Unity 1週間ゲームジャム / お題「積む」
に参加しました。
作ったもの
ゲームはこちら➡︎「紫のRamと緑のStiのつみ音」
- キラキラとひかる
- 16ステップシーケンサーのような
- 音ゲー
テーマ「積む」
- テーマ発表が月曜の0:00 音を「積む」というゲームを作りたいと思いつつ放置(平日は時間とれない・・・)
- 木曜日に神楽坂でTR-8やモジュラーシンセを使っていたライブをみて、いいなぁと思う。
- 土曜日にUnityを立ち上げて、作り始める。
- 日曜日にゲームとして、目的地へ行かせる。という形にしてみた。
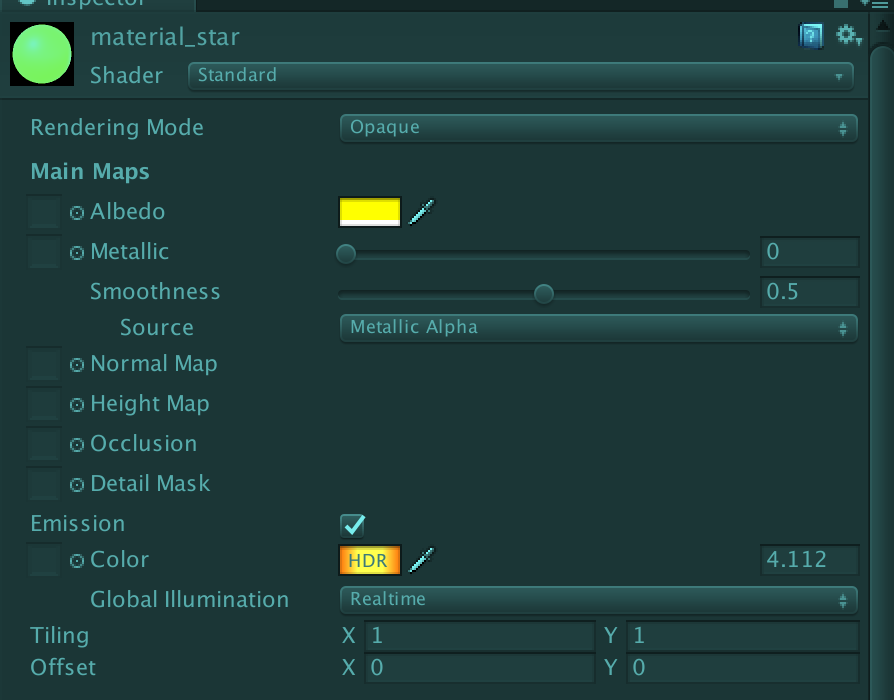
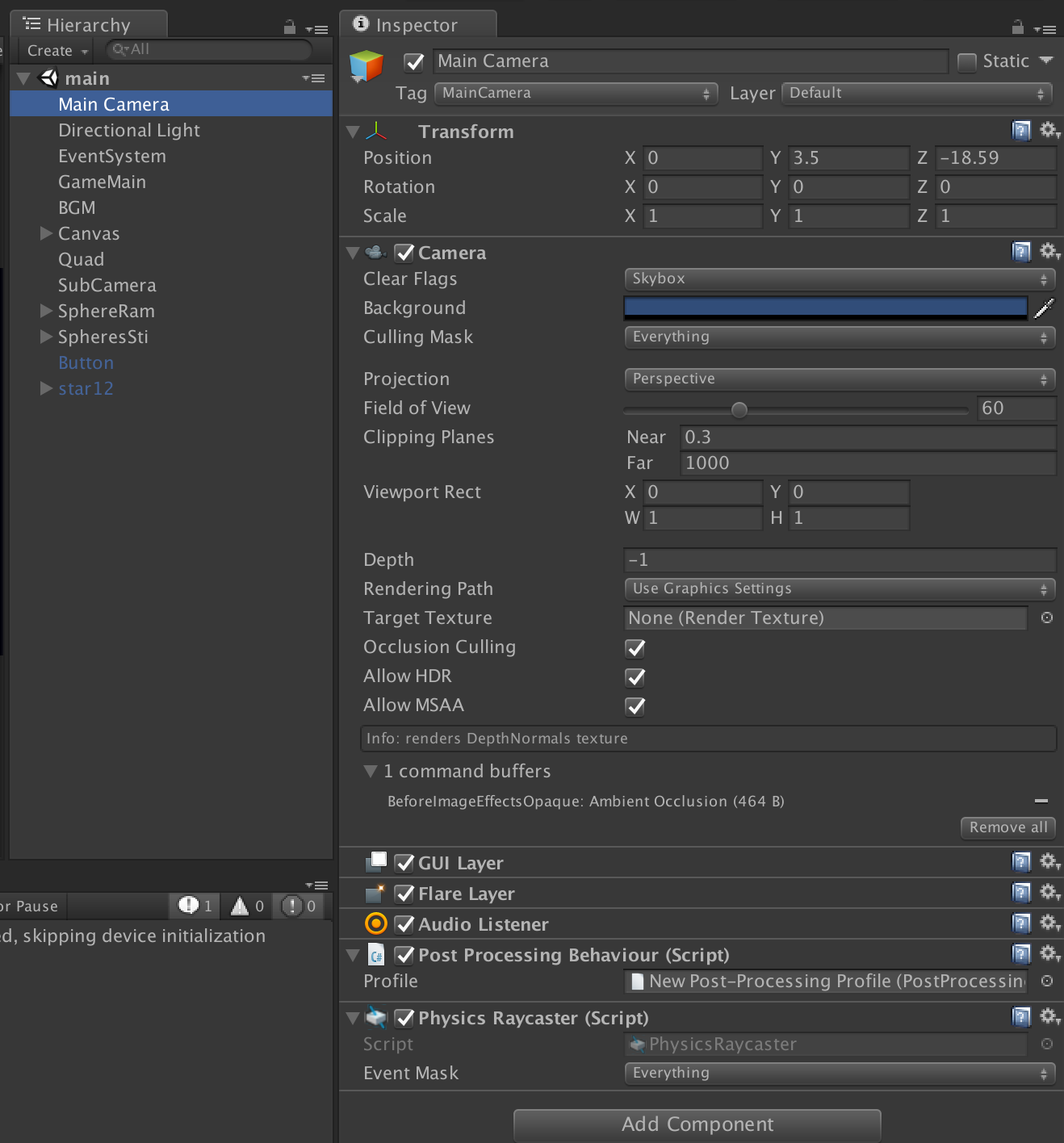
光らせる
LEDが光っているみたいにしたかったので
PostprocessのBloomとか使っています
https://www.assetstore.unity3d.com/jp/#!/content/83912
ブラーのような表現
iTunesとかのビジュアライザーにあるような、いわゆるミルクドロップエフェクト
