今回の目的
以前にもReactをGitHub Pagesにデプロイしようと試みた記事( コチラ )を書いたが、以前の記事を書いてから時代が移り変わり、新たなビルドツール「Vite」で作成したReactプロジェクトをGitHub Pagesにデプロイしようと取り組んだ記事です。
前提条件
- MacOS
- GitHubアカウント取得済
- Node.jsのバージョン:v16.15.0
- yarnのバージョン:1.22.10
Viteとは
Vite(ヴィート)についての説明については引用元からの説明を貼っておきます。
Vite(ヴィート)は、2020年に1.0.0-rc.1がリリースされた、比較的新しいフロントエンドのビルドツールです。
Vueの開発者であるEvan You氏により開発されたものですが、Vue以外にもReact等、様々な環境で利用可能な汎用的なツールです。
ヴィートとはフランス語で「速い」を意味する言葉であり、その名の通りViteの最大の特徴は実行スピードの速さです。
引用:Viteとは?
Viteの特徴としては高速な起動・更新にあります。
これまでのビルドツールではビルドの際にプロジェクトに関わるすべてのファイルをビルドており、ひとまとめにして管理をしていました。
これはプロジェクトのサイズが大きくなるにつれてファイル数が多くなると、都度の起動・更新にかかるビルド処理が時間がかかってしまうことに問題がありました。
Viteでは依存関係と最低限必要箇所の読み込みのみを行い、リクエストされたタイミングで必要な箇所を読み込むため、高速に動作します。
Viteでは色々なテンプレートが用意されており、現在のフロントエンドの欠かせないTypeScriptのテンプレートも用意されています。
Viteで利用可能なテンプレート一覧
| JavaScript | TypeScript |
|---|---|
| vanilla | vanilla-ts |
| vue | vue-ts |
| react | react-ts |
| preact | preact-ts |
| lit | lit-ts |
| svelte | svelte-ts |
引用:Viteテンプレート
この記事ではそんなViteで作成したプロジェクトをGithub Pageにデプロイする方法に関する記事になります。
