#はじめに
この記事では、Scratchのシューティングゲーム作成していきます。
1. Scratch入門編 〜アカウント作成してみよう〜
2. Scratch基礎編 〜操作のしかたを覚えよう〜
3. Scratch発展編 〜シューティングゲームを作ろう〜
##1.前回作成したプロジェクトを開いてみよう
開けたら次に進もう

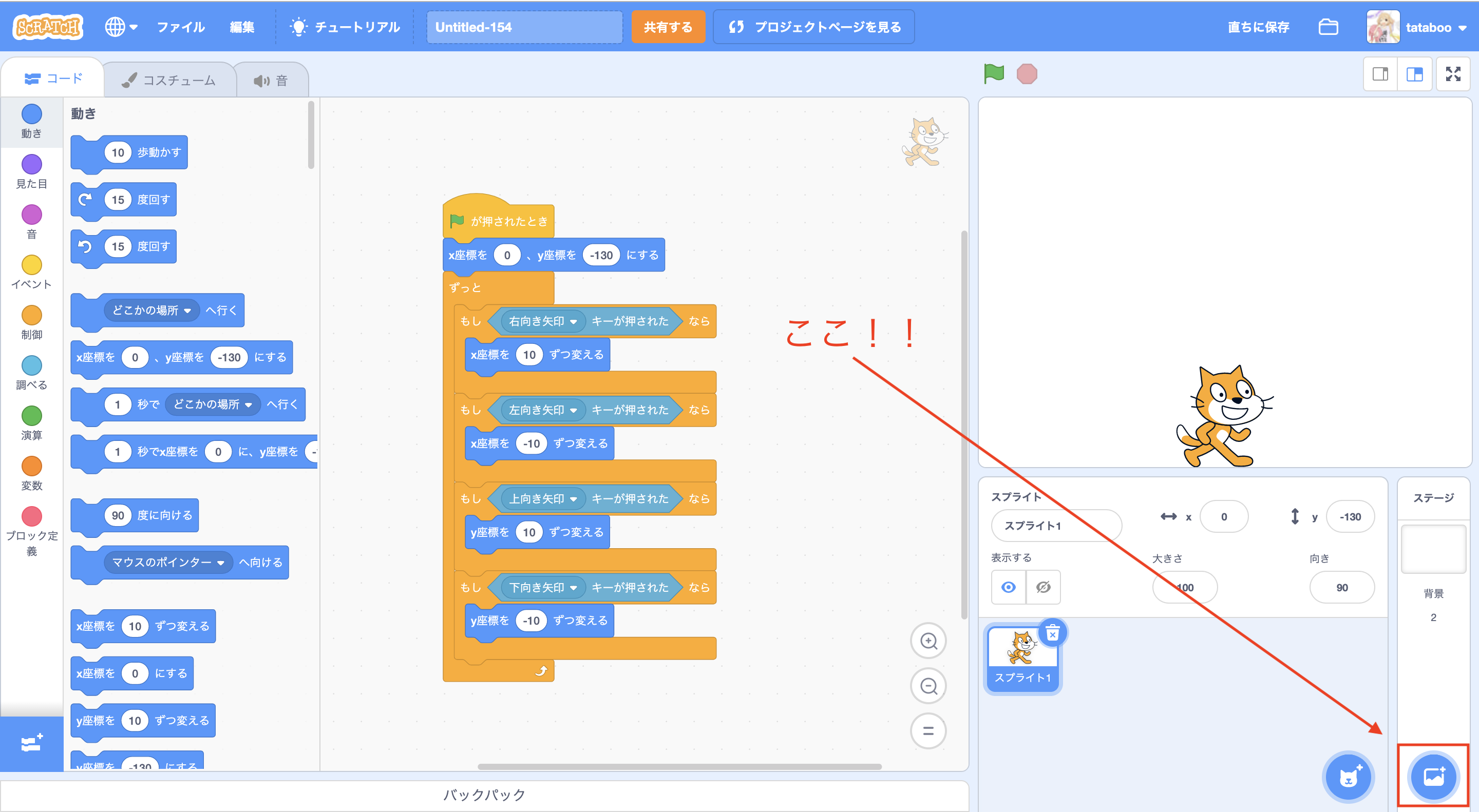
##2.背景を設定してみよう
赤枠の部分をクリックして好きな背景を設定しよう

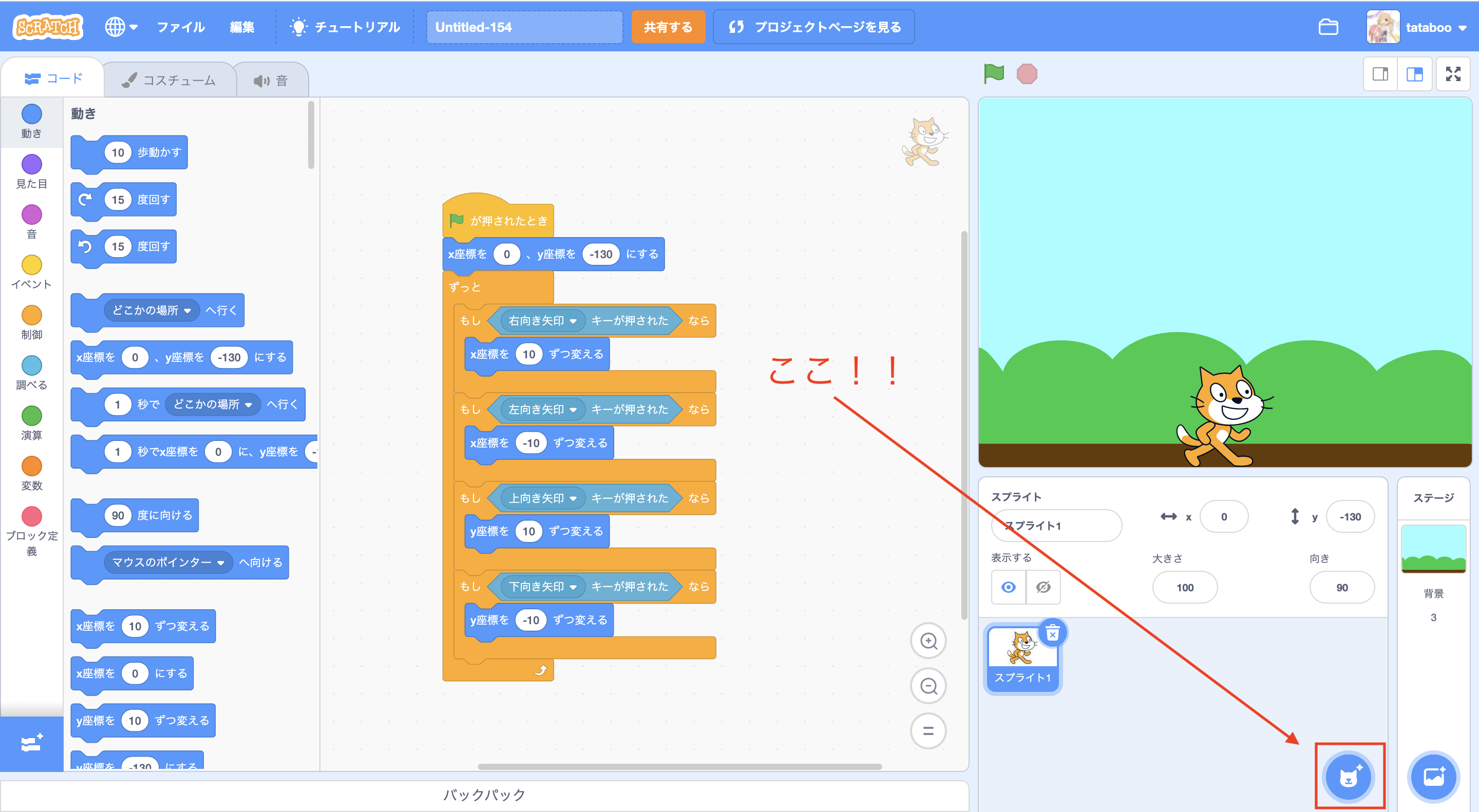
##3.敵を作ろう
敵キャラクターを動くようにする!
(ここではこうもりを選択しています。)
敵キャラクターを画面に追加しよう
好きなキャラクターを選択できたら次に進もう