https://en.wikipedia.org/wiki/MilkDrop
この燃えるような表現
これをしたかったので、
以前Qiitaに書いた記事
[Unity]GLSLをiPadProで表示する備忘録http://qiita.com/tatmos/items/7bfc2f4e46207d4bfc8a
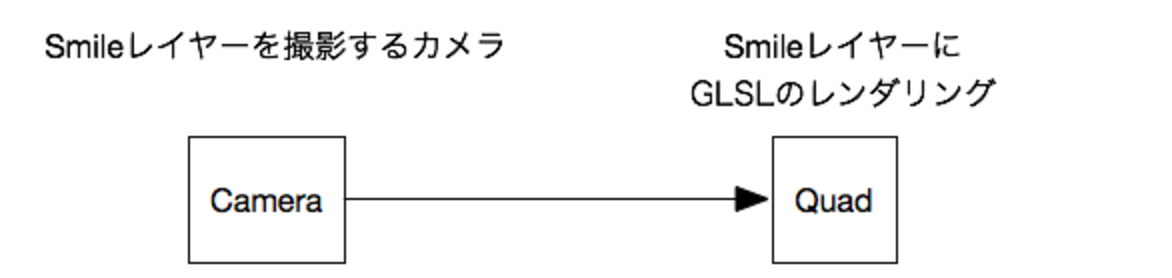
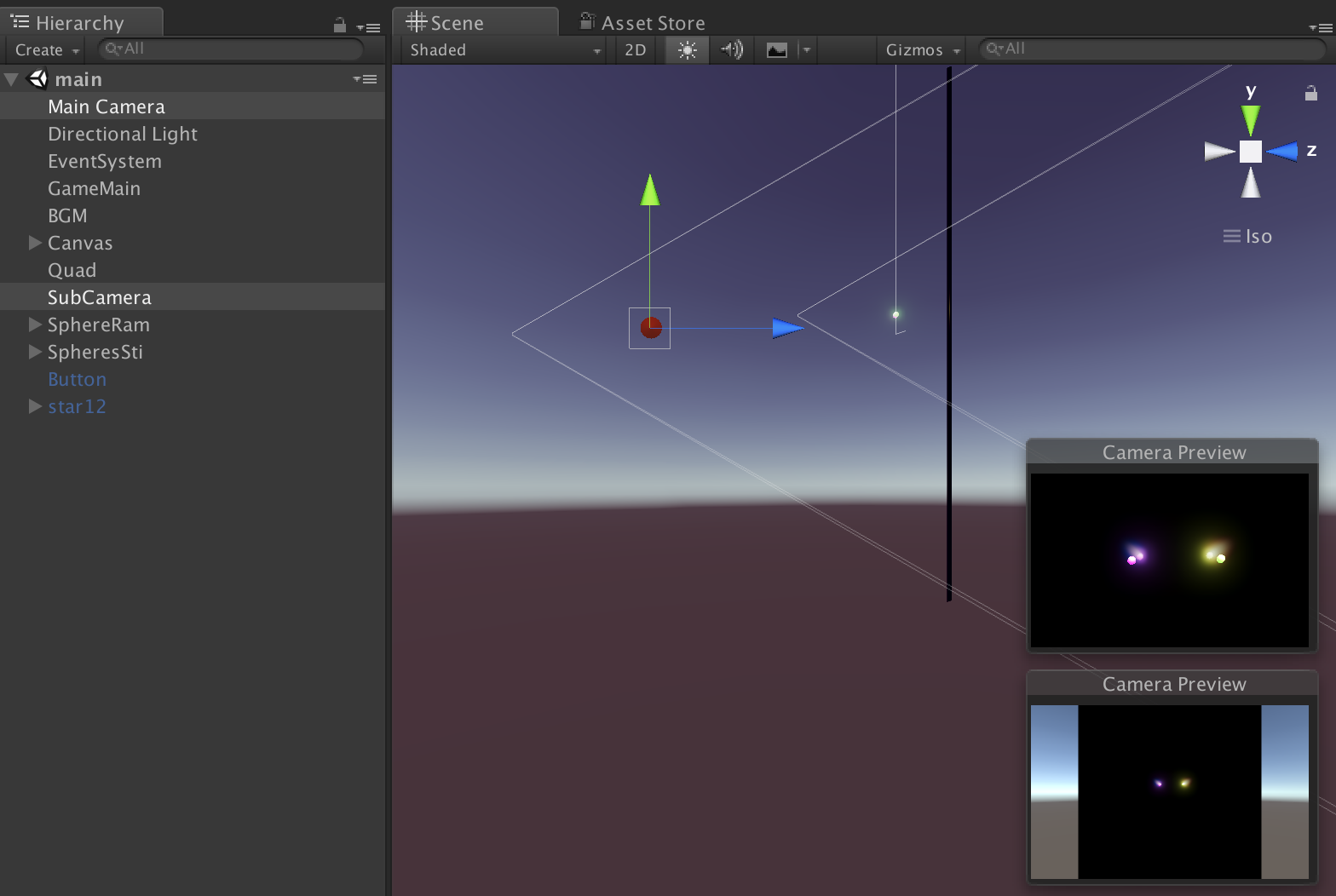