流れ
- GitHubでリモートリポジトリ作成
- ローカル環境でViteを用いてReactプロジェクト作成
- GitHub Pages用のSettingsをプロジェクトに追記
- リモートリポジトリとローカルリポジトリの繋ぎこみ
- リモートリポジトリにpush
- リモートリポジトリでPagesの設定
0.事前の確認
まず、前提条件として書いている3つの設定が完了しているか確認してください。
もしまだ設定ができていないものがあれば下記の記事などを参考に済ませておいてください
- GitHubのアカウント作成方法
- Node.jsの始め方
- yarn getting started※知らんうちに日本語のdocsが404になってた
今回はyarnを使っている理由はこの後別の記事になりますが、TailwindCSSの設定もする際に使用しているからです。
yarnはNodeパッケージなのでnpmを使用できればインストールできます。
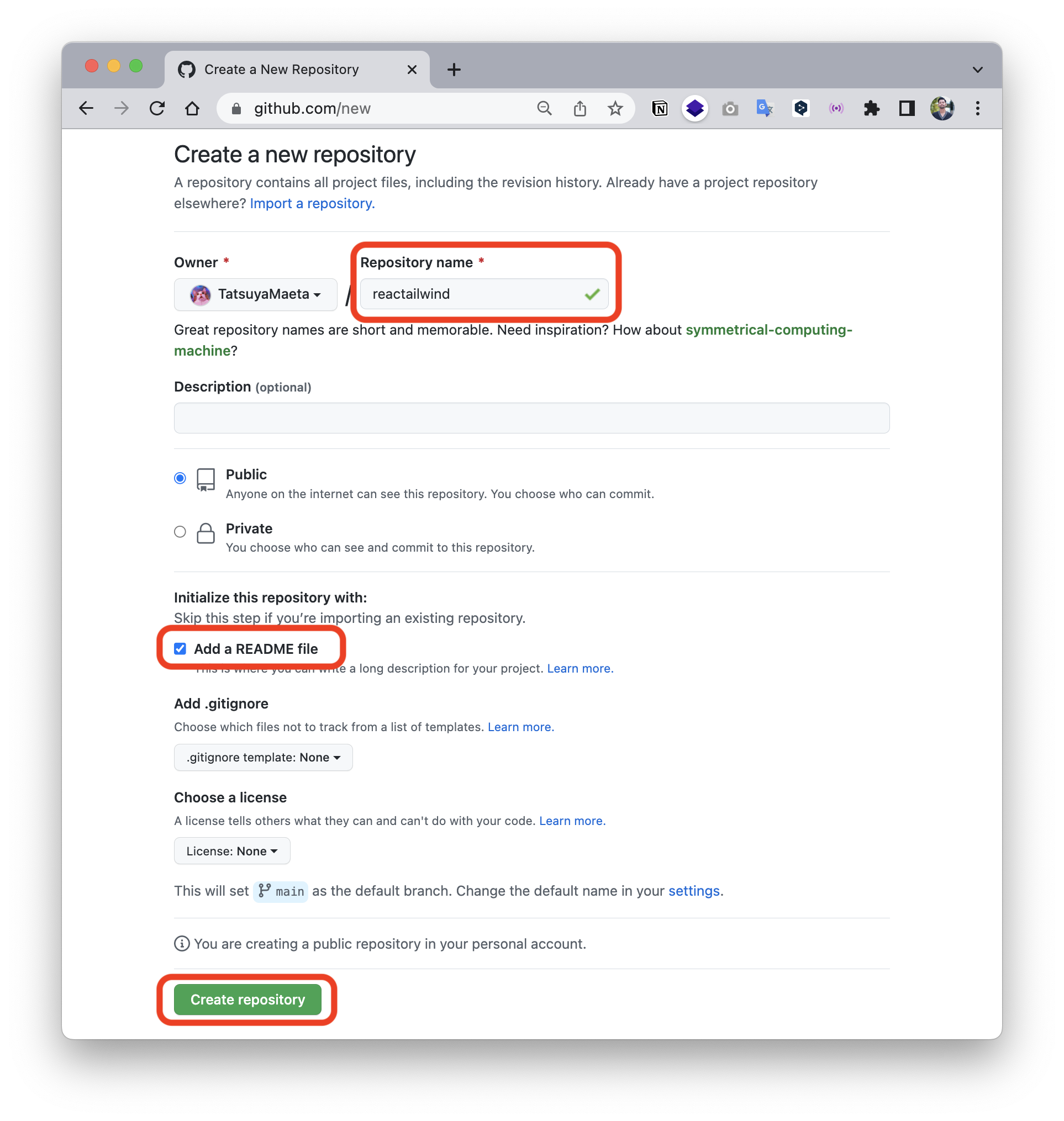
1.リモートリポジトリ作成
今回はリモートリポジトリは下記の名前で進めていきます
<REPO_NAME>:reactailwind
ここではリモートリポジトリでREADME.mdも作成しておきましょう。
2.ViteでReactプロジェクト作成
まずは下記のコマンドを入力しましょう
yarn create vite reactailwind --template
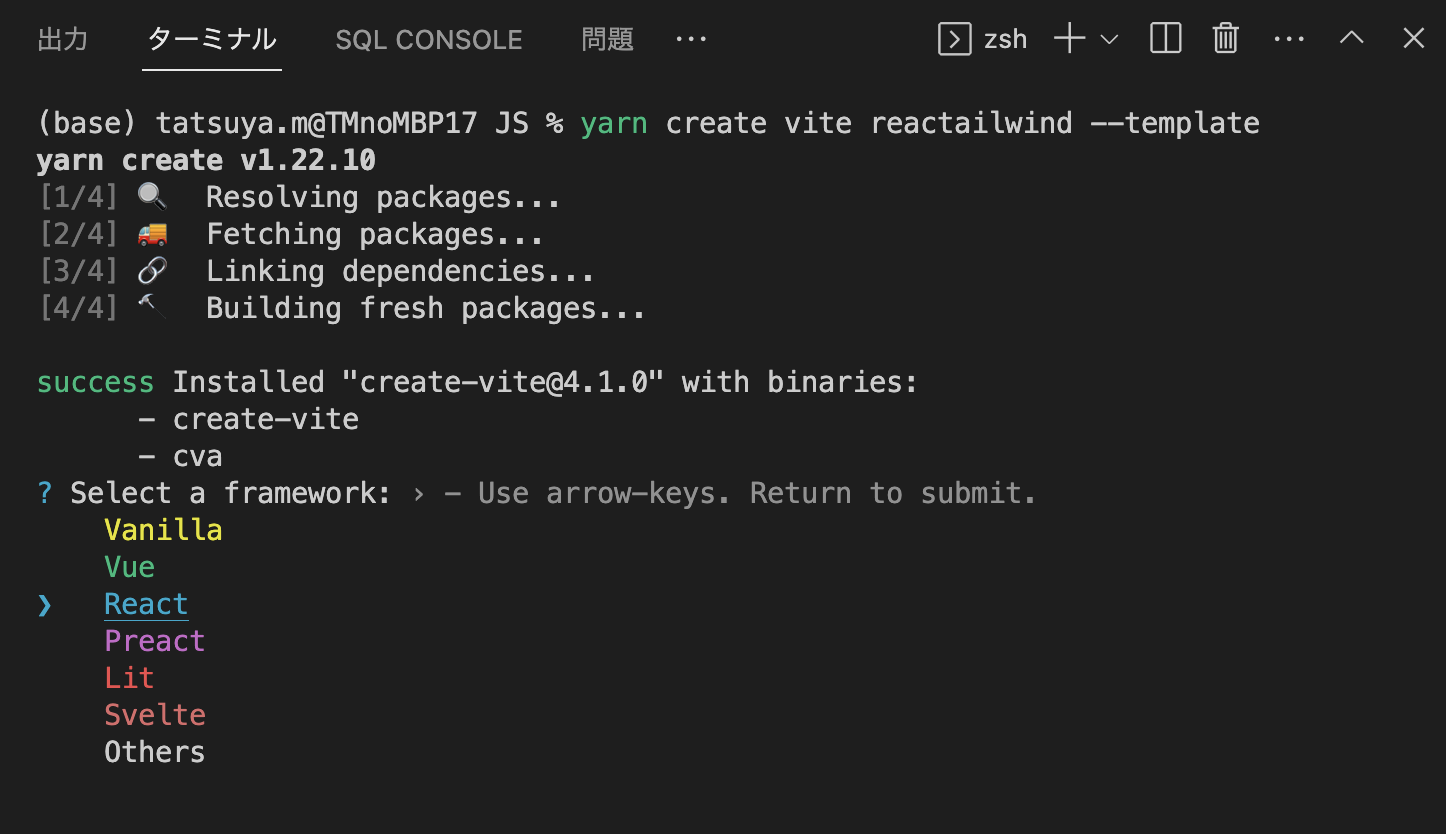
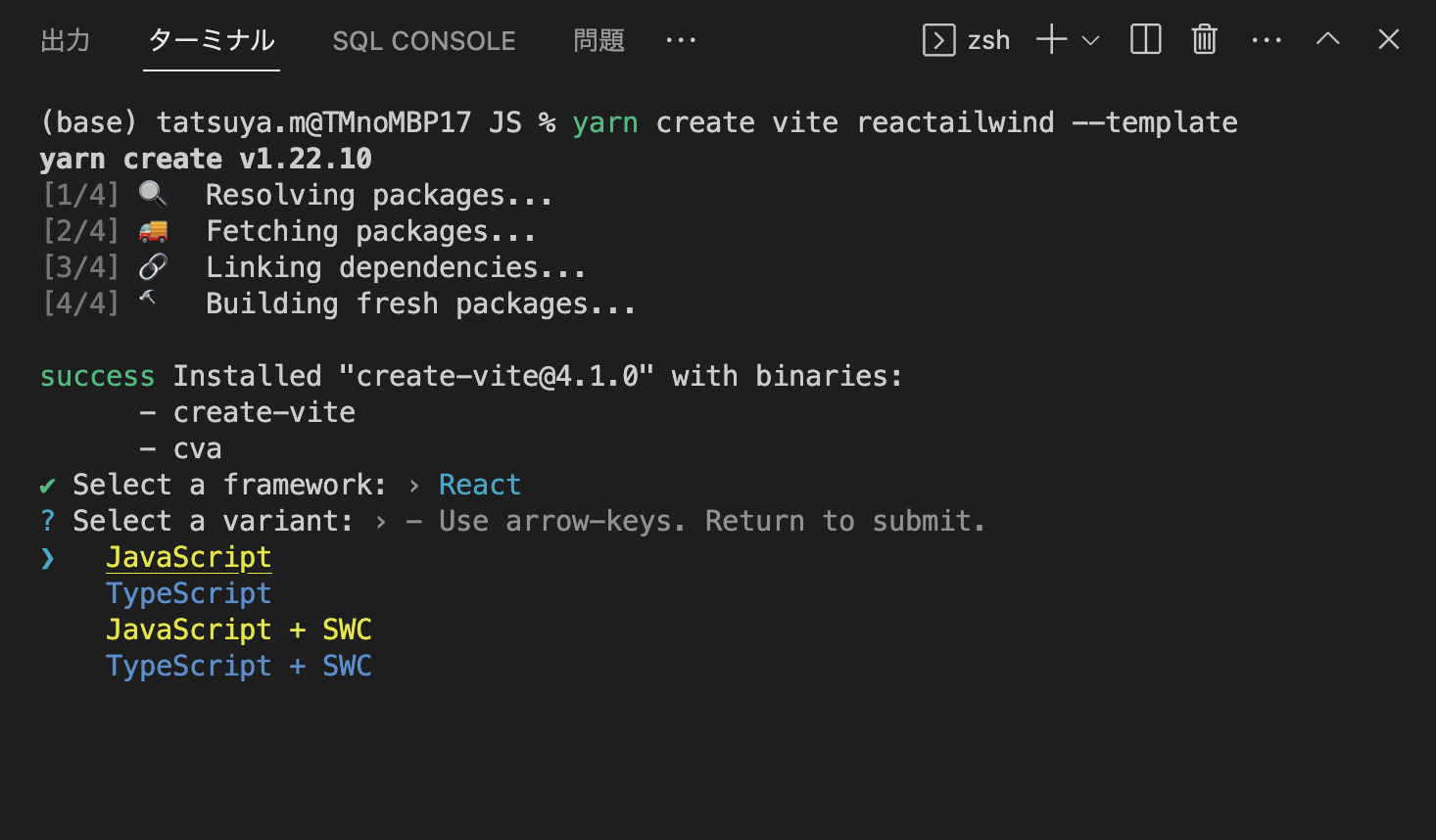
すると、どんなプロジェクトを作成しますか?と聞かれるので、今回は「React」と「JavaScript」を選択しましょう。
フレームワーク選択画面

言語選択画面

すると
Done. Now run:
cd reactailwind
yarn
yarn dev
とターミナルに表示されていれば成功です。
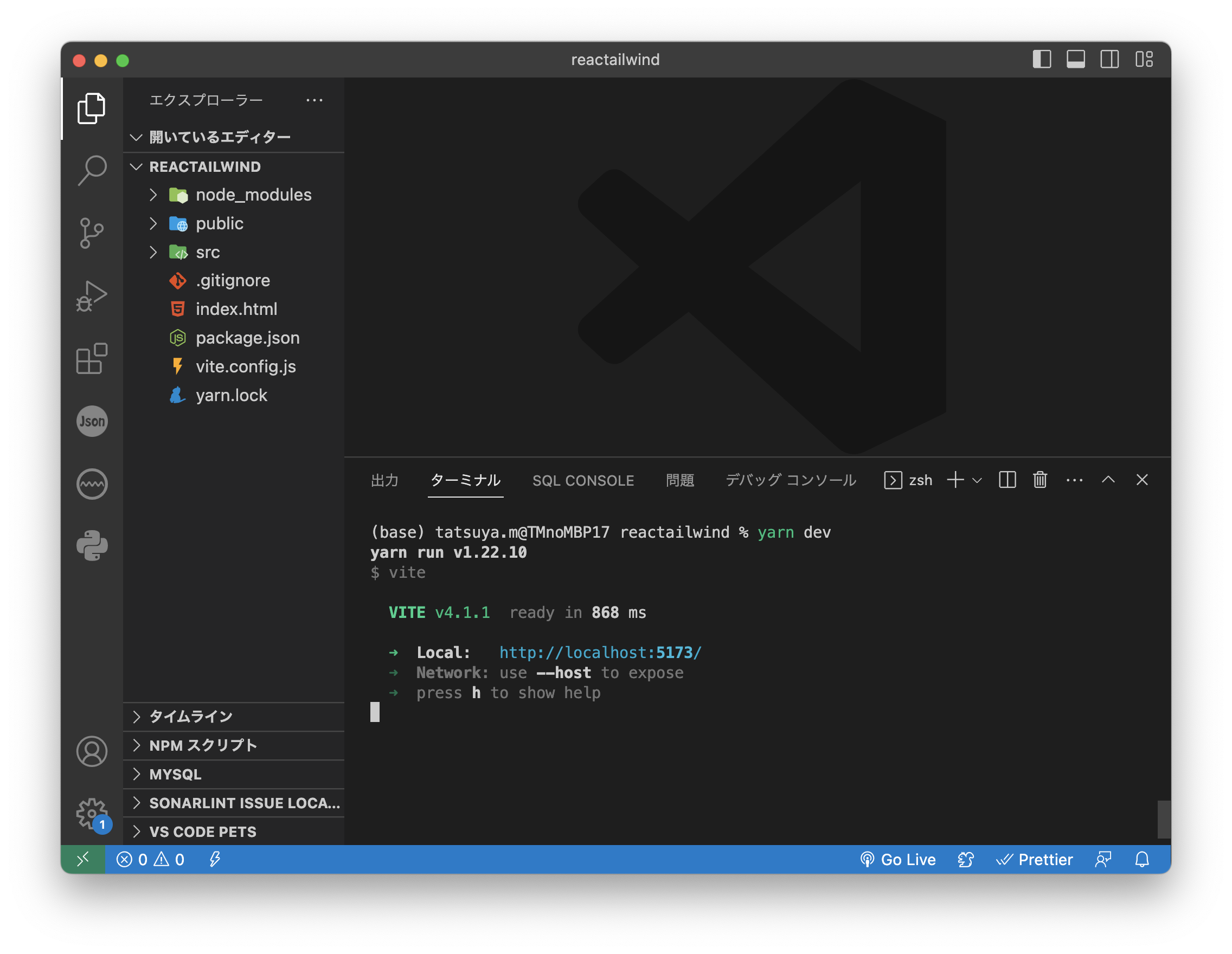
では、ブラウザにプロジェクトが表示されるか確認のため、上記のコマンド3つを上から順番にターミナルに入力してみましょう。