「動き」から赤枠のブロックを持ってこよう

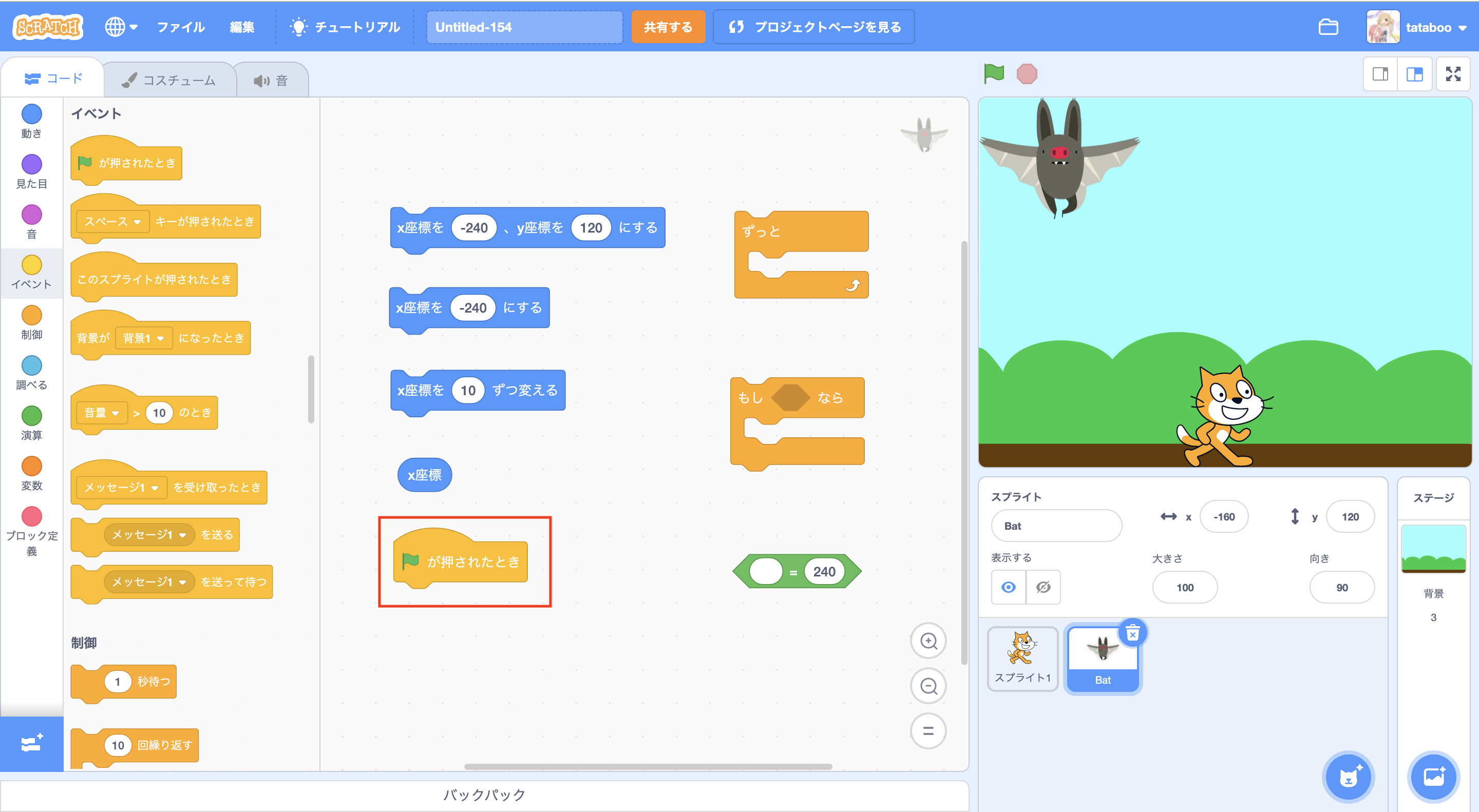
「イベント」から赤枠のブロックをもってこよう

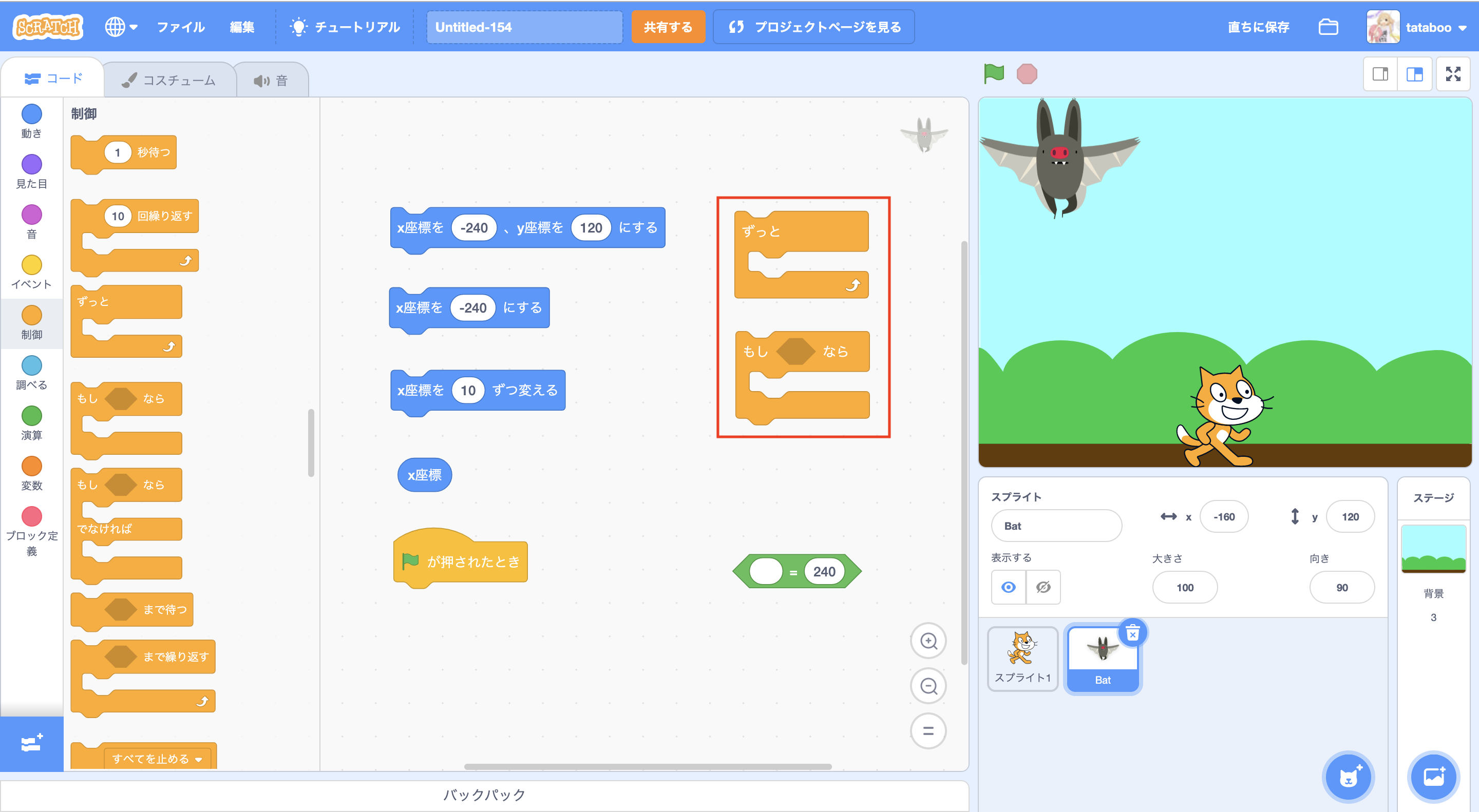
「制御」から赤枠のブロックをもってこよう