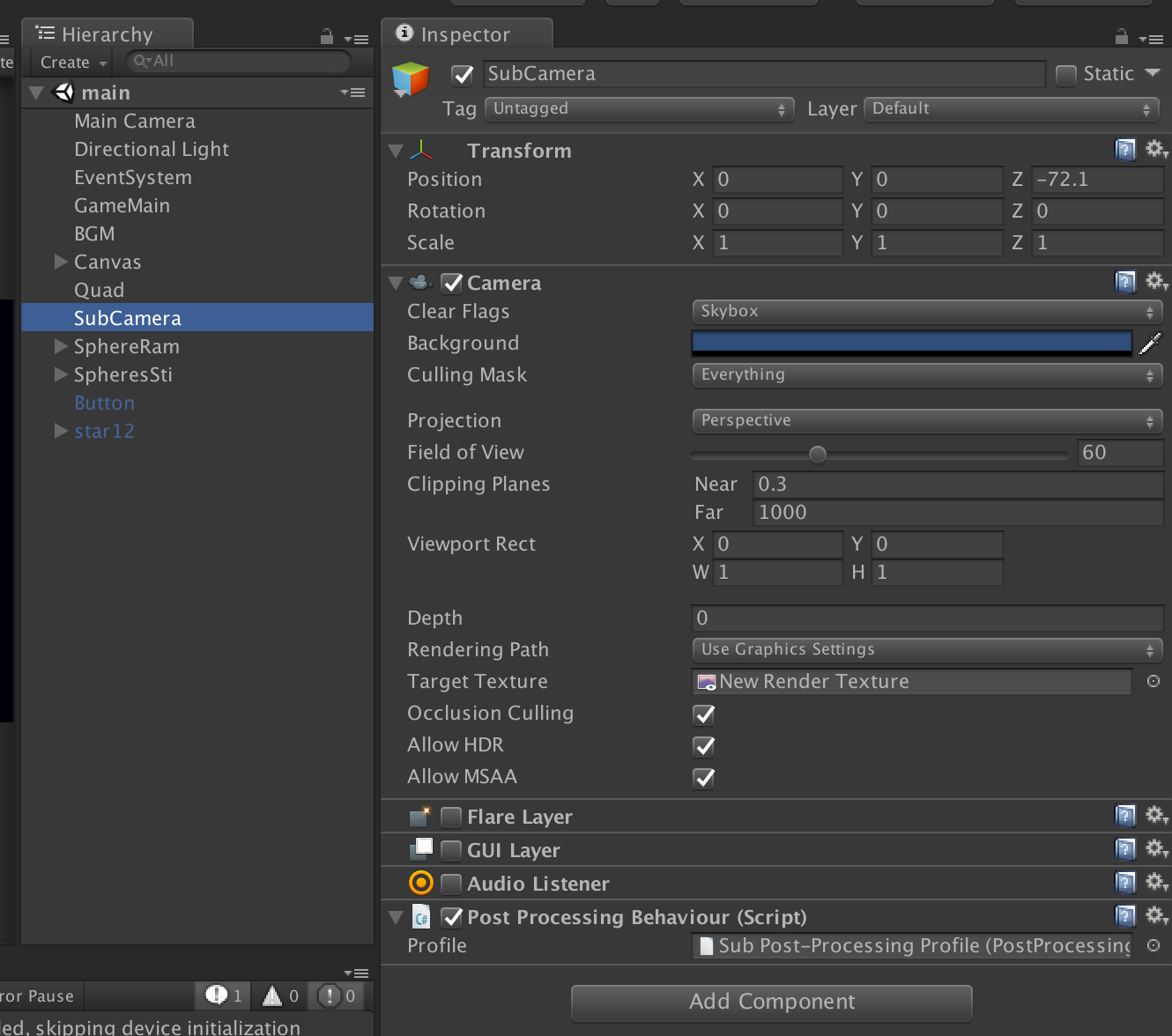
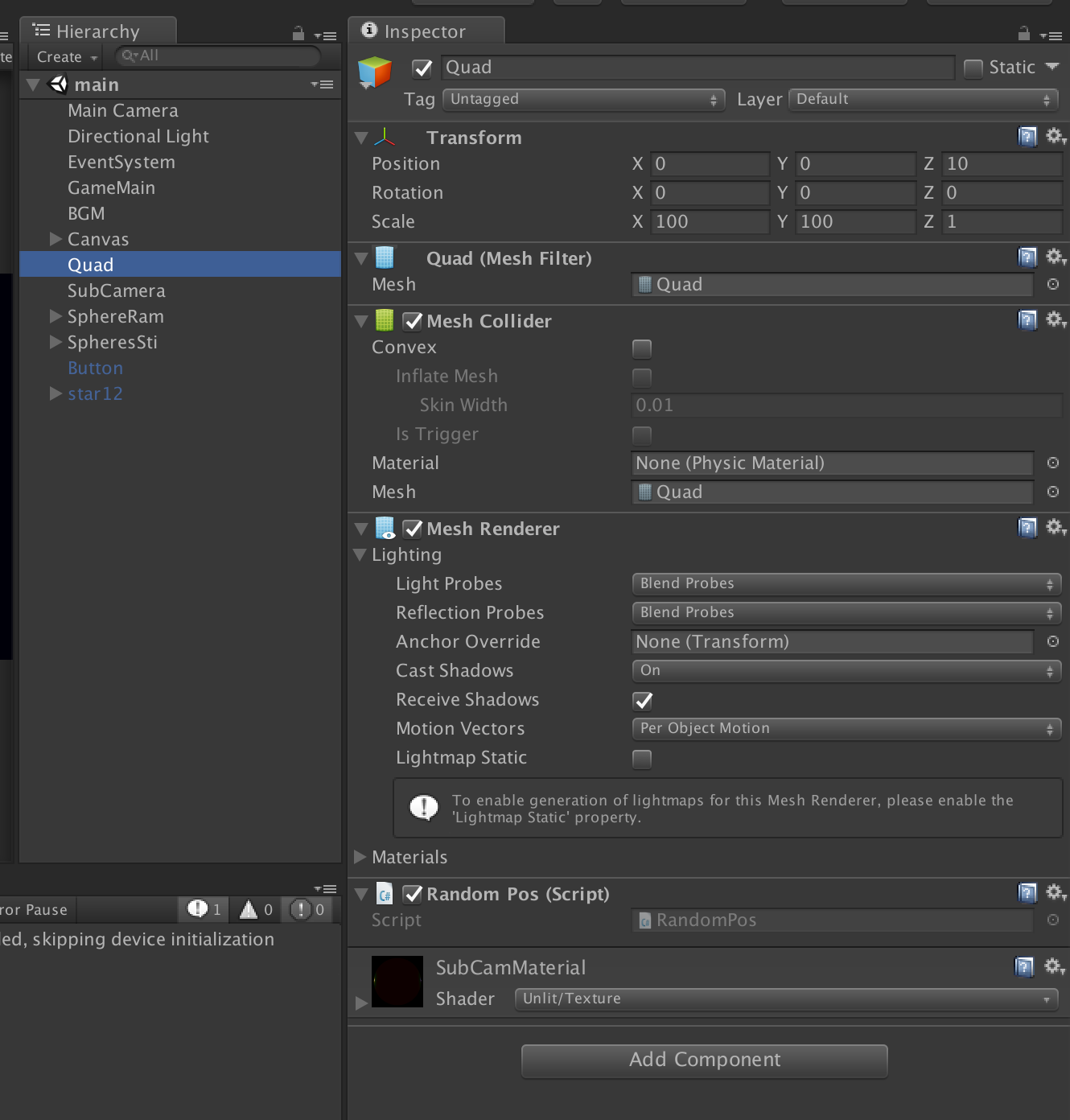
カメラにカメラの映った絵が再帰的に表示されるような配置にして、
右側の近いカメラで、とった絵を、Quadに表示して
左側のカメラで全体を写すみたいな感じ。¸

こうすると、色が広がっていくような感じになる場所があって位置をうまく調整しています。
それぞれのカメラにポストエフェクトをかけると、色が破綻して、それも面白い効果になったりします。
