Indicatorとは
Indicatorとは、ロード中などを示すクルクルするアレです。このクルクルを表示することで、ユーザーにロード中であるということや、場合によっては今は操作できないということを伝えることができます。
SwiftにはActivityIndicatorViewというIndicatorが標準で備わっていますが、そのほかにも様々なIndicatorをライブラリを使うことで利用することができます。この記事では、それぞれのIndivatorがどのような見た目なのか、どうやって使用するものなのか見ていきます。
この記事で紹介するIndicatorは以下の通りです。
- ActivityIndicatorView
- PKHUD
- NVActivityIndicator
- GradientCircularProgress
- KRProgressHUD
ActivityIndicatorView
ActivityIndicatorViewは今回紹介する中で唯一ライブラリを必要としないものになります。
iPhoneにデフォルトで入っているアプリでよく使われていいるため、iPhoneユーザにとっては一番よく見るIndicatorだと思います。
コードは以下の通りです。
var activityIndicator: UIActivityIndicatorView!
activityIndicator = UIActivityIndicatorView()
activityIndicator.frame = CGRect(x: 0, y: 0, width: self.view.frame.width, height: self.view.frame.height)
//アニメーションを止めたときにIndicatorを非表示にするかどうか。falseにすると止めた後も止まった状態のIndicatorが表示され続ける。
activityIndicator.hidesWhenStopped = true
//ActivityIndicatorViewの表示の大きさを変更する。large、medium、whiteLargeを選択できる。
activityIndicator.style = .large
activityIndicator.color = .white
self.view.addSubview(activityIndicator)
//クルクル開始
activityIndicator.startAnimating()
//クルクル終わり
activityIndicator.stopAnimating()
かなりシンプルな見た目なので、とても使いやすいです。また、多くのiPhoneユーザーにとって見慣れたものなので、場面やアプリの雰囲気に関係なく使えるものだと思います。
PKHUD
PKHUDもActivityIndicatorViewと同様によく使われているものだと思います。このライブラリはIndicator以外にも数種類のアラートを表示させることができるのでかなり便利です。コードは以下の通りです。
import PKHUD
HUD.show(.progress, onView: self.view)
HUD.hide()
たった2行で実装することができます。Indicatorの表示を適用したViewは薄灰色になるのでよりロード中であることが分かりやすくなっています。
ただ、Indicatorの色は変更できないようなので(調べ不足かもしれません)、カラフルなIndicatorを表示するのには向いていません。
NVActivityIndicatorView
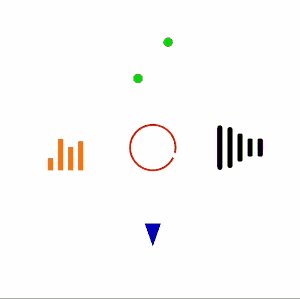
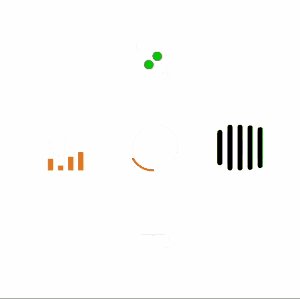
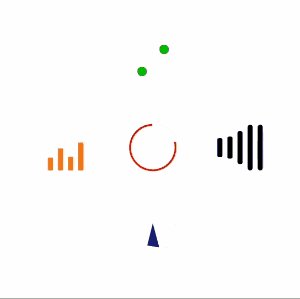
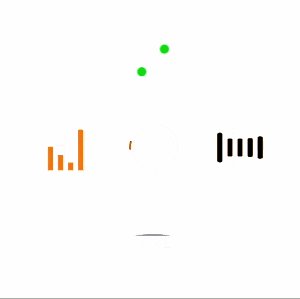
NVActivityIndicatorViewは16種類のIndicatorを実装することのできるライブラリです。
import NVActivityIndicatorView
var nvActivatorIndicator: NVActivityIndicatorView = NVActivityIndicatorView(frame: CGRect(x: 0, y: 0, width: self.view.frame.width, height: self.view.frame.height), type: NVActivityIndicatorType.circleStrokeSpin, color: .red, padding: 400)
view.addSubview(nvActivatorIndicator)