3つめのyarn devまで入力して、下記画面が表示されればOKです。

localhostのURLにアクセスして下記の画面がブラウザに表示されていれば問題ないです。

3.1 vite.config.jsを編集
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
// https://vitejs.dev/config/
export default defineConfig({
base: process.env.GITHUB_PAGES // この行を追加
? "reactailwind" // この行を追加
: "./", // この行を追加
plugins: [react()],
});
ここでの reactailwind は<REPO_NAME>と同じとなりますので注意
3.2 package.jsonを編集
次にpackage.jsonを編集します
{
~略~
"scripts": {
"dev": "vite",
"preview": "vite preview",
"build": "vite build && cp -r dist docs",
"rebuild": "vite build && rm -R docs && cp -r dist docs",
"git": "git add . && git commit && git push origin main"
},
"dependencies": {
~略~
},
"devDependencies": {
~略~
}
}
KeyがscriptsのValueの部分のみを編集します。devやpreviewは元からありますが、buildのValueを変更、rebuildとgitは新たに追記します。
4.GitHub Pagesで閲覧できる様にbuildファイルを作成
ここでターミナルで新しくコマンドを入力します。
もし、yarn devをしてサーバーが立ち上がっている場合は一旦、Ctrl+Cで停止するか別のターミナルを立てましょう。
別のターミナルを立てた場合は、ローカルリポジトリに作成したreactailwindのディレクトリにcd reactailwindで移動することをお忘れなく!