https://twitter.com/tatmos/status/883345089677770752
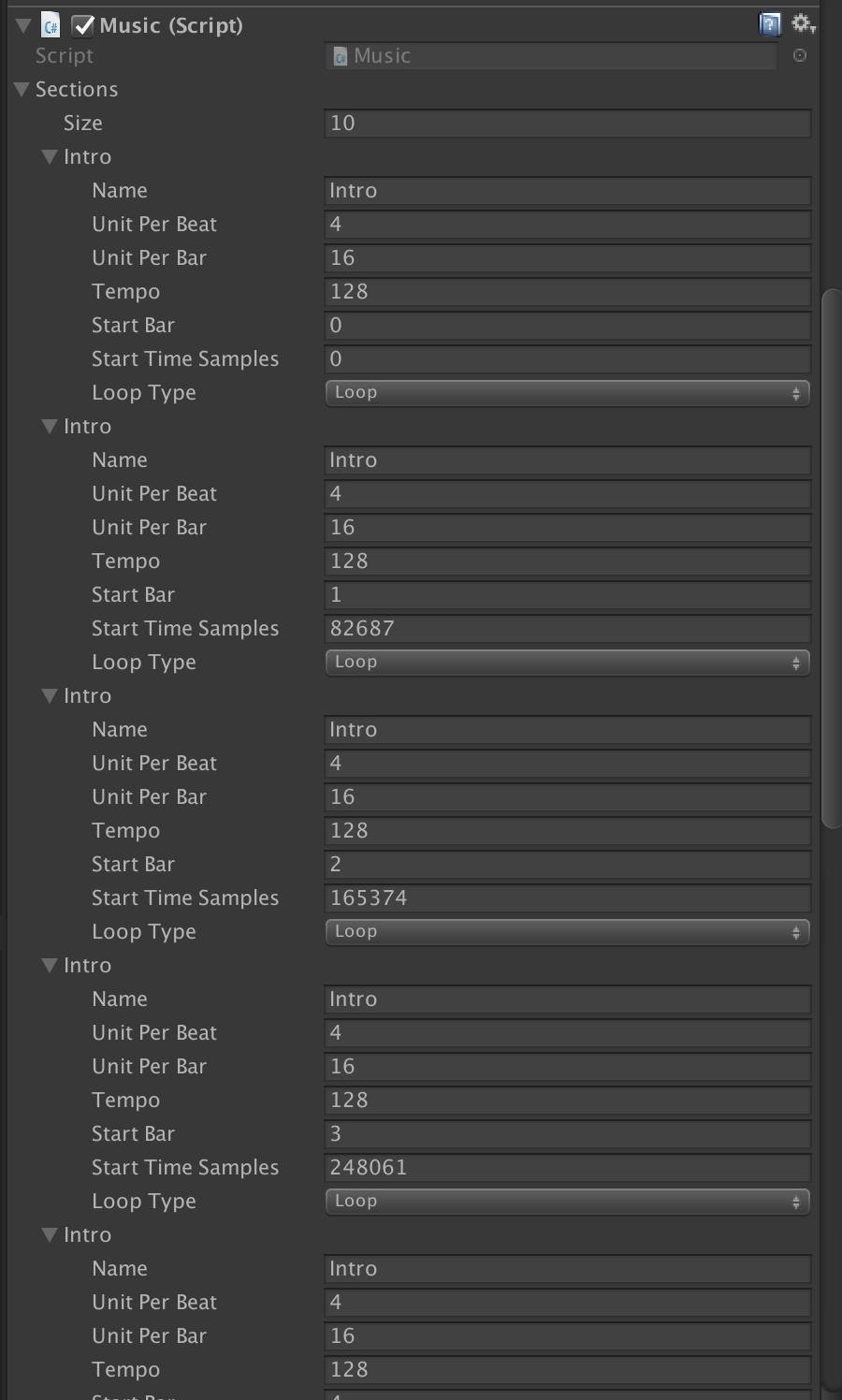
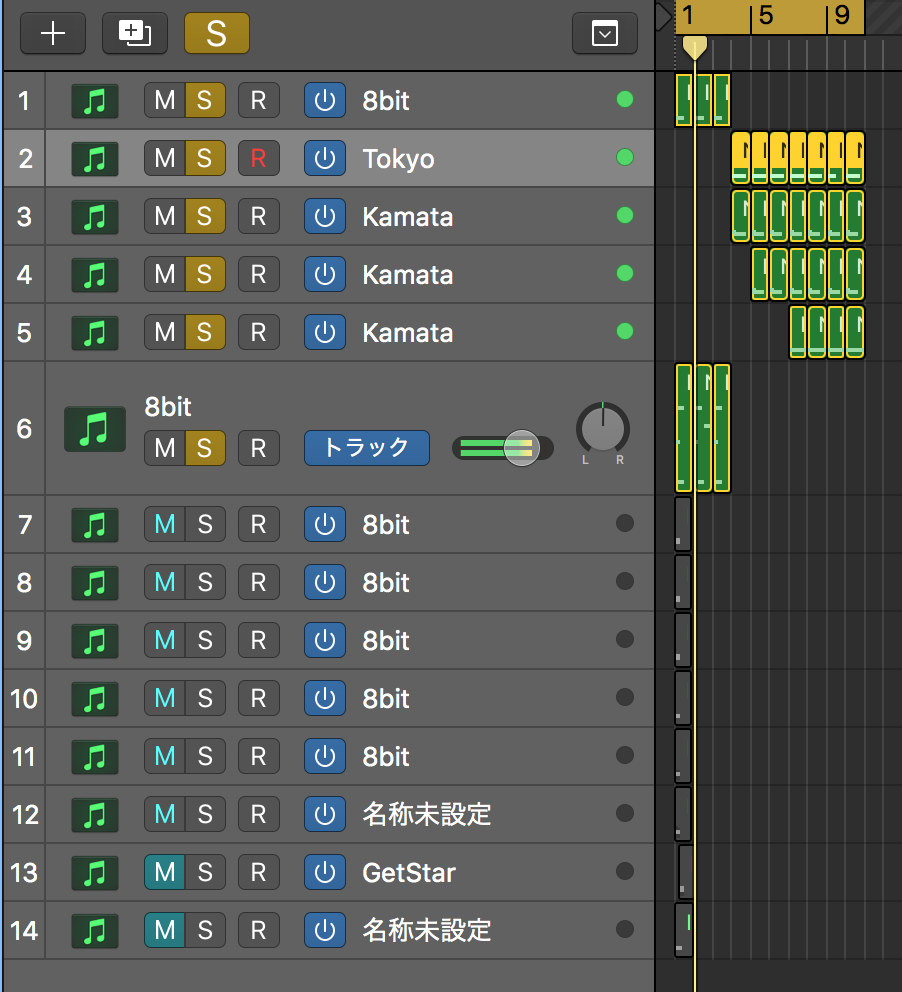
ミュージックエンジンを使う
いつもお世話になっているMusic.cs
github https://github.com/geekdrums/MusicEngine
これを使うと音に同期した演出がとっても楽に作れる。
ちょっと改良して、
PlayScheduled対応してみたりとかしてます。