nvActivatorIndicator.startAnimating()
nvActivatorIndicator.stopAnimating()
色や大きさのカスタマイズが簡単にできるだでなく、16種類ものアニメーションが用意されているので、作成しているアプリに合わせたIndicatorの表示を行えます。
GradientCircularProgress

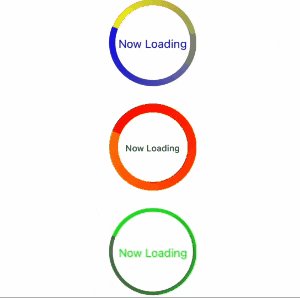
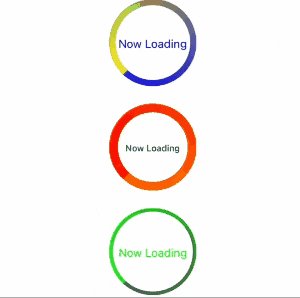
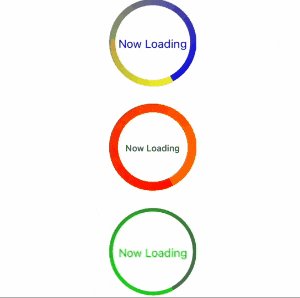
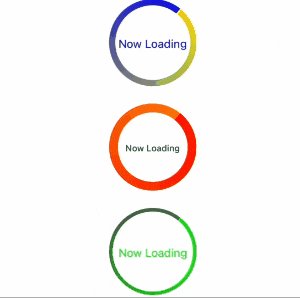
GradientCircularProgressはカラフルなクルクルを実装することのできるライブラリです。
import GradientCircularProgress
class ViewContorller: UIViewContorller{
override func viewDidLoad(){
super.viewDidLoad()
let gCProgress = GradientCircularProgress()
let gcProgressView = gCProgress.show(frame: CGRect(x: 0, y: 0, width: self.view.frame.width, height: self.view.frame.height), message: "Now Loading", style: CGProgressStlye())
view.addSubview(gcProgressView!)
gcProgress.dismiss(progress: gcProgressView!)
}
}
//上記のGif画像で真ん中のIndicator
public struct CGProgressStlye1: StyleProperty{
public var progressSize: CGFloat = 100
public var arcLineWidth: CGFloat = 10
public var startArcColor: UIColor = .red
public var endArcColor: UIColor = .orange
public var baseLineWidth: CGFloat? = 3
public var baseArcColor: UIColor? = .white
public var ratioLabelFont: UIFont? = .systemFont(ofSize: 10)
public var ratioLabelFontColor: UIColor? = .black
public var messageLabelFont: UIFont? = .systemFont(ofSize: 10)
public var messageLabelFontColor: UIColor? = .black
public var backgroundStyle: BackgroundStyles = .none
public var dismissTimeInterval: Double? = 2.0
public init() {}
}
GradientCircularProgressは今まで紹介したIndicatorの中でも実装するのに必要なコード量が多めですが、その分細かいカスタマイズが可能です。特に、クルクルの最初と最後の色を別のものにすることができるので、上手い色の組み合わせを作ることができればアプリにあったIndicatorを実装することができます。
KRProgressHUD
KRProgressHUDはPKHUDと同様にIndicator以外のアラートも表示することのできるライブラリです。
import KRProgressHUD
KRProgressHUD.show()
//カスタマイズする場合
KRProgressHUD.set(activityIndicatorViewColors: [.red, .white]).set(style: .custom(background: .black, text: .white, icon: nil)).show(withMessage: "Now Loading")
KRProgressHUD.dismiss()
手軽に表示できる上にかなり簡単にカスタマイズもできます。
終わりに
ここで紹介した以外にもIndicatorを表示するライブラリはいくつかあるようです。アプリのUI向上のためにも、アプリのデザインや雰囲気にあったIndicatorを見つけてあげましょう!