では、GitHub Pagesで閲覧できる様に下記コマンドでbuildしていきます。
yarn build
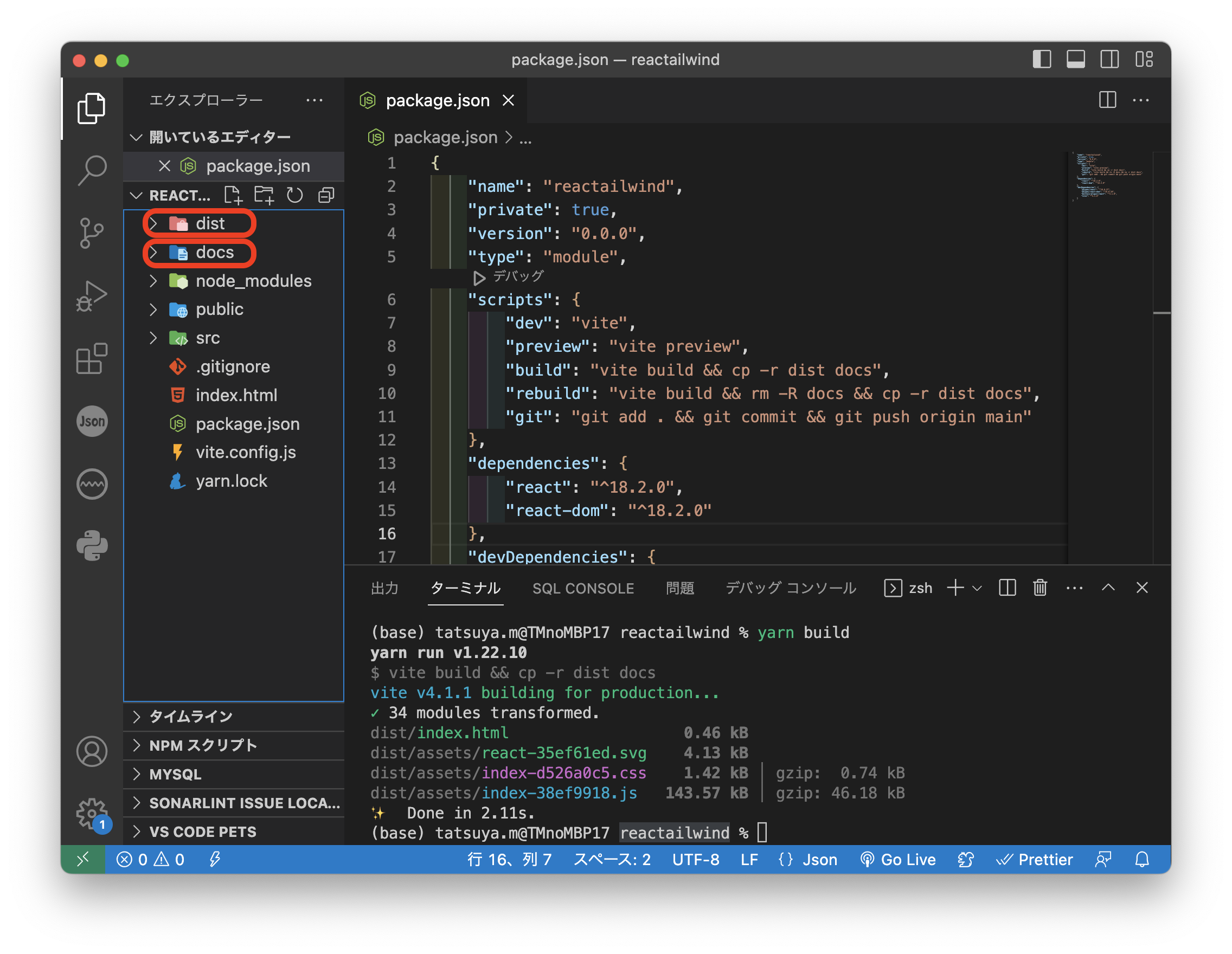
ビルドすると下記の画面の様にdistとdocsというディレクトリが新規作成されているかと思います。

このdocsディレクトリがGitHub Pagesでデプロイするときに目印になってファイルがうまく動作するという流れになっています。
5.リモートリポジトリとローカルリポジトリを繋ぐ
# githubの初期設定フォルダを作成
git init
# ローカルリポジトリに紐づけるリモートリポジトリを設定
git remote add origin https://github.com/<ACCOUNT_NAME>/<REMOTE_REPO_NAME>.git
# ローカルリポジトリにリモートリポジトリのREADME.mdを引っ張ってくる
git pull origin main
今回の私の場合は上記の内容は下の通りです。
<ACCOUNT_NAME>:TatsuyaMaeta
<REMOTE_REPO_NAME>:reactailwind
皆さんはご自身のアカウント名とリポジトリ名を入力してください。
この3つのコマンドを入力するとローカルリポジトリにREADME.mdが追加されていると思います。
そうすればリモートリポジトリとの接続は完了です。
6.ローカルリポジトリのファイル群をリモートリポジトリにpushする
今回はscriptsに1回の入力でgitに関する処理をまとめて実行できるコマンドを作っています。
それが
yarn git
のコマンドです。
これを入力すれば、commitの文章だけターミナルで入力すればリモートリポジトリまでpushできます。
yarn gitの流れはこんな感じです。

その場合はターミナルでの入力モードから抜けて完了するというshellでのviコマンドを使う必要があるので、「viコマンド???」という方は、コチラの記事を読んでみてください。
一応書いておくと、commit文を書き終えたら、[ESCキー]→[:wq]と入れればOKです!!
なんか不安!!!だという方は、
git add .