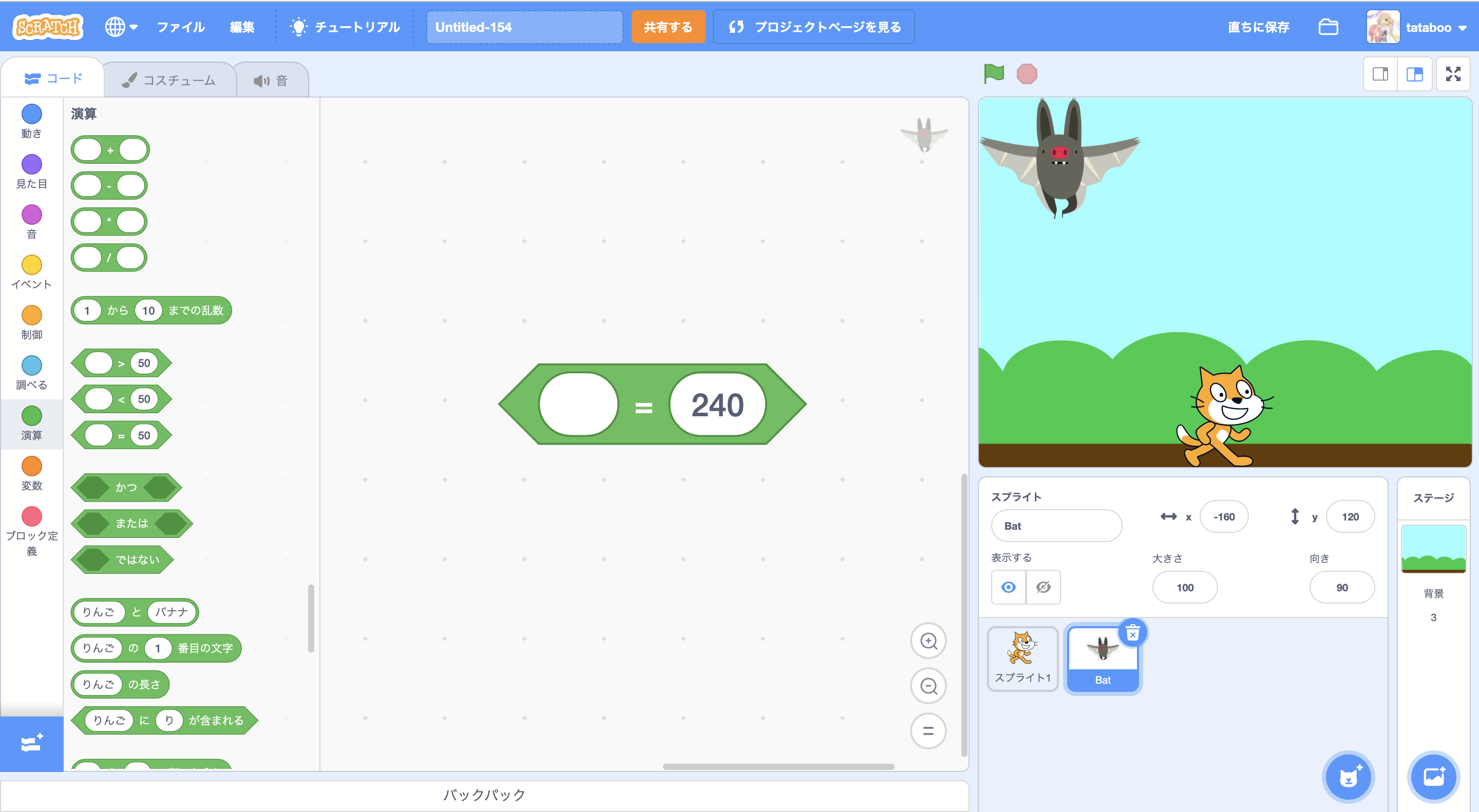
「演算」から写真のブロックを持ってこよう

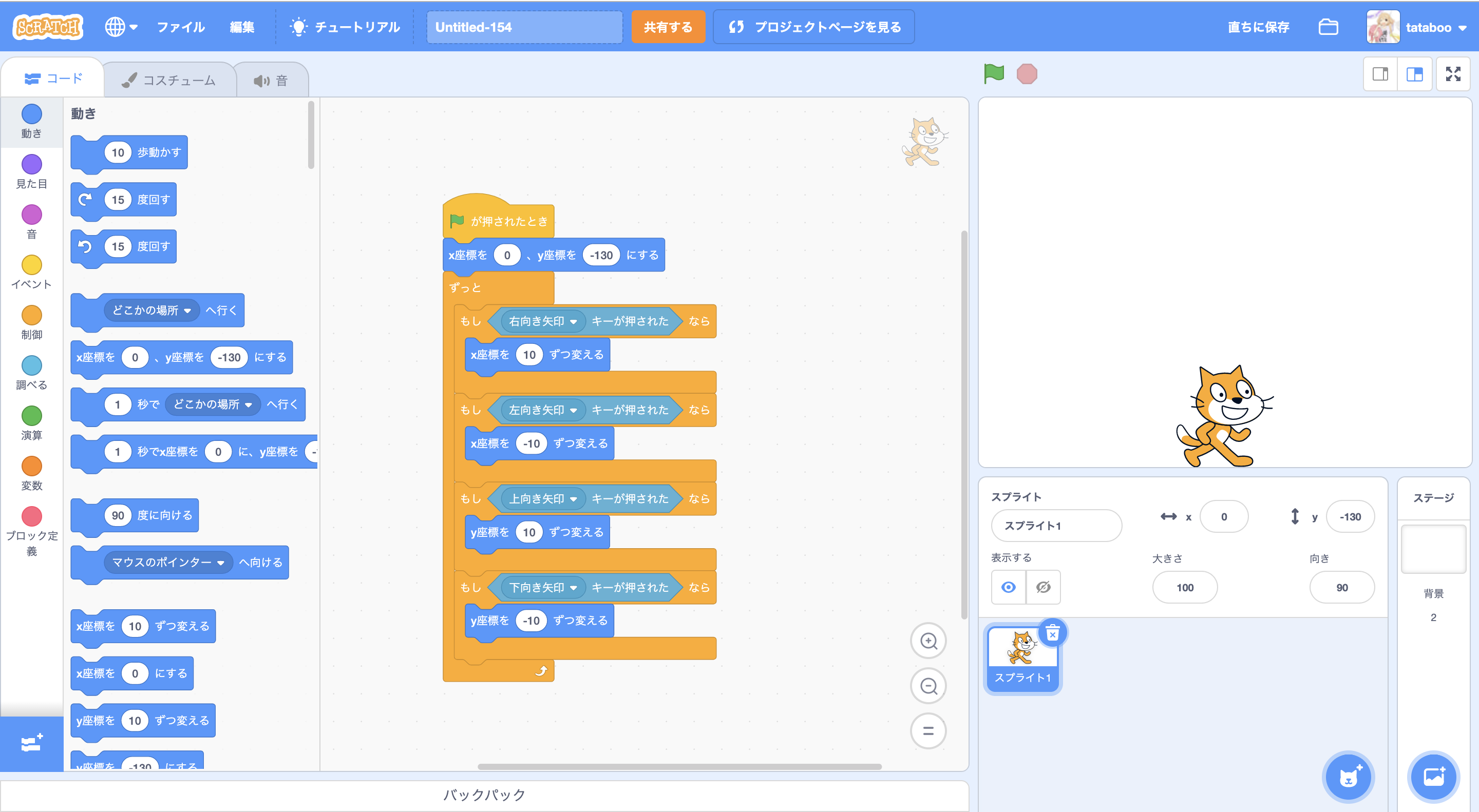
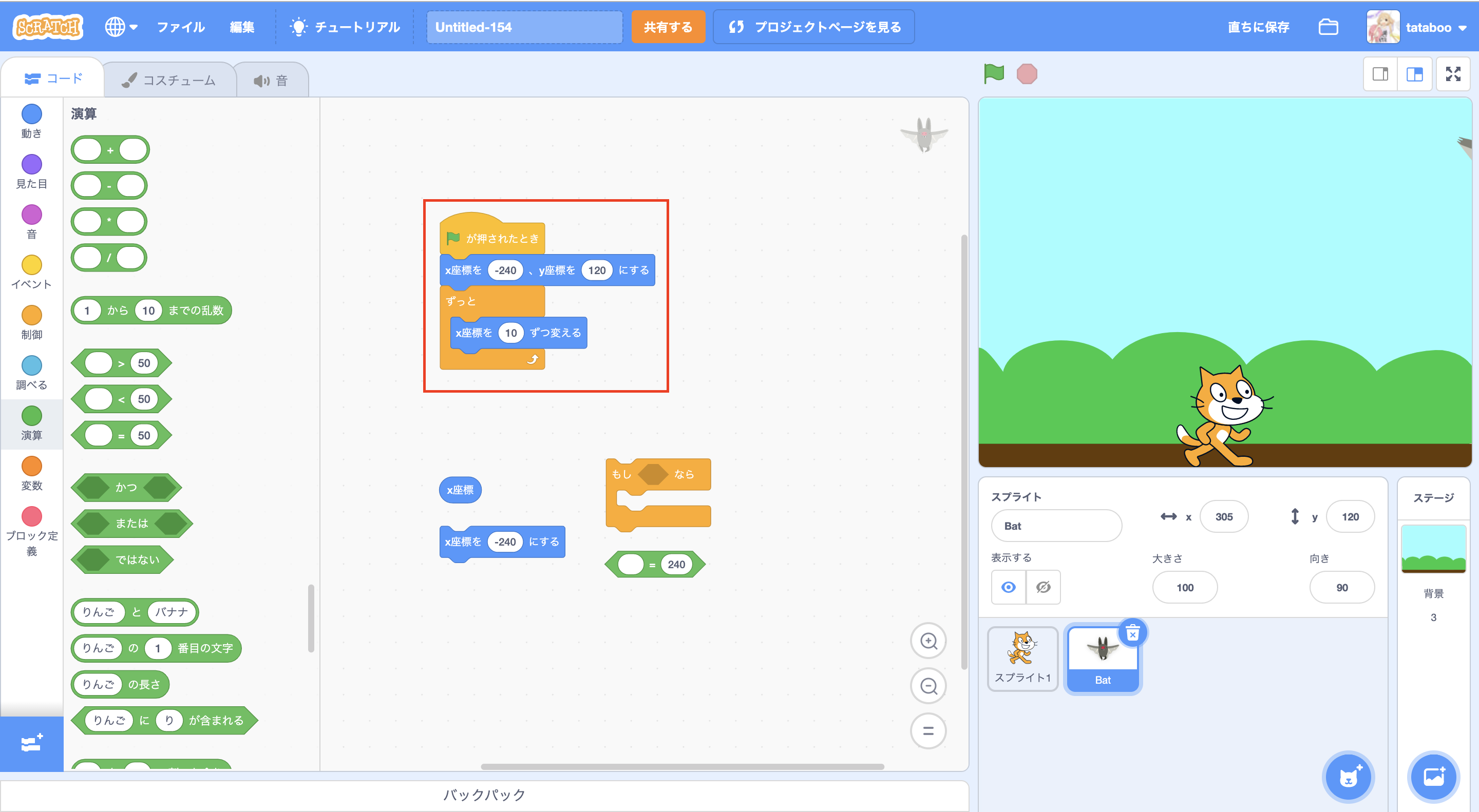
集めたブロックを組み立てよう

