はじめに
日々の学びをメモして、良い感じのやつだけ共有できるようなアプリが欲しいと思ったので自作してみました.
現在、α版としてHerokuにアップしているので覗いていただけると嬉しいです。
アプリ名
Output App
リンク
URL : https://outputapp.herokuapp.com/
GitHub : https://github.com/tatsuhiko-nakayama/output_app
機能紹介
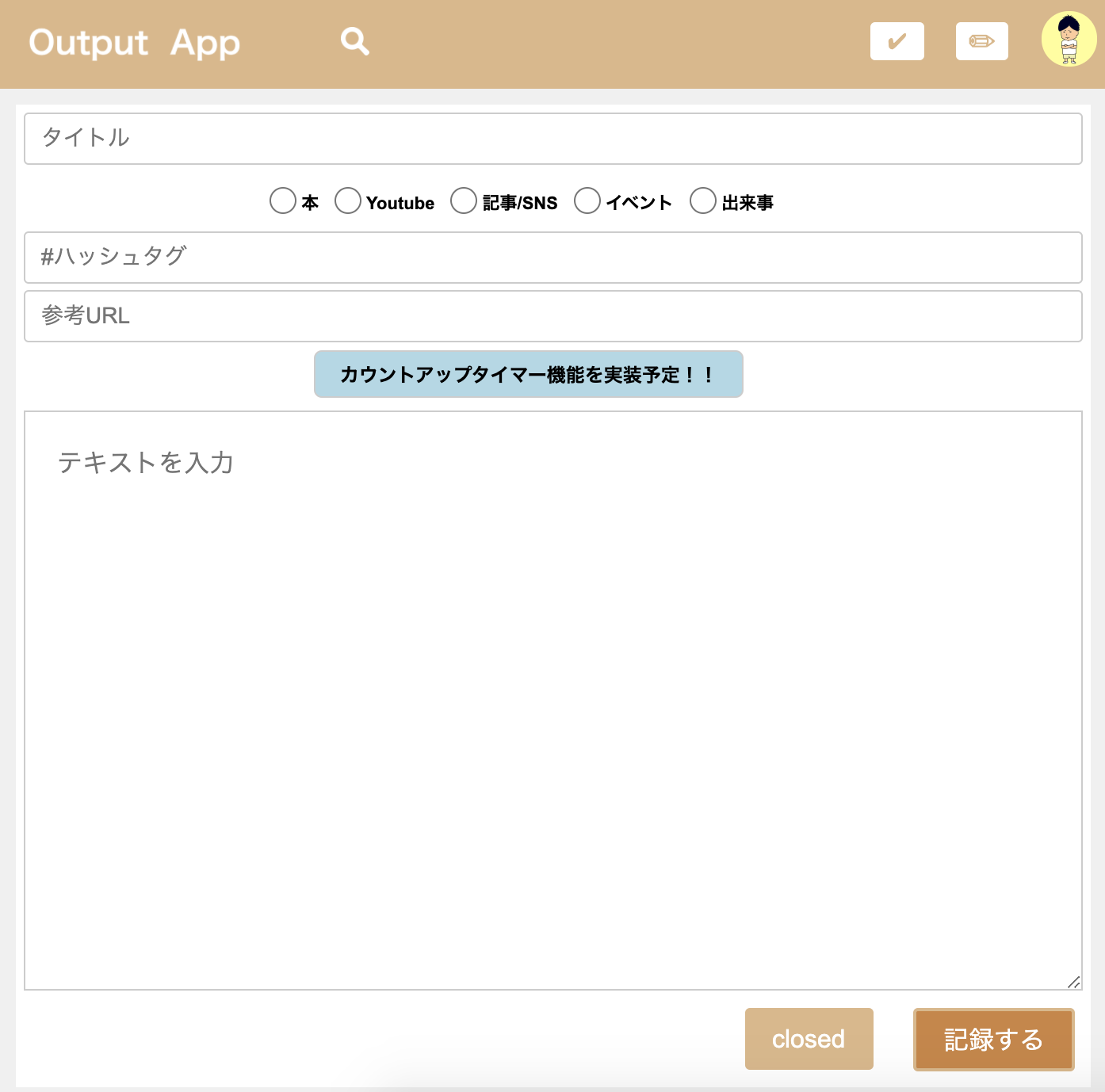
投稿画面
- ハッシュタグを入力することで情報源を共有できる
- デフォルトが非公開なのでメモとして使える
- closedボタンをopenに切り替えて公開する
- マークダウンが使える
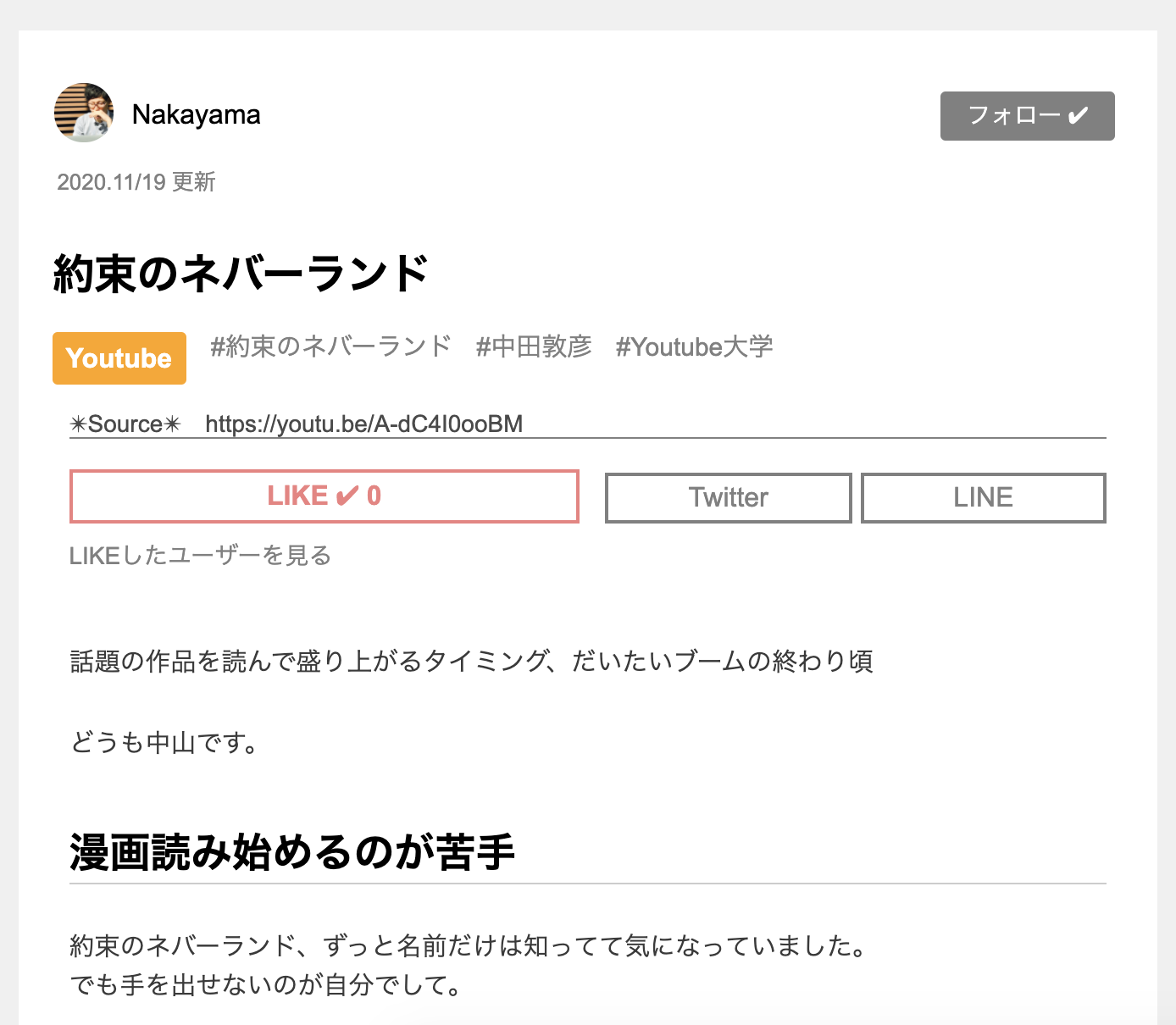