git commit 'first commit'
git push origin main
と打ってください。
7. GitHub Pagesのdeployを設定、確認
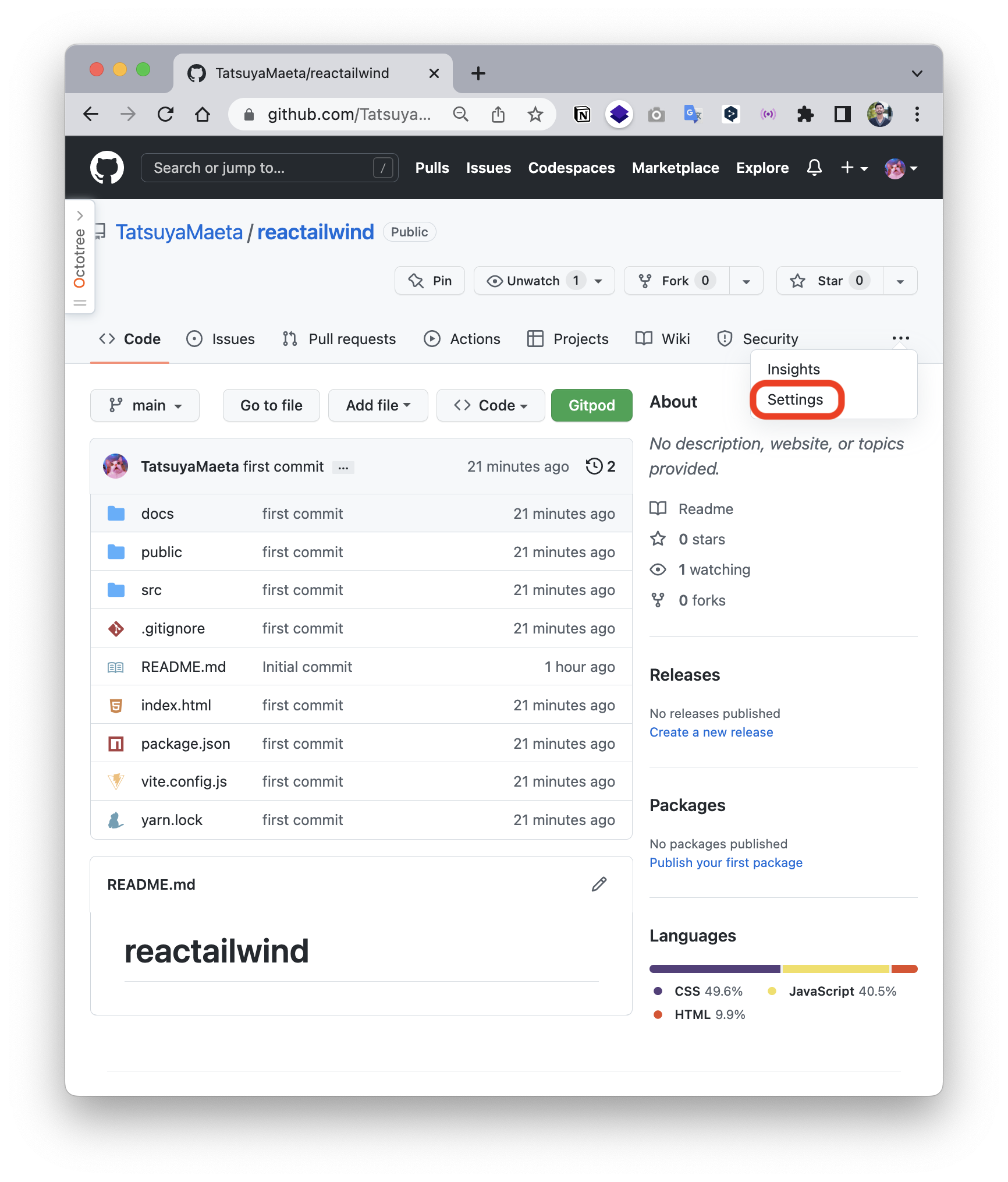
githubのリモートリポジトリに戻ってきたらSettingsをクリックして移動
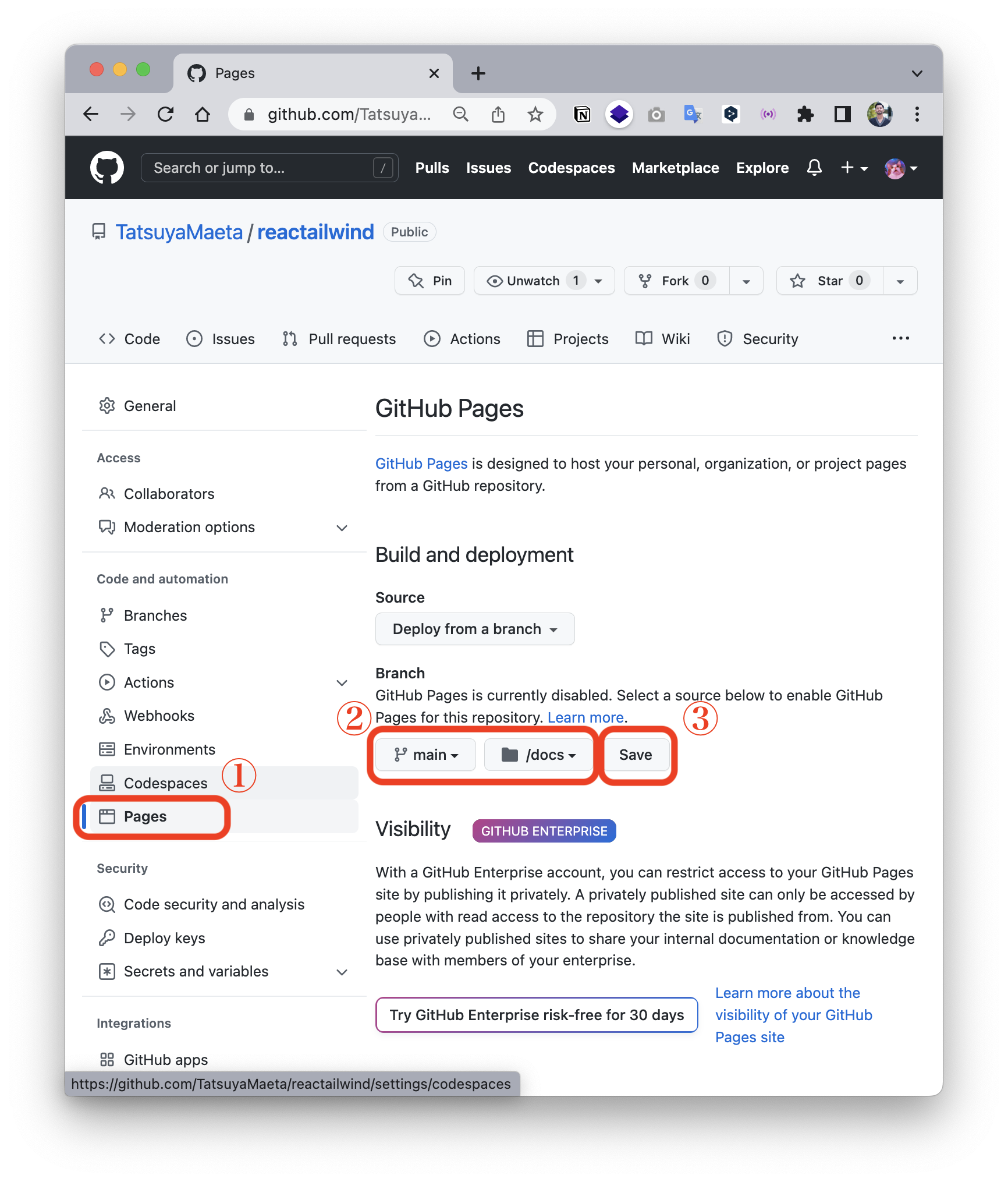
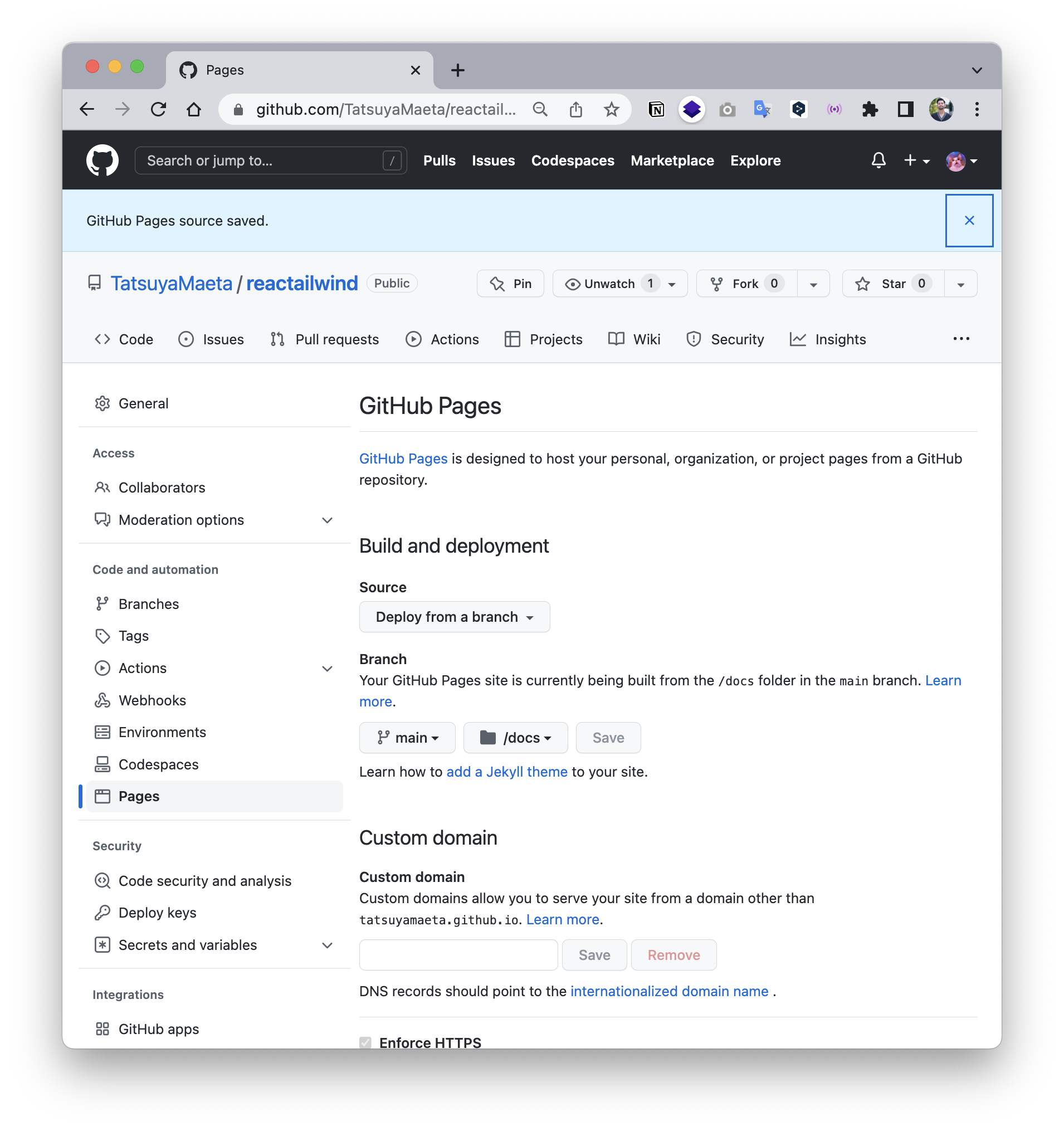