旗マークが押されたら画面の端から端に移動するようにプログラミングしたよ!
でも、これだと毎回旗マークを押さなければいけなくなってしまうね!
次は、自動的に画面の端から端に移動するようにしてみよう!
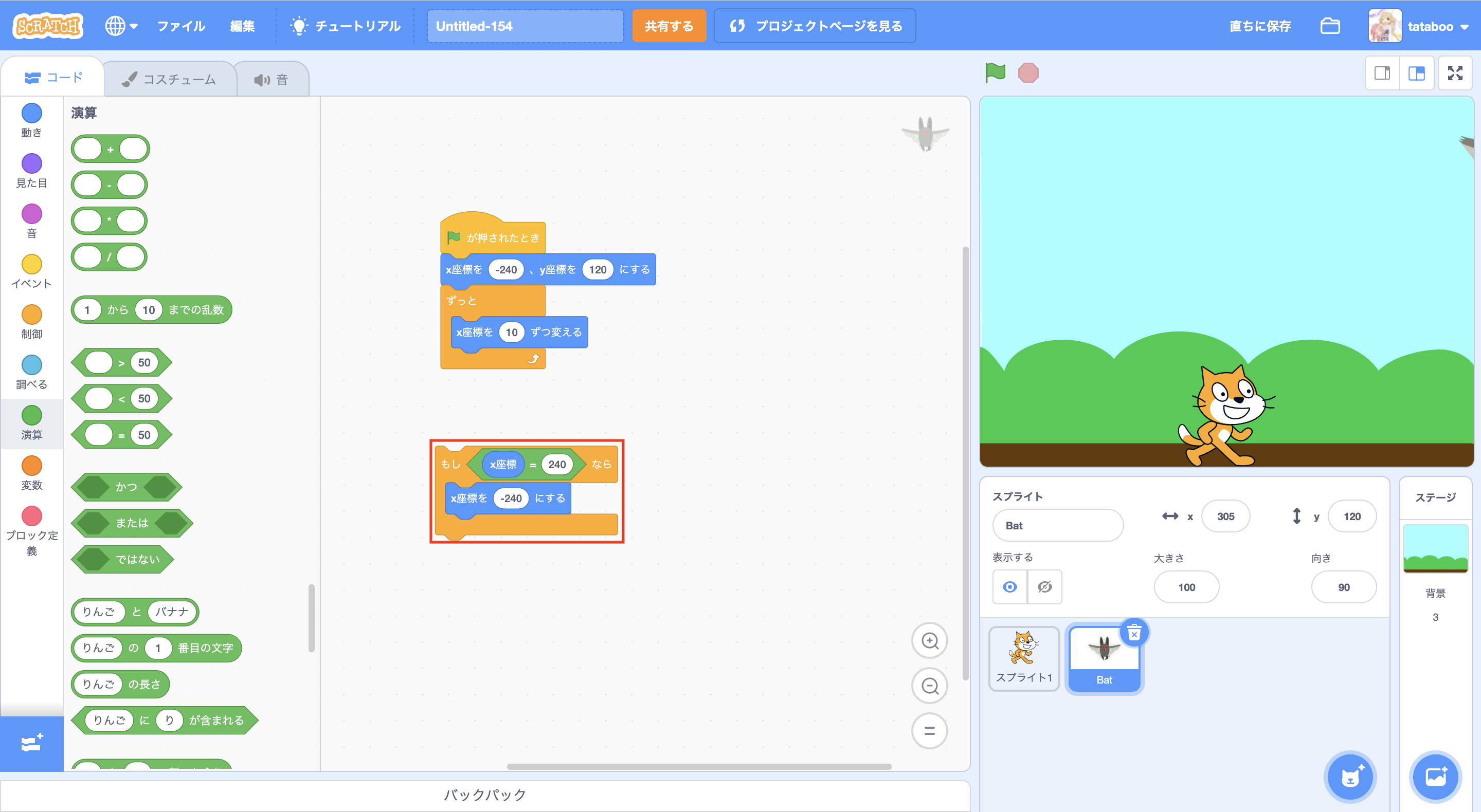
自動的に画面の端から端に移動するようする
赤枠のブロックのように組み立ててみよう。
x座標が240(画面の右端)になったらx座標を-240(画面の左端)に戻るってプログラミングをしているよ