https://docs.unity3d.com/jp/540/ScriptReference/AudioSource.PlayScheduled.html
いろいろつぶやく
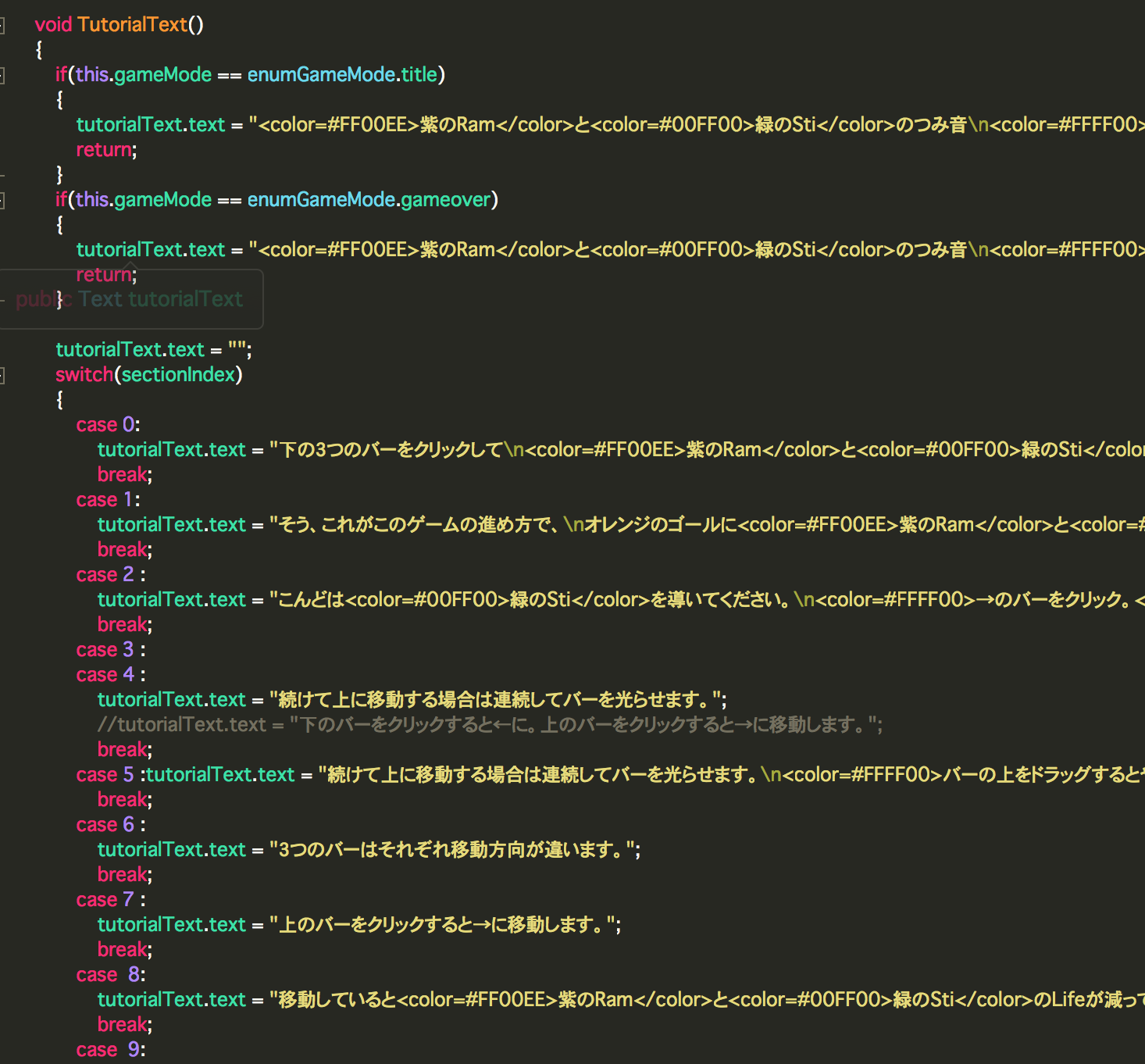
チュートリアルでテキスト表示をしているのですが、
これもMusic.csのセクション番号を使って切り替えています。
セクションインデックス=レベル番号となっています。
説明が次々と変わっていく感じになりました。
