A-frameのtext geometry componentを使用することで空間上にテキストを3D表示することができる。
手順
開発環境 : Glitch
フォントの準備
text geometry componentのデフォルトフォントには日本語が含まれていないので、日本語を含むフォントを準備する。
↓ 今回選んだやつ(Download familyをクリックでダウンロードできる)
text geometry componentではfontファイルをjson化したものが必要。
以下のサイトでファイルをjsonに変換する。
-
ファイルを選択をクリックして、フォントファイルを選択。 -
Generate a JSON file (.json)にチェックを入れる。 -
Convertボタンをクリックしたら変換されたjsonファイルがダウンロードされる。
3Dテキストを作成
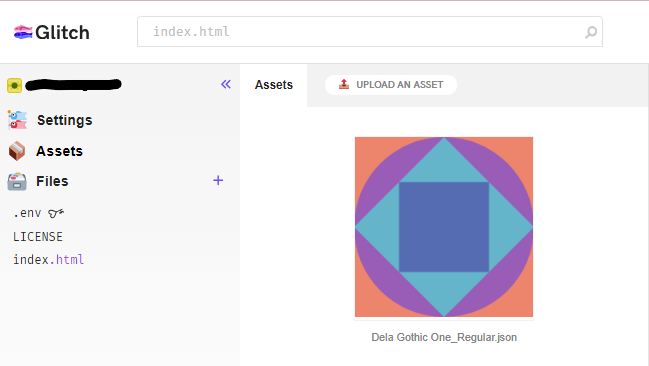
Assetsを選択して、UPLOAD AN ASSETでfontのjsonファイルをアップロードする。
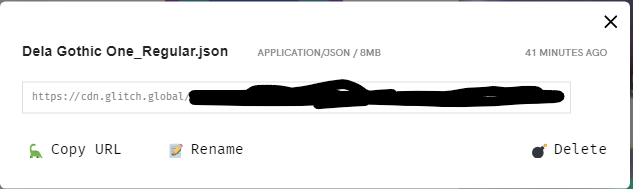
アップロードしたassetをクリックし、でてきたポップアップのCopy URLをクリックしてURLをコピーする。
<head>にtext geometry componentを追加する
<script src="https://unpkg.com/aframe-text-geometry-component@^0.5.1/dist/aframe-text-geometry-component.min.js"></script>
以下のように<a-assets>内に<a-assets-item>を追加する。
<a-assets>
<a-asset-item
id="DelaGothicFont"
src="コピーしたURL"
></a-asset-item>
</a-assets>
以下のようにテキストを追加する
<!-- 3Dtext -->
<a-entity
position="-0.5 0.2 -4"
scale="0.3 0.3 0.3"
material="color: #56cfe1"
text-geometry="value: テキストを!; height: 0.3; font: #DelaGothicFont"
shadow="receive: true"
></a-entity>
コード全部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>3D TEXT</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap"
rel="stylesheet"
/>
<script src="https://aframe.io/releases/1.4.2/aframe.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
<script src="https://unpkg.com/aframe-text-geometry-component@^0.5.1/dist/aframe-text-geometry-component.min.js"></script>
</head>
<body>
<!-- a-frame scene -->
<a-scene
embedded
arjs="trackingMethod: best; sourceType: webcam; debugUIEnabled: true;"
>
<a-assets>
<a-asset-item
id="DelaGothicFont"
src="コピーしたURL"
></a-asset-item>
</a-assets>
<!-- ground -->
<a-entity
id="ground"
geometry="primitive: circle; radius: 1;"
position="0 -1 -4"
rotation="-90 0 0"
material="color: #ECECEC"
shadow="receive: true"
></a-entity>
<!-- 3Dtext -->
<a-entity
position="-0.5 0.2 -4"
scale="0.3 0.3 0.3"
material="color: #56cfe1"
text-geometry="value: テキストを!; height: 0.3; font: #DelaGothicFont"
shadow="receive: true"
></a-entity>
<a-entity
position="-1 -0.15 -4"
scale="0.3 0.3 0.3"
material="color: #ff6347"
text-geometry="value: 3Dで!; height: 0.3; font: #DelaGothicFont"
shadow="receive: true"
></a-entity>
<a-entity
position="-0.2 -0.5 -4"
scale="0.3 0.3 0.3"
material="color: #3cb371"
text-geometry="value: 表示できます!; height: 0.3; font: #DelaGothicFont"
shadow="receive: true"
></a-entity>
<!-- lights -->
<a-light type="ambient" color="#ffffff"></a-light>
<a-entity
light="type: directional; color: #fff; castShadow:true;"
position="0 10 10"
></a-entity>
<!-- camera -->
<a-entity
camera=""
position=""
rotation=""
scale=""
visible=""
></a-entity>
</a-scene>
</body>
</html>
参考
Github
https://github.com/supermedium/superframe/tree/master/components/text-geometry/
今回作ったプロジェクト
https://aframe-text-geometry-component.glitch.me/