詳細画面
- ハッシュタグ、参考URLへリンク
- LIKE機能
- フォロー機能
- コメント機能
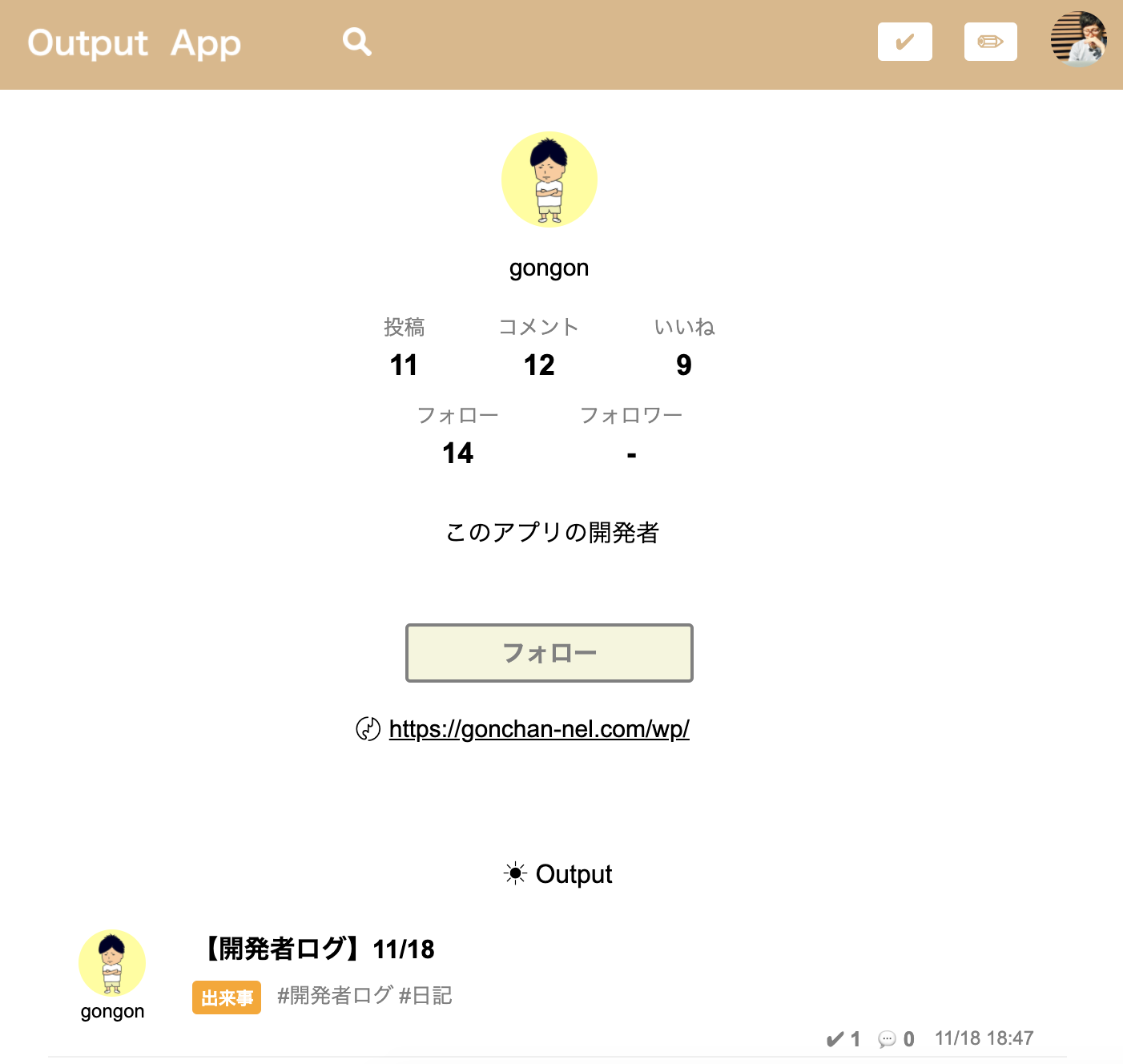
ユーザーページ
- 各ステータス表示&一覧リンク
- ユーザーの投稿(open)一覧
ここまで作ってみて
所感
あまり難しい機能は実装せず、初心者でも自力でできる範囲でいろいろと実装してみました。
特にJavaScriptが勉強不足でAjaxがうまくいかなったり、改善したいところが多々あります。
次のステップ
テスト公開中なので、ユーザーさんの声を聞きながら使いたくなるサービスにどんどん改良していきます。
「アウトプット」と聞くと意識高い感じがして使いにくいのかなと思いつつも、特徴のない「日記アプリ」や「SNS」では既存サービスでええやんと思ったり。
その辺、試行錯誤しながら楽しく作り込んでいきたいなと思います。
作者スペック
- 2020年8月からプログラミングを始める
- 2ヵ月間、プログラミングスクールで学習
- 前職は営業(8年在籍)
- 現在はニート生活を満喫しつつ、Web系自社開発企業で働きたいと思っている
- 趣味は料理とYoutube
制作期間
11/1〜現在
使用技術
- Ruby / Rails
- JavaScript / jQuery
- Amazon S3
- AWS (これから)
- Docker(これから)
- Circle CI(これから)
おわりに
テストユーザーのお願いをして使ってもらって、そこからが開発だなと思いました。
技術ももちろん大事だけど、ユーザーさんにとって使いやすかったり、感動する体験にどうやってつなげていくのか。
ご覧いただけた方いらっしゃいましたら、ぜひ感想・アドバイスお願いします。
✔︎