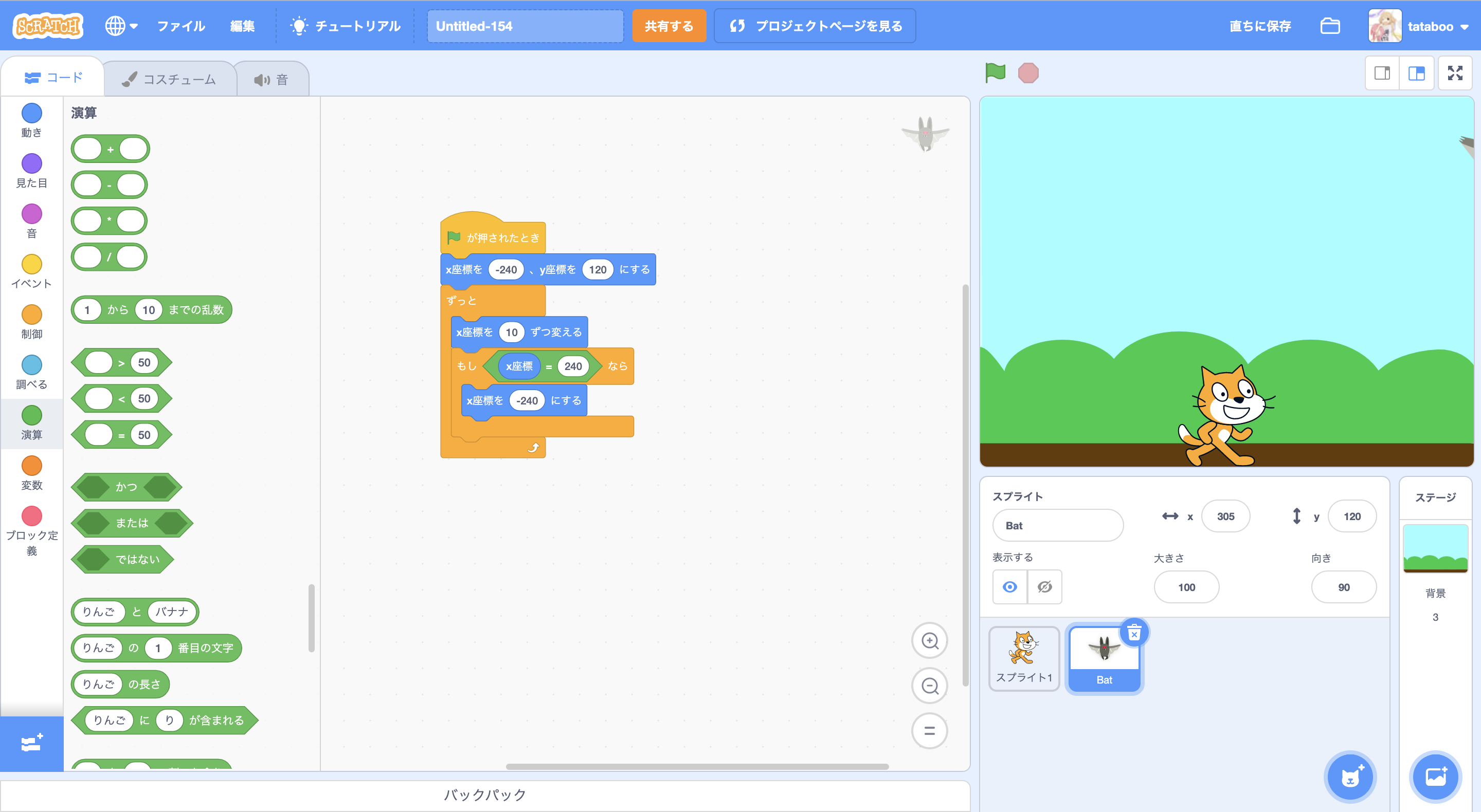
上のブロックが作れたらこのように組み立ててみよう。

旗マークが押されたらコウモリが画面の端から端まで移動するようになったかな?
これで、コウモリのプログラムは完成だよ!
##4.猫が飛ばすボールを作ろう。
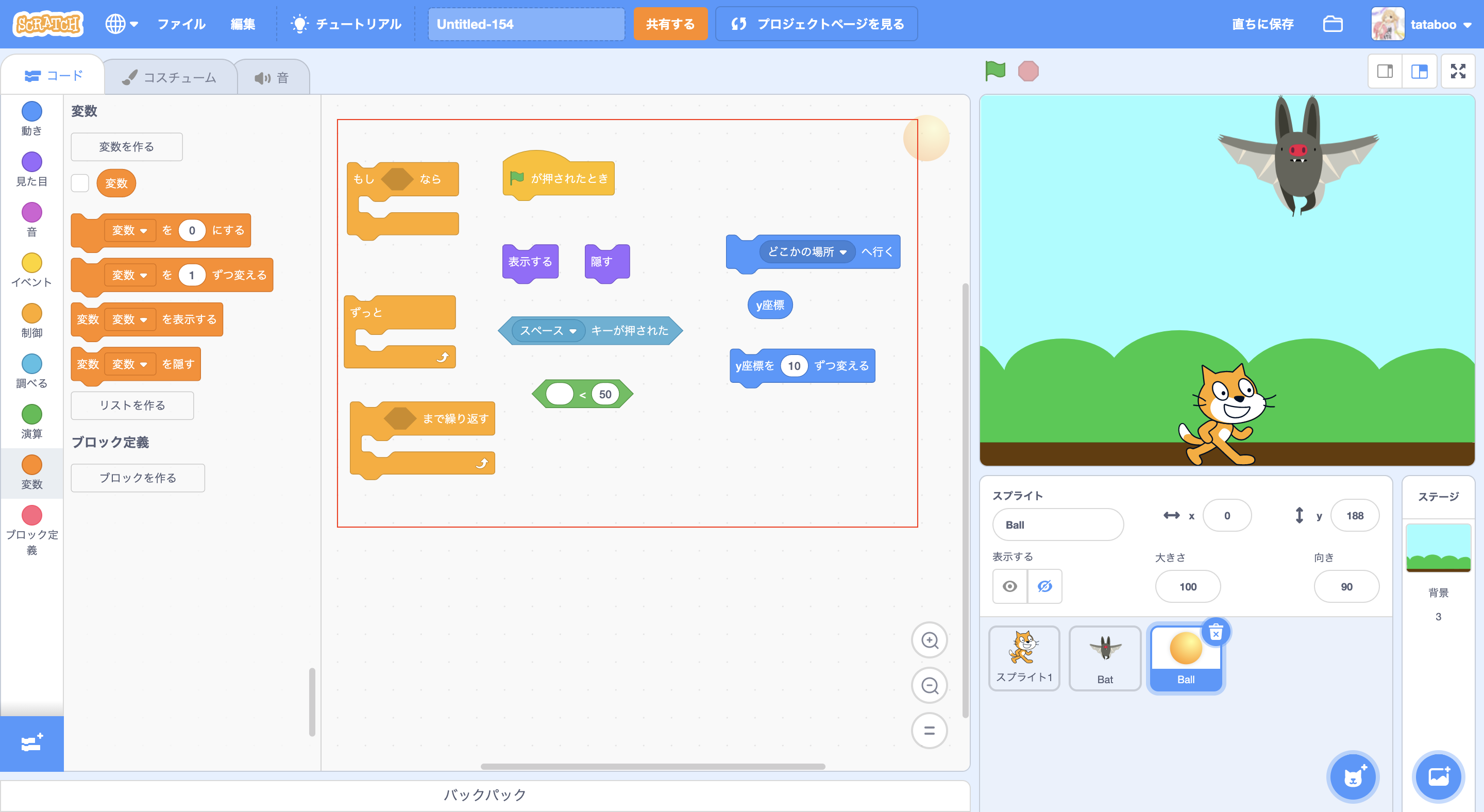
ボールの動きを作ろう。
下のブロックを集めてこよう!
!注意、持ってくる緑のブロックに注意しよう。

