なぜこの記事を書こうと思ったのか
私も含めた Rails 初心者の皆さまはきっと Bootstrap を使ったことがあるはずです。
- Railsチュートリアルで
- ポートフォリオで
- 入社してからの新人研修で
- 個人開発で
ここで皆さんに問いたい。
Bootstrap飽きません?
はい、流石に飽きました。使いすぎです。それだけ人気だということですが、もう少しリッチな UI を実現したい。
だけど正直 Bootstrap臭 を排除したいだけで、 CSS をゴリゴリ書いていきたいわけではない。楽したい。しかもカッコよくしたい。
決まりです。
React を勉強しましょう。
React を勉強すると Material UI という最強のデザインフレームワークが使えるようになります。
Material UI って?
ざっくり言うと Google が提唱している効果的なデザインのパターンや法則のこと。
それをライブラリとして簡単に自分のアプリケーションに取り入れられるようにしてくれているのが Material UI というライブラリなのです🙌
どんなデザインが導入できるの?
ボタン、入力フォーム、カード、アイコンなどありとあらゆるデザインが1つ1つコンポーネント(部品)として提供されています。
あまりにも多くて全てを紹介することはできませんが、興味を持って頂くのが目的です。
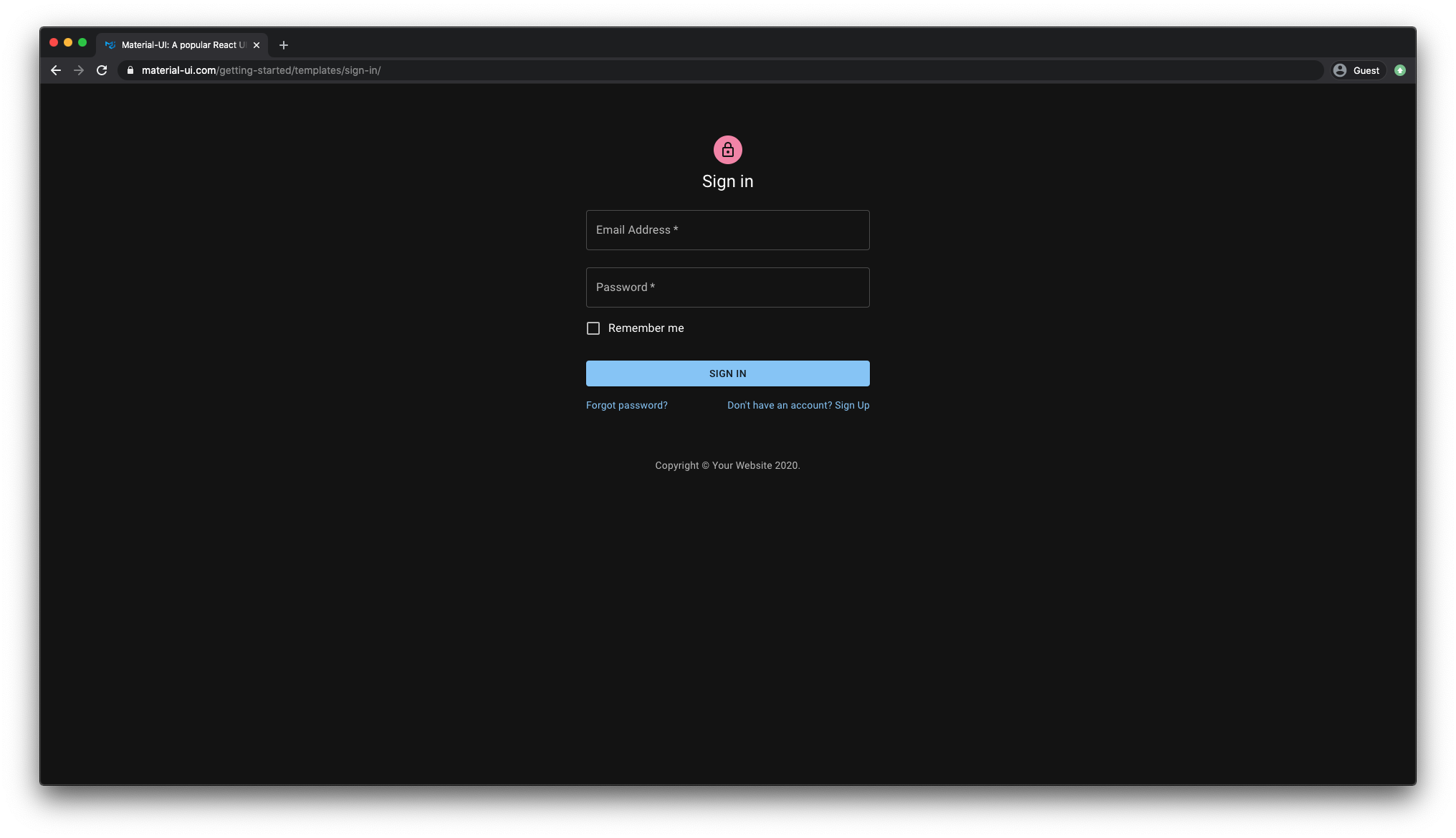
以下サンプルは全て公式サイトにあるものを使わせて頂きます。
https://material-ui.com/
このようにシンプルで洗練されたデザインが魅力です。幅広い人に好印象を持たせられるテイストなのではないでしょうか?
今までBootstrap臭が漂っていたあなたのアプリケーションが一気にモダンな印象になります。すごい!!
Google の提供している各種サービスも基本的には Material design を採用しているはずなので、 Google っぽい デザインと言えば良いでしょうか。
おわりに
もちろん無料で使えますし、導入も npm パッケージを使って、
$ npm install @material-ui/core
を実行するだけです。
私は最近React の勉強を始めました。
始めた理由は、「そろそろフロントもやっておかないとな〜」というのもありますが、この Materil UI を使いたくなったから というのが大きいです。
デザインがイケてるとやっぱり開発のモチベーションが上がります。
もうBootstrapを卒業したいという方は是非React を勉強して Material UI を使ってみてはいかがでしょうか?