はじめに
なぜやるか
就活用のポートフォリオを作っていて第一印象がなんだか安っぽいな〜と感じたので少し手を加えてみる
作っているもの
記事投稿アプリ(Qiitaに近い)
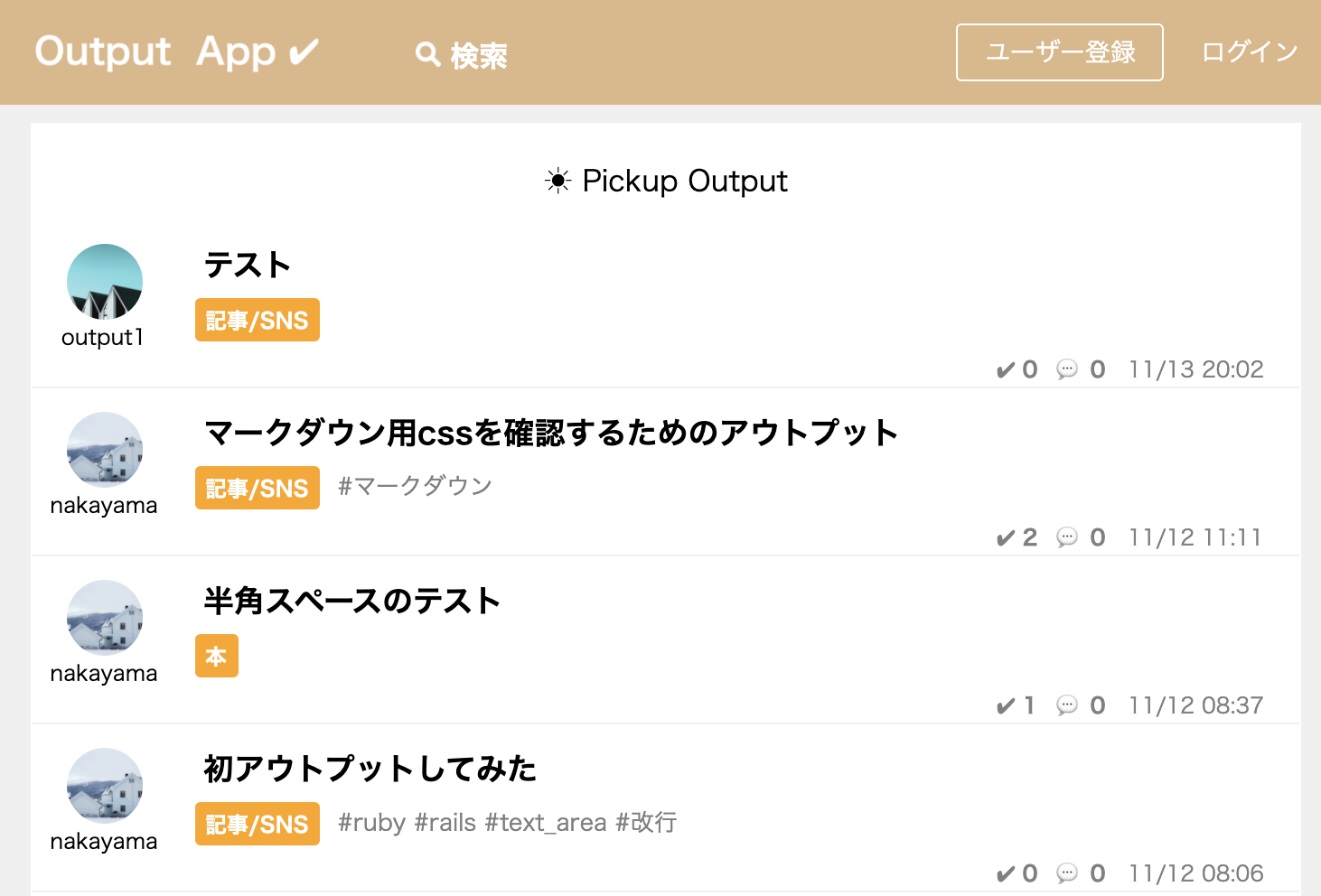
before
非ログインユーザーでも閲覧できるようにしたいので、頭にログインページは設けず。
その結果、初めてのユーザーにとってどうしたらいいの?というインターフェースになってしまっている。
after
とりあえず背景画像とゲストログインボタンを設置してみた。
うん、非常に改善されたと思う。
手順
ここからは画像の加工やCSSに慣れていない初心者向けに書きます。
おしゃれ画像はUnsplash一択
画像に困ったらとにもかくにもUnsplash。
世界中の美しい写真がログイン不要かつ無料でダウンロードできる。
加工はKeynote
MacユーザーであればKeynoteで事足ります。
新規スライド
↓
スライドサイズ設定
↓
画像を挿入
↓
画像サイズ調整
<--- ここまでで写真のトリミングが完了 --->
縦200px,横600pxでトリミング
画像に透かしを入れる
- 黒い透かし
写真の上に四角形を重ねる
↓
四角形の色を黒にする
↓
不透明度を調節する
- 白い透かし
色を白にしたらこんな感じ
加工が終わったら
ファイル
↓
書き出す
↓
イメージ
から好きなファイル形式を選んで出力
トップページに配置
viewファイル
<div class='guest-login-box'>
<%= link_to 'ゲストログイン', users_guest_sign_in_path, method: :post, class:'guest-login-btn' %>
</div>
CSS
.guest-login-box {
height: 30vw;
width: 100vw;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url("/images/guest_login_box_background.png");
background-position: center;
background-size: cover;
}
.guest-login-btn {
border: 2px solid #fff;
padding: 8px 20px;
color: #fff;
}
画像はとりあえずpublic/imagesに配置しました。
以上で、トップ画像の完成です。
おわりに
ログインさせるためだけのトップページはユーザーファーストじゃない気がしていて(構造的にログイン不可欠なアプリは別ですが)
だからと言って、そのまんま出しすると???なUIになるし、第一印象がノペーっとしてパンチ弱くなるなと思いました。
誰かの参考になればうれしい
✔︎