Settingsのページに移動したら
①. 左カラムの「Pages」をクリック
②.「None→main」 / 「root→docs」に変更
③.「Save」をクリック

すると、下記の画面の様に変わると思います。

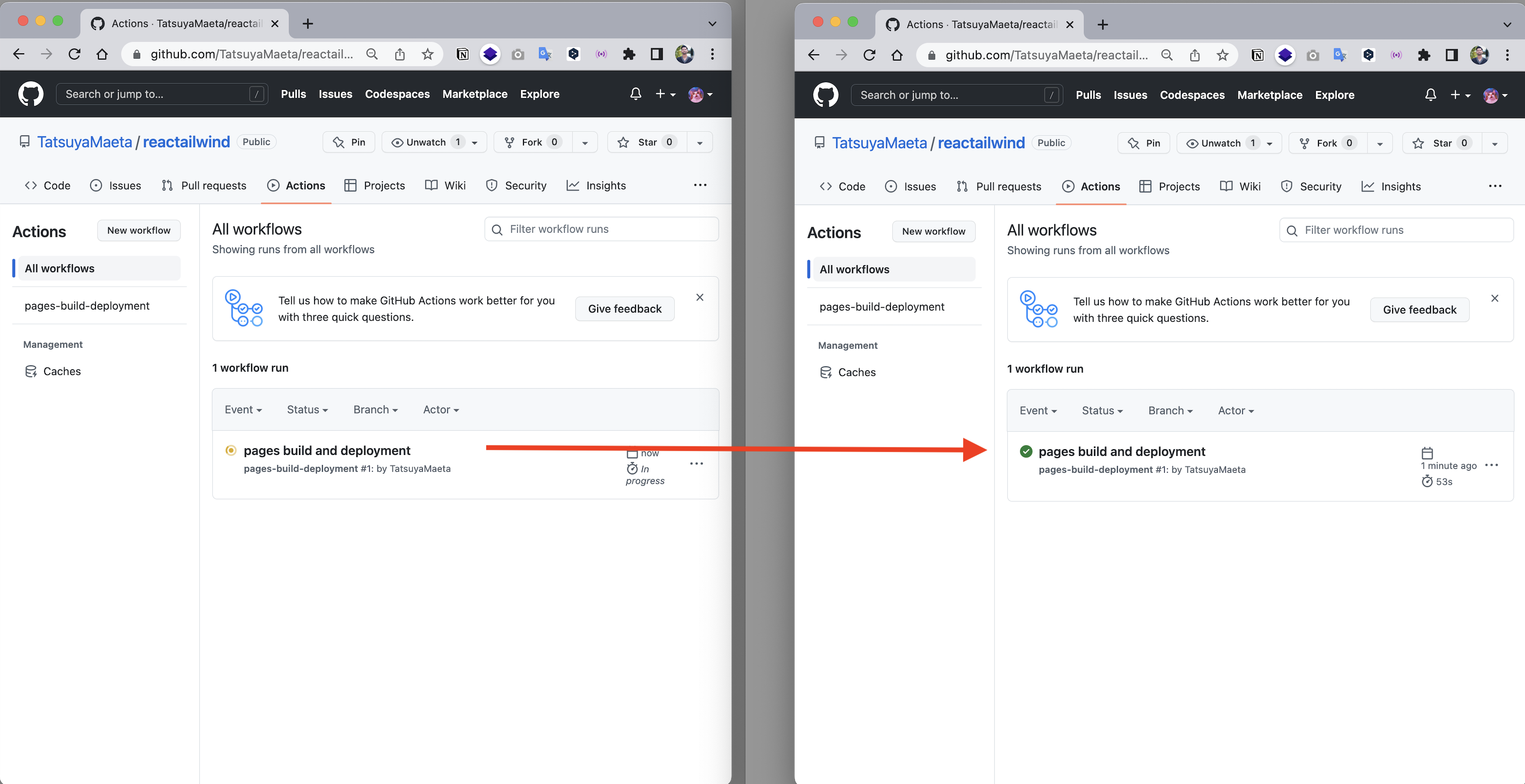
ビルドとデプロイの処理のステータスがActionsというタブから確認できるのでクリックして移動しましょう。
するとpages build and deploymentのランプが下記図の左側の様に黄色だと思います。その際はデプロイ処理中なので待ちましょう。
