はじめに
私はTwitterを自分用のメモツールとして使うことがあります。
タイトルなんて考えず、必要か不要かすら考えず気軽にメモを取れるので便利です。
職場でもこんなノリでメモを取りたいと思ったことはありませんか?私はしょっちゅう思います。
さすがに業務内容をツイートするわけにはいきませんので、twitter風メモ帳はないかなーと探していたのですが、いまいちしっくりくるのがありません。
というわけで、作りました。
twitter風メモ帳の紹介
作ったといっても、かんたんMarkdownをちょこっとだけ改造しただけです。適当改造なので名前も付けていません。
以下のURLにサンプルがあります。
http://tatesuke.github.io/KanTanMarkdown/temp/qiita_tweet/ktm-tweet.html
つぶやく
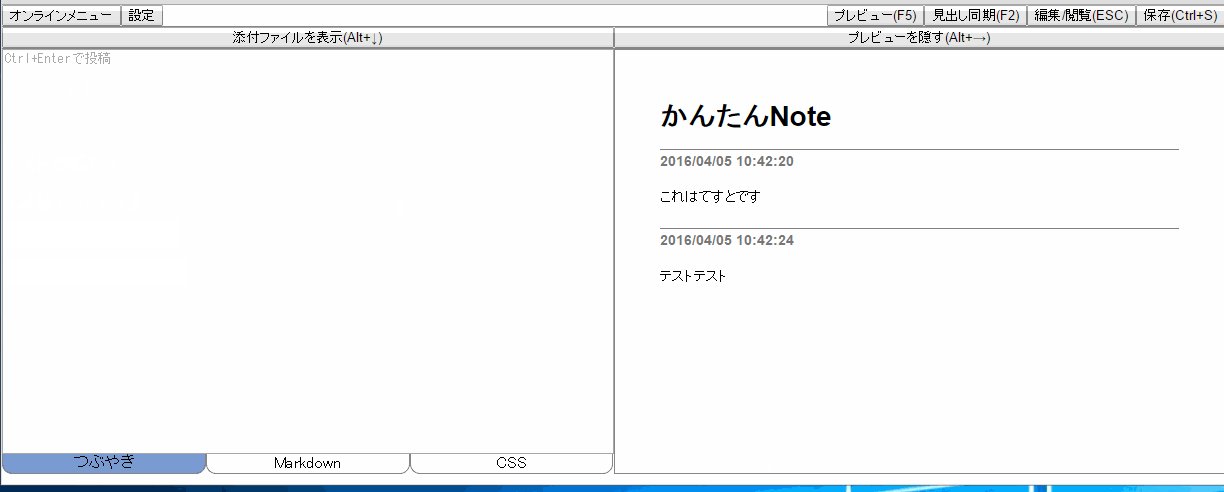
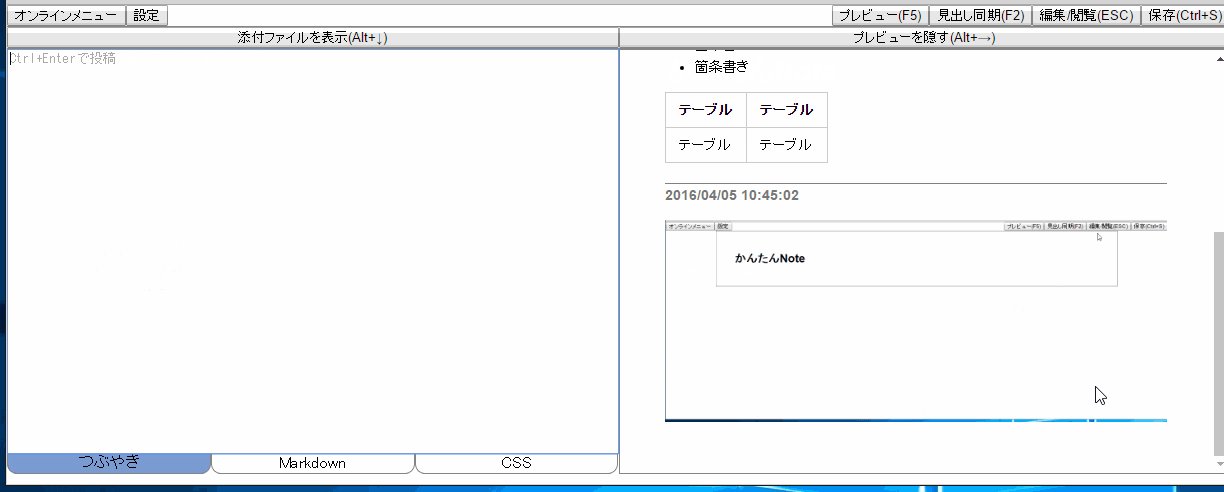
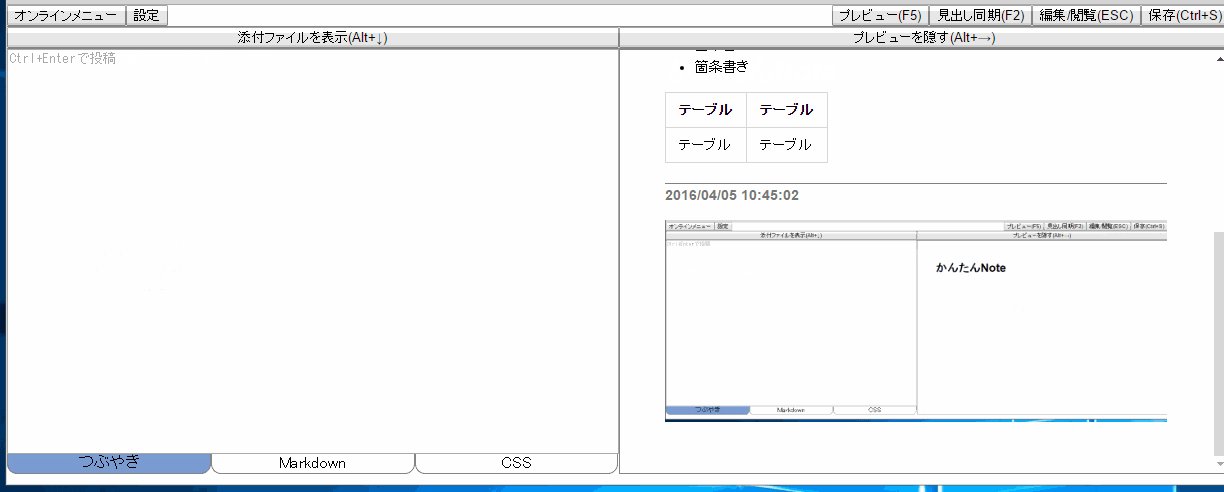