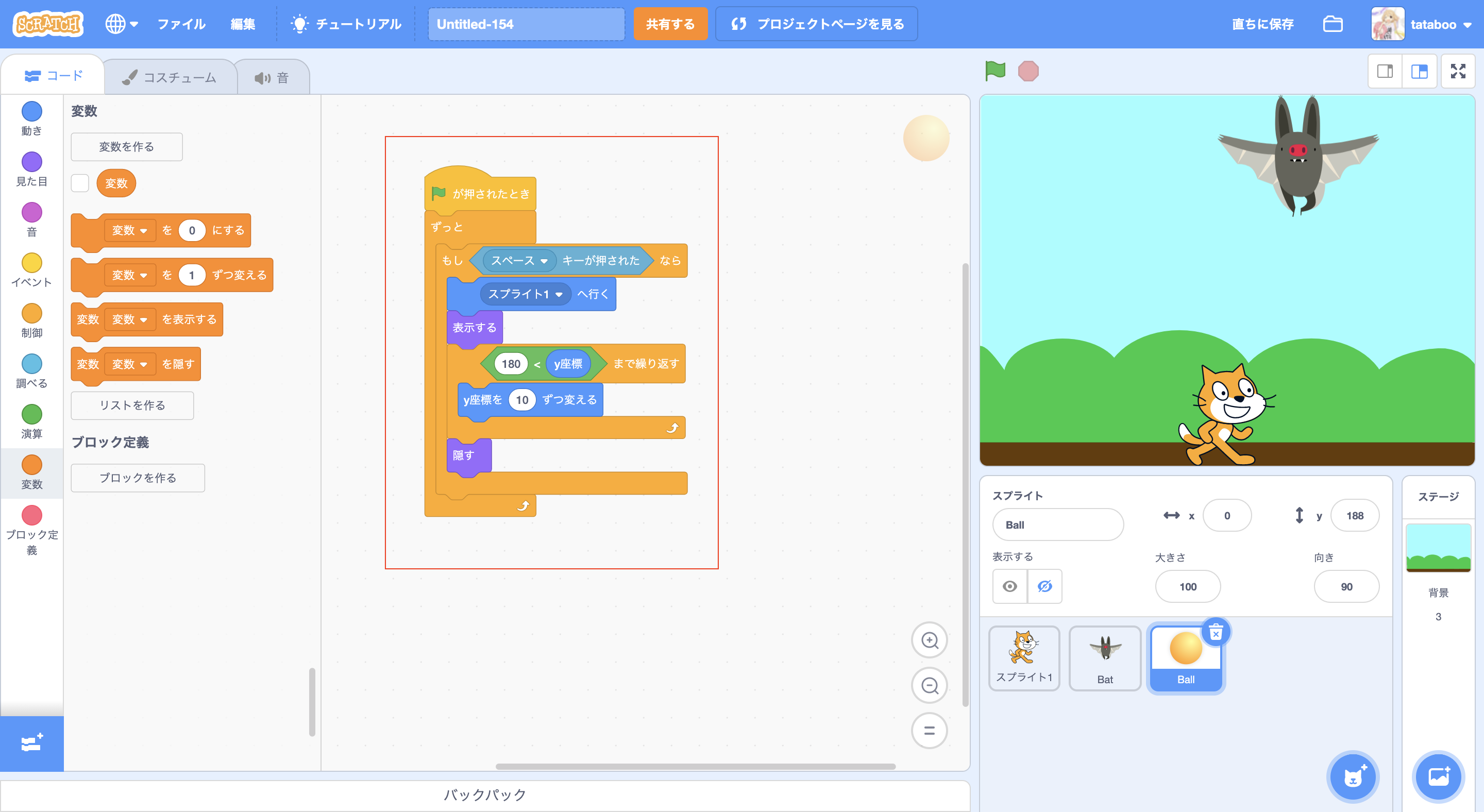
赤枠の様に組み立てよう
「どこかの場所へ行く」ブロックは「スプライト1」に変更しておこう。

##5.コウモリに当たった回数をカウントするよ
変数ブロックを使うよ
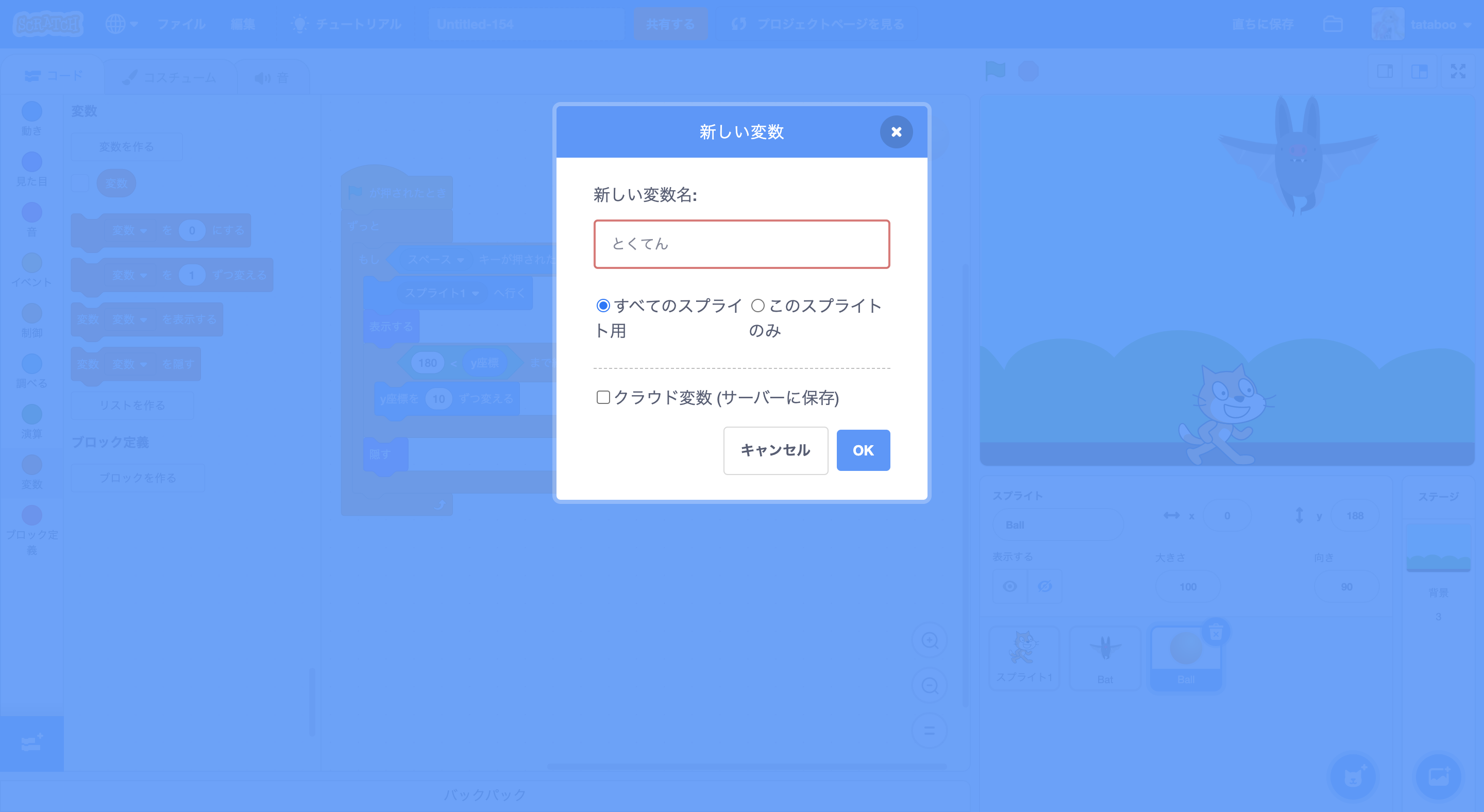
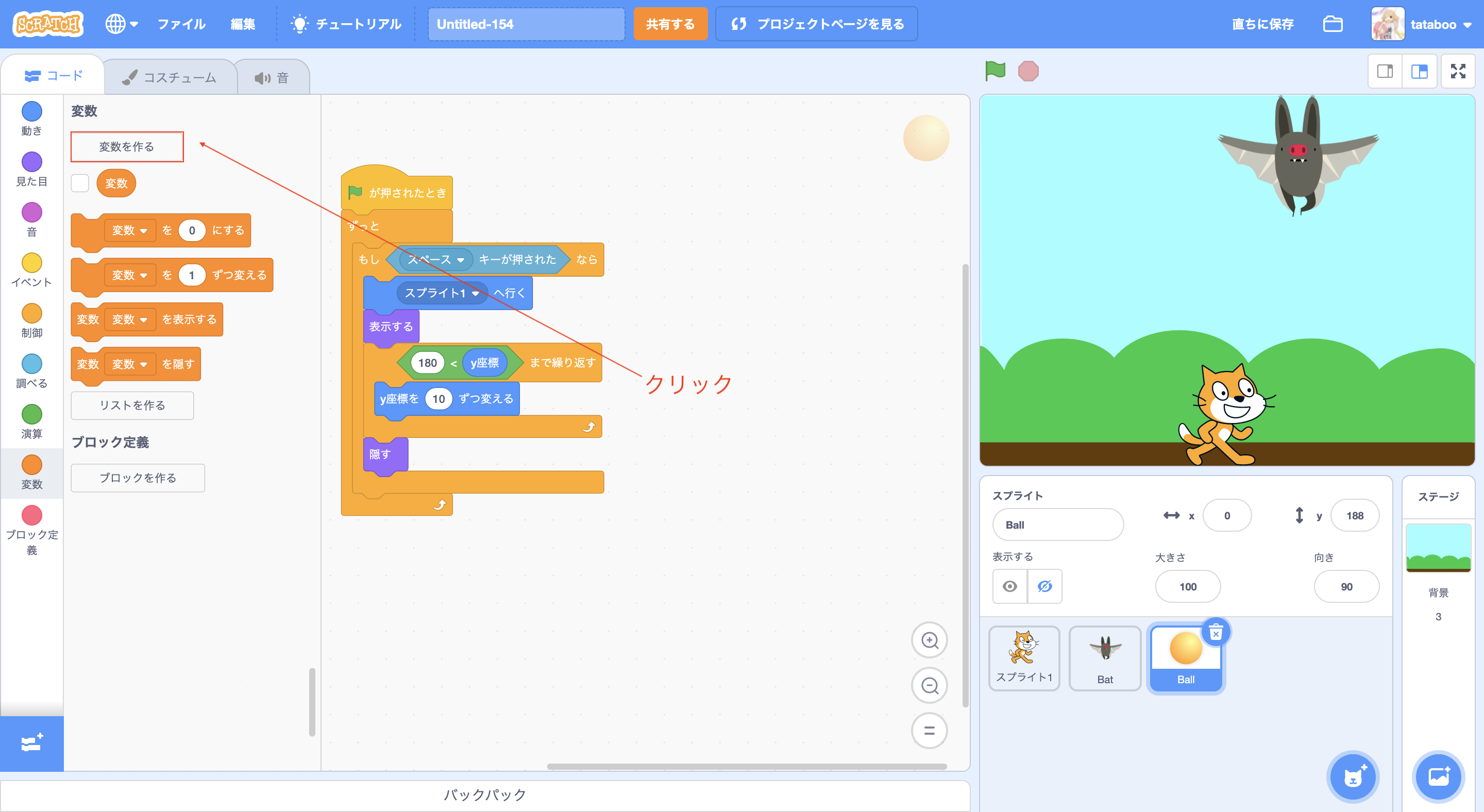
まず、とくてんって変数をつくるよ