右側の様に緑色ランプに変わったらデプロイ処理完了です。
クリックして確認してみましょう。
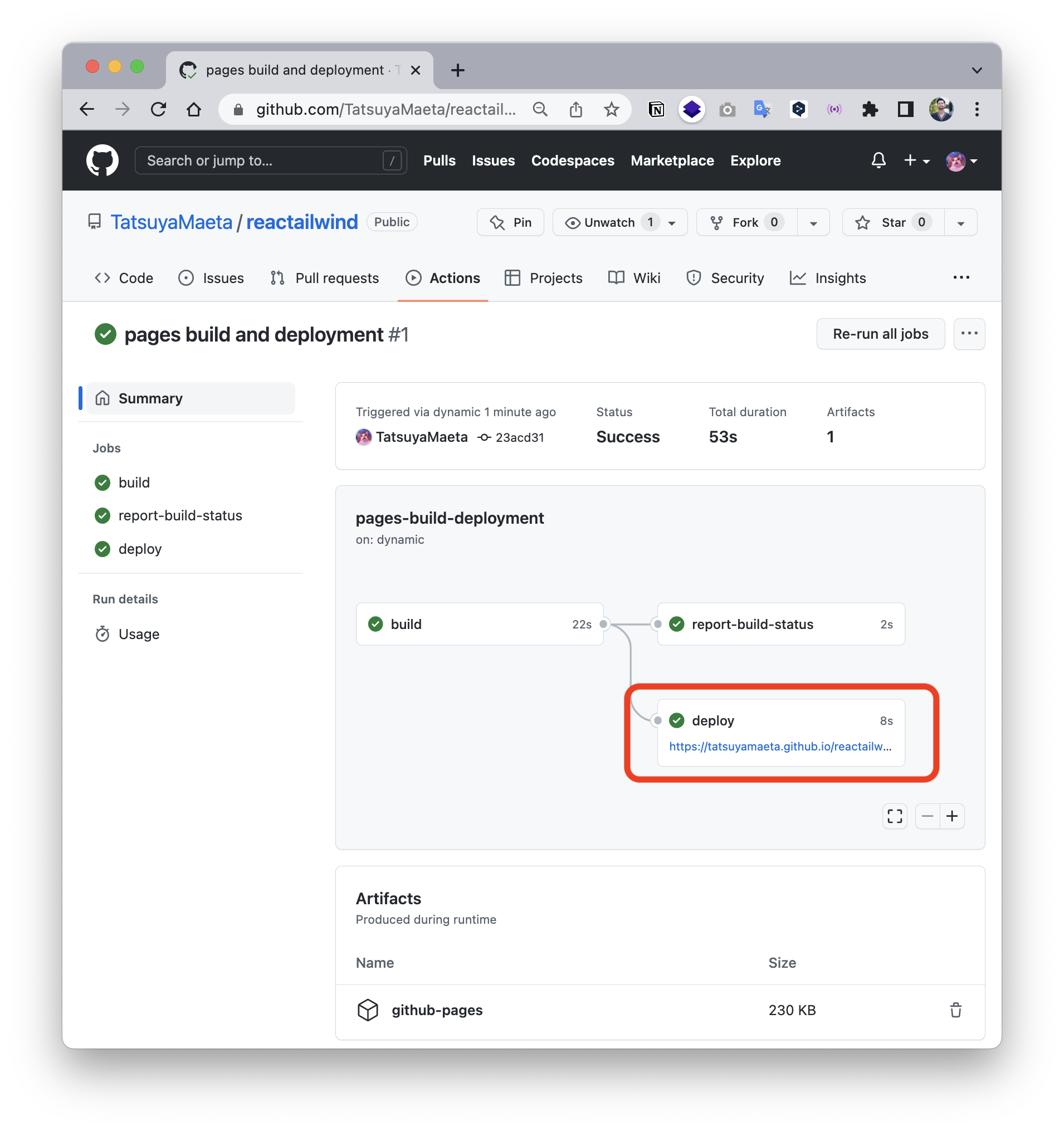
すると、デプロイがされたURLが下記図の様に記載あります。それをクリックして無事表示されれば完了です!
GitHub Pagesでのデプロイお疲れ様でした!!
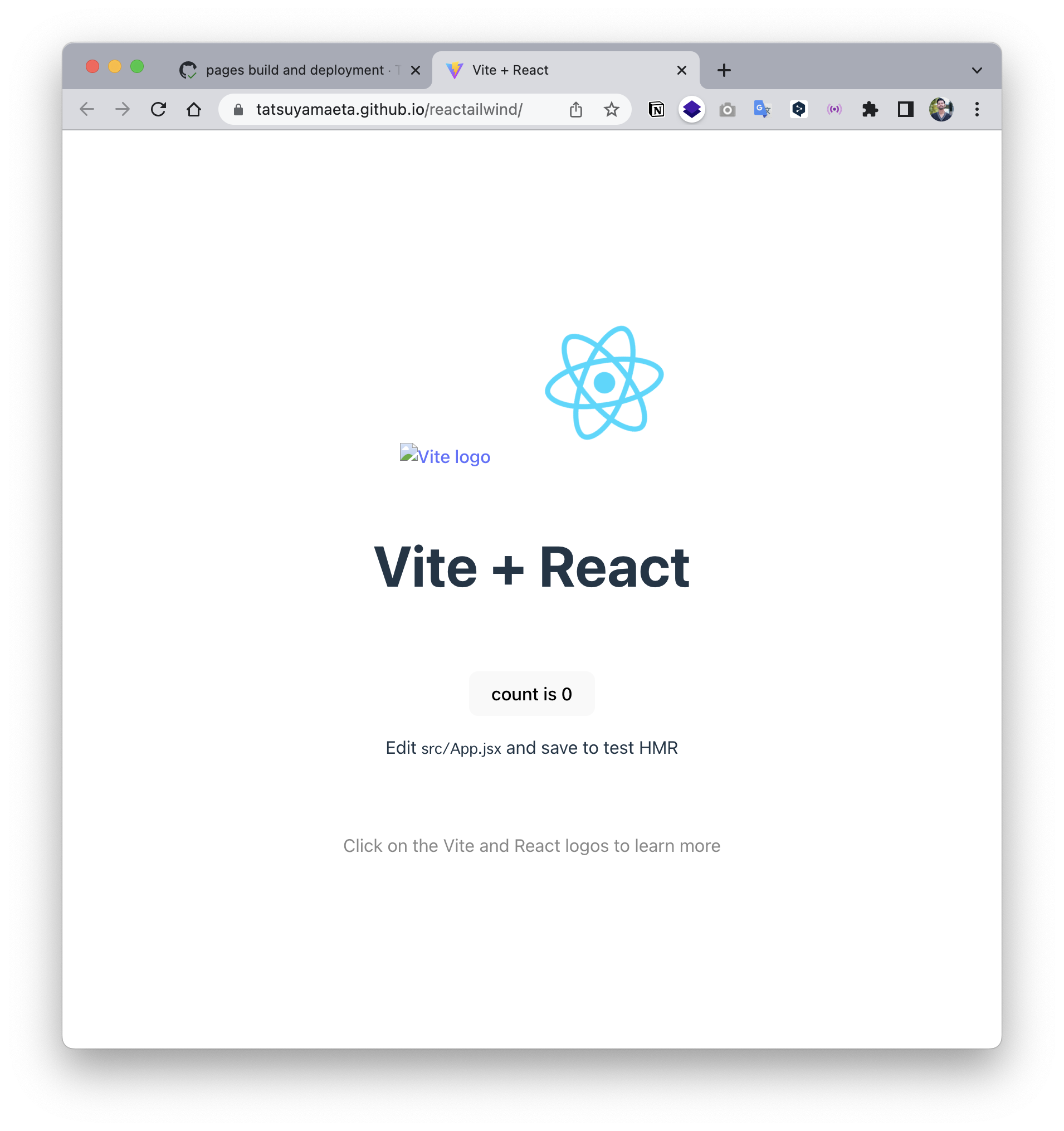
おまけ1.Viteのロゴが表示されない!!