画面を開いたら右上の「編集/閲覧」ボタン(またはESCキー)を押します。すると、左にテキストエリア、右にプレビューという画面構成になります。
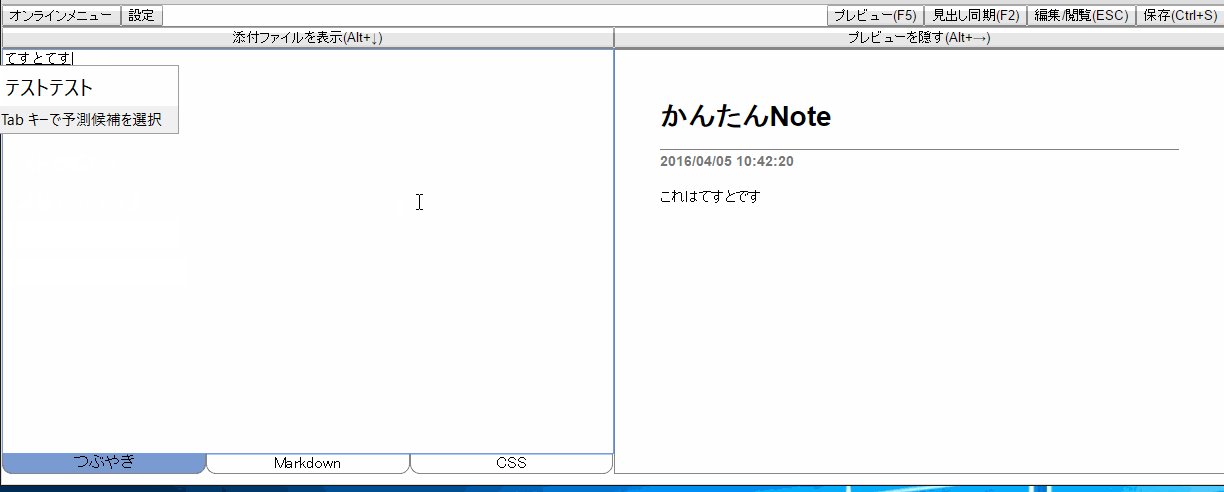
左のエリアに何か入力してCtrl + Enterを押してください。つぶやきが右のプレビューに反映されます。
Markdown記法
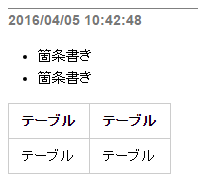
つぶやきはMarkdown記法を採用しています。箇条書きやテーブルなどそのまま使えます。
例
* 箇条書き
* 箇条書き
テーブル | テーブル
--------|---------
テーブル | テーブル
添付ファイル
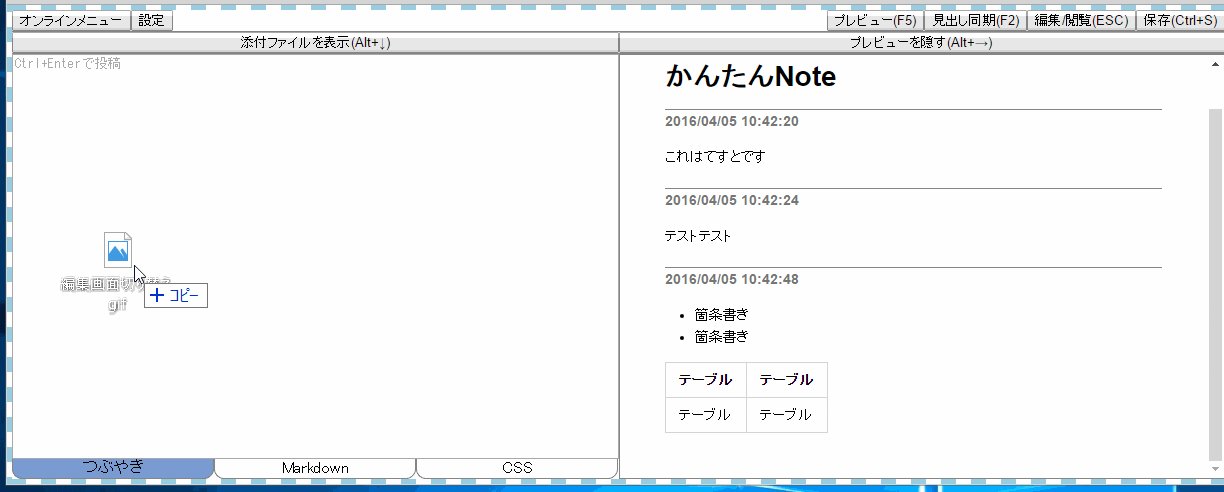
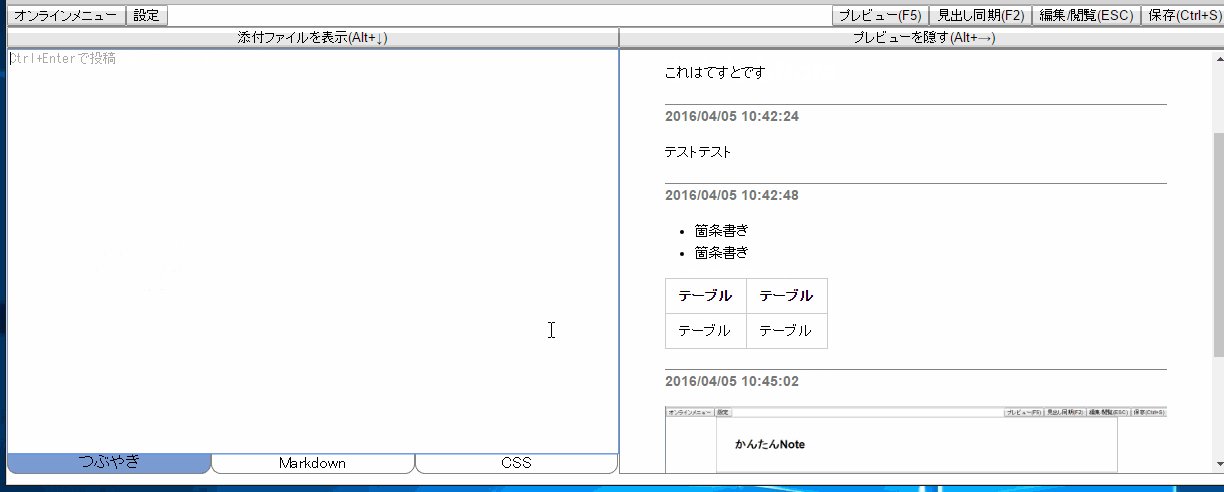
かんたんMarkdownがベースなので、ファイルを添付できます。添付ファイルを画面にドラッグアンドドロップするだけです。画像はそのままimgタグで表示できますし、画像以外でもダウンロード用のリンクを作成できます。
ここで大事なのは、ファイルへの参照を張っているのではなくファイルそのものを埋め込んでいることです。なので、一度添付してしまえば元のファイルは捨ててしまってもよいです。
Markdown編集
つぶやきはMarkdownテキストに随時追記しているだけです。下部のMarkdownタブから直接編集することも可能です。
レイアウトは自由
CSSタブでCSSをいじればお好みのレイアウトにカスタマイズ可能です。
閲覧
じっくり読み返したい場合は、再び「編集/閲覧」ボタンを押せばテキストエディタを隠すことができます。
保存
自動保存はされないので右上の「保存」ボタンから保存します。
そのままでは上書き保存ができなくて面倒です。そんなときはktmsaverを導入することで上書き保存も可能になります。
関連記事
完全に単一のHTMLファイルで動作するMarkdownエディタ作った
http://qiita.com/tatesuke/items/225b51b270faf8b10923