JavaScriptで(map filter forEach)を使いこなすための練習として、作ったので、参考にしてみてください
*基本的な使い方がわかっている方向けです。 ちなみにjQueryを使っています。
それぞれの細かい説明は省きます。
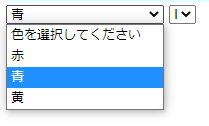
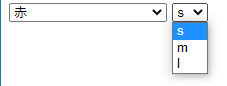
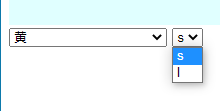
色を選択すると、その色の在庫があるサイズの選べるようになるシステム。
赤はSML全て選べて、黄はsかlからしか選べないようになっています。
早速作っていきますか。
htmlはこちら
test.html
<select name="color">
<option>色を選択してください</option>
<option value="red">赤</option>
<option value="blue">青</option>
<option value="yellow">黄</option>
</select>
<select name="size">
<option value="">-</option>
</select>
JavaScriptはこちら
test.js
//在庫の情報 (一例)
var product = {
pattern: [
{color: 'red',size: 's'},
{color: 'red',size: 'm'},
{color: 'red',size: 'l'},
{color: 'blue',size: 's'},
{color: 'blue',size: 'm'},
{color: 'yellow',size: 'l'}
]
};
// html側で書いた、selectのcolorの値が変わったら 変わった値のValue値を変数colorに入れる
$('select[name=color]').on('change', function() {
var color = $(this).val();
// sizeを初期化
var size = [];
// 配列の中のcolorの値と、selectで変更したcolorの値が一緒の配列のみ返す
size = product.pattern.filter(function(value) {
return value.color == color;
});
// sizeの配列からsizeの値のみ取り出すため、mapを使い値を更新する
size = size.map(function(value) {
return value.size;
})
//サイズの初期化を色を変更する度に行う
//一致した値を追加する処理を行う。
$('select[name=size]').empty()
size.forEach(function(value) {
$('select[name=size]').append('<option>' + value + '</option>')
})
})
$(this)で、変更された値のValue値を取得できるみたいです。自分もちょっとあやふやなので勉強しようと思います。
Html側のcolor size という値と、jsの変数のcolor sizeがあるので間違いやすいです。
それぞれが何を指しているかを考えると勉強になります。