ここまできたのにロゴがうまく表示されないの、なんだか気持ち悪いですよね。
これを解決していきます。
まず原因を確認しましょう。
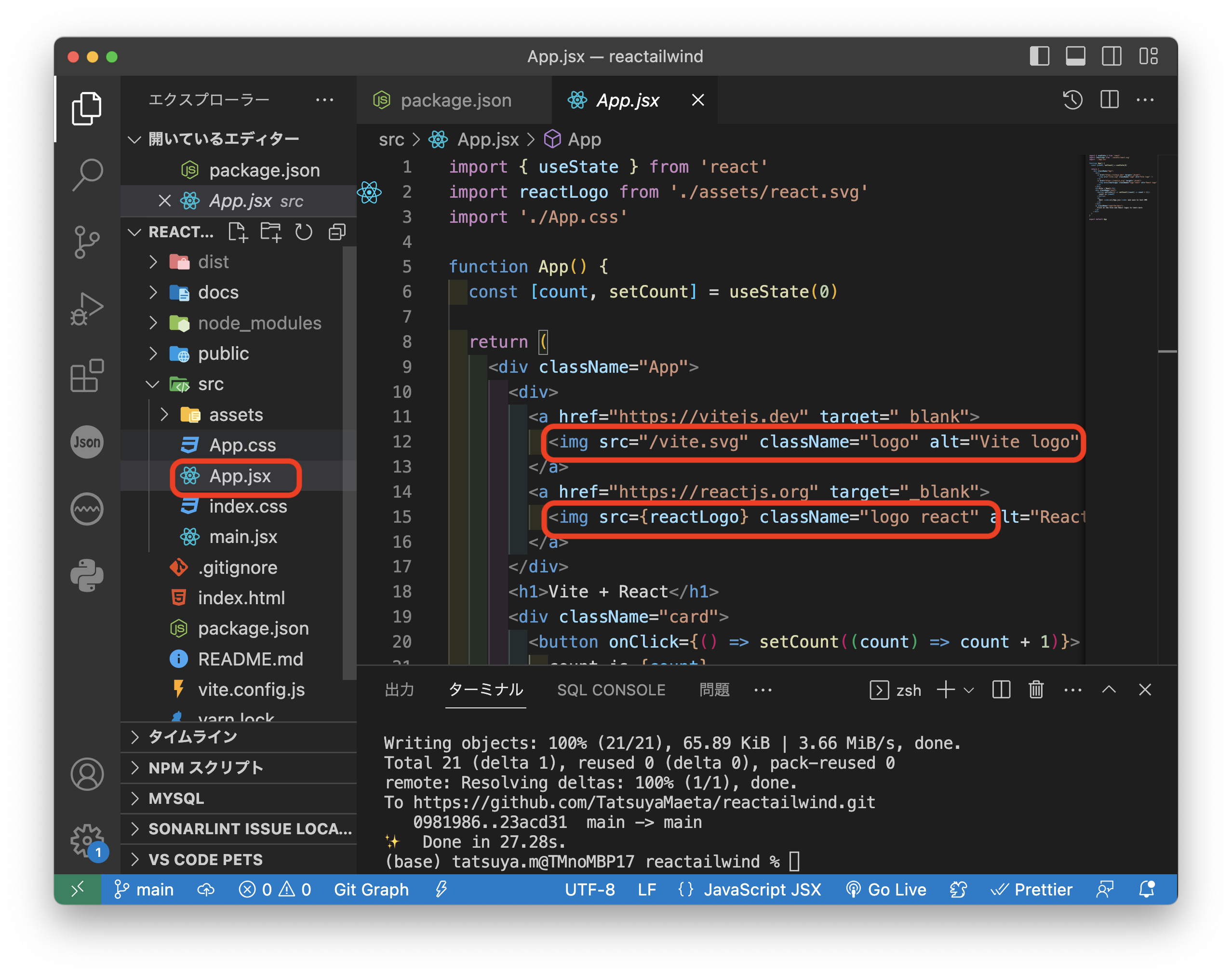
「<REPO_NAME> > src > App.jsx」を見てみてください。
うまく表示されているReactのロゴとViteのロゴの違いはなんでしょうか?
そうです、Reactロゴはsrc > assetsにファイルが入っていて、それをimportしています。
一方、Viteロゴは相対パスで指定しています。
GitHub Pagesにデプロイする際にbuild処理を行いますが、この相対パスはうまく認識されません。
そのため、GitHub Pagesでの画面ではうまくパスが取得できておらず、非表示でした。
なので、このViteロゴを下記の様に変更します。
=変更内容=
1.vite.svgファイルをpublicフォルダからsrc > assetsに移動
2.App.jsxを下記の様に2箇所変更
import { useState } from 'react'
import reactLogo from "./assets/react.svg";
import viteLogo from "./assets/vite.svg"; //ここ追加
import './App.css'
function App() {
const [count, setCount] = useState(0)
return (
<div className="App">
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} // ここ変更
className="logo"
alt="Vite logo" />
</a>
<a href="https://reactjs.org" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
// ~以下のコードは省略~
変更が完了した時点でもう一度ビルドファイルを作成してGitHubにpushする必要があります。
変更を終えたら2回目以降はrebuildするのを忘れがちなのでご注意ください。
# rebuildの方なので注意!!
yarn rebuild
yarn git
# ここでまたcommit文を入力して [ESC]→:wq です
GitHubにpushした時点でデプロイ作業がもう一度自動で走ります。
github topページ > Actionsからまたデプロイメントのステータスを確認して緑ランプに変わったらOKです!!
無事ロゴがちゃんと反映されました。
よかったよかった。といった具合です。
皆さんも是非試してみてください。
今度はViteで作成したReactプロジェクトにTailwindCSSの設定を自動で実施してGitHub Pagesへも自動でデプロイする記事を書きたいなと思います。
この記事よかったな、という方はいいねいただけると励みになります。
ありがとうございました!!