(後半は無駄なつぶやきをしている・・・これは、i蓮根Liteと同じようなシステム)
音声を用意すれば、簡単な実況的なものも作れそうかなとも思ったり。
反省点&もっとやってみたいこと
-ちょっと操作難しいかな
- もっと遊んでもらうにはどうしたらよいだろうか?
やっぱり、ランキングとかつけたり、Twitter連携とかあるといいのかな。
以上
おまけ
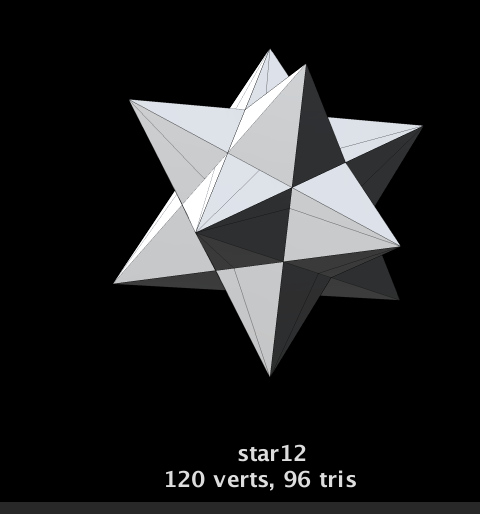
ゴールっぽいエフェクトのもの

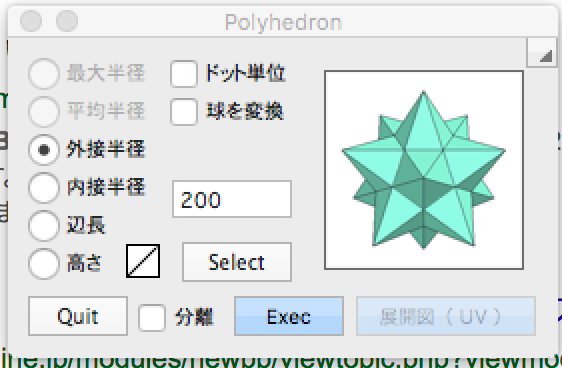
モデルはShadeでFBX出力、

214 ModelingPack II 9.0.6.app
というshadeのプラグインで星型の多面体が簡単に作れます。
まわりのパーティクル
Particle Ribbon
https://www.assetstore.unity3d.com/jp/#!/content/42866
というアセット 綺麗なパーティクルがいろいろあります。
RamとStiって何?
2時間ゲームジャムで作った対戦ゲームから来ています。
ゲームはこちら➡︎「らむとすてぃ」