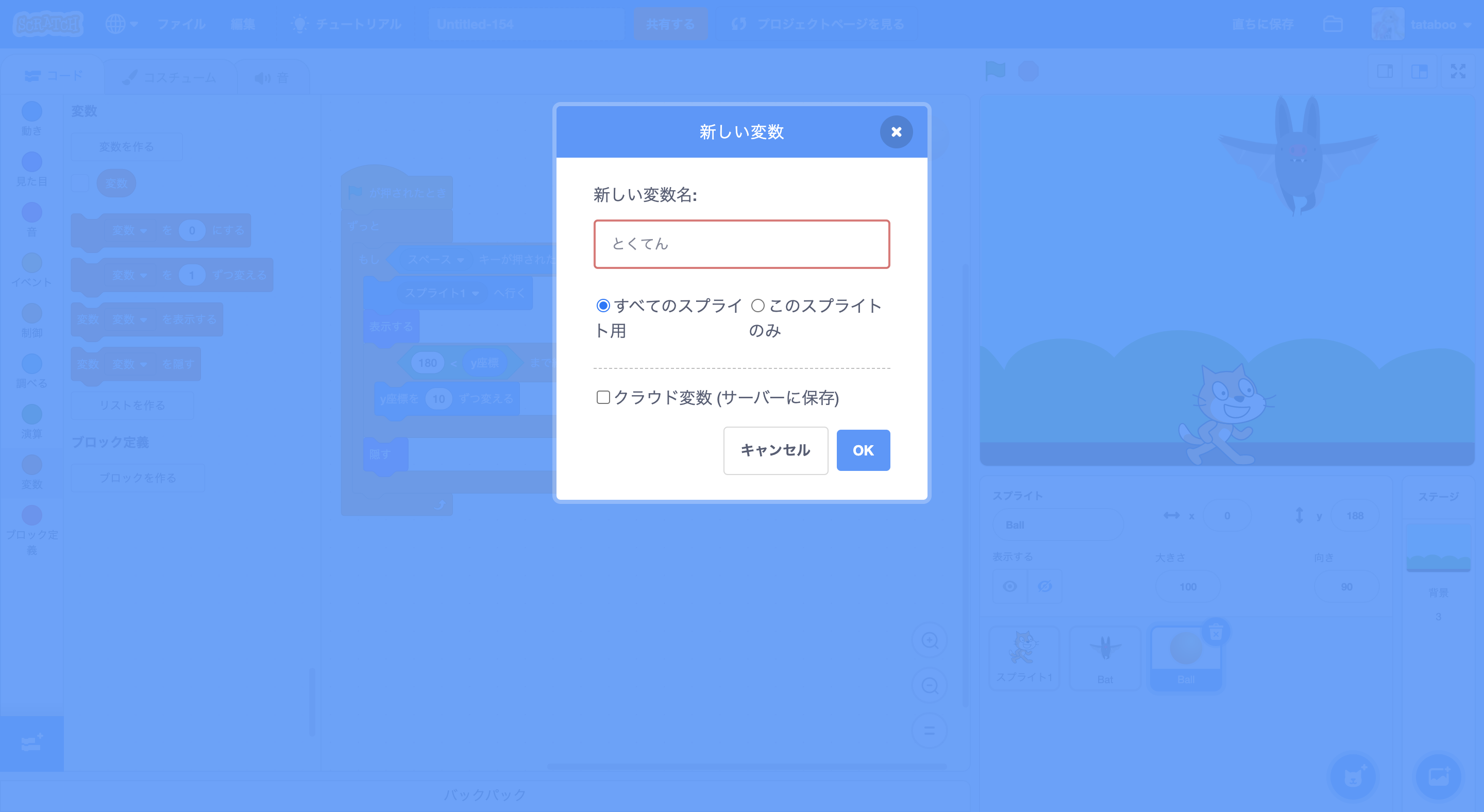
クリックしたら、とくてんと入力する

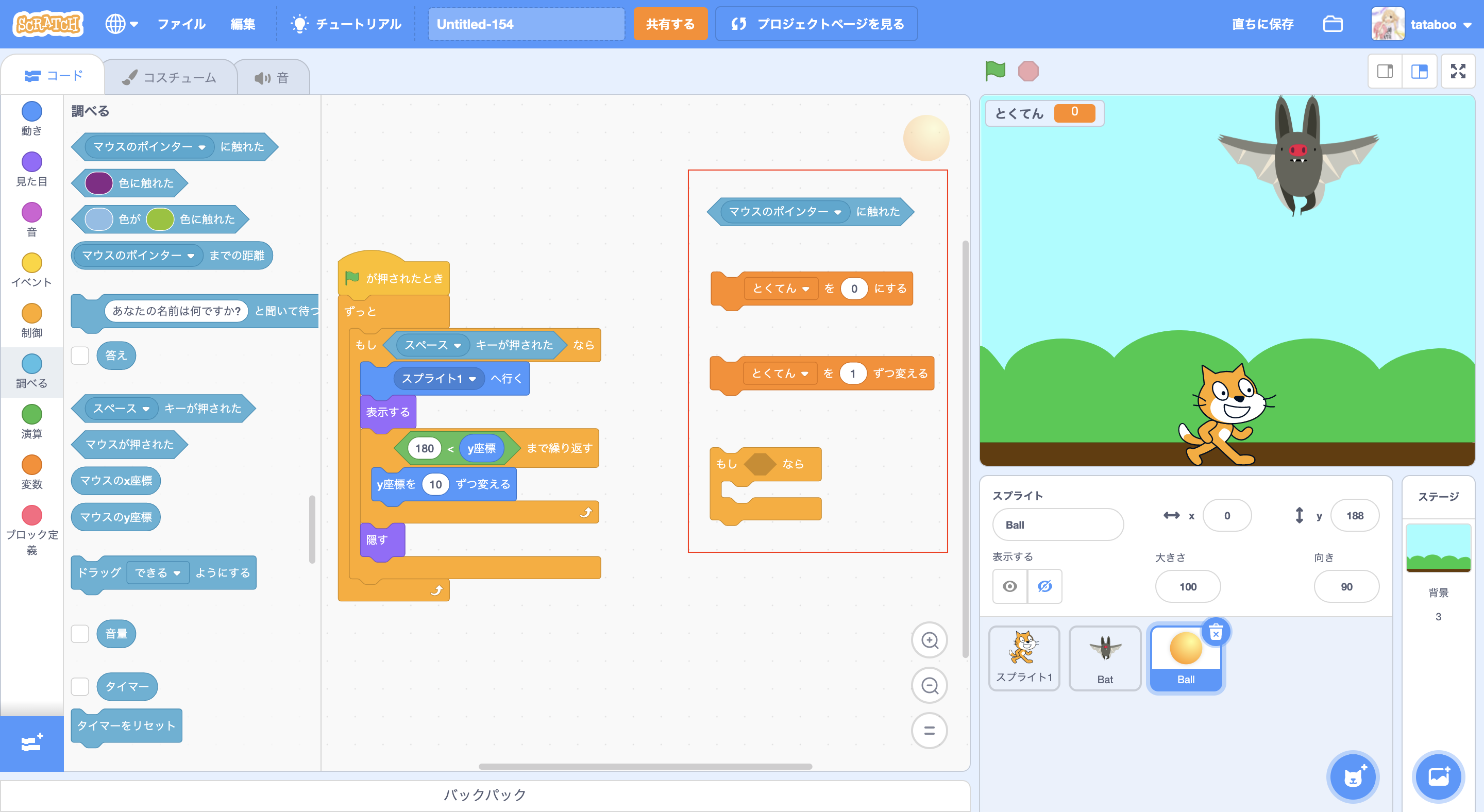
赤枠のようにブロックを持ってこよう

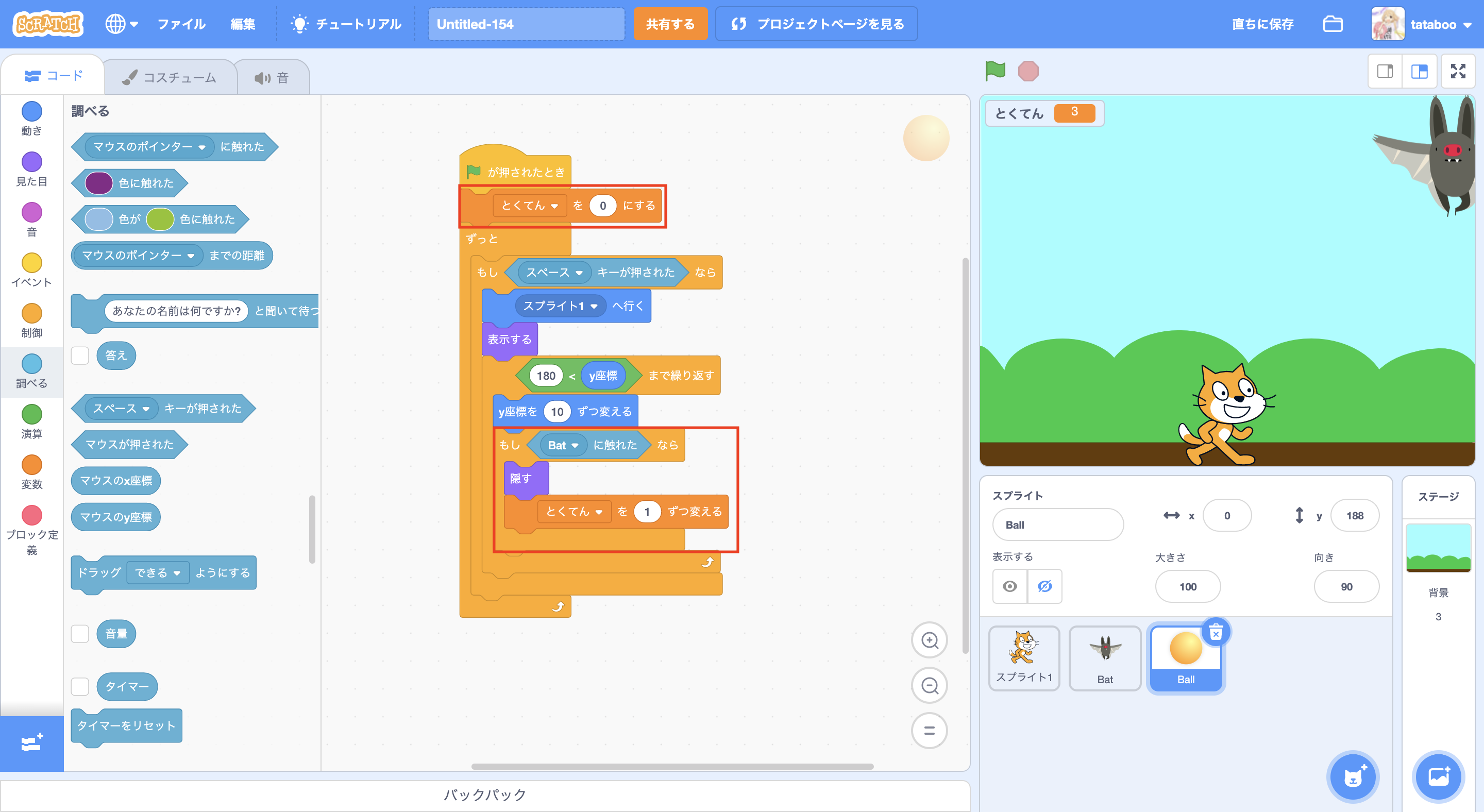
赤枠のところにブロックを追加しよう。
隠すの位置も変更しよう

動かすとコウモリに当たって特典が増えるかな?
ふえたら完成だよ!
これでボールキャッチは完成です。
#終わりに
Scratchは様々なゲームが簡単に作れる言語なので是非、他のゲーム作成にもチャレンジしてみてください。
1. Scratch入門編 〜アカウント作成してみよう〜
2. Scratch基礎編 〜操作のしかたを覚えよう〜
3. Scratch発展編 〜シューティングゲームを作ろう〜
UD-Platformとは
また、この記事は、UD-Platformというチームで作っています。
UD-Platformとは、**「ユニバーサル・デザインによる、みんなのためのクリエイティブ工房」**です。
世の中には、視覚優位や聴覚優位な人がいるように、「一人一人の学びやすい環境」があります。
そのため、多種多様な人たちにとってプログラミングなどのものづくりをしやすいコンテンツを作っています。
具体的には、Web記事・動画・印刷用テキストなどでコンテンツを作成しています。
UD-Platformのサイトは、こちらになります。
UD-Platform
ユニバーサル・デザインによる、みんなのためのクリエイティブ工房。