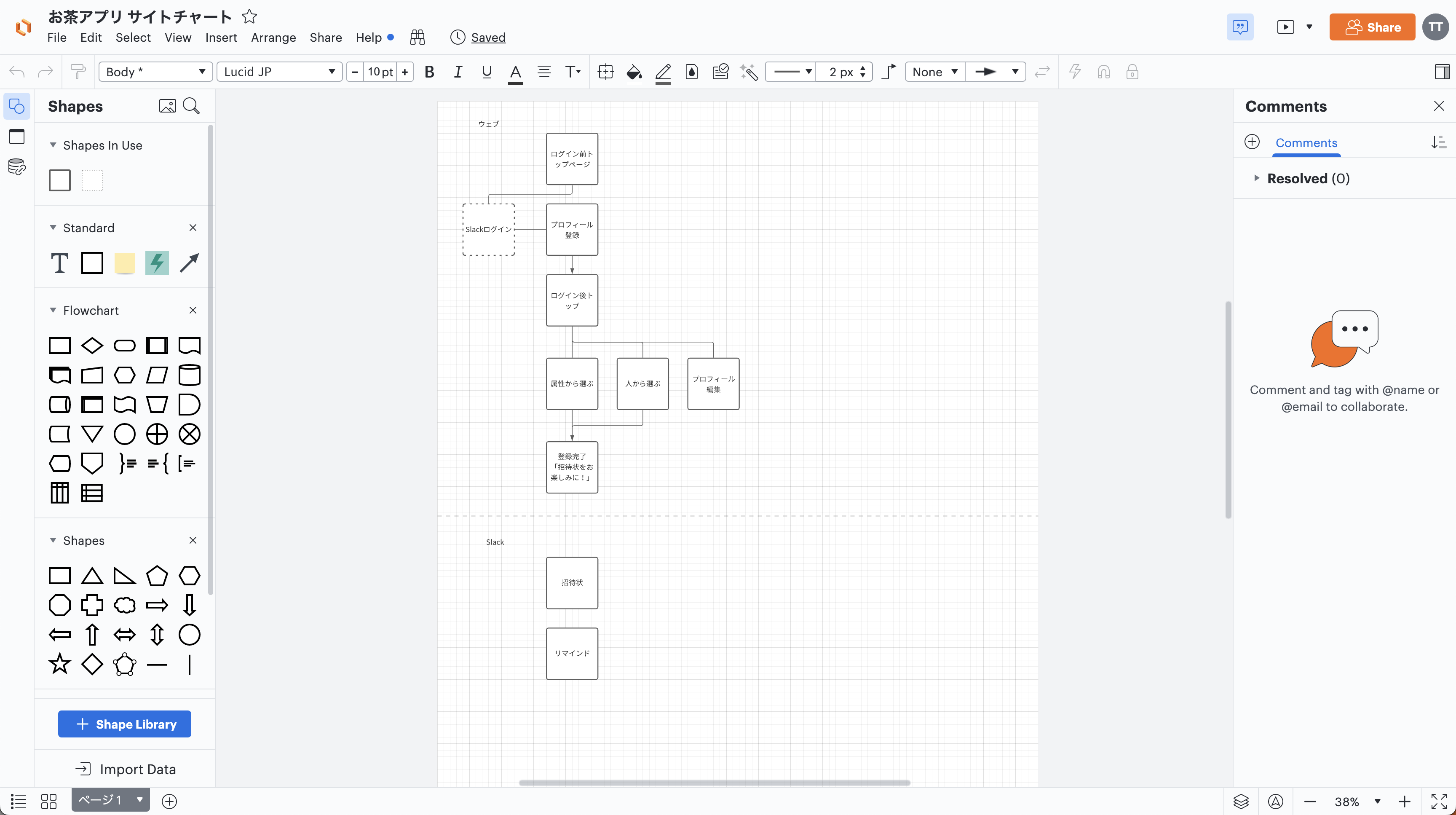
ここまでが、「UX/UI研修」の中のUXの部分。つまり、ユーザーがどんな体験をするのかワーク形式で作るというのが前半パート。研修2日目はUIの部分を同じくワーク形式で作成。
サイトの構成。ページ数が少なく、ユーザーはほとんど何もしなくていい。
ページ数が少ないこともあって、UI設計はサクッと終了。このあたりでなんとなーく、、、
・自動化(バッチ処理)
・お茶会のグループ分けロジック
・slackとの連携(slack API)
がポイントになりそう、というか重たそうだなと見当がついた。何度も言うが、括弧の中のバッチとかAPIとか、そんな言葉は全く知らない状態。「google先生に聞けばなんとかなるやろ」と自分に言い聞かせる…。
以上が、ダイレクト出版の新人研修の2日間、「UX/UI研修」での出来事。ここからいよいよ実際の開発に入っていく。
これから1ヶ月で、はたしてRailsの「超入門」しか読んでない新人がマトモなアプリを作ることができるのか...。
続き↓
https://qiita.com/Terao-Takumi/items/475a21c45b56ba444800